ECharts官网:https://echarts.apache.org/zh/index.html
ECharts 是一个强大的,使用 JavaScript 编写的开源数据可视化库,由百度开发和维护。它能够帮助开发者在网页上轻松创建出丰富、交互式的图表,广泛应用于各种数据展示场景,包括但不限于Web应用、仪表盘、业务报表等。ECharts的特点和功能包括但不限于以下几点:
1. 丰富的图表类型:
2. ECharts支持多种图表,
如折线图、柱状图、散点图、饼图、雷达图、热力图、漏斗图、仪表盘、地图、关系图、旭日图、平行坐标等,几乎涵盖了数据可视化领域的所有基本需求。
3. 高度可定制化:
4. 用户可以通过简单或复杂的配置来自定义图表的颜色、样式、标签、提示信息、动画效果等,实现个性化的数据展示。
**5. 多维数据展示:
ECharts擅长处理多维数据,能够将复杂的数据集以清晰直观的方式展现出来,非常适合进行深度数据分析和展示。
6. 交互性强:
支持图表上的各种交互操作,如点击、鼠标悬停提示、拖拽缩放、数据区域选择等,增强了用户体验和数据探索的能力。
7. 地理和时间坐标系:
提供地理坐标系支持,可用于绘制地图相关的数据;同时,时间坐标系使得时间序列数据的展示变得简单直观。
8. 响应式设计:
ECharts能够自适应各种屏幕尺寸,无论是PC端还是移动端,都能保证良好的展示效果。
9. 性能优化:
底层依赖ZRender矢量图形库,确保在大量数据下也能保持流畅的渲染和交互性能。
11. 易于集成:
