今天碰到一个奇怪又离谱的问题 : 图片加载失败。明明路径是正确的,图片也实实在在存在。。。
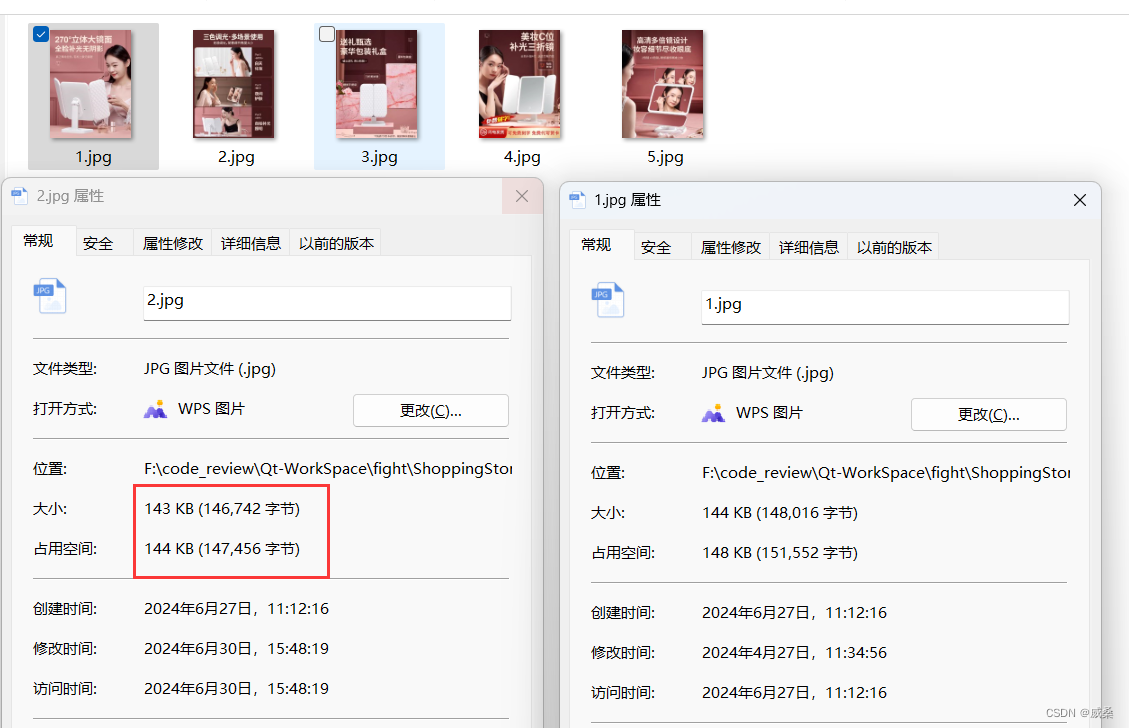
经过比对,发现如下问题:

我就齐了怪了 这大小怎么差这么多?会不会是这里除了问题。秉持着怀疑的态度,我试着用GIMP重新导出了一遍,导出格式仍然选择jpg。如下:

经过运行发现,成功解决。
另外,若果想知道怎么判断该图片有没有缺损,可使用以下代码:
QImageReader reader(filePath);
if (!reader.canRead()) {
qDebug() << "QImageReader cannot read the image: " << reader.errorString();
else {
QImage image = reader.read();
if (image.isNull()) {
qDebug() << "Failed to load image with QImageReader: " << reader.errorString();
} else {
qDebug() << "Image loaded successfully with QImageReader.";
}
}





















 9198
9198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








