一、实验过程
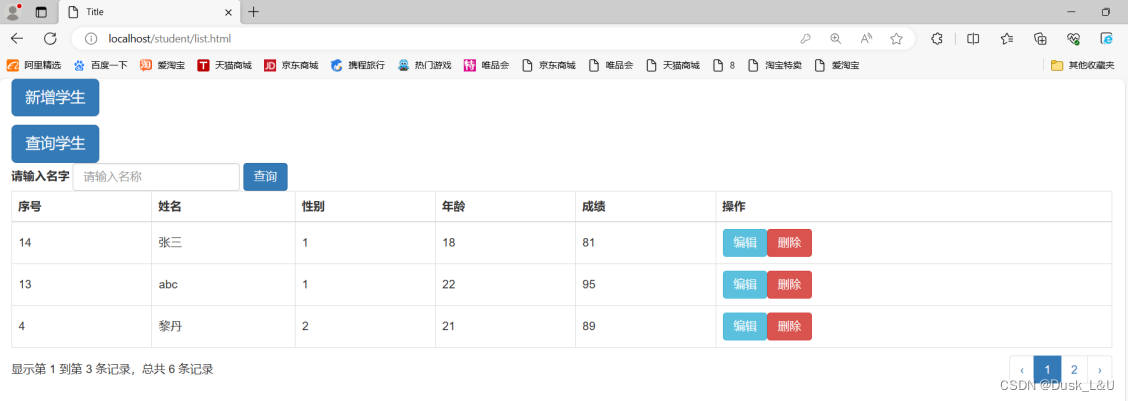
①综合使用前后端分离。展示 nginx中登录,输入正确的用户名和密码,如果成功,转到学生列表页.

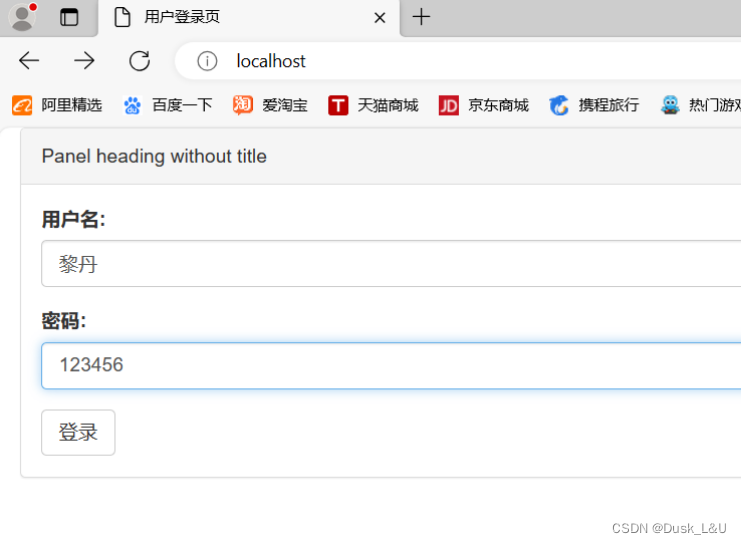
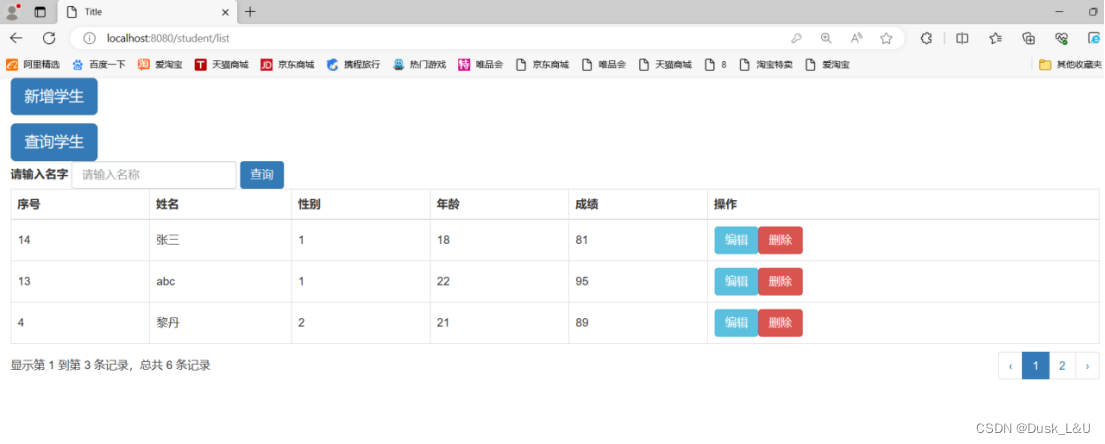
②login下的登录页面跳转,输入正确的用户名和密码,如果成功,转到学生列表页。