可以通过npm安装或直接在HTML页面中通过<script>标签引入ECharts库文件,快速开始使用。同时,ECharts还提供了对主流前端框架(如React、Vue、Angular)的良好支持。
10. 国际化:
支持多国语言,包括中文和其他多种国际语言,便于全球范围内的应用。
11. 社区和文档:
拥有活跃的开发者社区和详尽的官方文档,无论是初学者还是高级用户,都能快速上手并解决问题。
话不多说,直接上代码
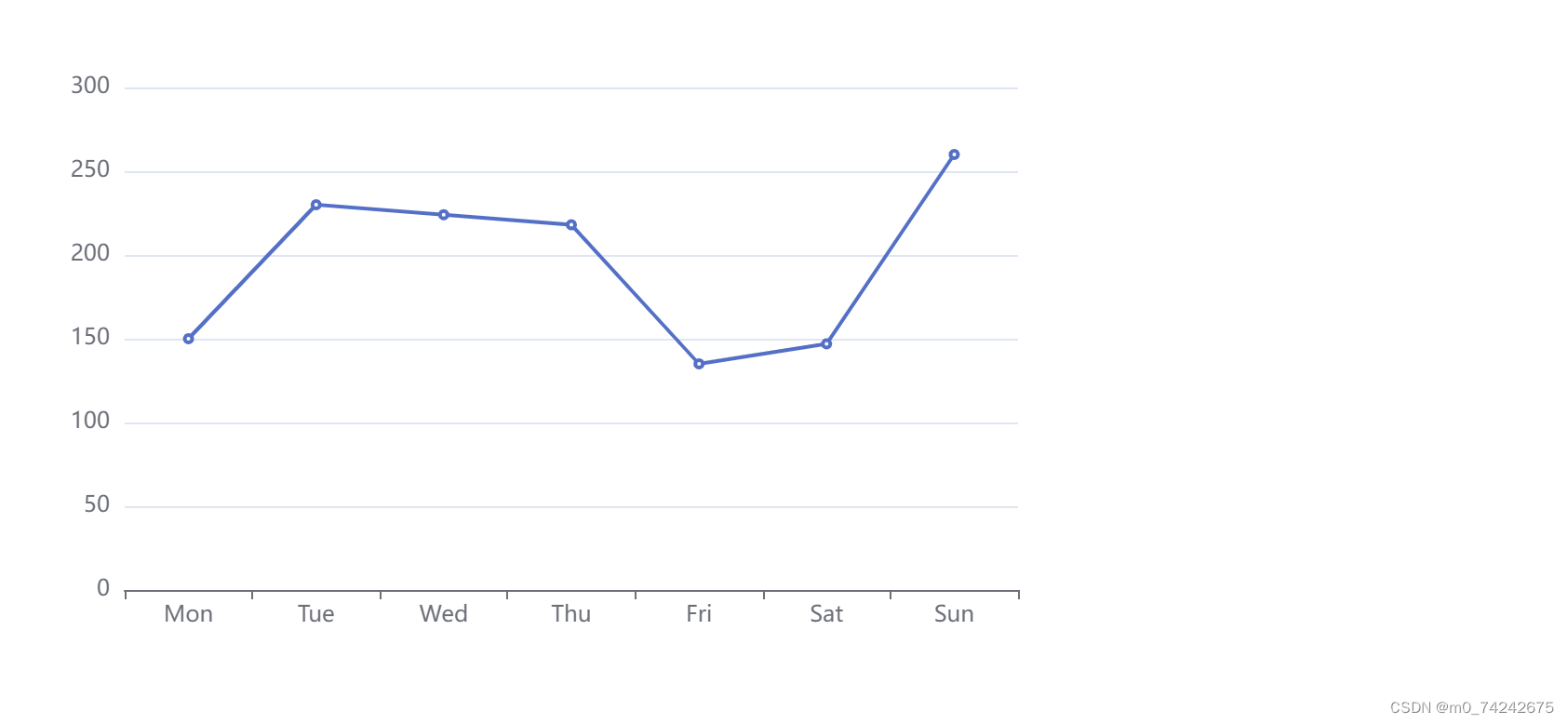
1. 基础折线图

在这里插入图片描述

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/echarts/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>
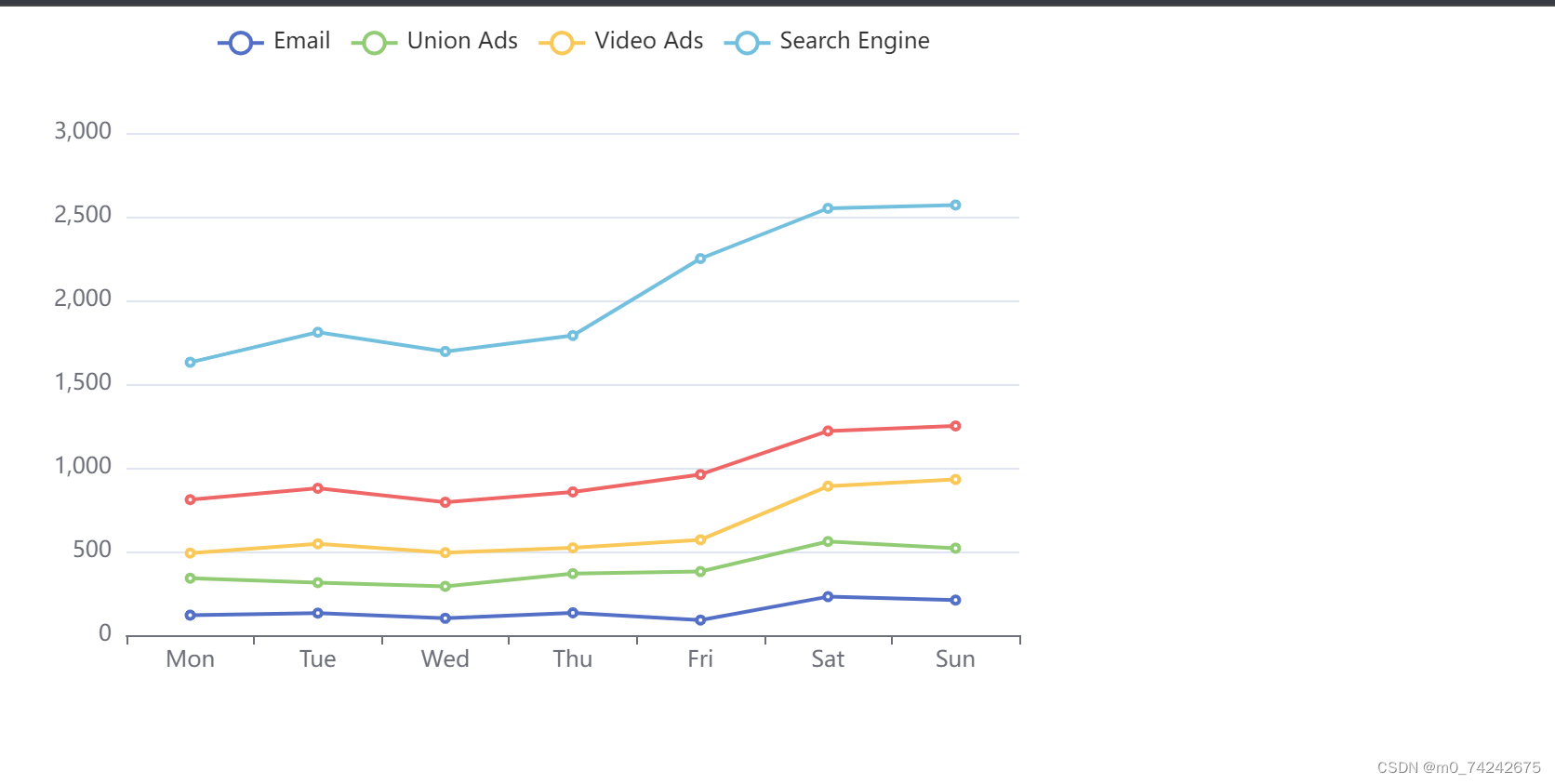
2. 折线图堆叠

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/echarts/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>
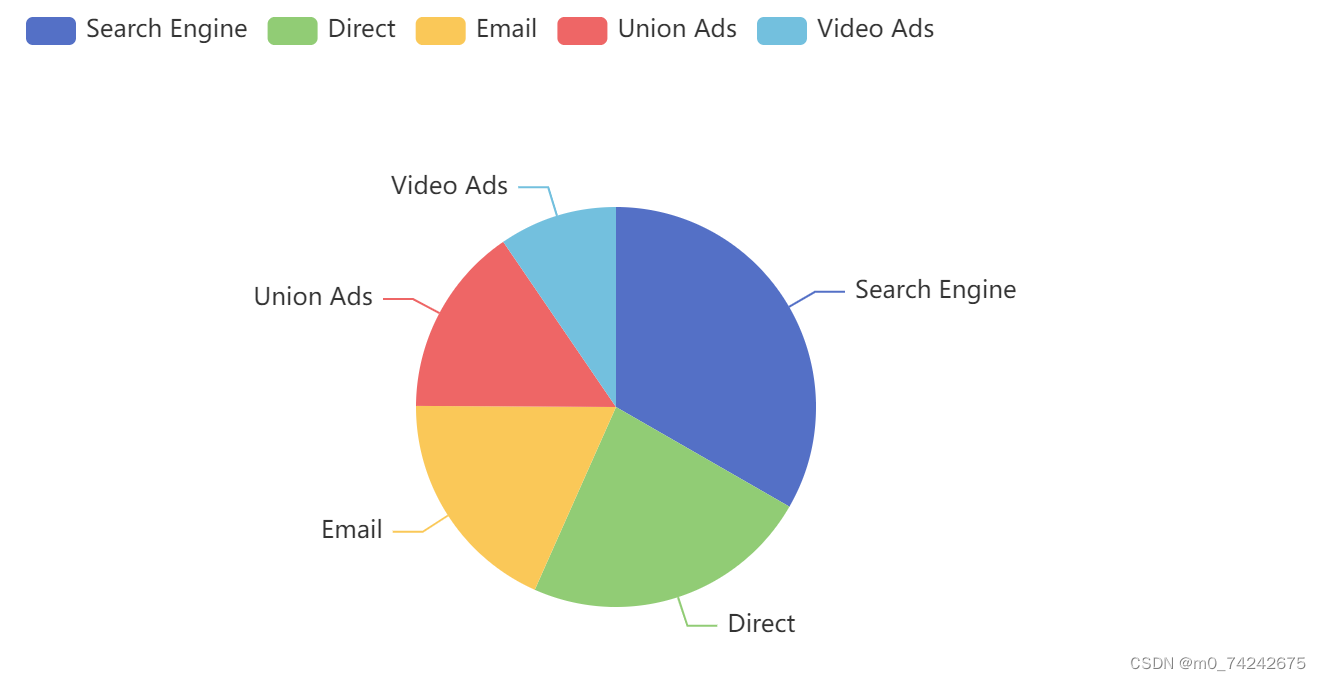
3. 饼图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/echarts/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
