通过上一周的学习,我们初步认识了web和VSCode的使用,学习了一些基础代码和属性。紧接着上周的学习,我们接着逐步深入对于web的学习。
紧接上篇文章,我们介绍到到了列表项,但还没有完全介绍完,所以这篇文章将衔接上一篇的结尾继续学习下去。
(4)、嵌套列表
指的是:列表之间可以相互嵌套形成多层级列表。
例如各个省和市之间的关系,一层一层而下的。在VSCode中我们可以通过无序列表的嵌套来展示这种层级关系:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pratise</title>
</head>
<body>
<ul>
<li>
江苏省
<ul>
<li>南京市</li>
<li>扬州市</li>
<li>常州市</li>
</ul>
</li>
<li>
浙江省
<ul>
<li>杭州市</li>
<li>金华市</li>
<li>宁波市</li>
</ul>
</li>
</ul>
</body>
</html>
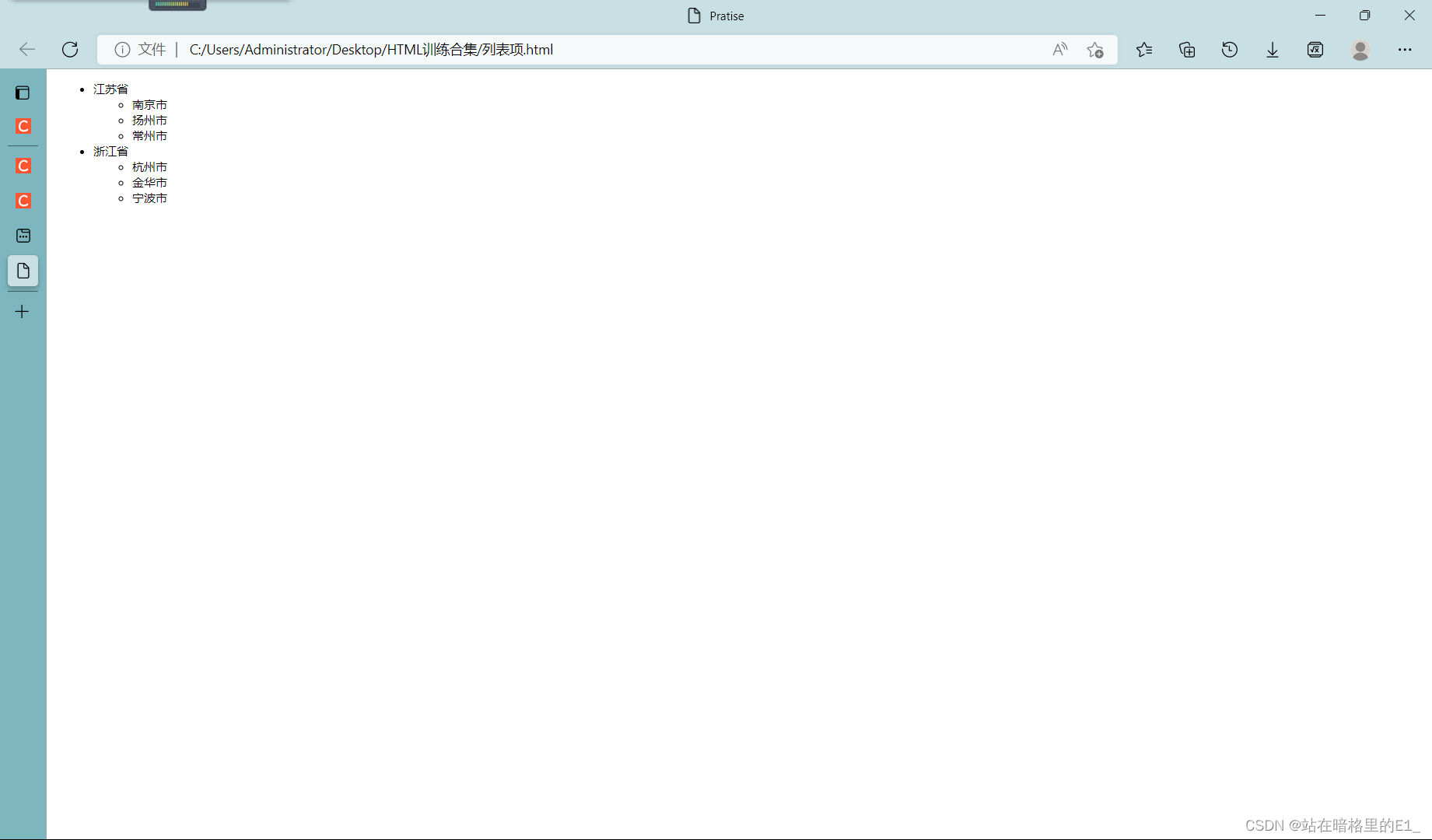
保存并运行后,我们就可以看到如下页面:

层级的变化也会对标记符有所变化,如第一级的实心点,二级的空心点等等。当然,除了无序列表可以嵌套以外,定义列表也可以应用于嵌套列表。(参考上周学习的定义列表,再代入到嵌套列表中的格式。)
14、表格项
(1)、表格标签
<table>:表格的最外层容器
<tr>:定义表格行
<th>:定义表头
<td>:定义表格单元
<caption>:定义表格标题
我们可以做一个类似于天气预报出行的表格。
在VSCode中输入如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pratise</title>
</head>
