简介
Pinia是一个基于Vue.js的状态管理库,它提供了简单且高效的方式来管理应用程序的状态。与Vuex相比,Pinia采用了更加现代化的设计理念,利用了Vue.js 3中提供的新特性,如Composition API和Proxy,以提供更灵活、更可维护的状态管理解决方案。
Pinia的设计目标是简化状态管理的复杂性,并提供更直观的API来处理状态。它将状态存储在中心化的数据仓库中,并通过一组可组合的API来操作和访问这些状态。这种集中式的状态管理方式使得在大型应用中管理状态变得更加容易,同时也使得状态的共享和传递更加高效。
问题描述
在进行书写好pinia仓库的时候发现,在组件进行发送请求获取数据,但是页面的数据列表却并没有进行渲染出来,进行改变页面之后,在进行回到刚刚的页面组件,数据又进行渲染出来了.
问题探索
查看仓库代码

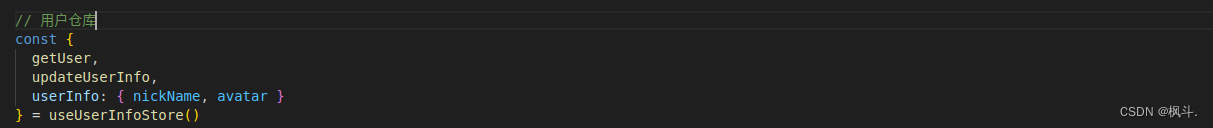
查看使用的代码

通过查看上面的代码发现在代码的书写上是没有问题的,但是页面却没有实时的进行响应数据.
问题解决
通过查看文章和官网文档,发现原来,pinia仓库在进行引入的时候,我进行了解构操作.导致pinia的响应式失效了.

解决方法一: 不进行解构直接的进行引入仓库,进行调用
解决方法二:使用storeTorefs函数
这个函数是广泛进行提供的函数进行解决这个响应失效的问题,
// 进行导入用户仓库
import { useUserInfoStore } from "../../stores"
import { storeToRefs } from "pinia"
// 用户仓库storetoRefs函数代理恢复响应试
const userInfoStore = useUserInfoStore()
// 使用
const {getUser, updateUserInfo, userInfo: { nickName, avatar }} = storeToRefs(userInfoStore)




















 4621
4621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