legend: {
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>
4. 圆角环形图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/echarts/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>
5. 柱状图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/echarts/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>
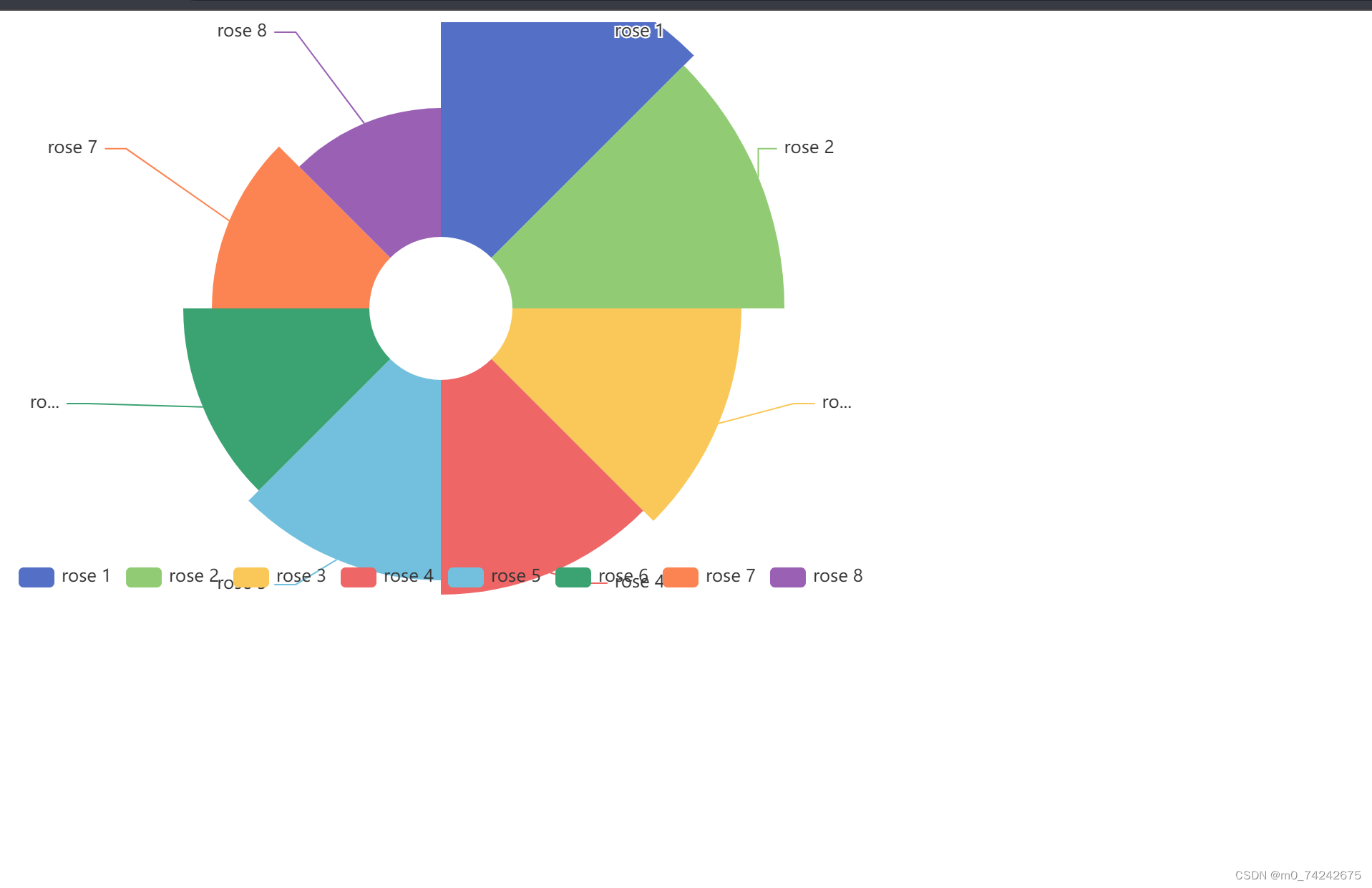
6. 南丁格尔玫瑰图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/echarts/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
legend: {
left: 'center',
top: 'bottom',
},
series: [
{
name: 'Radius Mode',
type: 'pie',
radius: [20, 140],
center: ['25%', '50%'],
