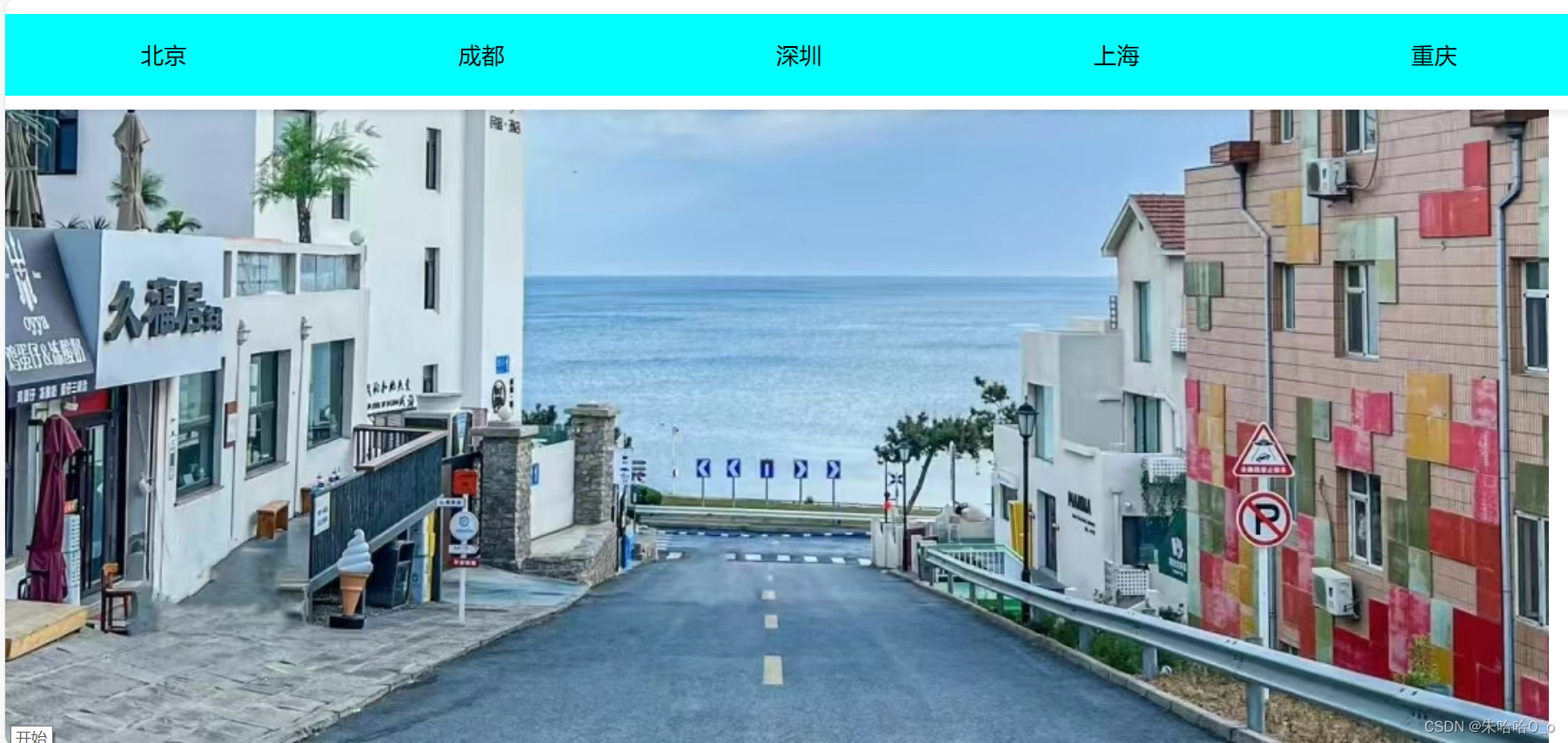
实现效果如下:

每隔三秒会更新图片
HTML部分代码如下:
<div id="page">
<img src="image/beijing.jpg" id="img01" class="Image1">
<img src="image/chendu.jpg" id="img02" class="Image2">
<img src="image/shenzhen.jpg" id="img03" class="Image3">
<img src="image/shanghai.jpg" id="img04" class="Image4">
<img src="image/chongqing.jpg" id="img05" class="Image5">
</div>CSS部分代码如下:
#page {
position: relative;
width: 1090px;
height: 500px;
}
#page img {
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: opacity 1s ease-in-out;
}
#page img.Image1 {
opacity: 1;
}JS部分代码如下:
// 获取图片列表和第一个图片
const slider = document.getElementById('page');
const images = Array.from(slider.getElementsByTagName('img'));
let currentImage = 0;
// 启动定时器,每隔3秒切换一张图片
setInterval(() => {
images[currentImage].style.opacity = "0";
currentImage = (currentImage + 1) % images.length;
images[currentImage].style.opacity = "1";
}, 3000);






 文章介绍了如何在HTML、CSS和JavaScript配合下,创建一个每隔3秒自动切换图片的轮播效果,通过获取图片列表并使用定时器控制图片的透明度变化。
文章介绍了如何在HTML、CSS和JavaScript配合下,创建一个每隔3秒自动切换图片的轮播效果,通过获取图片列表并使用定时器控制图片的透明度变化。















 2335
2335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










