目录
学习HTML标签
列表标签
1.无序列表
用途:用于显示一列没有排列顺序的内容
<ul></ul> 中只能嵌套<li></li> ,不能放其他标签或者文字
<li></li> 标签中可以嵌套任意标签)
2.有序列表
用途:用于显示一列有顺序的数据(顺序数字会自带显示)
<ol></ol> 中只能嵌套<li></li> ,不能放其他标签或者文字
<li></li> 标签中可以嵌套任意标签
3.自定义标签
用途:自己定义格式来显示列表
dt是小标题,dd为内容
dl里面只能放dt或者dd
dt/dd里面可以放任意的标签
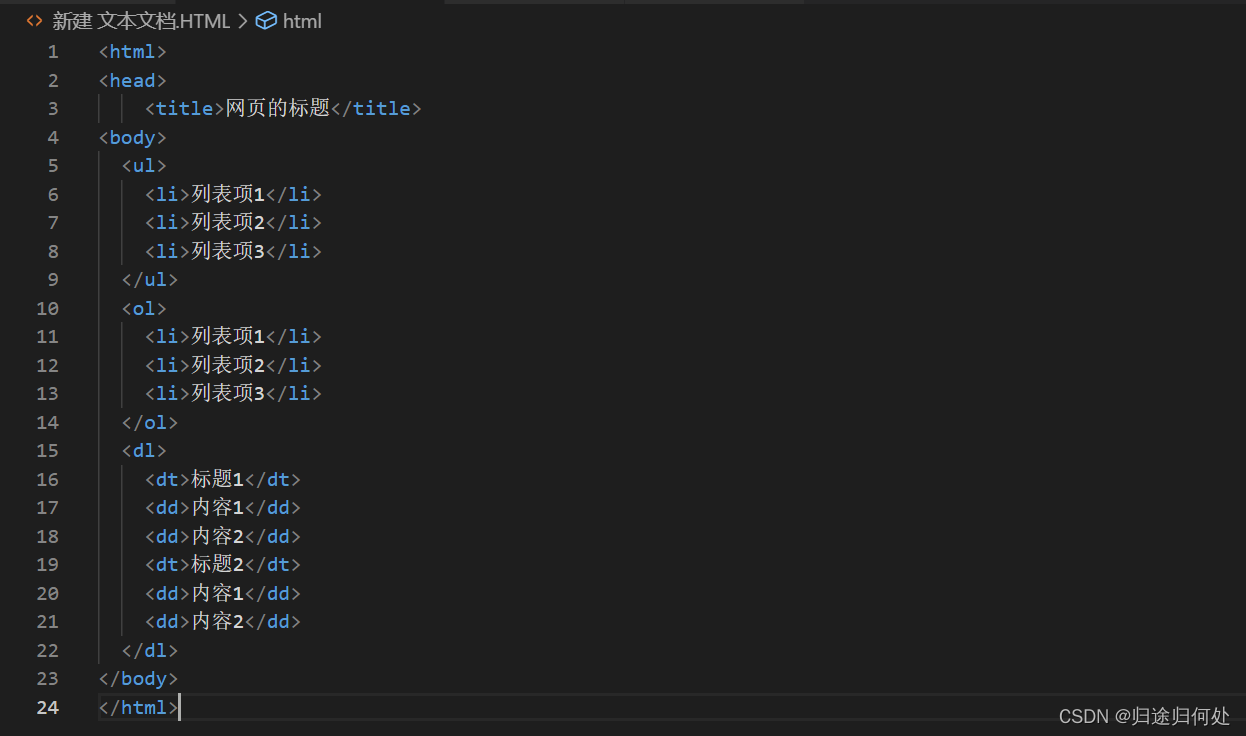
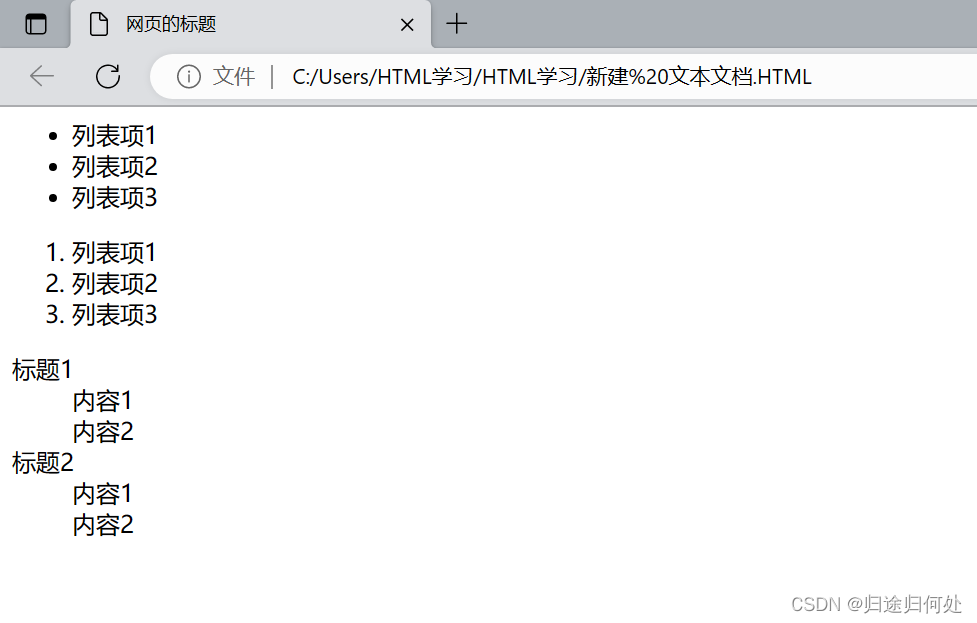
链表标签基本代码以及成效


表格标签
1.表格基本标签
<table></table> : 代表 表格
<tr></tr> : 代表一行
<td></td> : 代表一个标准单元格
<caption></caption>:表格大标题,在表格顶部居中显示
