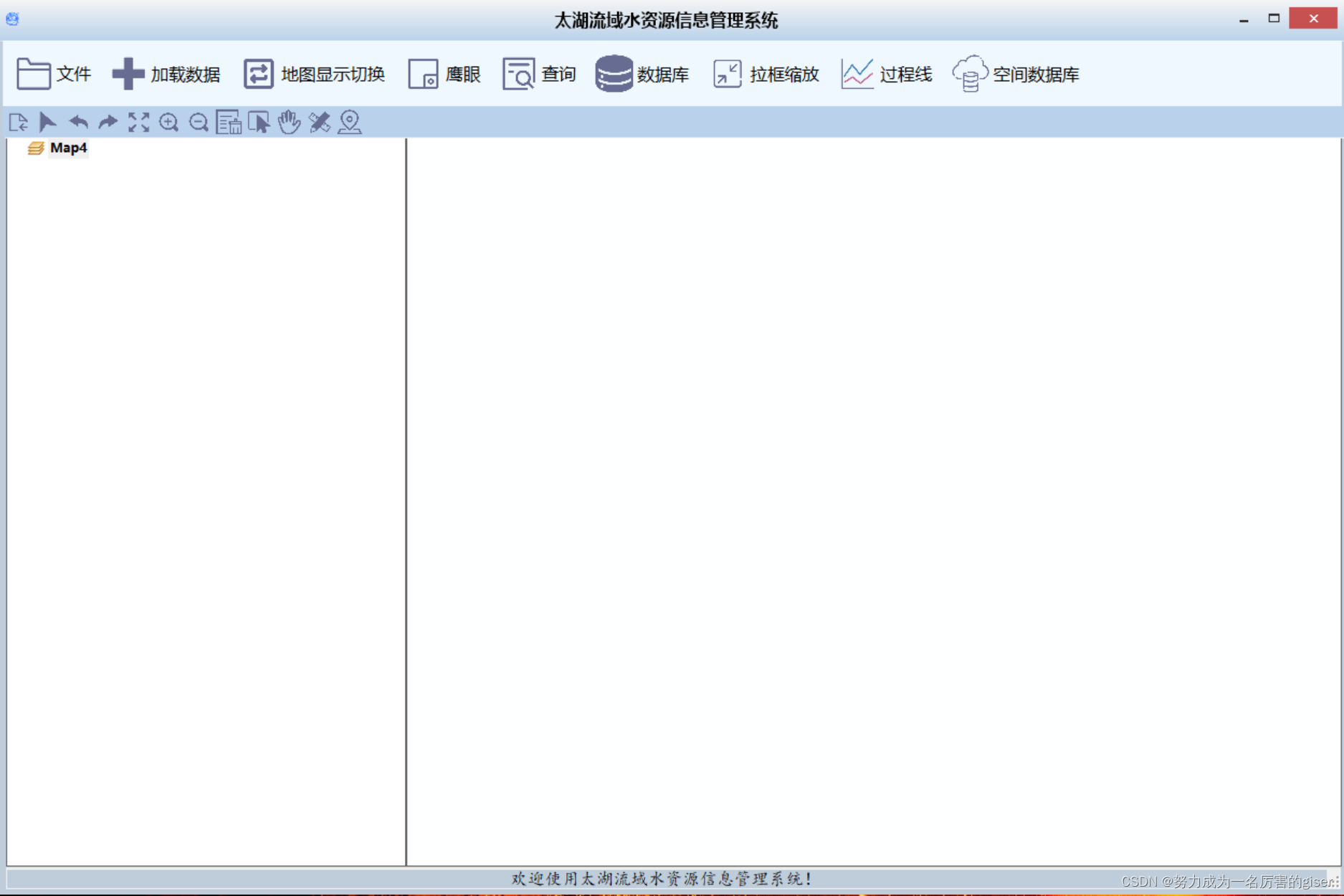
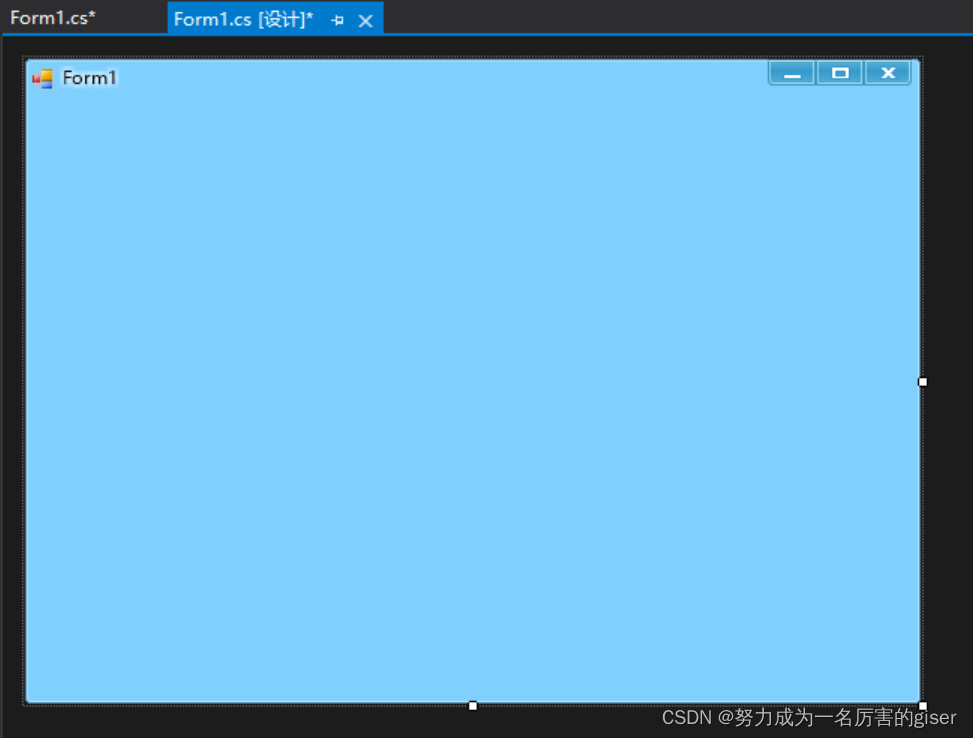
本学期在进行开发作业后期需要对设计好的窗体进行美化,在网上了解到cskin这个工具,操作简单易于编辑,在这里初步记录整理了一下大致的操作步骤功能, 方便后人使用也方便自己日后有需要时快速上手。下面就是我基于cskin做的窗体,刚开始学有点简陋

