1. 在 UserPage 页引入单元格组件
- 参考官方文档:Cell 单元格 - Vant 3 (gitee.io)
- 单元格就是列表中的单个展示项,将每项用户信息方法放在单独的单元格中展示
- is-link 属性:在单元格右侧显示箭头
- arrow-direction 属性:控制箭头方向
<van-cell title="单元格" is-link />
<van-cell title="单元格" is-link value="内容" />
<van-cell title="单元格" is-link arrow-direction="down" value="内容" />
2. 定义对象并导出
- TS 是 JS 的超集,可以定义对象的字段类型
- 创建 /models/user.d.ts 文件存放对象
export type UserType = {
id: number;
username: string;
userAccount: string;
avatarUrl?: string;
gender: string;
phone: string;
email: string;
userStatus: number;
userRole: number;
planetCode: string;
tags: string;
createTime: Date;
};备注:这里使用的是和用户中心项目前端的通用返回对象 CurrentUser 基本相同的 User Type,在公司中经常有多个前端项目对接同一个后端项目的情况,前端服务的对象类型可以复用
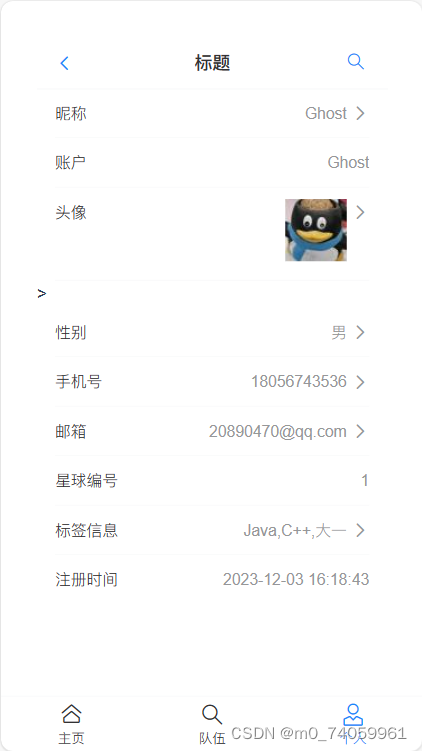
3. 模拟数据进行测试
<template>
<van-cell title="昵称" is-link to="/user/edit" :value="user.username"/>
<van-cell title="账户" :value="user.userAccount" />
<van-cell title="头像" is-link to="/user/edit" :value="user.avatarUrl">
<img :src="user.avatarUrl">
</van-cell>>
<van-cell title="性别" is-link to="/user/edit" :value="user.gender" />
<van-cell title="手机号" is-link to="/user/edit" :value="user.phone" />
<van-cell title="邮箱" is-link to="/user/edit" :value="user.email" />
<van-cell title="星球编号" :value="user.planetCode" />
<van-cell title="标签信息" is-link to="/user/edit" :value="user.tags" />
<van-cell title="注册时间" :value="user.createTime" />
</template>
<script setup lang="ts">
const user = {
id: 1,
username: "Ghost",
userAccount: "Ghost",
avatarUrl: 'https://himg.bdimg.com/sys/portraitn/item/public.1.e137c1ac.yS1WqOXfSWEasOYJ2-0pvQ',
gender: '男',
phone: '18056743536',
email: '20890470@qq.com',
planetCode: '1',
tags: 'Java,C++,大一',
createTime: '2023-12-03 16:18:43',
};
</script>
<style scoped>
</style>4. 查看页面效果






















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