<body>
<table>
<caption>天气预报</caption>
<tr>
<th>日期</th>
<th>天气情况</th>
<th>出行情况</th>
</tr>
<tr>
<td>2022年10月22日</td>
<td><img src="./图片合集/QQ截图20221022195509.png" alt=""></td>
<td>天气晴,适合出行</td>
</tr>
</table>
</body>
</html>
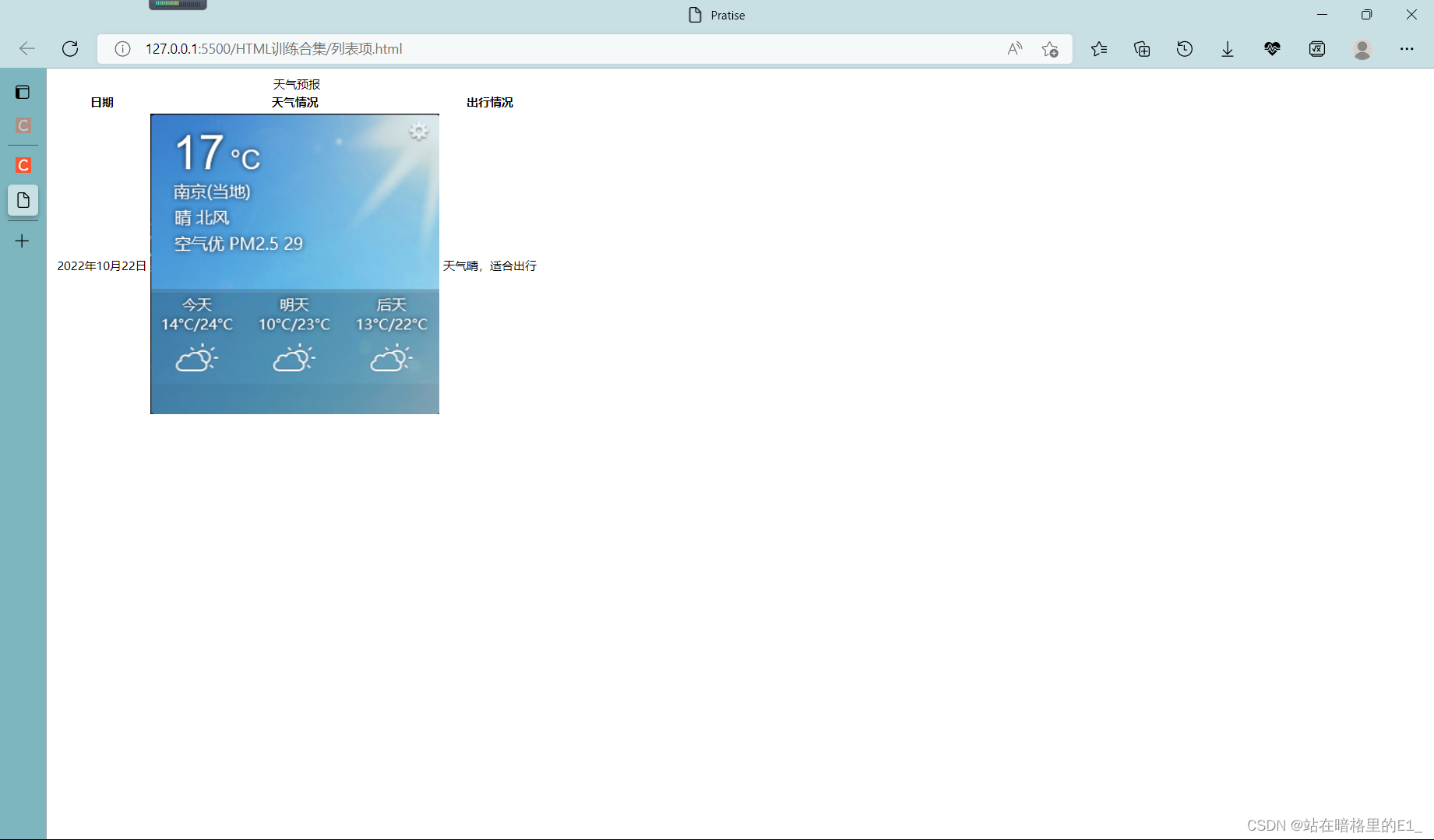
保存后用浏览器运行,我们就可以看到下面的样式,一个比较基础的表格标签就做好了。

在标签表格中,我们还有三个语义化标签:<tHead>,<tBody>,<tFood>,这三个语义化标签不会影响我们网页的表现,只是会让我们的标签更加的规范,所以在上面的代码例子中,我们应当将这三个标签添加上去,来是我们的标签表格更加的规范。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pratise</title>
</head>
<body>
<table>
<caption>天气预报</caption>
<tHead>
<tr>
<th>日期</th>
<th>天气情况</th>
<th>出行情况</th>
</tr>
</tHead>
<tBody>
<tr>
<td>2022年10月22日</td>
<td><img src="./图片合集/QQ截图20221022195509.png" alt=""></td>
<td>天气晴,适合出行</td>
</tr>
</tBody>
<tFood>
</tFood>
</table>
</body>
</html>
