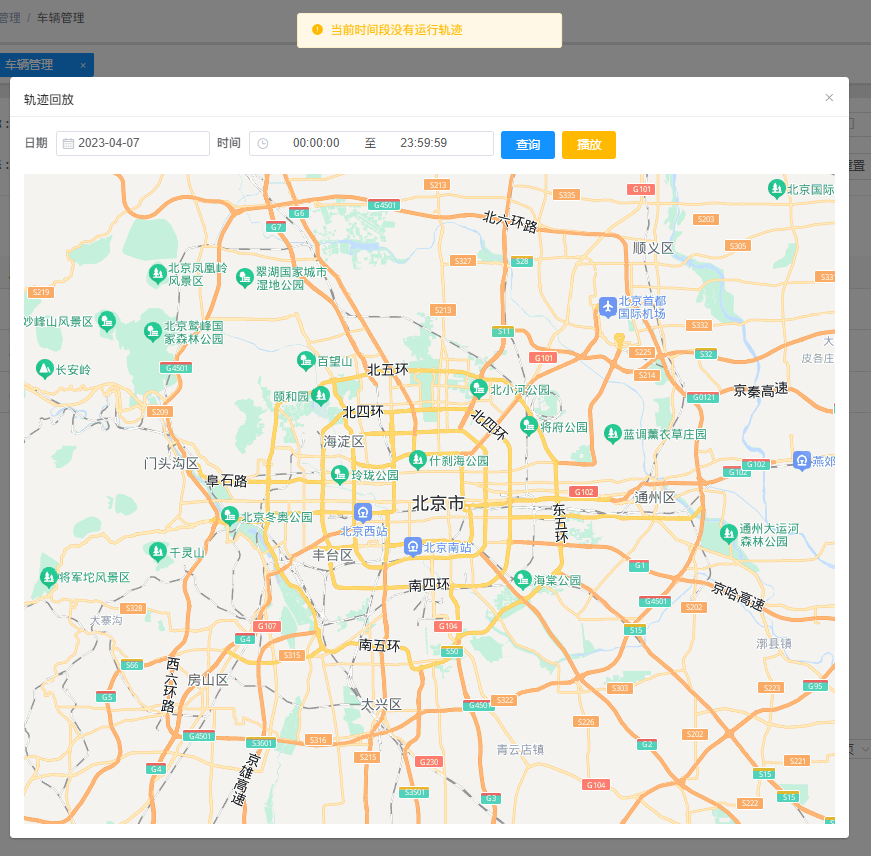
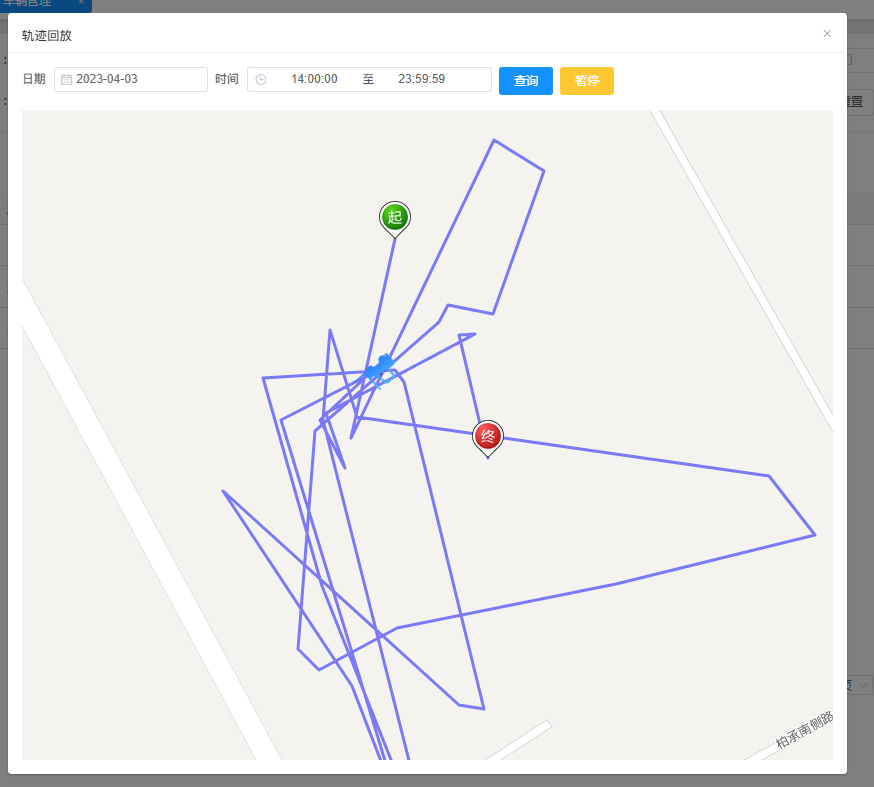
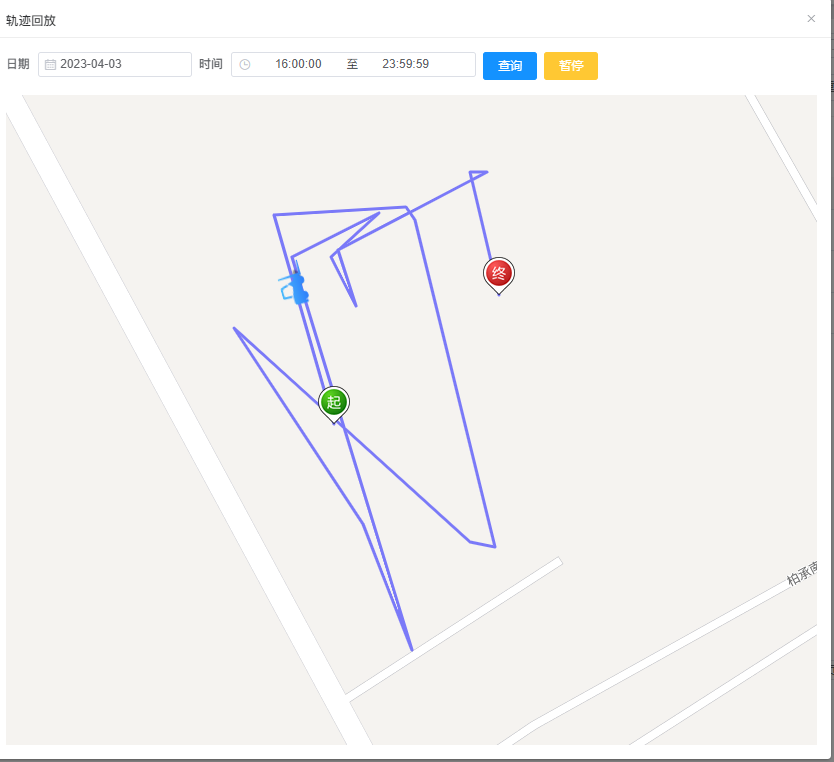
效果



功能
时间搜索查询轨迹并生成(默认是当前的一天的时间)
图标能跟随路径方向移动
删除了百度logo和版权信息(业务需要,不建议删除)
npm install vue-baidu-map --savemain.js
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: 'YOUR_APP_KEY'
})完整的业务代码
<!-- 轨迹回放的弹窗 -->
<template>
<el-dialog
:title="title"
:visible.sync="dialogVisible"
width="50%"
:before-close="hideDialog"
:close-on-click-modal="false"
>
<div class="dialogHeader">
<el-form :inline="true" :model="formData" class="demo-form-inline">
<el-form-item label="日期">
<el-date-picker
v-model="formData.dateStr"
type="date"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
placeholder=""
>
</el-date-picker>
</el-form-item>
<el-form-item label="时间">
<el-time-picker
is-range
v-model="formData.timeArr"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
value-format="HH:mm:ss"
placeholder=""
>
</el-time-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="getPath">查询</el-button>
<el-button type="warning" @click="playPoints">
{{ play ? "暂停" : "播放" }}
</el-button>
</el-form-item>
</el-form>
</div>
<!-- 百度地图 -->
<baidu-map
@ready="bMapReady"
class="map"
:center="centerPoint"
:zoom="zoom"
:ak="bdAk"
:dragging="true"
:auto-resize="true"
:scroll-wheel-zoom="true"
>
<!-- 运行轨迹的路线 -->
<bm-polyline
stroke-color="blue"
:path="path"
:stroke-opacity="0.5"
:stroke-weight="3"
:editing="false"
></bm-polyline>
<!-- marker 可以展示的图标 起点、终点 -->
<bm-marker
:icon="startMarkIcon"
:position="{ lng: startMark.lng, lat: startMark.lat }"
></bm-marker>
<bm-marker
:icon="endMarkIcon"
:position="{ lng: endMark.lng, lat: endMark.lat }"
></bm-marker>
<bml-lushu
@stop="reset"