<th></th>:表示一列小标题,默认内部文字加粗
<border>控制边框宽度
注意:
<tr></tr>中只能存放<td></td>或者<th></th>
<td></td>可以存放所有的元素
<caption>标签写在<table>标签里面
<th>标签卸载<tr>标签里面,用于 替换<td>
2.表格结构标签
<thead></thead>:表格头部
<tbody></tbody>:表格主体
<tfoot></tbfoot>:表格底部
3.表格合并标签
<rowspan=“合并数”>跨行合并(保留最上列内容)
<colspan=“合并数”>跨列合并(保留最左边内容)
注:只有同一列表结构的才能合并
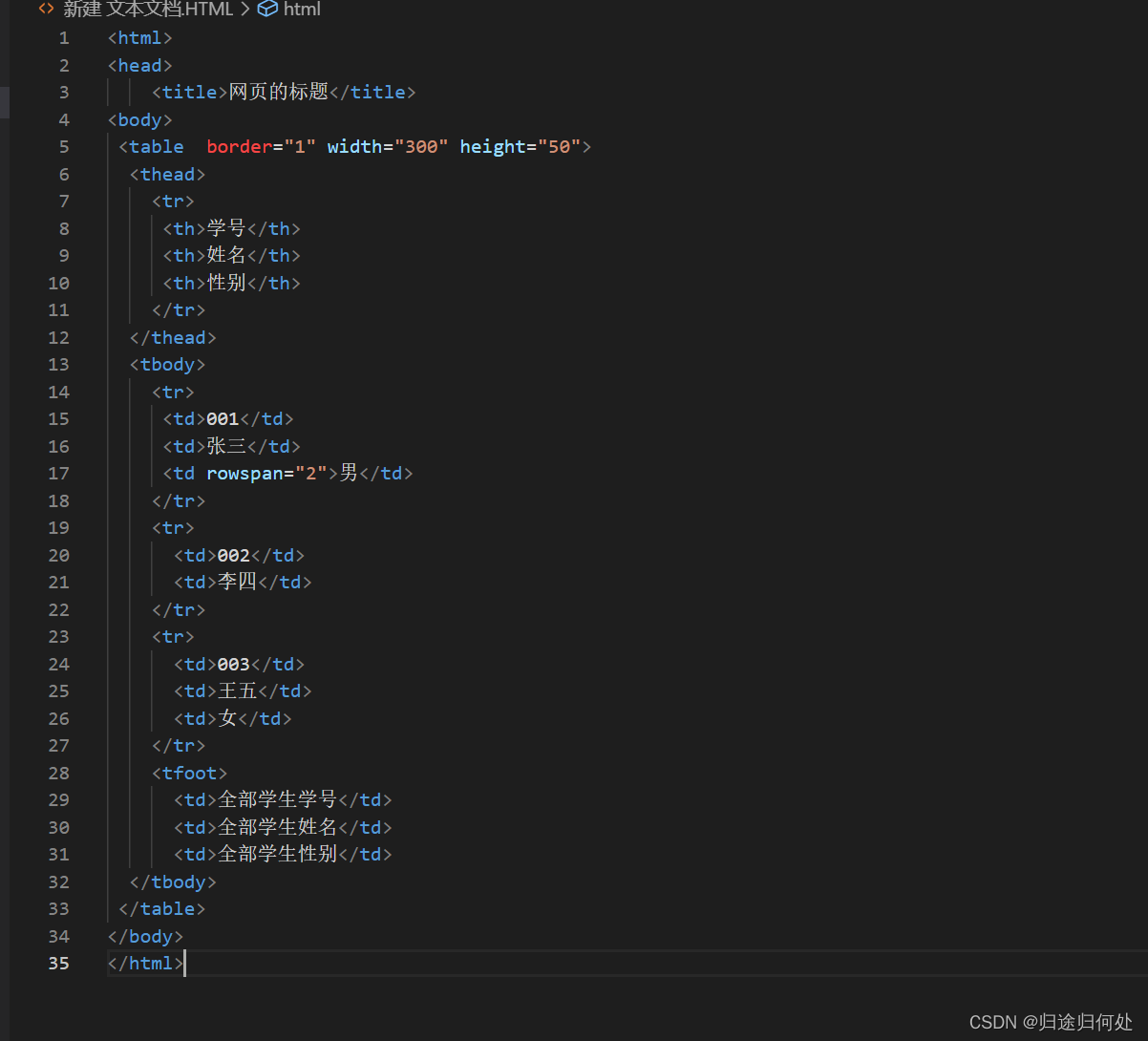
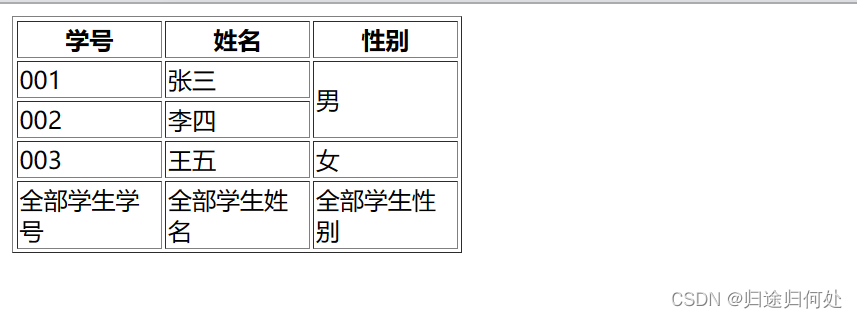
表格标签基础代码以及成效























 3727
3727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








