自今天开始,我将针对我的期末项目《黑马健康APP》做一系列的随笔记录,记录我在制作过程中的一些疑问和感想。
一、工作主要介绍
今天主要制作了程序的欢迎界面,期间主要设计一下几个知识点:一个是ArkUI组件中的行容器(Row)和列容器(column),还包括图片的插入及相关的页面布局的细节等。
二、运行效果及主要设计思路的介绍
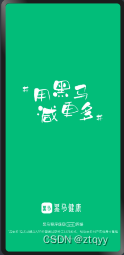
首先来向大家展示一下我欢迎页面的最终效果图吧:

我先来说一下我设计这个页面的整体思路:
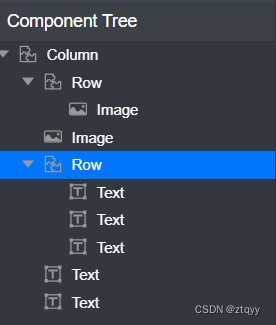
首先从整体上来讲肯定是一个列式容器,在这个列式容器中,上面“用黑马减更多”的图标为一部分,“黑马健康”的图标为第二部分,剩下的三行文字每行文字又各占一个部分。
下面是设计代码的基本框架:

三、设计过程中遇到的一些问题
(1)关于第一行文本文字当中插入边框设计的问题
首先就是如何设计图片当中的第一行小的文字,由上面的效果图我们可以看到第一行文本当中的ipv6字段是带有边框的,这就导致我们在编辑过程中不能直接用text文本框进行输入,在这里我当时经过查询相关的教学视频了解到可以将第一行文本文字分为三部分:“黑马程序健康”、“ipv6”、“网络”然后用一个row容器将上面三个部分包起来,然后再针对ipv6的边框效果对其单独进行设计。
在这里我还想单独说一下关于对ipv6字段的边框的设计的一些细节:初始设施边框属性时我们采用的是border(方形边框),后来为了将边框设计为带弧的胶囊边框特地采用了radius边框,值得注意的是当初我在采用radius属性设计边框时不知道应该如何调整边框的大小,后来看到视频上讲的是采用padding属性(内边框)去调整,包括待会儿下面要提到的margin(外边框)属性,让我想到了我在网页设计学习过程中学习到的盒式模型(margin、border、padding),这让我体会到了网页设计设计布局与鸿蒙页面布局的关联性,这大大方便了我的理解。
(2)关于底部文字发生拥挤现象导致文本显示不全的问题
其次遇到的一个问题就是当我将所有的图片和文本文字插入以后,它们之间的间距十分紧凑,无法按照图片当中的样式去准确布局,后来通过在column容器当中设置好space属性之后,发现还是和需求的页面效果相去甚远。后来经过学习了解到可以通过设置各容器间的布局权重来实现页面图片的重构效果。
当然,在我实现了布局权重的重新分配之后,发现位于界面底部的文字发生了触底现象,从而导致文字显示不清晰,在这里我们的margin属性就派上用场了,通过设置第三个文本输入框的底部外边距(margin),从而解决了上述问题。
四、最终的实验代码
@Entry
@Component
struct welcomePage{
@State message:string = 'Hello World'
build(){
//设置列容器的各组件之间的间距为10
Column({space:10}){
//1.中央slogan,插入相关图片并设置图片宽度为260(屏幕整个宽度约为360)
//想要实现第一个图片在页面中占据主体,可以给第一个图片加一个行容器,通过设置行容器的布局权重为1来实现该效果
Row(){
Image($r('app.media.home_slogan')).width(260)
}
.layoutWeight(1)
//2.logo,插入相关图片并设置其宽度为150
Image($r('app.media.home_logo')).width(150)
//3.文字描述
//文字部分中间的ipv6有边框,故分为三部分,故这里采用行容器,然后分别对这三个部分进行设置
Row(){
//第一部分字体大小设置为12,透明度设置为0.8,字体颜色设置为白色,颜色列举样式采用枚举
Text('黑马程序健康').fontSize(12).opacity(0.8).fontColor(Color.White)
//第二部分字体大小设置为10,透明度设置为0.8,字体颜色设置为白色,颜色列举样式采用枚举
Text('ipv6')
.fontSize(10).opacity(0.8).fontColor(Color.White)
//边框设置:边框样式为实线框,边框宽度为1,边框颜色为白色,边框弧度为15
.border({style:BorderStyle.Solid,width:1,color:Color.White,radius:15})
//对边框设置内边距,左右各为5
.padding({left:5,right:5})
//第三部分字体大小设置为12,透明度设置为0.8,字体颜色设置为白色,颜色列举样式采用枚举
Text('网络').fontSize(12).opacity(0.8).fontColor(Color.White)
}
//新的一行体大小设置为10,透明度设置为0.6,字体颜色设置为白色
Text('‘减更多’指黑马健康APP希望通过软件工具的形式,帮助更多用户实现身材管理')
.fontSize(10).opacity(0.6).fontColor(Color.White)
//体大小设置为10,透明度设置为0.4,字体颜色设置为白色
Text('浙ICP备0000000号-36D')
.fontSize(10).opacity(0.4).fontColor(Color.White)
//不希望最下侧文字贴低,可以设置最下侧文字的底部外边距为35
.margin({bottom:35})
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}五、总结
通过此次页面的编辑我进一步熟悉了ArkUI组件的相关页面布局的操作,其次也充分了解到了鸿蒙页面布局与网页设计布局相关知识点的互通性,让我受益匪浅、收获良多。





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








