uni-app概述
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。开发者通过编写 Vue.js 代码,uni-app 将其编译到iOS、Android、微信小程序等多个平台,保证其正确运行并达到优秀体验。uni-app 继承自 Vue.js,提供了完整的 Vue.js 开发体验。uni-app 组件规范和扩展api与微信小程序基本相同。有一定 Vue.js 和微信小程序开发经验的开发者可快速上手 uni-app ,开发出兼容多端的应用。uni-app提供了条件编译优化,可以优雅的为某平台写个性化代码、调用专有能力而不影响其他平台。uni-app打包到App时仍然使用了5+引擎,5+的所有能力都可以在uni-app中可以使用。在App端运行性能和微信小程序基本相同。对于技术人员而言:不用学那么多的平台开发技术、研究那么多前端框架,学会基于vue的uni-app就够了。对于公司而言:更低成本,覆盖更多用户,uni-app是高效利器。uni-app多端演示为方便开发者体验uni-app的组件、接口、模板,DCloud发布了Hello uni-app演示程序(代码已开源,详见Github),Hello uni-app实现了一套代码,同时发布到iOS、Android、微信小程序。
uni-app由来
-
多端开发能力:最大的特点是其“一次编写,多端运行”的能力。使用uni-app,开发者可以编写一套代码,然后将其编译到多个平台,包括Android、iOS、H5(网页)、以及各种小程序(如微信小程序、支付宝小程序、百度小程序等)。这种跨平台的能力极大地提高了开发效率,降低了多端维护的成本。
-
Vue.js为基础:uni-app基于Vue.js框架进行扩展,使得熟悉Vue的开发者能够快速上手。它继承了Vue的组件化开发模式、响应式数据绑定等特性,让前端开发更加高效和便捷。
-
丰富的插件市场和UI组件库:uni-app拥有自己的插件市场和丰富的UI组件库,提供了大量现成的解决方案和美观的界面组件,帮助开发者快速构建应用界面和功能,提升了开发速度和应用质量。
-
性能优化:虽然作为跨平台框架,性能相比原生开发可能会有所牺牲,但uni-app通过一系列优化措施,如分包加载、按需加载、性能监控工具等,努力减小这种差距,确保在不同平台上的应用都能有良好的用户体验。
-
完善的开发工具链:uni-app提供了HBuilder X这一集成开发环境(IDE),集成了代码编辑、真机预览、云端打包、性能检测等多种功能,大大简化了开发流程,提高了开发效率。
-
良好的社区支持与文档:uni-app拥有活跃的开发者社区和详细的官方文档,无论是遇到技术问题还是需要学习新功能,都能快速找到解决方案或教程。
-
持续更新与迭代:uni-app团队持续对框架进行更新和优化,紧跟技术发展趋势,比如对最新的小程序特性和硬件接口的支持,确保开发者能利用最新的技术进行开发。
uni-app特点
1、跨更多平台2、一套代码,多平台运行3、运行体验好,性能高4、开发生态、周边生态丰富(组件丰富)5、通用技术栈,学习/开发成本低
uni-app开发规范
1、页面文件遵循Vue单文件组件
2、组件标签规范类似于微信小程序规范。
3、接口能力(JS API)规范类似微信小程序规范,但需要将wx前缀改为uni。