首先我们先下载cskin组件,cskin是免费的,点这里跳转至官网下载
下载完成后解压,文件夹中有cskin2.0和cskin4.0,根据需要选择用哪个,现在一般都是4.0了吧。

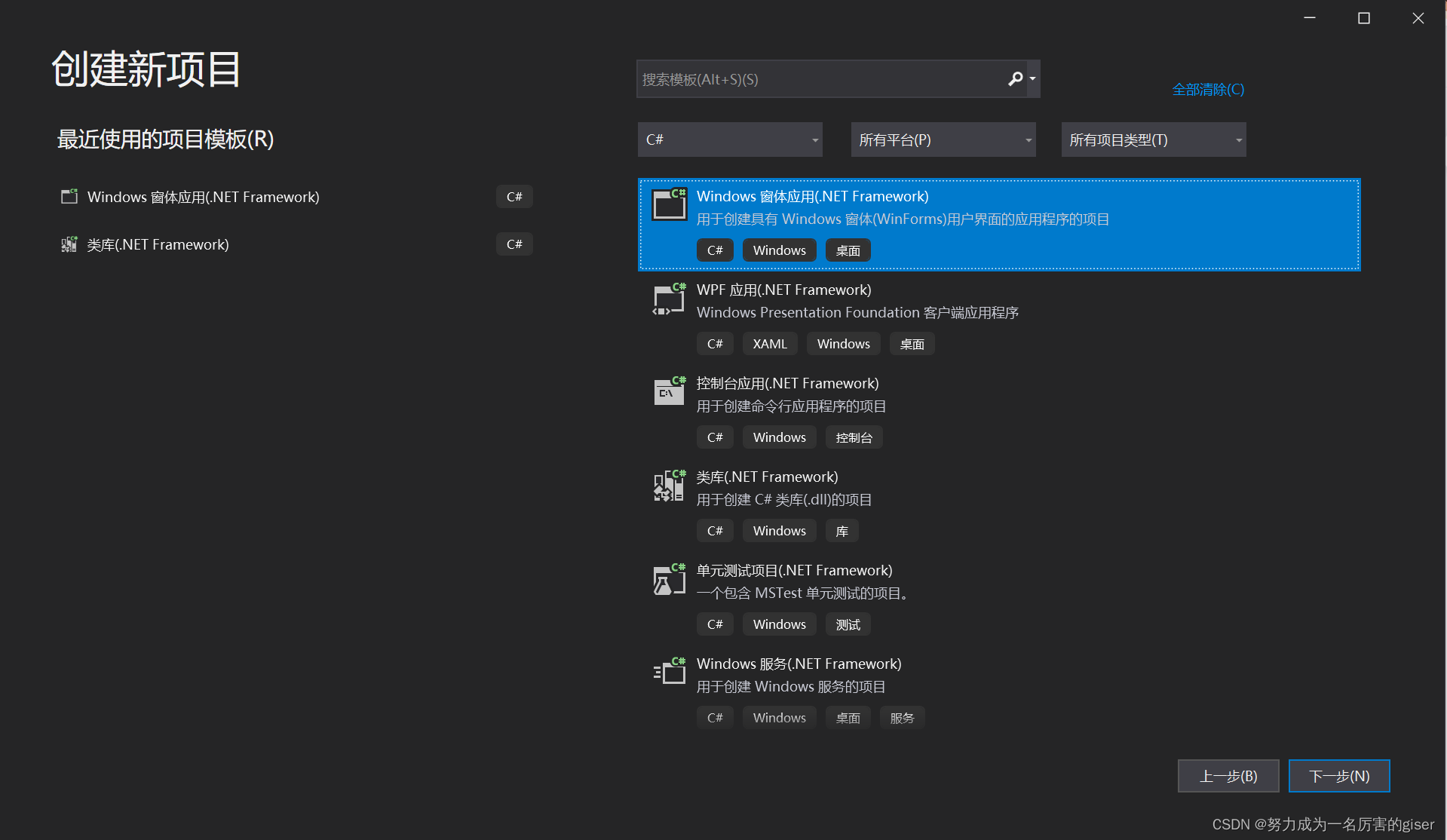
下载完成后,我们在vs2019里新建一个Windows窗体应用,如下所示。vs2022操作应该也是一样的,由于作业需要这里用的是2019。

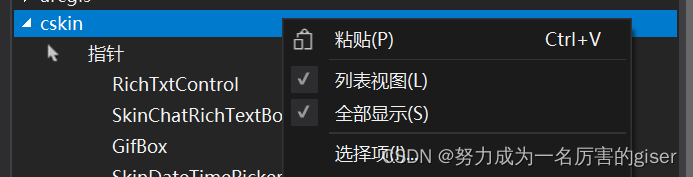
在VS的工具箱右击,单独新建选项卡用来存放cskin下属的一些控件,这样就可以把它们与常规的控件区别开来。然后右键在弹出的对话框中点击“选择项”

