行内样式: 写在标签的style属性中 (不推荐)
<h1 styl
e=“xxx:xxx ; xxx:xxx ;”>中国新闻网</h1>
内嵌样式:写在stvle标签中(可以写在页面任何位置,但通常约定写在head标签中)
<style>
h1{
xxx:xxx;xxx:xxx;
}
</style>
外联样式:写在一个单独的.css文件中(需要通过 link 标签在网页中入)
h1{
xxx:xxx;
xxx:xxx;
}


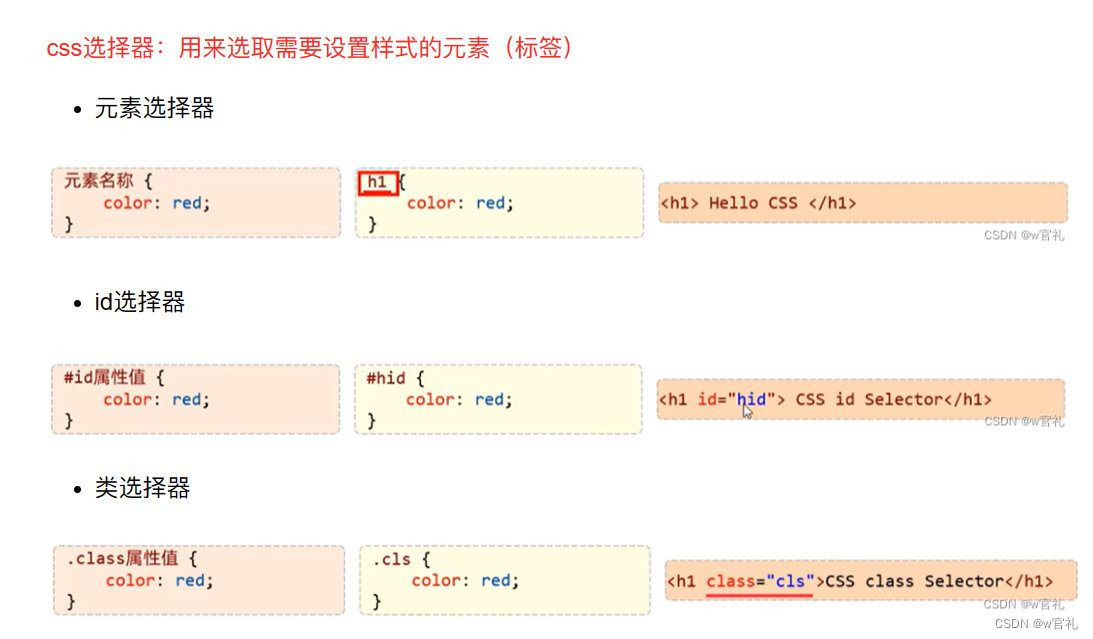
优先级:id选择器>类选择器>元素选择器
font-size:设置字体大小
text-align属性:
h1{text-align:center/left/right;}
居中/向左/向右对齐
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
<!-- 方式二:内嵌样式 -->
<!-- <style>
h1{
color: cadetblue;
}
</style>
-->
<!-- 方式三:外联样式 -->
<link rel="stylesheet" href="css/news.css">
</head>
<body>
<img src="news_logo.png "width="200px" > 新浪政务 > 正文
<!-- 方式一<h1 style="color: coral;">焦点访谈:中国底气 新思想夯实大国粮仓</h1> -->
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年08月05日 08:07 新京报
<hr>
</body>
</html>




















 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








