纯小白,出学前端,记录一下每天学的,向高中的自己学习
Day1:
html:超文本标记语言
html骨架:
- html:整个网页
- head:网页头部,用来存放给浏览器看的信息,例如css
- title:网页标题
- body:网页主体,用来存放给用户看的信息,例如图片,文字
标签关系:
- 父子关系(嵌套关系)
- 兄弟关系(并列关系)
段落标签:
一般用在新闻段落,文章段落,产品描述信息等等。
<p>段落</p>
显示特点:
- 独占一行
- 段落之间存在间隙
换行和水平线:
换行:br
水平线:hr
文本格式化标签:
| 标签名 | 效果 | 标签名 | 效果 |
| strong | 加粗 | b | 加粗 |
| em | 倾斜 | i | 倾斜 |
| ins | 下划线 | u | 下划线 |
| del | 删除线 | s | 删除线 |
图像标签
| 属性 | 作用 | 说明 |
| alt | 替换文本 | 图片无法显示的时候显示的文字 |
| title | 提示文本 | 鼠标悬停在图片上面的时候显示的文字 |
| width | 图片的宽度 | 值为数字,没有单位 |
| height | 图片的高度 | 值为数字,没有单位 |
音频
| 属性 | 作用 | 特殊说明 |
| src(必须属性) | 音频URL | 支持格式:mp3,ogg,wav |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器一般会禁用自动播放功能 |
视频
| 属性 | 作用 | 特殊说明 |
| src(必须属性) | 视频URL | 支持格式:mp3,ogg,wav |
| controls | 显示视频控制面板 | |
| loop | 循环播放 | |
| muted | 静音播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器一般会禁用自动播放功能 |
Day2:列表,表格,表单
列表
无序列表:ul
有序列表:ol
定义列表:dl嵌套dt和dd,dt是定义列表的标题,dd是定义列表的描述

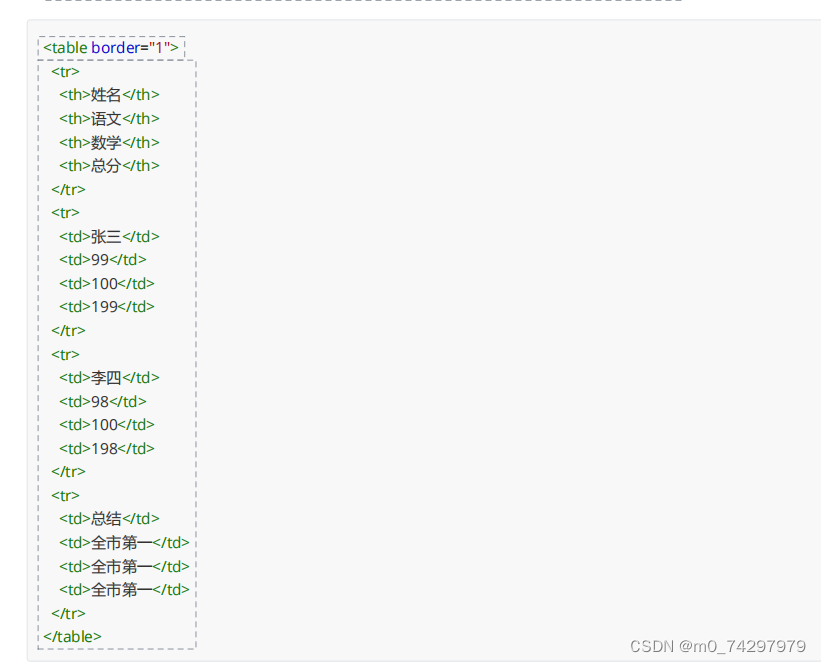
表格
| 标签名 | 说明 |
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |