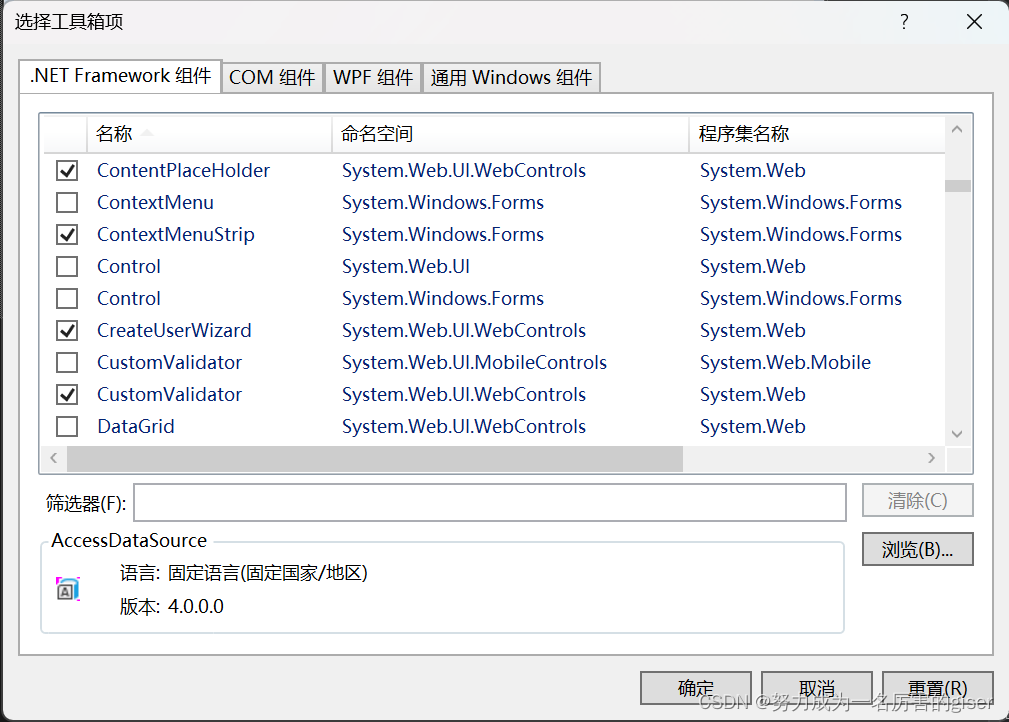
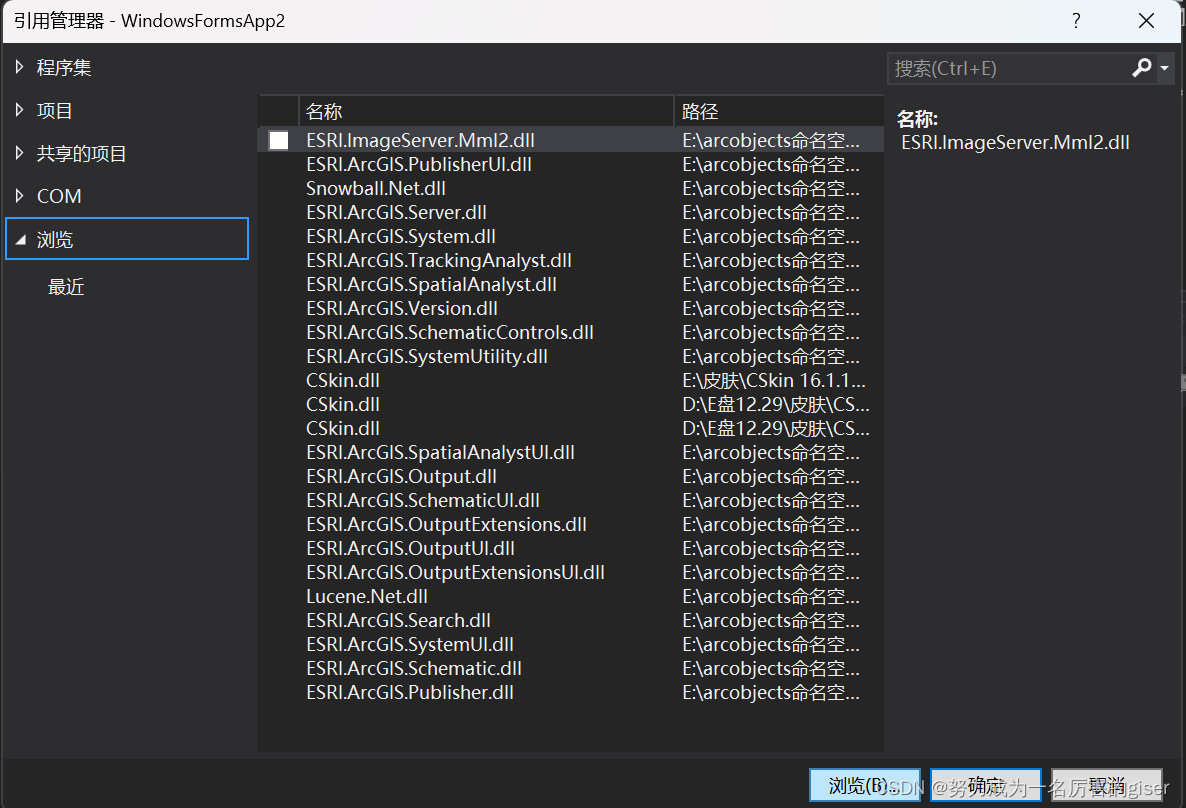
会弹出以下窗口,选择浏览,找到刚刚下载存储cskin的路径,选择cskin.dll。将CSkin.dll拖到新建的工具箱栏里。拖动完成后,刚刚新建的选项卡下就是cskin的所有控件,直接将这些控件拖动到窗体上即可使用。


以上是使用cskin的准备工作。
接下来正式使用cskin对界面进行美化。
1、在窗体对应的.cs文件开头添加引用:using CCWin;
2、然后在解决方案下右键添加引用,推荐直接由右下角的浏览按钮进入,通过文件路径找到cskin.dll文件。


