4.1.1 表格的基本标签
场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表
基本标签:
4.1.2 表格的相关属性
场景:设置表格基本展示效果
常见相关属性:



4.2.1 表格的标题和表头单元标签
场景:在表格中表示整体大标题和一列小标题

注意点:
caption标签书写在table标签内部
th标签书写在tr标签内部(用于替换td标签)
4.2.2 表格的结构标签
场景:让表格的内容结构分组,突出表格的不同部分(头部,主体,底部)
thead 表格头部 tbody表格主体 tfoot 表格底部
表格结构标签内部用于包裹tr标签
表格的结构标签可以省略
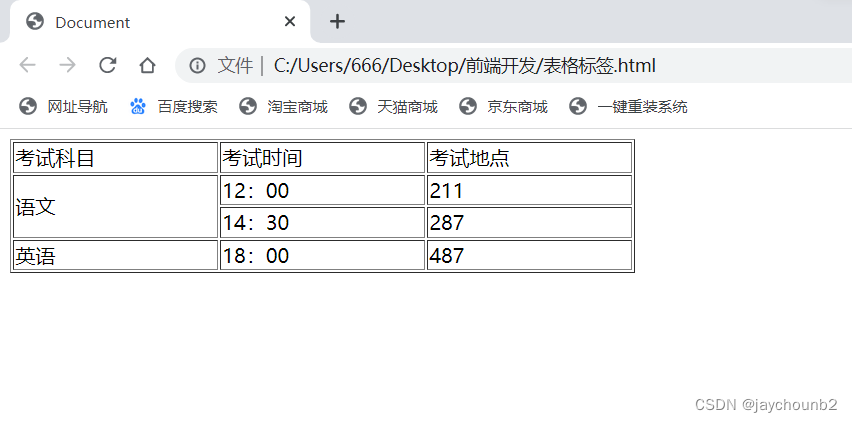
4.2.3 合并单元格
场景:将水平或垂直多个单元格合并成一个单元格
跨行合并:rowspan 合并单元格的个数,跨行合并,将多行的单元格垂直合并
跨列合并:colspan 合并单元格的个数,跨列合并,将多列的单元格水平合并
如右图:
便对语文和数学进行了合并
4.3.1 表单
1.input系列标签
场景:在网页中显示收集用户信息的表单效果,如登录页,注册页
标签名:input,其可根据type属性值的不同,展示不同效果

2.文本框
场景:在网页中显示输入单行文本的表单控件
type属性值:text
常用属性:
placeholder 占位符,提示用户输入内容的文本
单选框:
场景:在网页中显示多选一的单选表单控件
type属性值:radio
常用属性:name 分组,有相同name属性值的单选框为一组,一组中只能有一个选中
checked 默认选中
3.文本选择
场景:在网页中显示文件选择的表单控件
属性值:type
常用属性:multiple 多文件选择


4.按钮标签
场景:在网页中显示不同功能的按钮表单控件

注意点:
如果需要实现以上按钮功能,需要配合form标签一起使用
form使用方法:用form标签把表单标签一起包裹
若想改变按钮内的提示字样,value="......".





















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








