实验目的及要求:
- 理解和掌握Jquery AJAX的get方式请求
- 理解和掌握Jquery AJAX的post方式提交
- 理解和掌握vue axios的前后端数据交互请求
服务器接口测试地址:
http://114.67.241.121:8088/swagger-ui.html
接口使用说明:
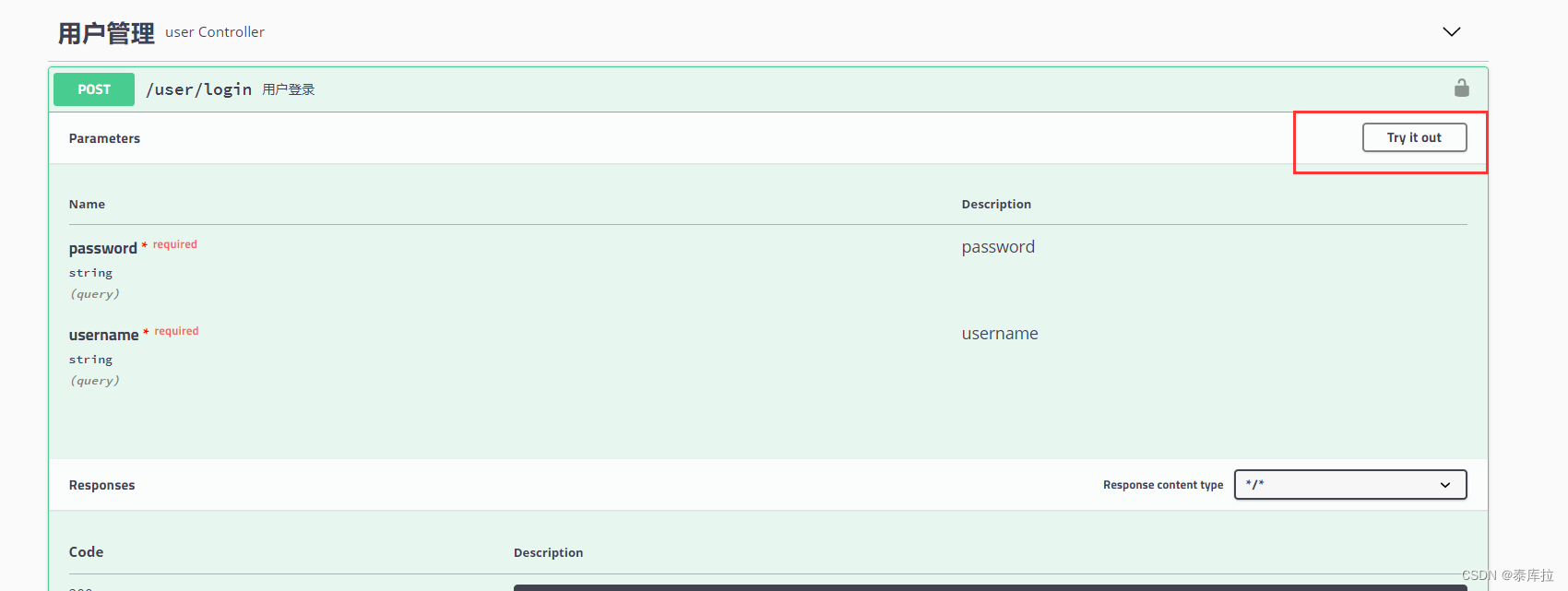
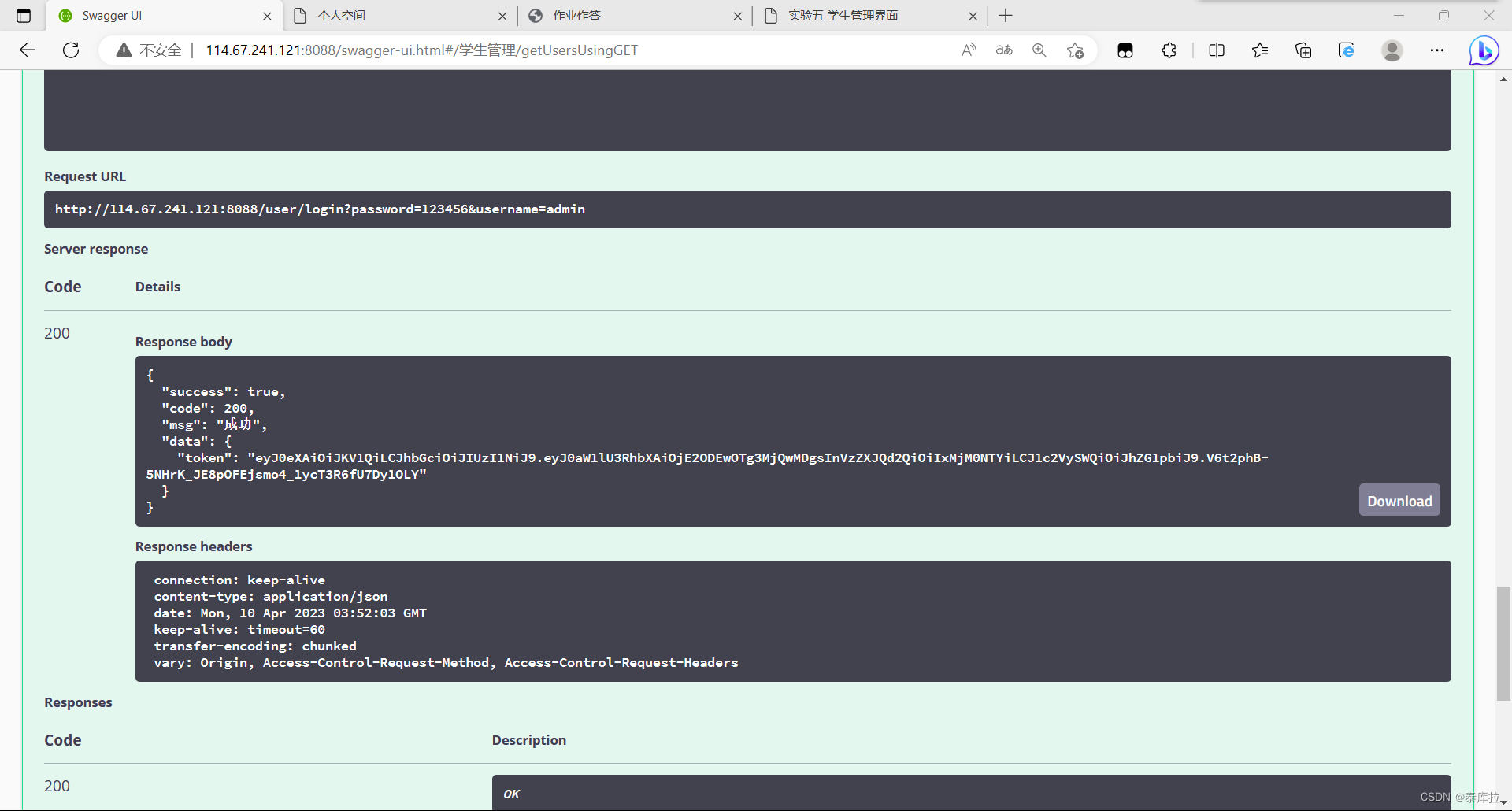
点开“用户管理”下“用户登录”,“try it out”

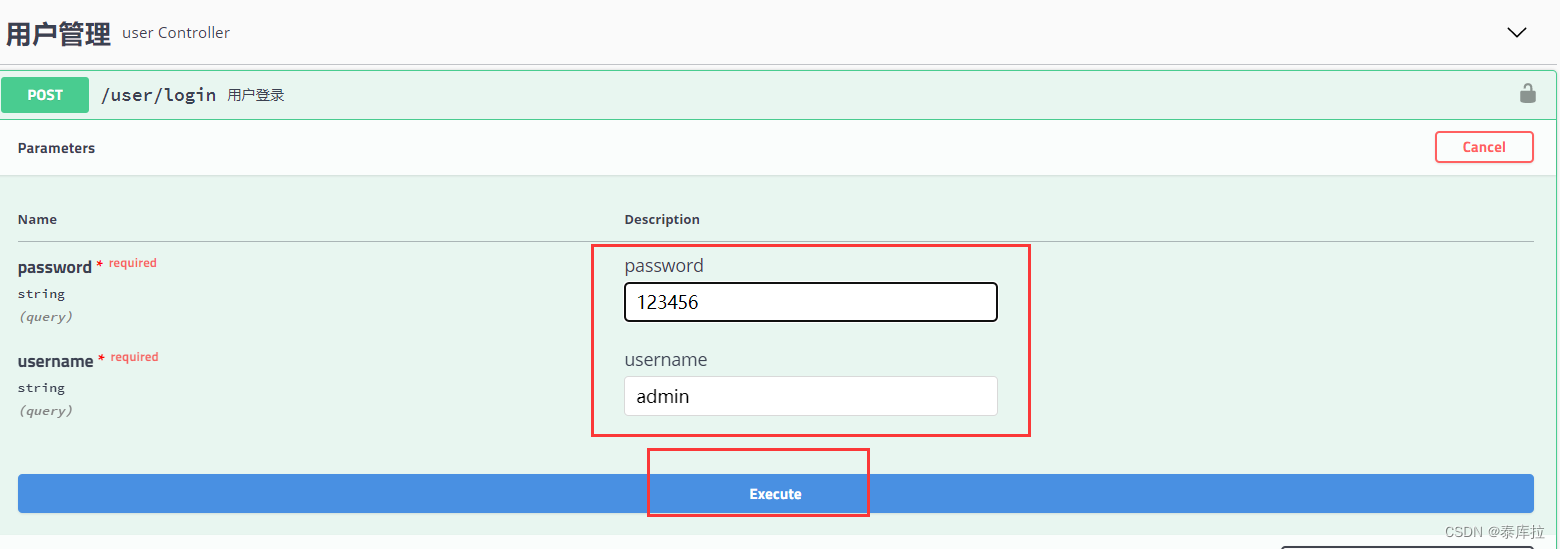
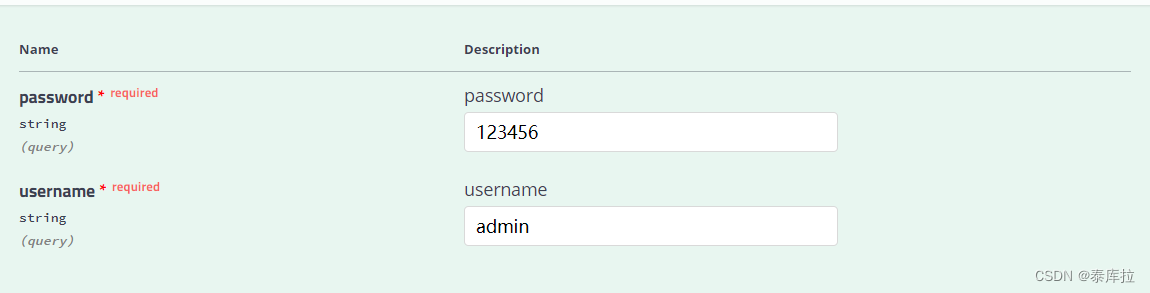
