搜索功能是很多应用都需要的功能。在很多平台上,要开发一个兼容性较好的搜索功能都还是需要添加比较多的视图代码的。
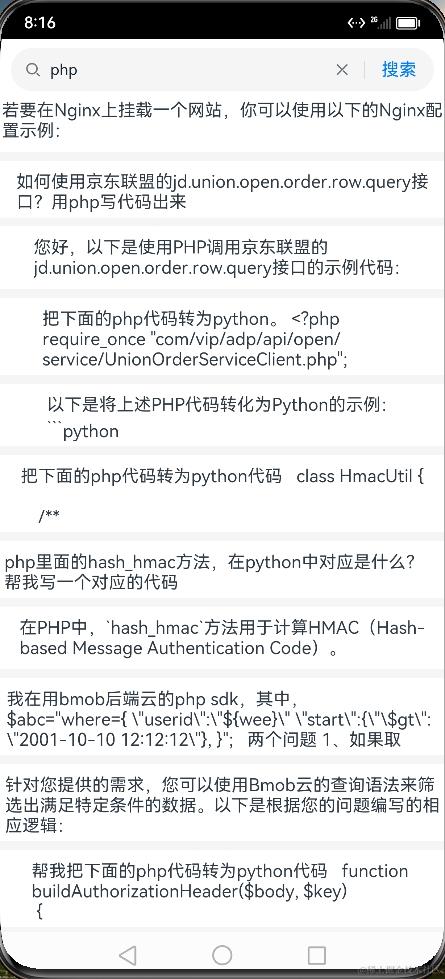
为了解决这个问题,鸿蒙ArkUI提供了一个快速添加搜索功能的视图组件给我们,结合Bmob Harmony鸿蒙SDK的搜索能力,我们可以在非常短的时间内,给应用添加搜索功能。这就是本文给大家带来的案例,界面效果如下:


创建鸿蒙项目,选择Stage模型,API9.0,然后在DevEco Studio 开发工具的命令行(Terminal)中执行下面的命令,安装Bmob Harmony SDK:
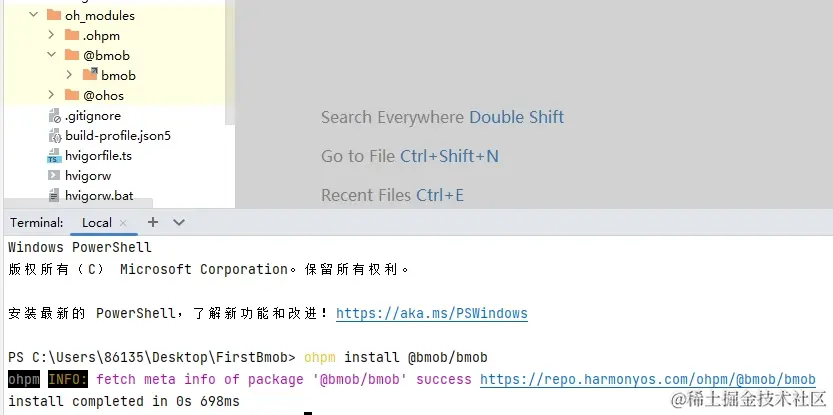
ohpm install @bmob/bmob
如果一切顺利,你会在当前项目下的oh_modules目录下看到@bmob/bmob的包已经成功下载,如下图所示:

二、获取密钥
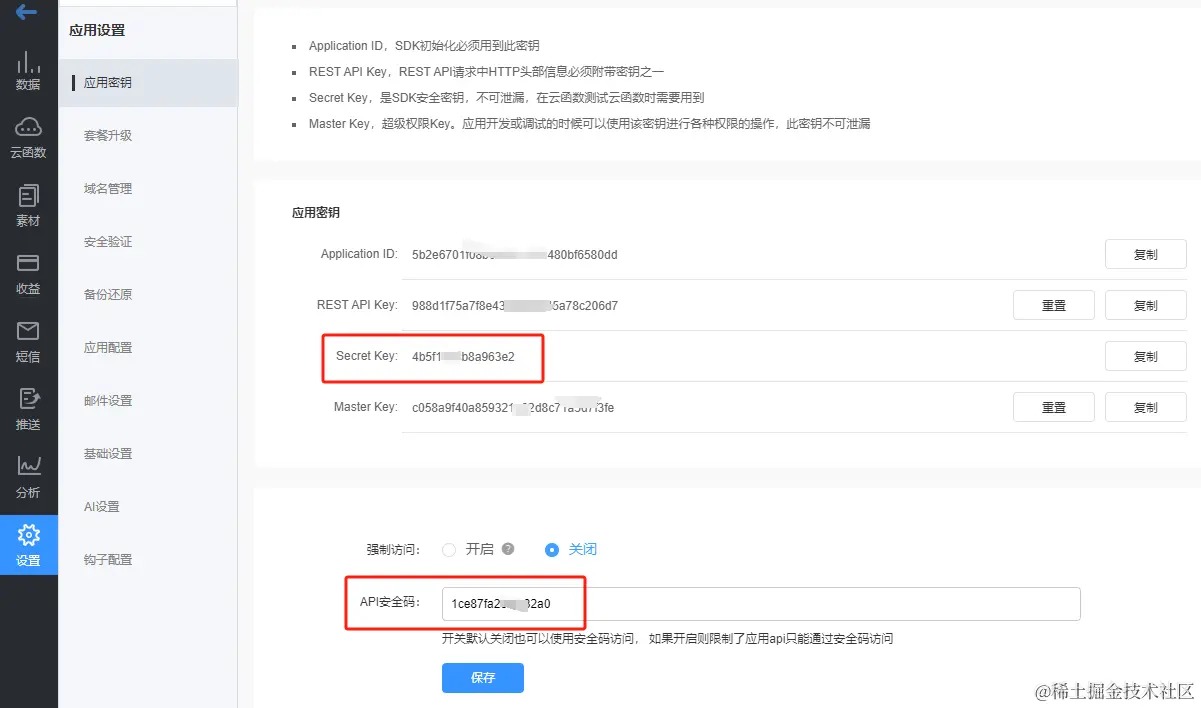
登录 Bmob后端云 ,创建应用,获取Secret Key和Secret Code,如下图所示:

三、初始化应用
在你创建的鸿蒙应用中,entry/src/main/ets 下面新建一个ArkTS File,名为BmobApp。代码如下:
import { Bmob } from '@bmob/bmob';
import AbilityStage from '@ohos.app.ability.AbilityStage';
export default class BmobApp extends AbilityStage {
onCreate() {
super.onCreate();
Bmob.initialize('你的Secret Key', '你的Secret Code')
}
}
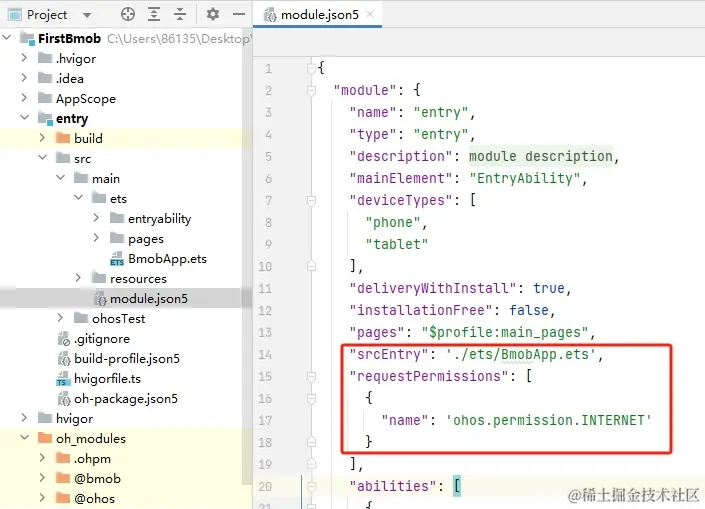
四、配置网络权限和设置应用入口
打开 entry/src/main/module.json5 文件,在module节点下面新增 srcEntry 和 requestPermissions 子节点,配置如下:
{
"module": {
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"phone",
"tablet"
],
"srcEntry": "./ets/BmobApp.ets",
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
],
...省略更多
}
}