表格结构标签:可以省略
| 标签名 | 含义 | 特殊说明 |
| thread | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
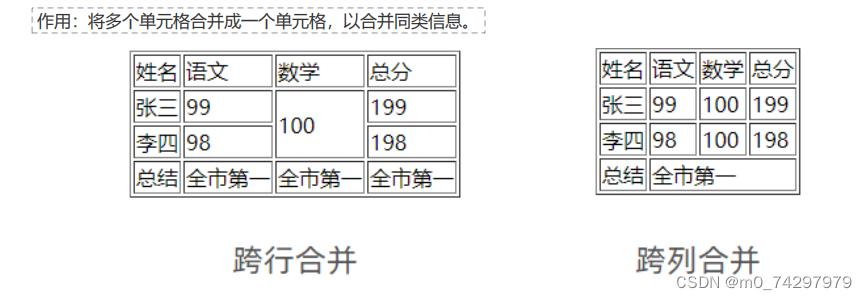
合并单元格:跨行合并rowspan 跨列合并colspan


表单
input标签:input标签type属性值不同,则功能不同
| type属性值 | 说明 |
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |
单选框
| 属性名 | 作用 | 特殊说明 |
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
上传文件:添加multiple可以实现文件多选
下拉菜单:select嵌套option
文本域:textarea
label标签:网页中,某个标签的说明文本

按钮
| type属性值 | 说明 |
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认值 |
| button | 普通按钮,默认没有功能,一般配合js使用 |
语义化:
无语义的布局标签:div独占一行,span不换行
有语义的布局标签:
| 标签名 | 语义 |
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
字符实体
| 显示结果 | 描述 | 实体名称 |
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
Day3:CSS基础
css:层叠样式表,是一种样式表语言,用来描述HTML文档的呈现(美化内容)
css引入方式:

选择器:标签选择器,类选择器,id选择器,通配符选择器
盒子尺寸和背景色
| 属性名 | 作用 |
| width | 宽度 |
| height | 高度 |
| background-color | 背景色 |
文字控制属性
- 字体大小:font-size
- 字体样式:font-style 倾斜italic
- 行高:line-height 如果是数字就是font-size的倍数
- 单行文字垂直居中:行高属性值等于盒子高度属性值
- 字体组:font-family
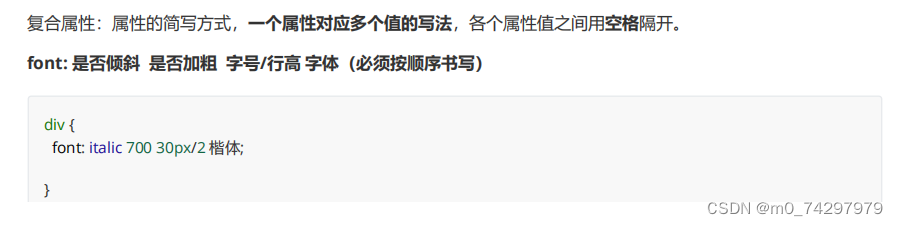
- font复合属性:

- 文本缩进:text-indent 数字+em
- 文本对齐方式:text-align
| 属性值 | 效果 |
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
- 文本修饰线
| 属性值 | 效果 |
| none | 无 |
| underline | 下划线 |
| line-through | 删除线 |
| overline | 上划线 |