这里的<tFood>中没有内容也是可以的,只是为了符合标签的完整的规范。将这三个语义化标签添加后,对我们网页的显示并没有多大的影响,展示出来的内容和样式与起初一样。
注意:在一个table中,tBody是可以出现多次的,而tHead、tFood只能出现一次
(2)、表格属性
border:表格边框
cellpadding:单元格内的空间
cellspacing:单元格之间的空间
rowspan:合并行
colspan:合并列
align:左右对齐方式
valign:上下对齐方式
其中:align有三种对齐方式:left、center、right
valign也有三中:top、middle、bottom
(不同的标签属性需要在不同的标签内发挥作用,如border、cellpadding、cellspacing标签需要在<table>中,而colspan需要在<th>内。)
在上一个例子中,我们对它进行一些属性的添加:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pratise</title>
</head>
<body>
<table border="1" cellpadding="30" cellspacing="30"> 添加了表格边框、单元格内空间30、单元格间空间30
<caption>天气预报</caption>
<tHead>
<tr>
<th colspan="2">日期</th> 合并了两列
<th>天气情况</th>
<th>出行情况</th>
</tr>
</tHead>
<tBody>
<tr align="left" valign="top"> 居左和居上
<td>2022年10月22日</td>
<th>白天</th>
<td><img src="./图片合集/QQ截图20221022195509.png" alt=""></td>