:path="path"
:icon="icon"
:play="play"
:rotation="true"
:speed="100"
>
</bml-lushu>
</baidu-map>
</el-dialog>
</template>
<script>
import { BmlLushu } from "vue-baidu-map";
import { queryLocus } from "@/api/forklift/carInfo";
export default {
name: "trackPlaybackDialog",
components: {
BmlLushu,
},
data() {
return {
title: "",
dialogVisible: false,
formData: {
dateStr: "",
timeArr: ["00:00:00", "23:59:59"],
},
bdAk: "YOUR_APP_KEY", // 改成你自己的ak
play: false, // 是否自动播放轨迹动画
path: [],
polylinePath: [],
centerPoint: { lng: 116.404, lat: 39.915 }, // 地图中心点
zoom: 11, // 缩放层级
icon: {
// url: "http://api.map.baidu.com/library/LuShu/1.2/examples/car.png",
url: require("../../../../public/img/btnIcon/forklist1.png"),
size: { width: 52, height: 26 },
opts: { anchor: { width: 27, height: 13 } },
},
startMark: {}, // 起点
startMarkIcon: {
// url: "http://api.map.baidu.com/library/LuShu/1.2/examples/car.png",
url: require("../../../../public/img/btnIcon/startPoint.png"),
size: { width: 52, height: 38 },
opts: { anchor: { width: 19, height: 38 } },
}, // 起点图标配置
endMark: {}, // 终点
endMarkIcon: {
// url: "http://api.map.baidu.com/library/LuShu/1.2/examples/car.png",
url: require("../../../../public/img/btnIcon/endPoint.png"),
size: { width: 52, height: 38 },
opts: { anchor: { width: 19, height: 38 } },
}, // 终点图标配置
BMap: null,
};
},
computed: {
/**
* @计算属性 设置默认当前日期的年月日
* */
timeDefault() {
const date = new Date();
let res =
date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate();
return res;
},
},
methods: {
showDialog(data) {
this.title = data.title;
this.carId = data.data.id;
this.dialogVisible = true;
this.formData.dateStr = this.timeDefault;
this.getPath();
