一、基础认识
1.1认识网页
问题一:网页有哪些部分组成?
- 文字、图片、音频、视频、超链接
问题二:我们看到的网页背后本质是什么?
- 前端程序员写的代码。
问题三:前端的代码是通过什么软件转换成用户眼中的页面的?
- 通过浏览器转化(解析和渲染)成用户看到的网页。
1.2 浏览器
渲染引擎
注意点:
- 渲染引擎不同,导致解析相同代码的速度、性能、效果也不同
- 更推荐谷歌浏览器
1.3为什么需要Web标准的构成。
Web标准中分成三个构成:

比如说:一只小鸟,html决定了身体,css决定了样式美观小鸟颜色,则JS(JavaScript让小鸟动起来。
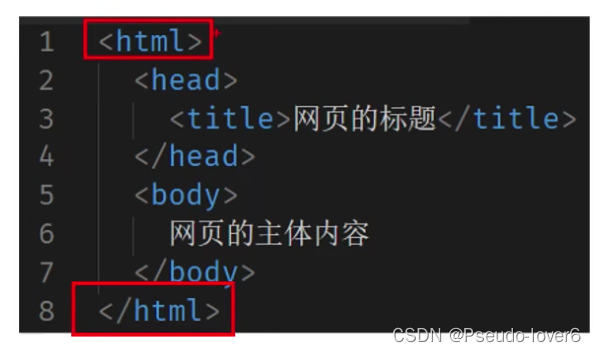
2、1 html的概念
HTML(Hyper Text Markup Language)中文译为超文本标记语言
首先可以用记事本编辑,将文件名后缀改为html来作为基础写,明白每一步译为什么

但记事本效率非常低,且都需要自己去敲,当我们都熟悉这些代码的含义时,我们就可以去用一些市面上常见的开发工具,如:
- PC、Webstom、Subime、Dreamwever、Hbuider不太主流,但是效率可以。
- Visual Studio Code,主流软件,体积小,免费,插件多,速度快。
注意:打开 VS时尽量建立文件夹,将做的文件放进这里面,免得桌面太乱。
3.1注释
前期可以不用,当代码比较多且繁杂时加,工作给其他同事看时比较方便。
注意:网页中看不到,只有源代码可以看到,如果网页中能看到则是格式错误。





















 3818
3818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








