1.概述
ssm(springmvc spring mybatis)这三个框架的整合。 spring和springmvc他们隶属于一家公司,他们无需整合。 spring和mybatis框架的整合。 spring把mybatis中的配置内容放到自己的配置文件中。因为我们可以让tomcat加载spring配置文件。
思考:mybatis配置文件中究竟有哪些?
<1>数据源
<2>引入映射文件
<3>别名
<4>插件
<5>引入属性文件
spring就是把上面12345放入spring配置文件中。
2.步骤
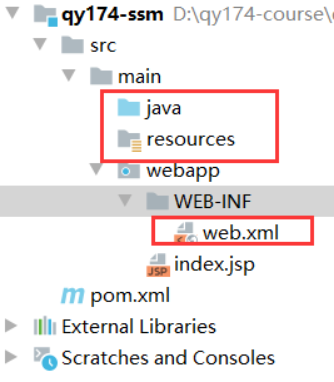
2.1创建一个Maven的web工程

2.2引入所有依赖
<properties>
<spring.version>5.2.10.RELEASE</spring.version>
<lombok.version>1.18.24</lombok.version>
</properties>
<dependencies>
<!--spring和mybatis整合的jar-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.7</version>
</dependency>
<!--spring-jdbc-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--spring和springmvc的核心依赖-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>${lombok.version}</version>
</dependency>
<!--mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.28</version>
</dependency>
<!--servlet-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<!--druid数据源-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.2.8</version>
</dependency>
<!--mybatis-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.10</version>
</dependency>
<!--junit单元测试-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
<scope>test</scope>
</dependency>
<!--jackson转化json-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.3</version>
</dependency>
<!--pagehelper 分页-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>6.1.0</version>
</dependency>
</dependencies>
2.3spring的配置文件
1.springmvc的配置
①包扫描
②开启注解
③放行静态资源
④视图解析器
2.spring的配置
①加载数据库的属性文件
②Druid数据源
3.mybtais的配置
封装一个SqlSessionFactoryBean类
表示mapper映射文件的路径
指定数据源
为实体类起别名
4.为mybatis的dao接口生成代理实现类
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--1.springmvc的配置-->
<!--包扫描-->
<context:component-scan base-package="com.wjy"/>
<!--开启注解-->
<mvc:annotation-driven/>
<!--放行静态资源-->
<mvc:default-servlet-handler/>
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!--2.spring的配置-->
<!--加载数据库的属性文件-->
<context:property-placeholder location="classpath:db.properties"/>
<!--Druid数据源-->
<bean id="ds" class="com.alibaba.druid.pool.DruidDataSource">
<property name="driverClassName" value="${jdbc.driverClass}"/>
<property name="url" value="${jdbc.url}"/>
<property name="username" value="${jdbc.username}"/>
<property name="password" value="${jdbc.password}"/>
</bean>
<!--3.加载mybtais配置 封装一个类SqlSessionFactoryBean-->
<bean class="org.mybatis.spring.SqlSessionFactoryBean">
<!--表示mapper映射文件的路径-->
<property name="mapperLocations" value="classpath:mapper/*.xml"/>
<!--指定数据源-->
<property name="dataSource" ref="ds"/>
<!--为实体类起别名-->
<property name="typeAliasesPackage" value="com.wjy.entity"/>
</bean>
<!--4.为mybatis的dao接口生成代理实现类-->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.wjy.dao"/>
</bean>
</beans>2.4web.xml加载spring配置文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--过滤器-->
<filter>
<filter-name>EncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
<init-param>
<param-name>forceRequestEncoding</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>EncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- -->
<servlet>
<servlet-name>spring</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring.xml</param-value>
</init-param>
<!--tomcat启动时加载-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>spring</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
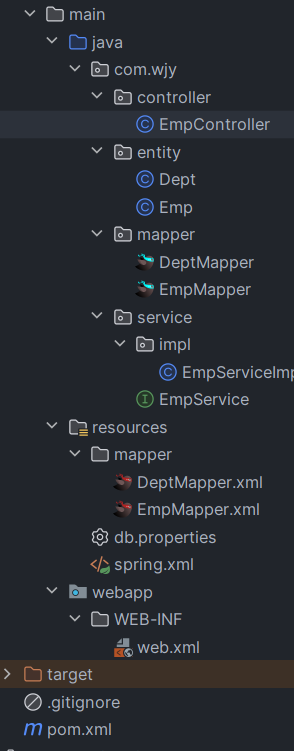
</web-app>2.5生成实体类和dao接口以及映射文件
利用快速创建的方式