<td>天气晴,适合出行</td>
</tr>
</tBody>
<tFood>
</tFood>
</table>
</body>
</html>

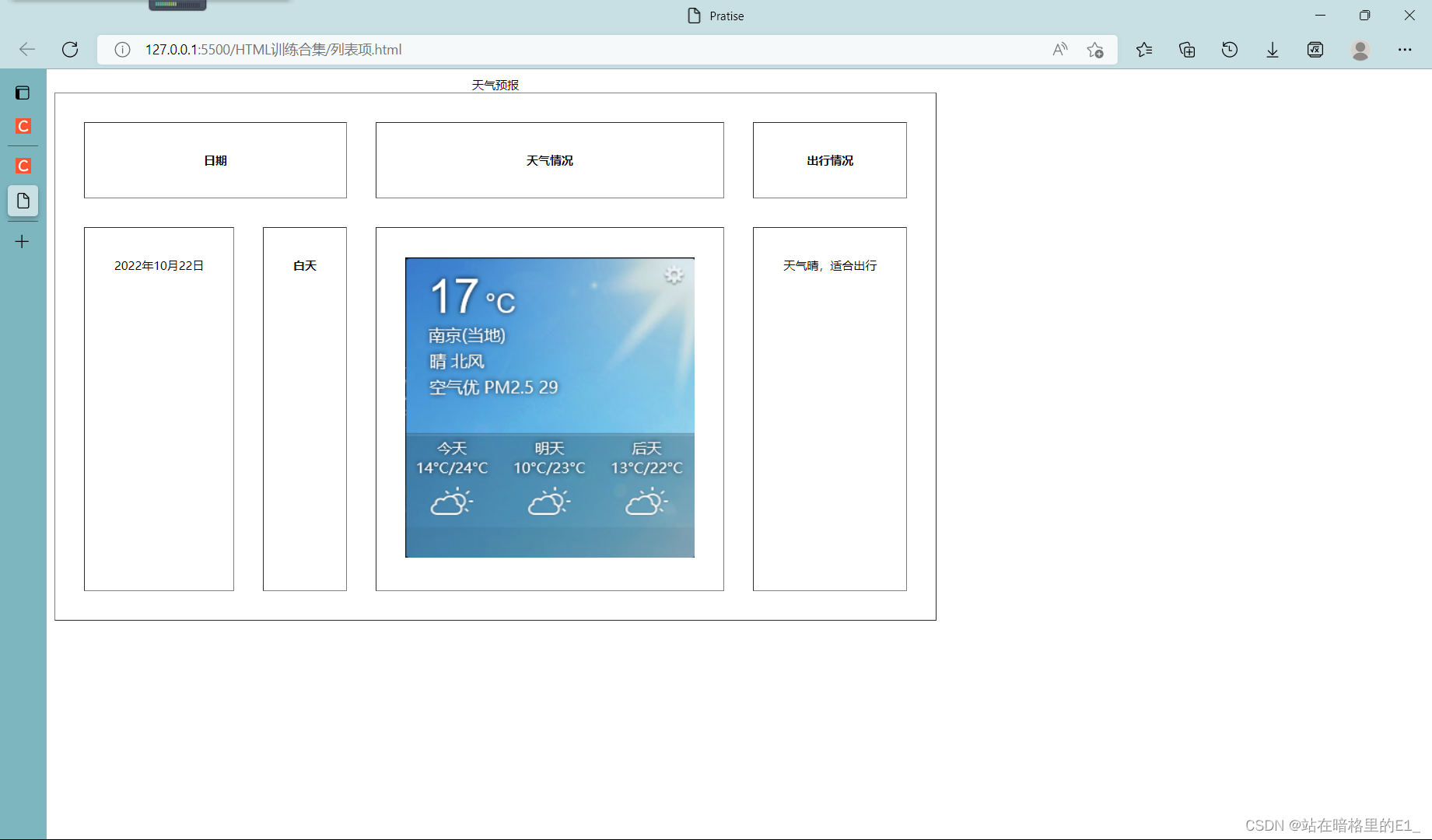
这样,我们就通过改变表格的属性改变了表格的样式。
15、表单项
(1)、 <form>:表单的最外层容器;<input>:他是单标签,用于搜集用户信息,根据不同的type属性,展示不同的控件,如输入框、密码框、复选框等。
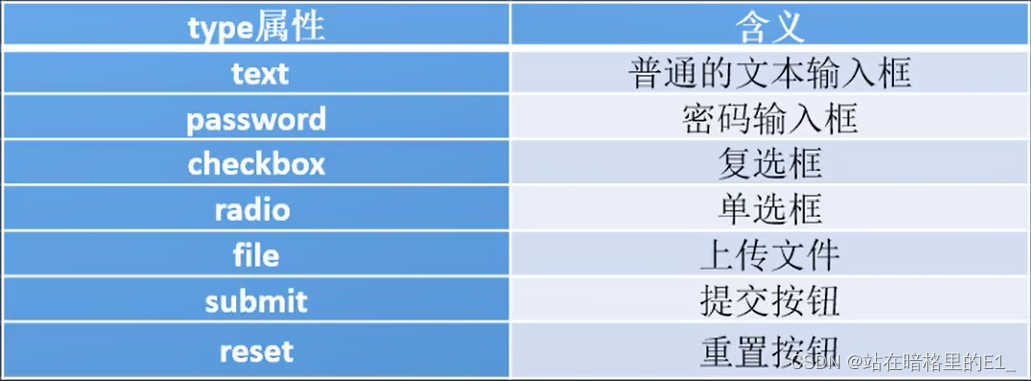
下面就是type的属性类型:

老师要求我们设计一个表单标签,其中需要包含输入框、密码框、复选框(三项复选:苹果、香蕉、葡萄)、单选框(男、女)、文件上传按钮、提交和重置按钮。
利用上面的表单标签,我们利用VSCode不难打出如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<h2>输入框</h2>
<input type="text">
<h2>密码框</h2>
<input type="password">
<h2>复选框</h2>
<input type="checkbox">苹果
<input type="checkbox">香蕉
<input type="checkbox">葡萄
<h2>单选框</h2>
<input type="radio">男
<input type="radio">女
<h2>上传文件</h2>
<input type="file">
<h2>提交按钮和重置按钮</h2>
<input type="







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