roseType: 'radius',
data: [
{ value: 40, name: 'rose 1' },
{ value: 33, name: 'rose 2' },
{ value: 28, name: 'rose 3' },
{ value: 22, name: 'rose 4' },
{ value: 20, name: 'rose 5' },
{ value: 15, name: 'rose 6' },
{ value: 12, name: 'rose 7' },
{ value: 10, name: 'rose 8' }
]
},
{
name: 'Area Mode',
type: 'pie',
radius: [20, 140],
center: ['75%', '50%'],
roseType: 'area',
data: [
{ value: 30, name: 'rose 1' },
{ value: 28, name: 'rose 2' },
{ value: 26, name: 'rose 3' },
{ value: 24, name: 'rose 4' },
{ value: 22, name: 'rose 5' },
{ value: 20, name: 'rose 6' },
{ value: 18, name: 'rose 7' },
{ value: 16, name: 'rose 8' }
]
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>
7. 基础南丁格尔玫瑰图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/echarts/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
legend: {
top: 'bottom'
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
data: [
{ value: 40, name: 'rose 1' },
{ value: 38, name: 'rose 2' },
{ value: 32, name: 'rose 3' },
{ value: 30, name: 'rose 4' },
{ value: 28, name: 'rose 5' },
{ value: 26, name: 'rose 6' },
{ value: 22, name: 'rose 7' },
{ value: 18, name: 'rose 8' }
]
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>
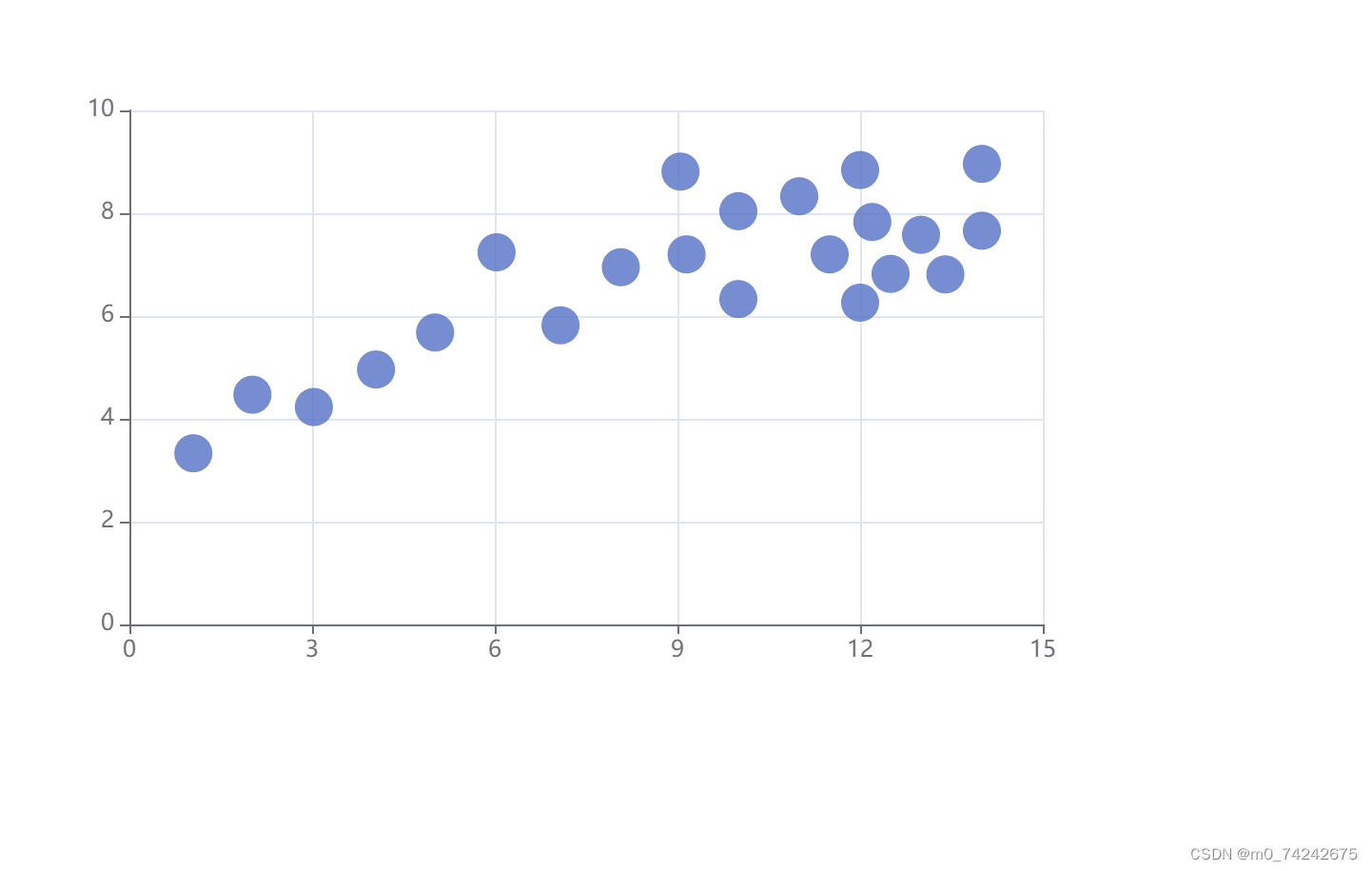
8. 基础散点图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/echarts/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {},
