前言
前阵子为学校写一个项目,前端组件库用的是
Element-UI,发现了Element-UI的一个坑,就是走马灯高度写死,无法自适应屏幕,但是我们的项目又需要兼容三端的,所以我们想了个办法,通过css,让走马灯适应屏幕大小,实现实现响应式布局
解决方法
让<el-carousel>标签height="25dvw",使它自适应高度,这里的参数应该根据实际需求而定
<el-carousel class="carousel-container" loop height="25dvw" :interval="4000" indicator-position="outside">
<el-carousel-item v-for="item in carouselsList" :key="item.id" >
<img class="img-container" :src="item.path" :alt="item.name"/>
</el-carousel-item>
</el-carousel>
然后给图片赋予以下css属性,旨在对图片进行剪切,保留原始比例
.img-container {
width:100%;
object-fit: cover;
}
效果如下:
电脑端
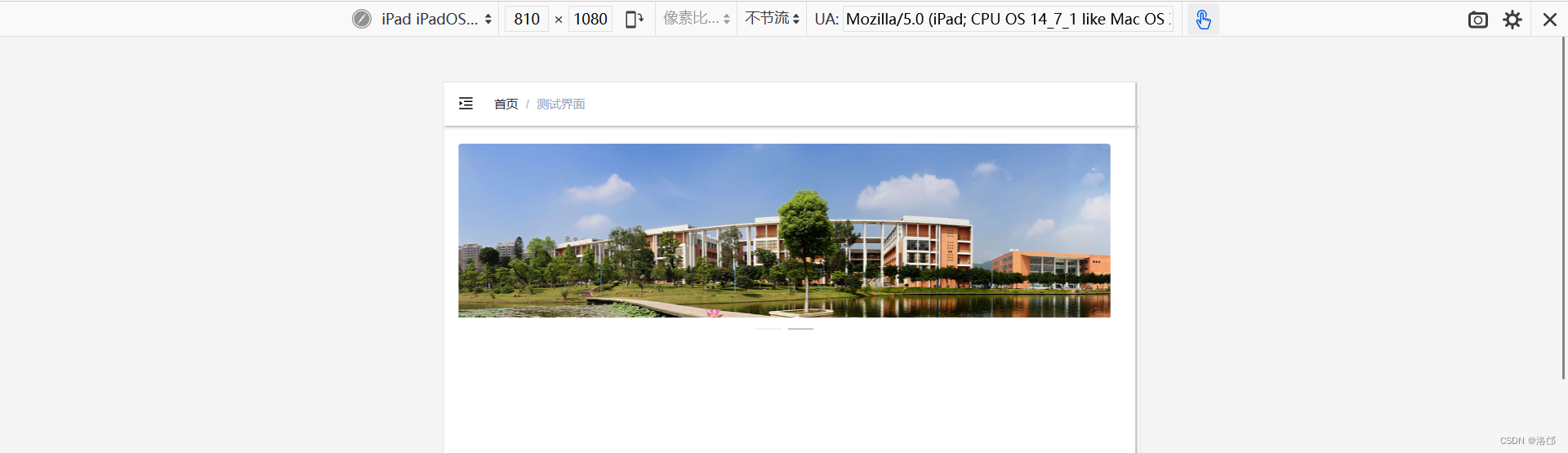
平板端

