解决办法
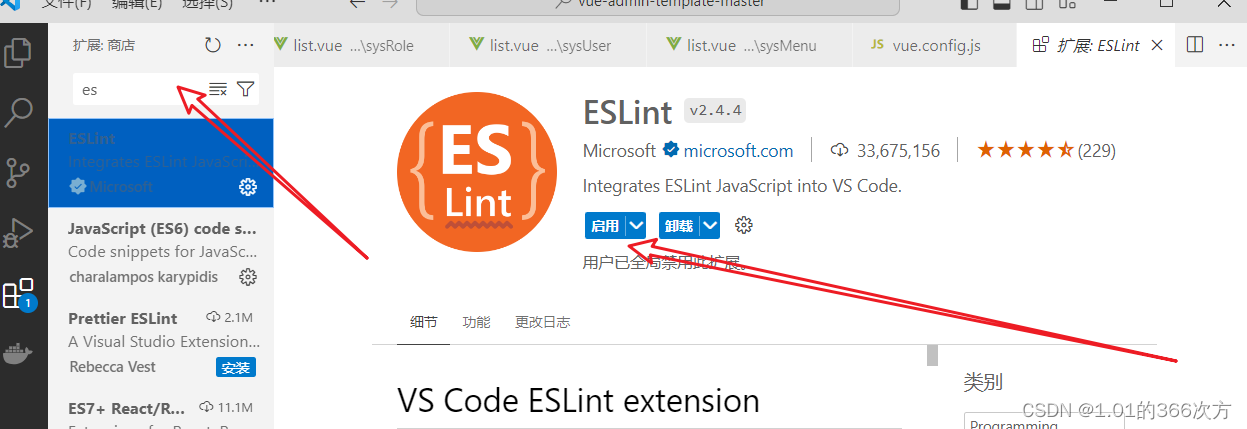
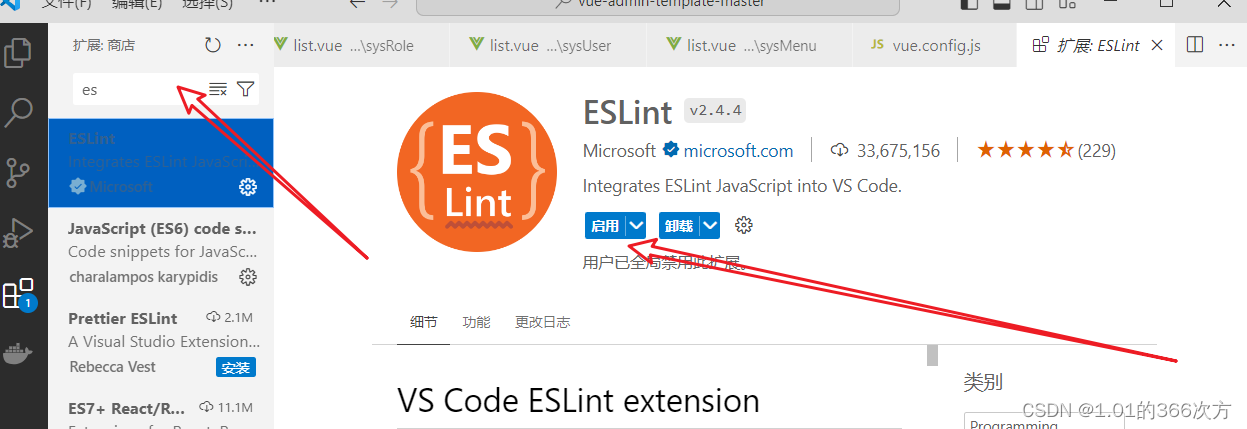
1、直接禁用

2、项目中vue.config.js文件中lintOnSave改为false(关闭)
module.exports = {
lintOnSave: false,
} 本文介绍了如何在Vue项目中通过在vue.config.js文件中将lintOnSave设置为false来禁用ESLint的自动保存检查功能,以避免不必要的警告提示。
本文介绍了如何在Vue项目中通过在vue.config.js文件中将lintOnSave设置为false来禁用ESLint的自动保存检查功能,以避免不必要的警告提示。
1、直接禁用

2、项目中vue.config.js文件中lintOnSave改为false(关闭)
module.exports = {
lintOnSave: false,
} 1040
1040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