yAxis: {},
series: [
{
symbolSize: 20,
data: [
[10.0, 8.04],
[8.07, 6.95],
[13.0, 7.58],
[9.05, 8.81],
[11.0, 8.33],
[14.0, 7.66],
[13.4, 6.81],
[10.0, 6.33],
[14.0, 8.96],
[12.5, 6.82],
[9.15, 7.2],
[11.5, 7.2],
[3.03, 4.23],
[12.2, 7.83],
[2.02, 4.47],
[1.05, 3.33],
[4.05, 4.96],
[6.03, 7.24],
[12.0, 6.26],
[12.0, 8.84],
[7.08, 5.82],
[5.02, 5.68]
],
type: 'scatter'
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>
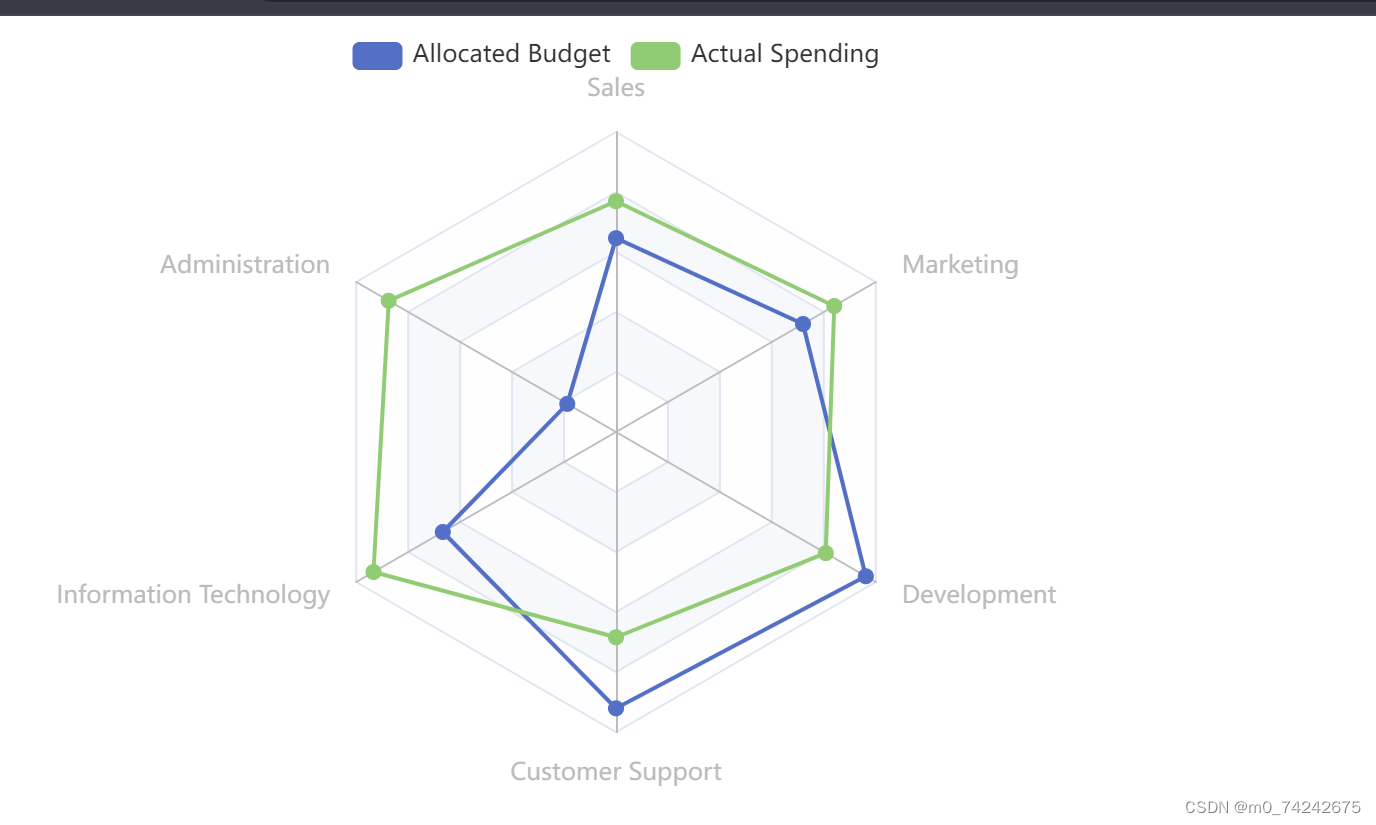
9.基础雷达图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/echarts/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
legend: {
data: ['Allocated Budget', 'Actual Spending']
},
radar: {
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Information Technology', max: 30000 },
{ name: 'Customer Support', max: 38000 },
{ name: 'Development', max: 52000 },
{ name: 'Marketing', max: 25000 }
]
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [4200, 3000, 20000, 35000, 50000, 18000],
name: 'Allocated Budget'
},
{
value: [5000, 14000, 28000, 26000, 42000, 21000],
name: 'Actual Spending'
}
]
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>
总之,ECharts凭借其高性能加粗样式、高灵活性以及全面的功能,成为了数据可视化领域中的一个重要工具,尤其在中国市场有着广泛的影响力和应用基础。以上是常用的图表






















 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