2.6EmpService业务层接口和实现类

package com.wjy.service;
import com.wjy.entity.Emp;
public interface EmpService {
/**
* 业务层接口
* @param id
* @return 根据id查询员工信息
*/
public Emp getById(Integer id);
/**
* 根据id删除员工信息
* @param id
* @return
*/
public Integer deleteById(Integer id);
/**
* 添加员工信息
* @param emp
* @return
*/
public Integer add(Emp emp);
/**
* 根据id修改
* @param emp
* @return
*/
public Integer update(Emp emp);
}
@Service//交给容器解决EmpServiceImp对象
public class EmpServiceImpl implements EmpService {
@Autowired
private EmpMapper empMapper;
public Emp getById(Integer id) {
Emp emp = empMapper.selectByPrimaryKey(id);
return emp;
}
public Integer deleteById(Integer id) {
int i = empMapper.deleteByPrimaryKey(id);
return i;
}
public Integer add(Emp emp) {
int i = empMapper.insert(emp);
return i;
}
public Integer update(Emp emp) {
int i = empMapper.updateByPrimaryKey(emp);
return i;
}
}
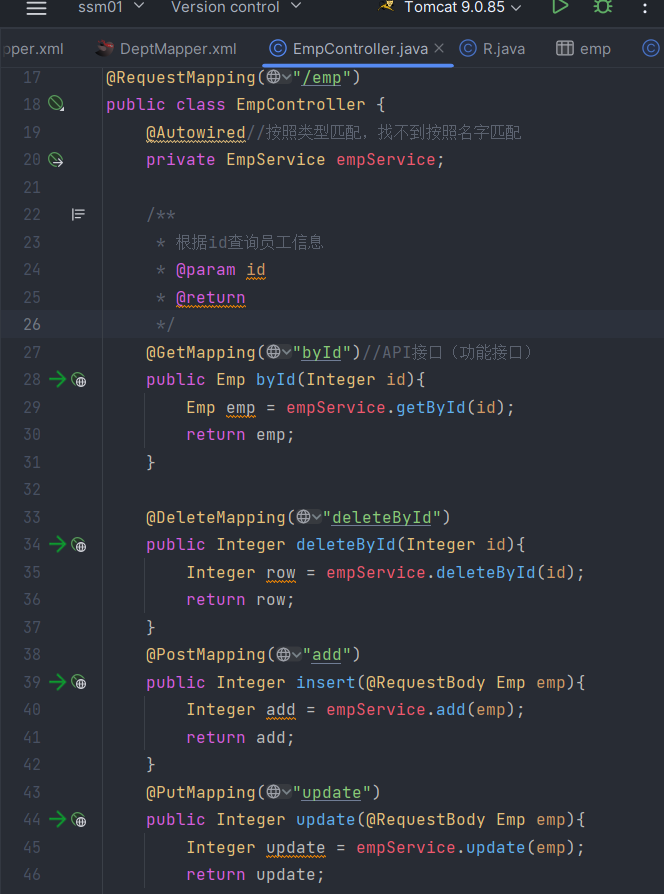
2.7控制层controller
调用service业务层
@RestController//作用:Controller+ResponseBody--自动转换为json类型
@RequestMapping("/emp")
public class EmpController {
@Autowired//按照类型匹配,找不到按照名字匹配
private EmpService empService;
/**
* 根据id查询员工信息
* @param id
* @return
*/
@GetMapping("byId")//API接口(功能接口)
public Emp byId(Integer id){
Emp emp = empService.getById(id);
return emp;
}
@DeleteMapping("deleteById")
public Integer deleteById(Integer id){
Integer row = empService.deleteById(id);
return row;
}
@PostMapping("add")
public Integer insert(@RequestBody Emp emp){
Integer add = empService.add(emp);
return add;
}
@PutMapping("update")
public Integer update(@RequestBody Emp emp){
Integer update = empService.update(emp);
return update;
}
}
2.8启动tomcat并测试
浏览器只能测试get请求的接口
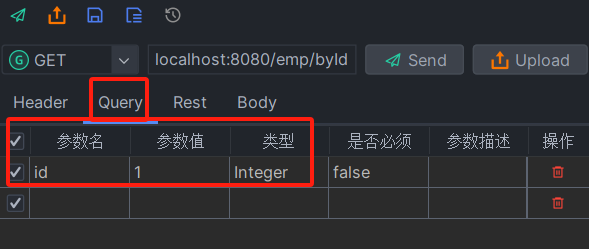
测试工具---Postman---apifox--apipost等
查询(get请求)

