1.在Vue中的哪个方法是侦听器?(D)
- A. map
- B. computed
- C. filters
- D. watch
2.有CSS样式如下:
.cc{color:red;background-color:yellow}
下面代码中哪一个选项不可以使cc样式起作用?
- A. <p :class= {cc:25>20} >洛阳牡丹甲天下,花开时节动京城</p>
- B.<p :class= {cc:true} >洛阳牡丹甲天下,花开时节动京城</p>
- C.<p :class= {"20>25?'cc':""} >洛阳牡丹甲天下,花开时节动京城</p>
- D.<p :class= {"cc"} >洛阳牡丹甲天下,花开时节动京城</p>
3.在Vue中的哪个方法可以定义计算属性?C
- A. watch
- B. filters
- C. computed
- D. methods
4.有如下组件代码:
<template>
<input type="text" v-model.number="count">
<p>{{ count }}乘以2的值为:{{ plus }}</p>
</template>
<script setup>
import { ref, watch } from 'vue'
const count = ref(1)
const plus = ref('')
_______(count, () => {
plus.value = 2 * count.value
}, { immediate: true })
</script>
从下面选项中选择合适的选项补充完整代码,页面中实时显示文本框输入数据乘以2之后的结果。B
- A. filters
- B. watch
- C. methods
- D. computed
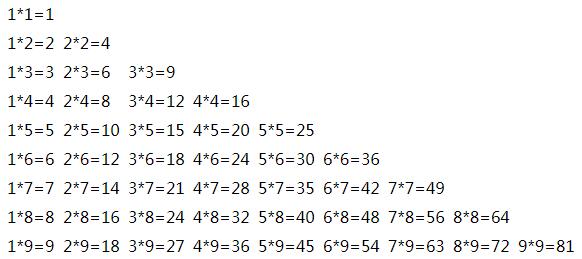
5.补充完整下面代码实现在表格中显示九九乘法表,如下图所示。(D)
<table>
<tr v-for="---(1)----">
<td v-for="----(2)----">{{m}}*{{n}}={{m*n}}</td>
</tr>
</table>

- A.
(1)n at 9
(2)m at n
- B.
(1)m in 9
(2)n in m
- C.
(1)n in 9
(2)m in 9
- D.
(1)n in 9
(2)m in n
其中,n in 9代表9行,生成的是9*9的乘法表,m in n中m的取值为1到n,n的取值为1到9。
6.有如下数据:
<script setup>
import {ractive} from 'vue'
const list=reactive([
{province:"河南省",city:"郑州",spot:"少林寺"},
{province:"河北省",city:"石家庄",spot:"北戴河"},
{province:"安徽省",city:"合肥",spot:"黄山"},
{province:"湖南省",city:"武汉",spot:"黄鹤楼"}
])
</script>
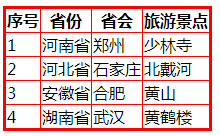
从下面选出正确的代码实现将list数组中的数据渲染到表格中,如下图所示:

<table>
<tr><th>序号</th><th>省份</th><th>省会</th><th>旅游景点</th></tr>
<tr v-for="(x,y) in list">
<td>{{y+1}}</td>
<td>{{x.province}}</td>
<td>{{x.city}}</td>
<td>{{x.spot}}</td>
</tr>
</table>
在v-for中,语法为(item,index) in 数据,index为索引,一般从0开始往下加,所以题中index+1代表从1开始排。
7.在用v-for指令遍历对象object时的代码如下:
v-for="(x,y,z) in object"
下面说法正确的是哪一项?(B)
- A. 变量x代表属性在对象中的下标,y代表对象中的属性值,z代表对象中的属性。
- B. 变量x代表对象中的属性值,y代表对象中的属性,z代表属性在对象中的下标。
- C. 变量x代表属性在对象中的下标,y代表对象中的属性,z代表对象中的属性值。
- D. 变量x代表对象中的属性,y代表对象中的属性值,z代表属性在对象中的下标。
8.在Vue中,能够实现给img元素绑定src属性的代码是( C )。
- A. v-html:src
- B. @src
- C. v-bind:src
- D. {{src}}
9.文本插值是数据绑定的最基本形式,使用下面哪一个符号进行。(C)
- A. <>
- B. []
- C. {{}}
- D. {}
10.下面关于v-show与v-if指令说法是错误的是哪一个?(D)
- A. 具体使用时频繁切换用v-show,反之用v-if ,前者切换消耗少。
- B. v-if指令根据后面的表达式的值的真假(true或false),切换元素的显示和隐藏,但它操作的是DOM元素本身, true时元素存在DOM树中,false时元素从DOM树中移除。
- C. v-show指令根据后面的表达式结果的真假(true或false),切换元素的显示和隐藏,true显示,false隐藏,原理是修改元素的display属性实现显示或隐藏。
- D. v-else可以与v-show和v-if指令配合使用。
11.用v-model指令将多选下拉框绑定在一个数组上,当选中某个选项时,如果该option选项设置有value属性,则将什么内容添加到数组中。(A)
- A. option标记的value属性值
- B. select标记的id属性
- C. option标记中的文本
- D. option标记的value属性值和option标记中的文本
12.用v-for更新已渲染的元素列表的时候,会使用就地复用的策略;要强制其重新排序元素,需要在循环时给每一项用特殊属性来绑定一个唯一的标识,该属性是下面哪一个? (B)
- A. alt
- B. key
- C. value
- D. title
13.用v-model指令将多个复选框绑定到同一个数组上,当选中某个复选框时,将该复选框的哪一个属性值会存入该数组中。(D)
- A.type
- B.id
- C. name
- D. value
14.下面哪一个指令可以实现表单元素的数据的双向绑定?(D)
- A. v-text
- B. v-bind
- C. v-on
- D. v-model
15.下列关于Vue的说法错误的是( C )。
- A. Vue是一套构建用户界面的渐进式框架,Vue的核心只关注视图层。
- B. 目前三大前端主流JS框架是Angular、React和Vue。
- C. 用Vite构建的Vue项目是基于Vue2.0版本的。
- D. Vue中的MVVM主要有三部分组成,分别是Model、View和ViewModel。
16.Vue中不能实现元素内容渲染的指令是( C )。
- A. v-text
- B. 插值表达式
- C. v-on
- D. v-html
17.下面哪一项说法是错误的?(B)
- A. 在Vue中,每个单文件组件由模版、逻辑和样式三部分组成。
- B. 在MVVM模型中,Model和View可以直接通信,互相监控双方的动作并及时进行相应的操作。
- C. 利用ref()函数定义的数据,通过它的value属性修改值。
- D. npm包管理工具基于的运行环境是Node.js。
18.下面哪一个方法可以实现判断元素的class属性是否含有pp样式?(C)
- A. toggleClass("pp")
- B. is("pp")
- C. hasClass("pp")
- D. attr("class","pp")
19.有如下HTML 代码:
<input type="checkbox" value="c1" />复选框1
<input type="checkbox" value="c2" />复选框2
<input type="checkbox" value="c3" />复选框3
<input type="checkbox" value="c4" />复选框4
则执行代码:$("input").val(["c1","c2"]);后,下面哪一项描述是正确的?(C)
- A.
将所有input元素的value值设置为c2
- B.
获取复选框1和复选框2的value值
- C. 将复选框1和复选框2选中
- D.将所有input元素的value值设置为c1
20.下面哪一项描述是错误的?(C)
- A.$("div").attr("class")作用是获取第一个div元素的class属性值
- B.$("div").attr("class","dd")作用是设置所有div元素的class属性值为dd
- C.$("div").text()作用是获取第一个div元素的文本
- D. $("div").html()作用是获取第一个div元素的html代码
21.下面哪个方法可以实现判断DOM元素包含样式?(D)
- A. removeClass()
- B. addClass()
- C. toggleClass()
- D. hasClass()
22.有如下HTML 代码:
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
则执行代码:$("ul li:gt(0)").wrap("<b></b>");后,动态生成的代码是:
<ul>
<li>苹果</li>
<b><li>香蕉</li></b>
<b><li>橘子</li></b>
</ul>
执行jQuery代码 $("ul li:gt(0)").wrap("<b></b>"); 后,它会选择ul元素下的所有li元素,除了第一个(因为:gt(0)选择器表示选择索引大于0的所有元素)。然后,它将这些选中的li元素包裹在<b>标签中。





















 1690
1690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