五、编写ArkUI布局文件
这里使用到了鸿蒙的Search组件和List组件,其中Search组件主要是用来呈现搜索的界面效果,List组件主要用来呈现搜索结果。
为了保存搜索结果和搜索框的输入内容,我们首先需要定义两个@State变量,其中,changeValue是存储用户输入的搜索内容,lists是Bmob后端云中返回的搜索结果。代码如下:
@State changeValue: string = ''
@State lists:any = []
布局文件如下:
build() {
Stack({alignContent:Alignment.Top}){
Column() {
Search({value:this.changeValue,placeholder:'请输入你的搜索内容'})
.searchButton('搜索')
.width('95%')
.height(40)
.align(Alignment.TopStart)
.backgroundColor('#F5F5F5')
.placeholderColor(Color.Gray)
.placeholderFont({size:14,weight:400})
.textFont({size:14,weight:400})
.onSubmit((value)=>{
this.search(value)
})
.onChange((value)=>{
this.changeValue = value
})
List({space:10}){
ForEach(this.lists,item=>{
ListItem(){
Column(){
Text(item.messages)
.maxLines(3)
.margin({bottom:5})
Divider()
.strokeWidth(8)
.color('#f5f5f5')
}
}
})
}
}
.width('100%')
}
.height('100%')
}
六、执行搜索任务
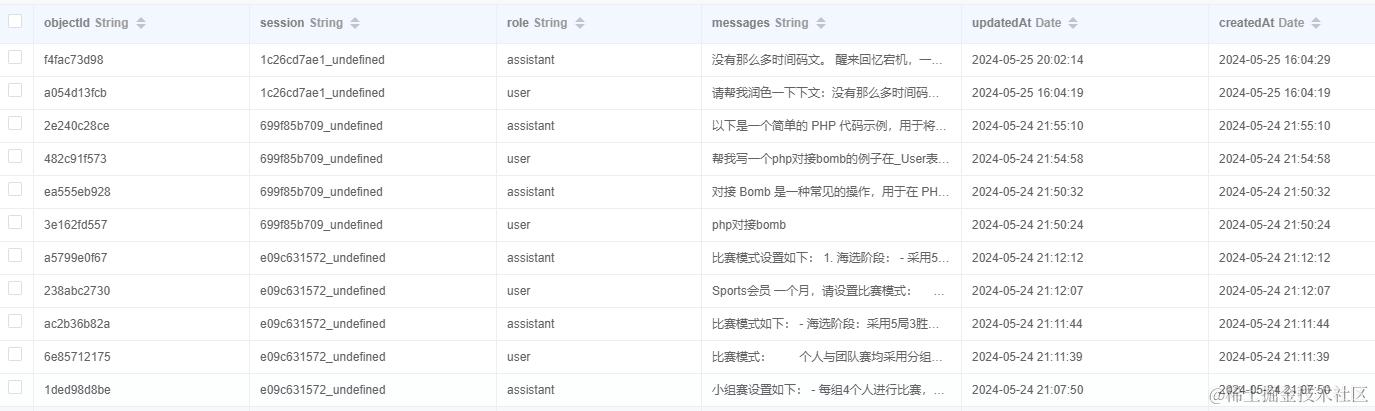
这里执行搜索的内容Bmob后端云ai_log表中的messages字段。这是Bmob后端云推出来的AI对话服务的对话日志表,表的结构如下:

整个搜索执行代码非常简单,主要是调用Bmob.Query的where查询,用到了LIKE这个模糊查询方法,具体代码如下:
search(value){
if(value==''){
Prompt.showToast({message:'请输入搜索内容'})
return
}
let query = Bmob.Query('ai_log')
query.where(LIKE('messages',value)).find()
.then((res)=>{
if(res.length<=0){
this.lists = []
Prompt.showToast({message:'没有找到对应的内容'})
}
else{
res.forEach((r)=>{
this.lists.push(r)
})
}
})
.catch((err)=>{
Prompt.showToast({message:err.error})
})
}
七、源码分享
本案例的源码下载地址:https://gitee.com/zhang-ming-123/bmob-harmony-demo/tree/master/bmobsearch






















 1593
1593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