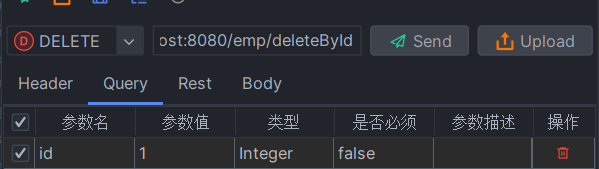
删除(delete请求)

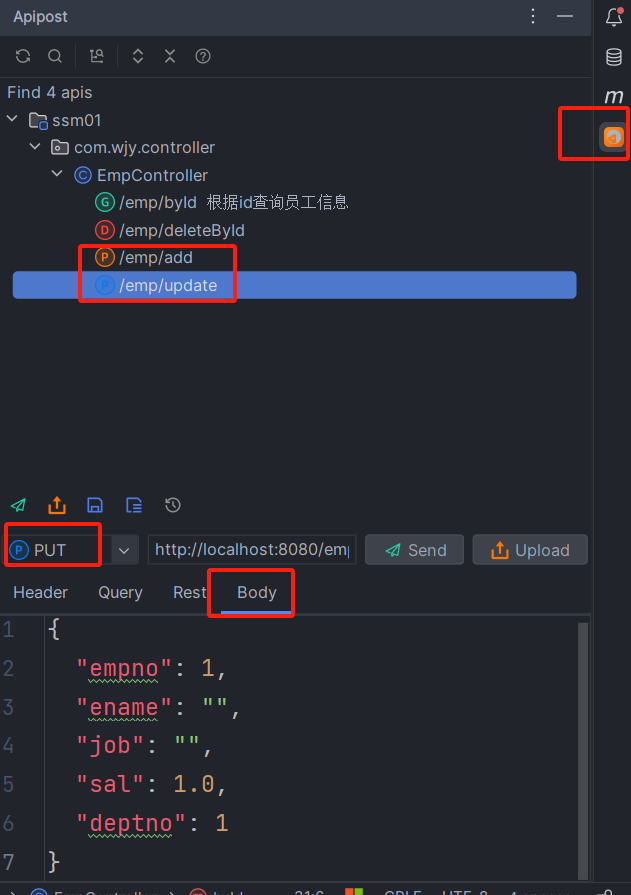
增加(post请求)、修改(put请求),都是json传输

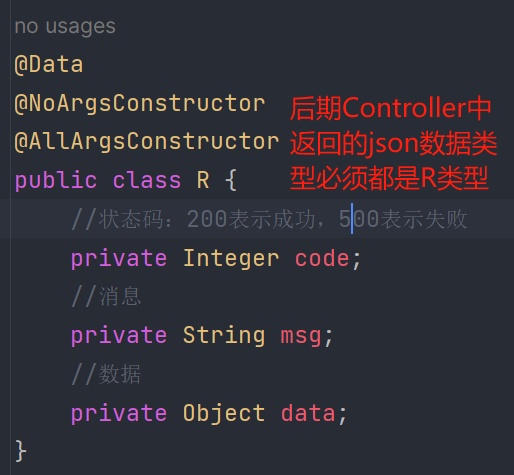
3.返回统一的json格式数据

controller层接口中他们的返回类型各式各样的,未来前后端交互时,要求接口返回的类型必须统一。
{
code:"状态码";--前端可以用按照你的状态码判断操作成功和失败
msg:"消息";--前端根据后端返回的消息弹出不同的内容
data:"数据";--前端可以拿出数据并进行展示
}