输入接口参数 username:admin password:123456。点击execute

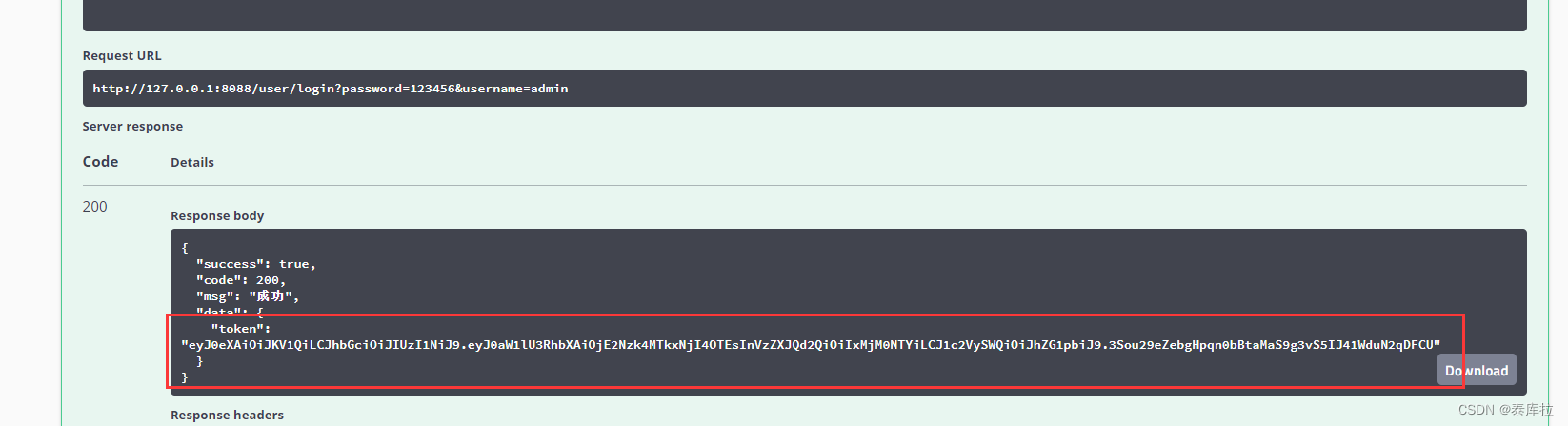
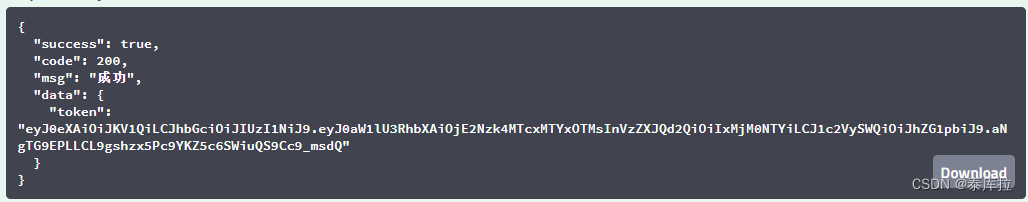
查看返回结果,token为当前用户的身份令牌

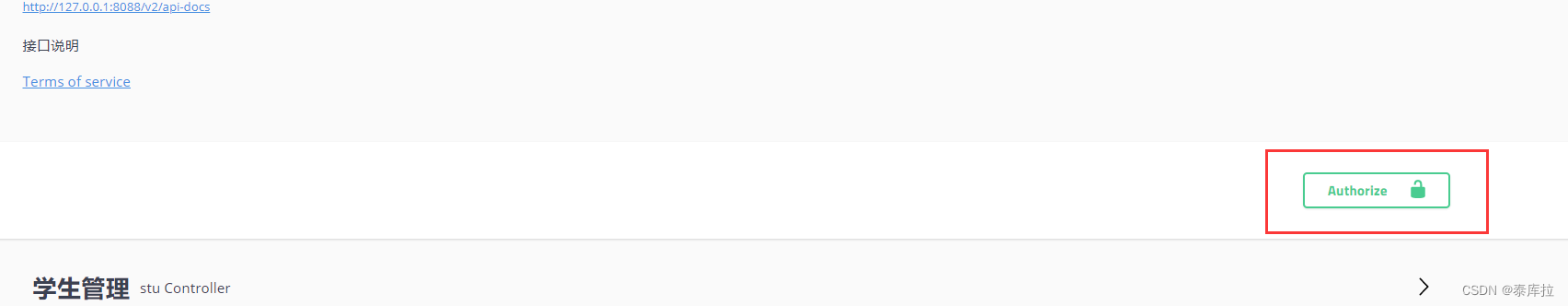
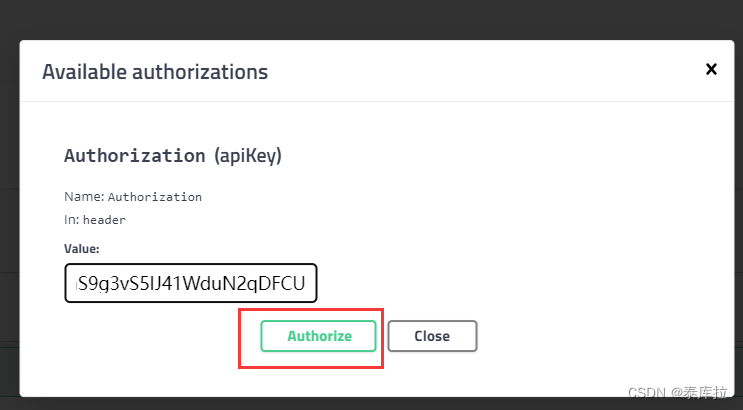
复制身份令牌,点击页面右上角的“Authorization”,粘贴后点击按钮“Authorize”


点击“Close”关闭弹窗。
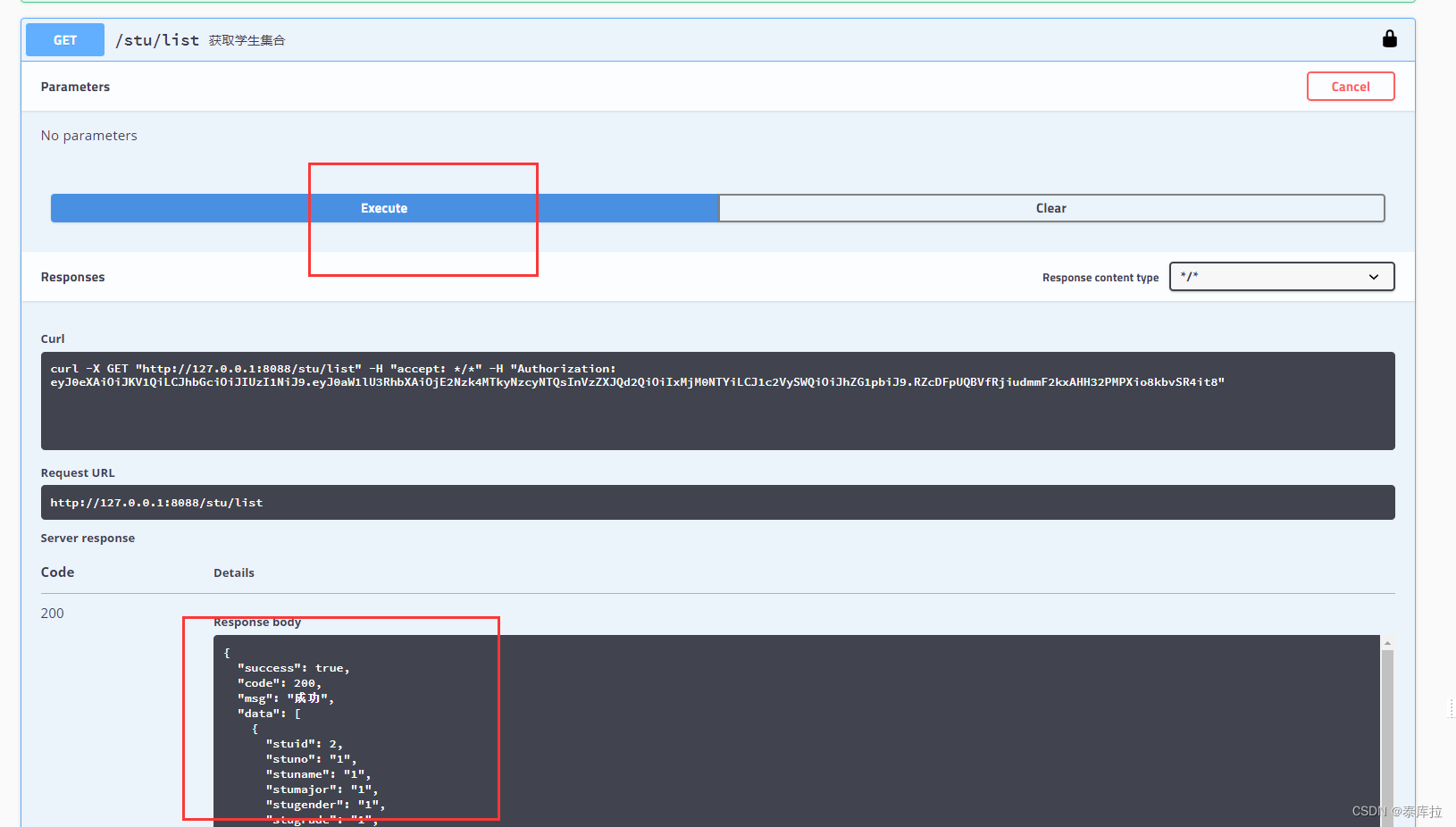
测试其他接口,输入相关参数,点击“execute”即可正常运行。