4、数据绑定及事件处理同Vue.js规范,同时额外补充了uniapp本身的App及页面的生命周期的规范。
5、为了更好的兼容多端运行,建议使用Flex布局进行开发。
uni-app项目的开发需遵循规范
1、目录结构规范
建议按照 uni-app 默认的目录结构组织项目,以保持统一性和易读性。
将不同功能和模块的文件放置在对应的目录下,如 pages 存放页面,components 存放组件等。
2、命名规范
文件名、组件名、变量名等统一使用小写字母,多个单词之间可以使用中划线连接,例如:my-page.vue、login.vue等等
3、代码规范
遵循 Vue.js 官方的代码规范,保持代码风格的统一性。
注意代码的缩进和格式,提高代码的可读性。
避免在模板中直接编写过多逻辑,尽量将逻辑处理移到 JS 部分。
合理使用生命周期函数,避免在页面加载时做过多的初始化操作。
4、样式规范
推荐使用预处理器编写样式,如 Less、Sass 等,以提高样式代码的可维护性。
统一使用 rpx 作为尺寸单位,以便在不同设备上进行适配。
避免在样式中直接使用颜色值和尺寸值,建议提取出来作为变量统一管理
5、注释规范
在关键代码和复杂逻辑处添加必要的注释,方便其他开发者理解代码意图。
注释应该清晰简洁,描述代码的功能、参数和返回值等信息。
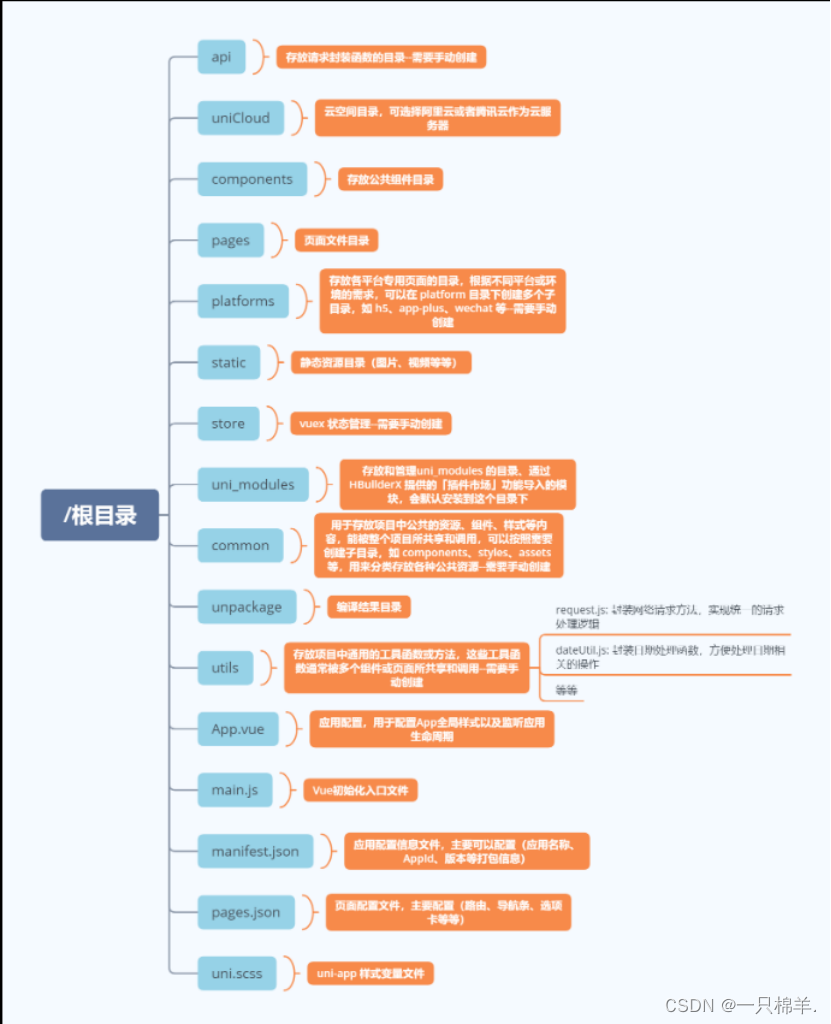
uni-app文件目录结构
如图所示:

uni-app组件
使用uni-app自带的组件在跨平台兼容性方面有很大的优势。uni-app内置组件是跨平台的,可以在多个平台上运行,包括iOS、Android、Web等。开发者只需编写一套代码,就可以在不同平台上运行,无需针对每个平台单独开发。
原生组件是特定平台的组件,例如Android和iOS都有自己的一套UI组件库,开发者需要针对不同的平台分别进行开发和适配。
1.视图容器
view: 视图容器,类似于HTML中的div元素,用于包裹其他组件。
scroll-view: 滚动视图容器,用于显示可滚动的内容。
2.基础内容
:text: 文本内容,用于显示文字。
icon: 图标组件,用于显示图标。
progress: 进度条组件,用于显示进度。
3.表单组件
input: 输入框组件,用于用户输入文本。
textarea: 多行输入框组件,用于用户输入多行文本。
button: 按钮组件,用于触发事件或提交表单。
checkbox: 复选框组件,用于多选。
radio: 单选框组件,用于单选。
4.媒体组件
image: 图片组件,用于显示图片。
video: 视频组件,用于播放视频。
5.导航组件
navigator: 导航组件,用于跳转页面或打开链接。
6.列表组件
list: 列表容器组件,用于展示列表数据。
cell: 列表项组件,用于展示列表中的每一项数据。
7.布局组件
:flex: 弹性布局容器,用于实现弹性布局。
grid: 栅格布局容器,用于实现网格布局。
8.动画组件
:animation: 动画组件,用于实现动画效果。
9.其他组件:
canvas: 画布组件,用于绘制图形和动画





















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