Day4:CSS进阶
复合选择器:
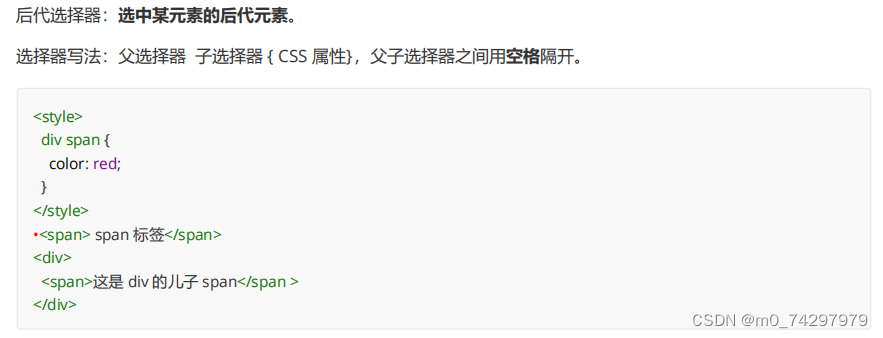
- 后代选择器

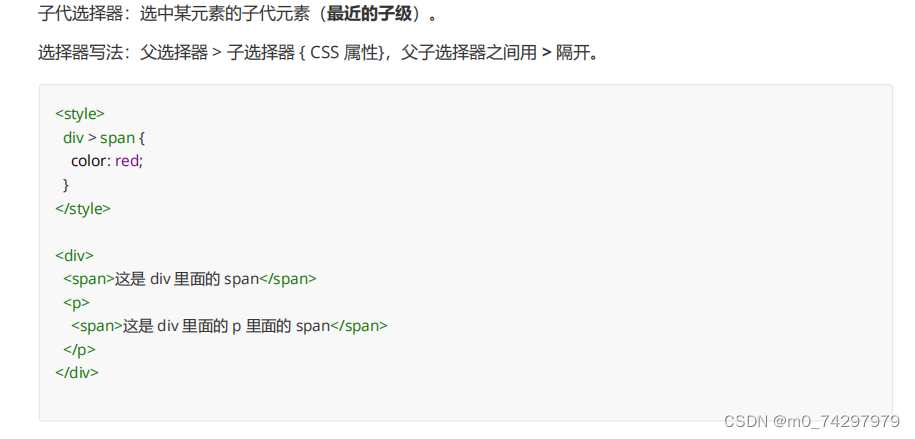
- 子代选择器

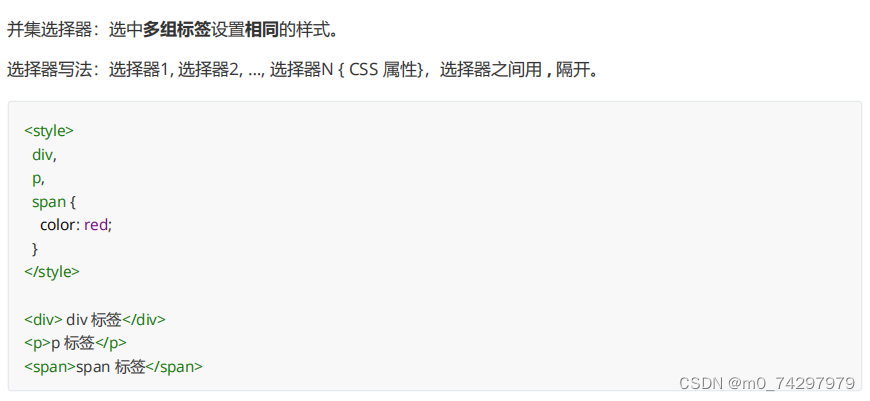
- 并集选择器

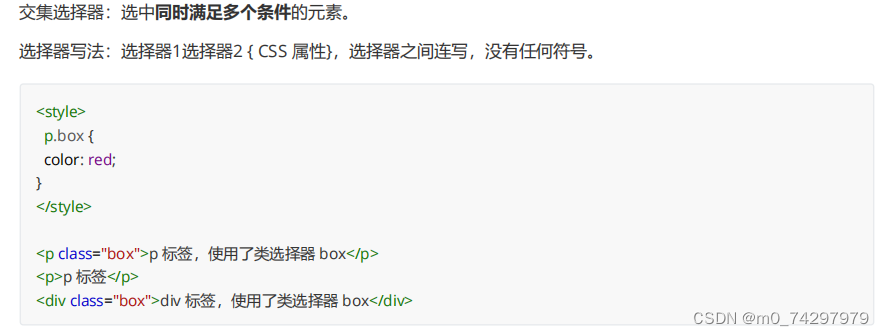
- 交集选择器

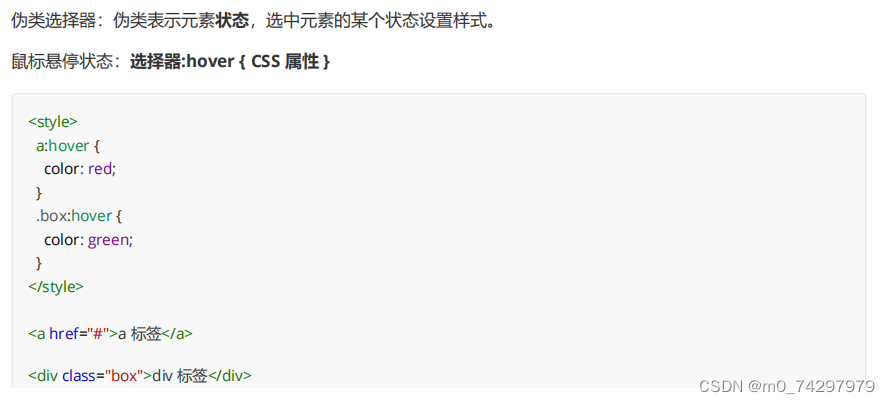
- 伪类选择器

- 超链接伪类
| 选择器 | 作用 |
| :link | 访问前 |
| :visited | 访问后 |
| :hover | 鼠标悬停 |
| :active | 点击时(激活) |
css特性
- 继承性
- 层叠性
- 优先级
背景属性
- 背景图:url
- 平铺方式:background-repeat
| 属性值 | 效果 |
| no-repeat | 不平铺 |
| repeat | 平铺 |
| repeat-x | 水平方向平铺 |
| repeat-y | 垂直方向平铺 |
- 背景图位置:background-position
| left |
| right |
| center |
| top |
| bottom |
- 背景图缩放:background-size cover,contain
- 背景图固定:background-attachment fixed
- 背景复合属性:不区分属性
显示模式
- 块级元素
- 行内元素
- 行内块元素
- 转换显示模式
| 属性值 | 效果 |
| block | 块级 |
| lnline-block | 行内块 |
| inline | 行内 |
Day5:盒子模型
选择器
- 结构伪类选择器
| 选择器 | 说明 |
| first-child | 查找第一个元素 |
| last-child | 查找最后一个元素 |
| nth-child(N) | 查找第N个元素 |
nth-child(公式)
| 功能 | 公式 |
| 偶数标签 | 2n |
| 技术标签 | 2n+1 |
| 找到5的倍数的标签 | 5n |