@RestController//作用:Controller+ResponseBody--自动转换为json类型
@RequestMapping("/emp")
public class EmpController {
@Autowired//按照类型匹配,找不到按照名字匹配
private EmpService empService;
@GetMapping("byId")//API接口(功能接口)
public R byId(Integer id){
Emp emp = empService.getById(id);
return new R(200,"查询员工信息成功",emp);
}
@DeleteMapping("deleteById")
public R deleteById(Integer id){
Integer row = empService.deleteById(id);
if (row>0){
return new R(200,"删除成功",null);
}
return new R(500,"删除失败",null);
}
@PostMapping("add")
public R insert(@RequestBody Emp emp){
Integer add = empService.add(emp);
if (add >0) {
return new R(200,"添加员工成功",null);
}
return new R(200,"添加员工失败",null);
}
@PutMapping("update")
public R update(@RequestBody Emp emp){
Integer update = empService.update(emp);
if (update >0) {
return new R(200,"修改成功",null);
}
return new R(200,"修改成功",null);
}
}
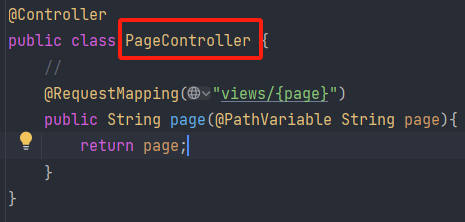
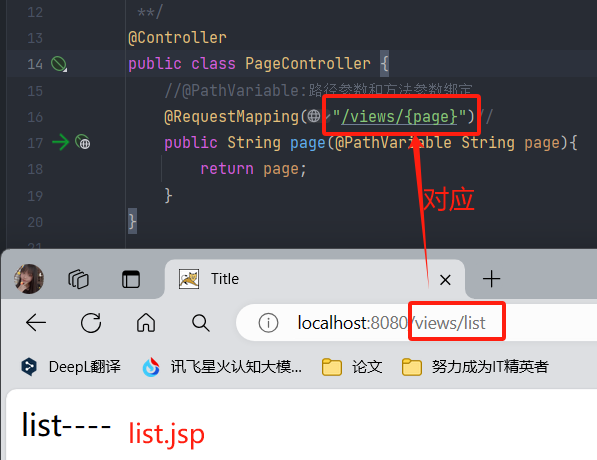
4.设置一个统一页面跳转的controller层