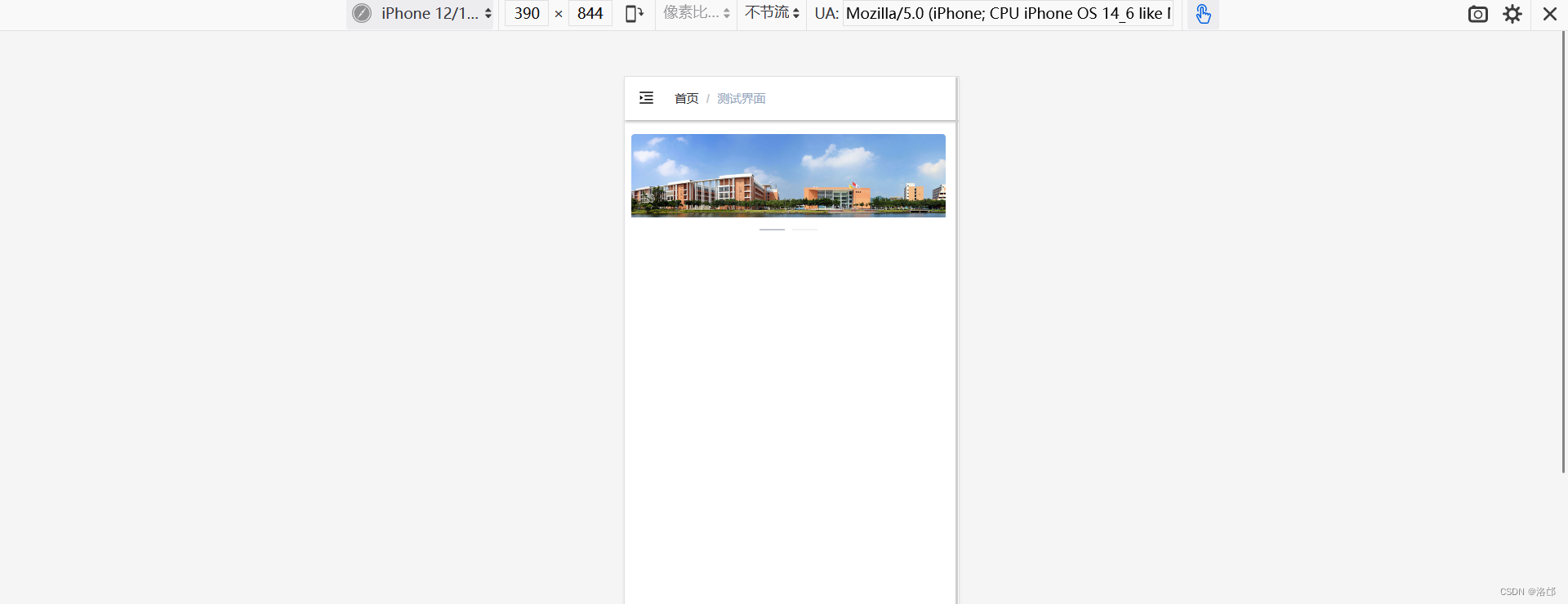
手机端
 这样就完成一个自适应页面的走马灯了
这样就完成一个自适应页面的走马灯了
附上源码
<template>
<div class="app-container">
<el-row type="flex" justify="center">
<el-col :xs="24" :sm="24" :md="24" :lg="24" :xl="24">
<el-card class="card-container" :body-style="{ padding: '0px' }" shadow="hover">
<el-carousel class="carousel-container" loop height="25dvw" :interval="4000" indicator-position="outside">
<el-carousel-item v-for="item in carouselsList" :key="item.id" >
<img class="img-container" :src="item.path" :alt="item.name"/>
</el-carousel-item>
</el-carousel>
</el-card>
</el-col>
</el-row>
</div>
</template>
<script>
import carousel1 from '@/assets/carousel1.jpg'
import carousel2 from '@/assets/carsouel2.png'
export default {
data() {
return {
carouselsList: [
{ id: 0, name: 'carousel-1', path: carousel1 },
{ id: 1, name: 'carousel-2', path: carousel2 },
],
}
}
}
</script>
<style scoped lang="scss">
.app-container {
padding:1dvh 2dvw;
.card-container {
border: none;
//对图片进行剪切,保留原始比例
.img-container {
width:100%;
object-fit: cover;
}
}
}
</style>
有位大佬通过js的方式解决的,一开始我们也是采用该方法,这里附上链接










 本文讲述了作者在项目中如何解决Element-UI中走马灯高度固定的问题,通过CSS实现动态高度适应屏幕,包括设置`el-carousel`的`height`属性和应用`.img-container`的`object-fit:cover`来保持图片比例。
本文讲述了作者在项目中如何解决Element-UI中走马灯高度固定的问题,通过CSS实现动态高度适应屏幕,包括设置`el-carousel`的`height`属性和应用`.img-container`的`object-fit:cover`来保持图片比例。














 2026
2026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