| 找到第5个以后的标签 | n+5 |
| 找到第5个以前的标签 | -n+5 |
-
伪元素选择器
盒子模型
- 内容区域 width&height
- 内边距 padding
- 边框线 border
- 外边距 margin
边框线:solid dashed dotted
内边距
| 取值个数 | 含义 |
| 1 | 四个方向 |
| 2 | 上下,左右 |
| 3 | 上,左右,下 |
| 4 | 上,右,下,左 |
版心居中:左右margin值为auto
清除默认样式

元素溢出:overflow
| 属性值 | 效果 |
| hidden | 溢出隐藏 |
| scroll | 溢出滚动(无论是否溢出,都显示滚动条位置) |
| auto | 溢出滚动(溢出才显示滚动条位置) |
圆角:border-radius
正圆形状:宽高的一半/50%
胶囊形状:盒子高度的一半
盒子阴影:box-shadow

Day6:Flex布局
标准流:也称文档流,指的是标签在页面中默认的排布规则
Flex布局
- 主轴对齐方式:justify-content
| 属性值 | 效果 |
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 从终点开始依次排序 |
| center | 沿主轴居中排列 |
| space-between | 空白间距均分在弹性盒子之间 |
| space-around | 空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子与容器之间间距相等 |
- 侧轴对齐方式:align-items align-self
| 属性值 | 效果 |
| stretch | 沿着侧轴线被拉甚至铺满容器 |
| center | 从侧轴居中排列 |
| flex-start | 从起点开始依次排列 |
| flex-end | 从终点开始依次排列 |
-
修改主轴方向:flex-direction column从上到下
-
弹性盒子换行:flex-wrap






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








