效果图如下

输入你想发送的邮箱,发送的数量。
步骤如下
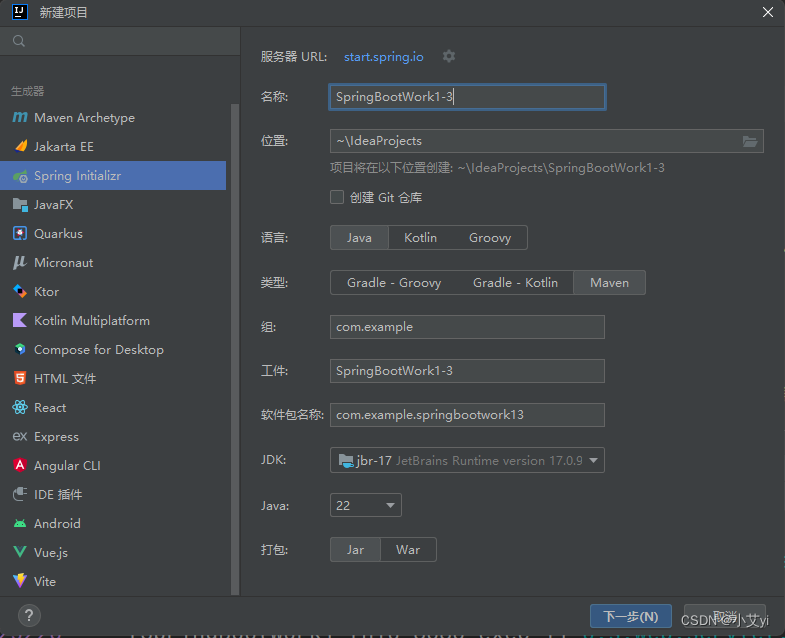
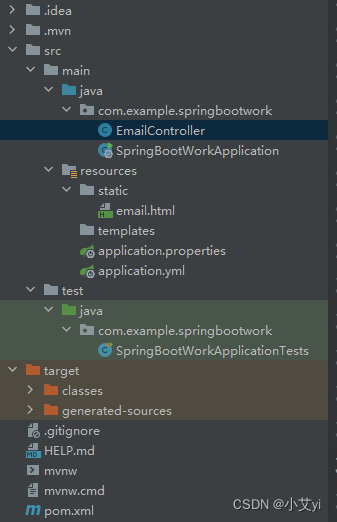
先新建SpringBoot项目

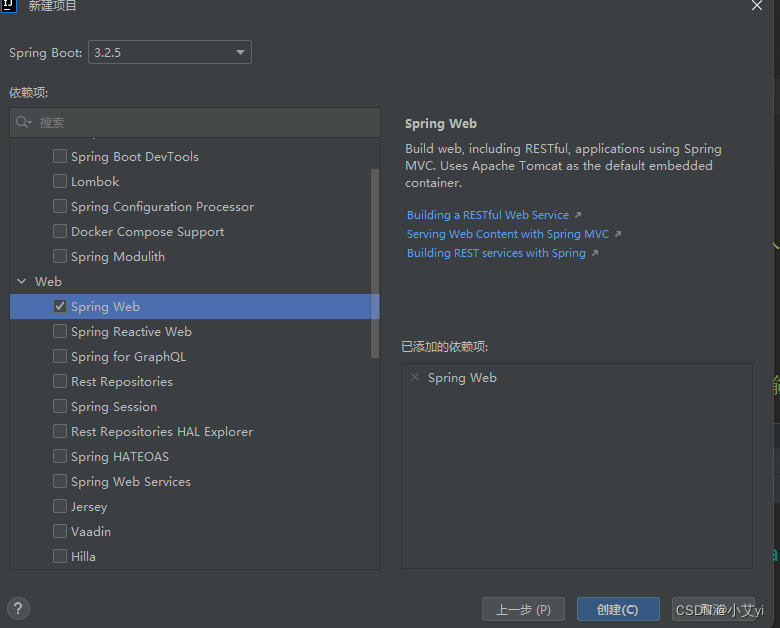
导入Spring Web依赖

接着配置好pom.xml,直接给出pom.xml中的代码

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.2.5</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>SpringBootWork</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>SpringBootWork</name>
<description>SpringBootWork</description>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<!-- 一个很强大的工具库 -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.19</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
点击右上角的更新

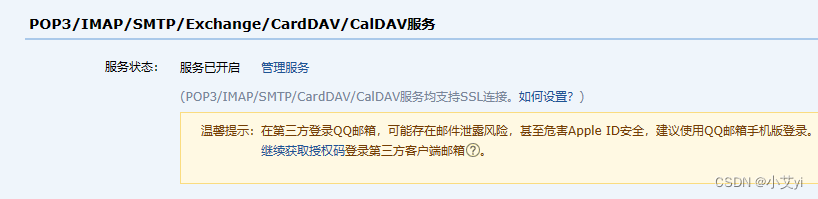
接下来是最重要的一步,我选择的是qq邮箱,网页登录qq邮箱

点击账号,往下拉

开启这个服务,复制授权码
在resource下新建appplication.yml完成配置

代码如下
spring:
#邮箱验证码配置
mail:
#smtp服务主机 qq邮箱则为smtp.qq.com; 163邮箱是smtp.163.com
host: smtp.qq.com
#服务协议
protocol: smtp
# 编码集
default-encoding: UTF-8
#发送邮件的账户,填自己的邮箱
username:
#授权码
password: 刚刚复制的授权码
# 昵称
nickname: 你的昵称
test-connection: true
properties:
mail:
smtp:
auth: true
starttls:
enable: true
required: true记得填username自己的邮箱,授权码,昵称

新建EmailController类,代码如下
import cn.hutool.core.util.RandomUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.mail.SimpleMailMessage;
import org.springframework.mail.javamail.JavaMailSender;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class EmailController {
@Autowired
private JavaMailSender mailSender;
@Value("${spring.mail.username}")
private String sender;
@Value("${spring.mail.nickname}")
private String nickname;
@GetMapping("/email/code")
public String getCode(@RequestParam("email") String email, @RequestParam("count") int count) {
for (int i = 0; i < count; i++) {
SimpleMailMessage message = new SimpleMailMessage();
message.setFrom(nickname + " <" + sender + ">");
message.setTo(email);
message.setSubject("验证码");
String code = RandomUtil.randomNumbers(6);
String content = "【验证码】您的验证码为:" + code + "\n\n\n"
+ "------------------------------\n\n\n";
message.setText(content);
mailSender.send(message);
}
return "发送成功!";
}
}然后在static中新建email.html

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<style> body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
form {
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 10px;
}
label {
display: block;
margin-bottom: 5px;
}
input {
width: 100%;
padding: 8px;
border: 1px solid #ccc;
border-radius: 3px;
}
button {
padding: 8px 20px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
} </style>
<form action="http://localhost:8080/email/code" method="get">
<div class="form-group">
<label for="email">邮箱:</label>
<input id="email" name="email" type="text" placeholder="请输入邮箱">
</div>
<div class="form-group">
<label for="count">发送数量:</label>
<input id="count" name="count" type="number" placeholder="请输入发送数量">
</div>
<button type="submit">获取验证码</button>
</form>
</body>
</html>完成配置,点击运行即可






















 7357
7357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