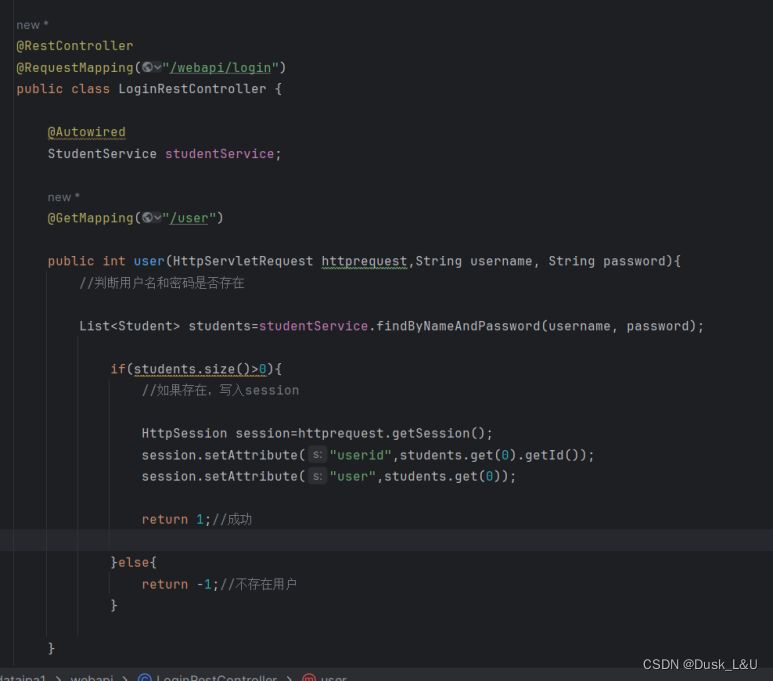
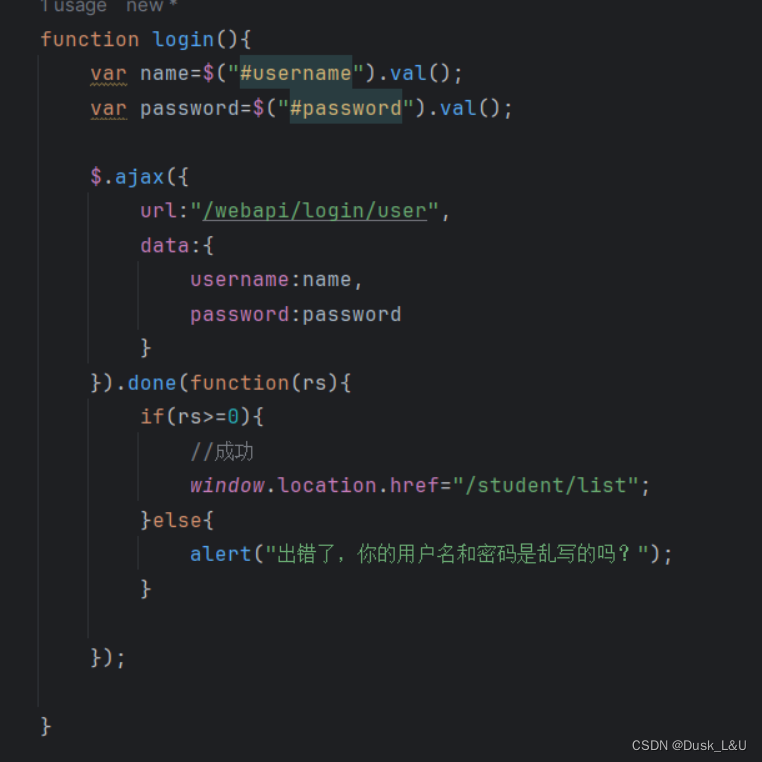
③核心代码


二、遇到的问题
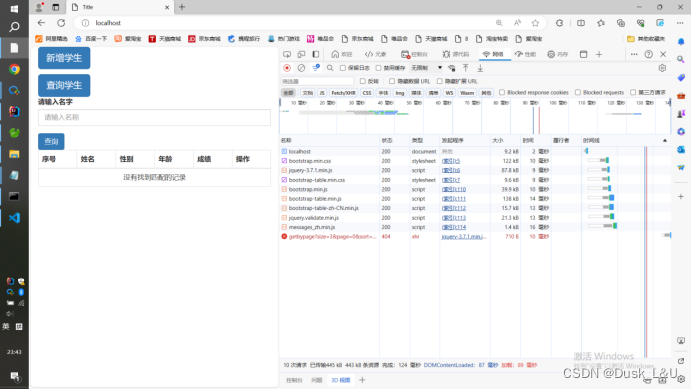
①如何在清除缓存后加载出学生表的信息?
 解决:修改nginx.conf文件的信息 解决跨域问题。
解决:修改nginx.conf文件的信息 解决跨域问题。

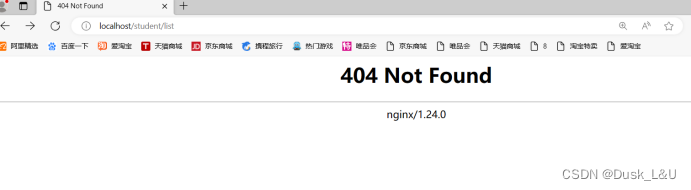
②为什么跳转到/student/list路径下显示404?

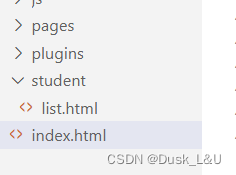
解决:询问老师后得知,要跳转到student文件夹下的list.html,应该新建文件夹student,list.html放在该文件夹下,但是我之前是把list.html文件单独存放的,所以找不到。


三、实验总结
1.为什么会发生跨域问题?
要同时满足三个条件才会产生跨域问题,这也就是为什么会产生跨域的原因。
Ⅰ.浏览器限制,而不是服务端限制,可以查看 Network ,请求能够正确响应,response返回的值也是正确的
Ⅱ.请求地址的域名或端口和当前访问的域名或端口不一样
Ⅲ.发送的是XHR( XMLHttpRequest)请求,可以使用a标签(模拟 xhr 请求)和img标签(模拟json请求)做对比(控制台只报了一个跨域异常)。
2.解决跨域问题的三种思路?
Ⅰ.客户端浏览器解除跨域限制(理论上可以但是不现实)
Ⅱ.发送 JSONP 请求替代 XHR 请求(并不能适用所有的请求方式,不推荐)
Ⅲ.修改服务器端(包括 HTTP 服务器和应用服务器)(推荐)
最后,码字不易,如果觉得对你有帮助的话请点个赞吧,关注我,一起学习,一起进步!






















 3934
3934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