实验内容:
1、设计登录界面,输入账号、密码(测试账号:admin 密码:123456)后调用服务端Api接口进行身份验证验证。登录成功记录所返回的身份令牌,登录失败给出相应反馈提示。
- 接口地址:http:// 114.67.241.121:8088/user/login
- 请求方式:post
- 接口参数

- 返回数据

运行截图





代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实验五 登录界面</title>
<style>
#loginbox {
width: 600px;
height: 300px;
margin-top: 50px;
border: solid 1px lightseagreen;
}
#lable {
width: 600px;
height: 50px;
text-align: center;
font-size: 30px;
color: deepskyblue;
font-weight: bold;
border-bottom: 1px solid lightseagreen;
}
#textbox {
width: 400px;
height: 170px;
text-align: center;
padding-top: 30px;
}
#username,#password {
text-indent: 2px;
height: 30px;
font-size: 20px;
}
#btn {
width: 80px;
height: 30px;
font-size: 20px;
text-align: center;
}
</style>
<script src="jQuery.js"></script>
</head>
<body>
<center>
<div id="loginbox">
<div id="lable"><label>登录界面</label><br></div><br>
<div id="textbox">
<label for="username">账号:</label><input type="text" id="username" placeholder="username"><br><br>
<label for="password">密码:</label><input type="password" id="password" placeholder="password"><br><br>