},
hideDialog() {
this.dialogVisible = false;
this.false = false;
this.startMark = {};
this.endMark = {};
},
/**
* 停止播放运行轨迹
* */
reset() {
this.play = false;
},
/**
* @Interface 查询运行轨迹
* */
getPath() {
let queryObj = {
carId: this.carId,
beginTime: this.formData.dateStr + " " + this.formData.timeArr[0],
endTime: this.formData.dateStr + " " + this.formData.timeArr[1],
};
queryLocus(queryObj).then((res) => {
this.play = false;
if (res.data !== [] && res.data.length > 0) {
// 关键部分
this.path = [];
let length = res.data.length;
let middle = -1;
if (length % 2 === 0) {
middle = length / 2 + 1;
} else {
middle = (length + 1) / 2;
}
res.data.forEach((item, index) => {
// this.path.push({
// lng: JSON.parse(item.longitude),
// lat: JSON.parse(item.latitude),
// }); // ??? 会导致rotation失效且控制台一直报错
this.path.push(new this.BMap.Point(item.longitude, item.latitude));
});
this.centerPoint = this.path[middle]; // 地图中心点
this.startMark = this.path[0]; // 起点
this.endMark = this.path[this.path.length - 1]; // 终点
this.zoom = 19; // 地图缩放层级
} else {
this.$message.warning("当前时间段没有运行轨迹");
this.path = [];
this.zoom = 11;
}
});
},
/**
* 播放/暂停 运行轨迹
* */
playPoints() {
this.play = !this.play;
},
/**
* @Event 方法
* @description: 获取百度地图实例
* */
bMapReady({ BMap, map }) {
this.BMap = BMap;
},
},
};
</script>
<style lang="scss" scoped>
::v-deep .el-dialog {
min-width: 1200px !important;
}
.dialogHeader {
}
.mapBox {
width: 1180px;
height: 70vh;
z-index: 999 !important;
}
.map {
width: 100%;
height: 70vh;
}
::v-deep .anchorBL {
display: none !important; // 删除百度地图logo和版权信息
}
</style>
图标
![]()
![]()
![]()

























 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