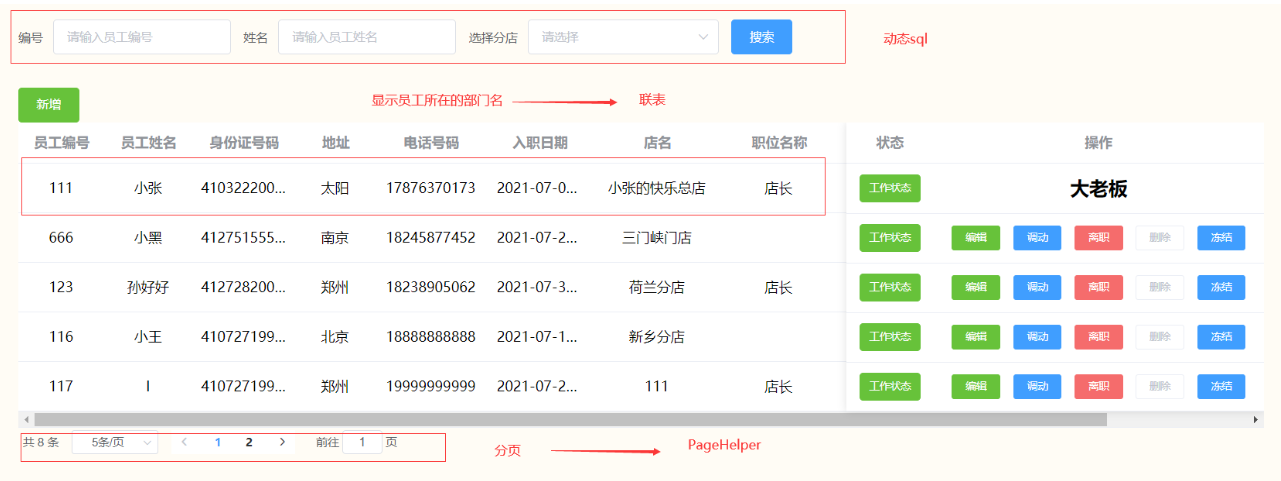
5.前端搜索框

<%--搜索表单的开始--%>
<el-form :inline="true" :model="empSearchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="empSearchForm.name" placeholder="员工名称"></el-input>
</el-form-item>
<el-form-item label="入职时间">
<el-date-picker
v-model="empSearchForm.daterange"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item label="所在部门">
<el-select v-model="empSearchForm.deptId" placeholder="所在部门">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" >查询</el-button>
</el-form-item>
</el-form>
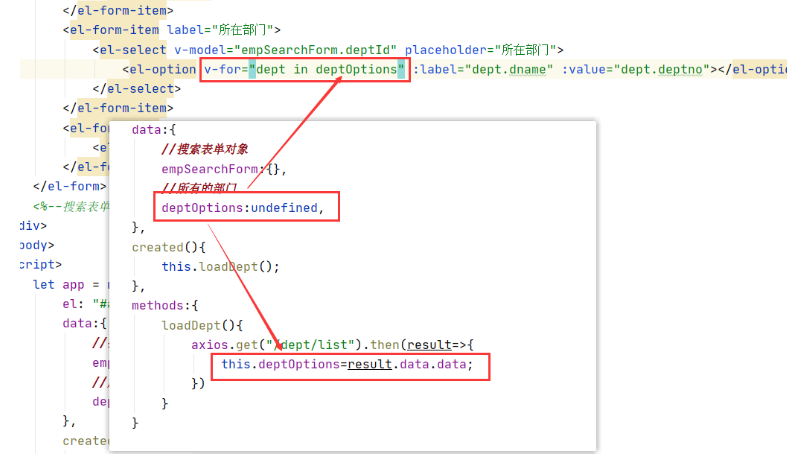
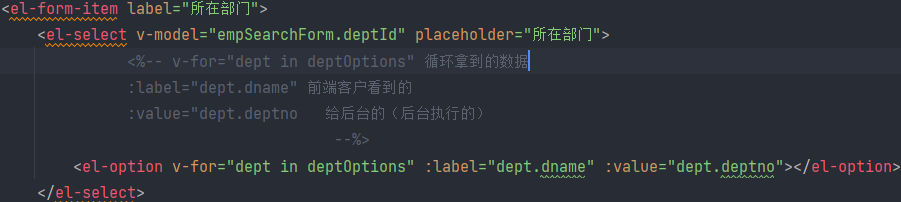
<%--搜索表单的结束--%>5.1搜索框下拉所有的部门信息




DeptController
@RestController
@RequestMapping("/dept")
public class DeptController {
@Autowired
private DeptService deptService;
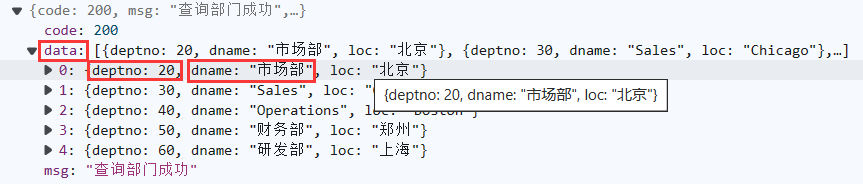
@GetMapping("/list")
public R list(){
List<Dept> depts = deptService.selectAll();
return new R(200,"查询部门成功",depts);
}
}DeptServiceImpl
@Service
public class DeptServiceImpl implements DeptService {
@Autowired
private DeptMapper deptMapper;
public List<Dept> selectAll() {
return deptMapper.selectAll();
}
}DeptMapper
























 405
405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