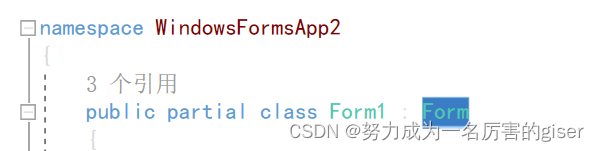
3、此外,使用cskin,窗口还可以继承CCSkinMain,(把下面高亮的部分改成CCSkinMain)这样的窗体就会变为默认的浅蓝色。


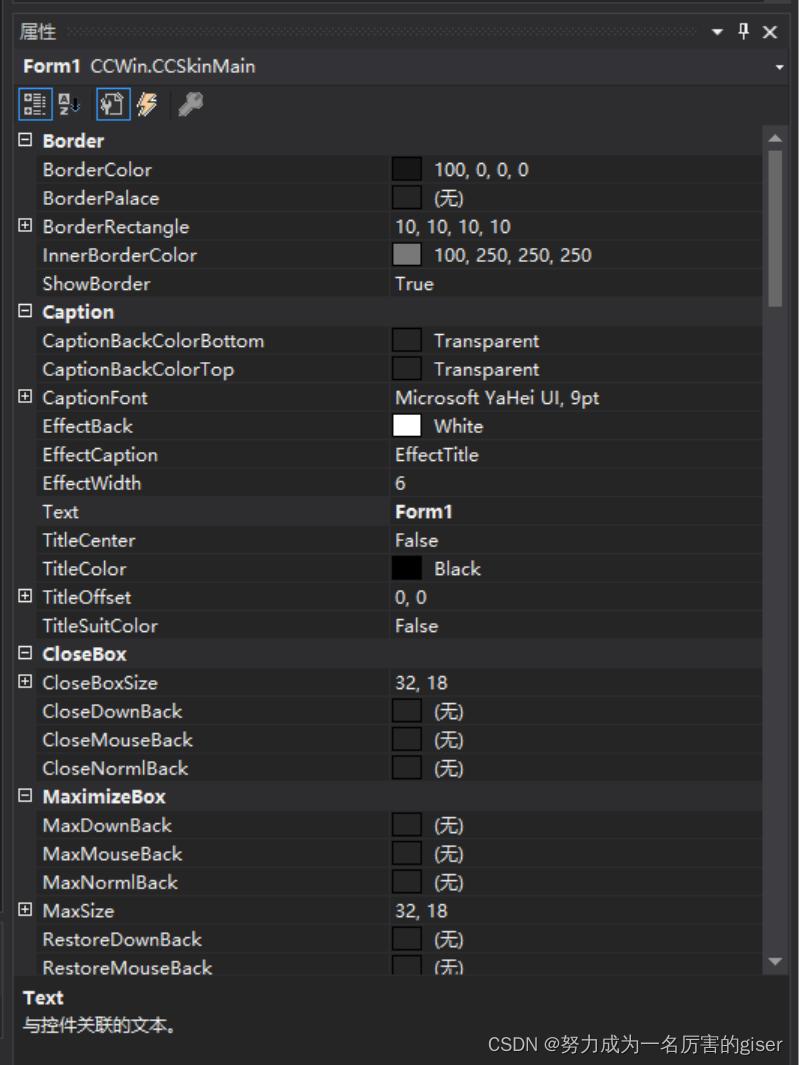
除了CCSkinMain外,你还可以选择如下风格的界面。以下对不同风格的界面都进行了列举展示,需要注意的是,不同的风格只是给了你一个大致的设计框架,后续设计中的很多细节都可以根据你的个人喜好和需求来进行调整,比如窗体边框色、背景色等等,一般在窗体对应的属性栏中调整更改,这里面可以优化的项目还挺多,大家可以自行研究,一个个尝试,以加深理解。

【Skin_Color】

【Skin_DevExpress】

【Skin_Mac】

【Skin_Metro】

【Skin_VS】

最基本的步骤就是上面这样。我也只是刚刚入门的门外汉,学习了部分网络资料后进行了整理总结,希望可以帮助到大家。欢迎大家与我交流ovo!
此外,在这里推荐一个好用的icon矢量图标获取网站:【C#开发】推荐一个免费实用的icon获取图标网站 链接放在文章的最后-CSDN博客





















 3634
3634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