<button id="btn">登录</button>
</div>
</div>
</center>
</body>
<script>
$("#btn").on("click",function(){
var username = $("#username").val();
var password = $("#password").val();
$.ajax({
url:"http://114.67.241.121:8088/user/login",
type:"POST",
dataType:"json",
data:{
password : password,
username : username
},
success:function(res) {
if (res.code == "200") {
console.log(res.data);
localStorage.setItem("token",res.data.token);
alert("登录成功!");
window.location.href = "main.html";
}else {
alert("登录失败,账号或密码错误!");
}
},
error:function(jqXHR, textStatus, errorThrown) {
}
});
});
</script>
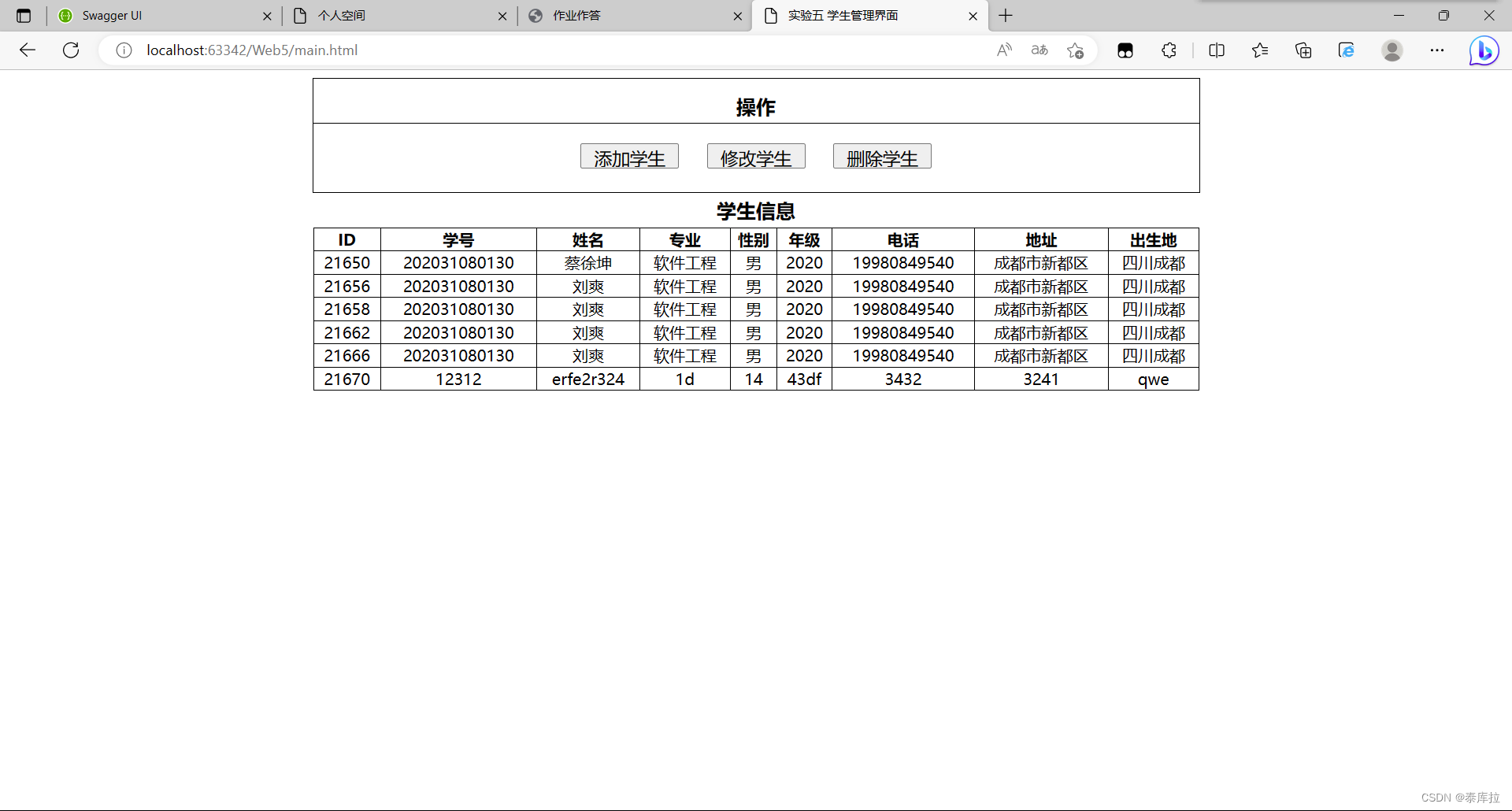
</html>2.登录成功进入学生管理界面,调用Api接口获取所有学生信息,并设计界面加载显示数据。
- 接口地址:http:// 114.67.241.121:8088/stu/list
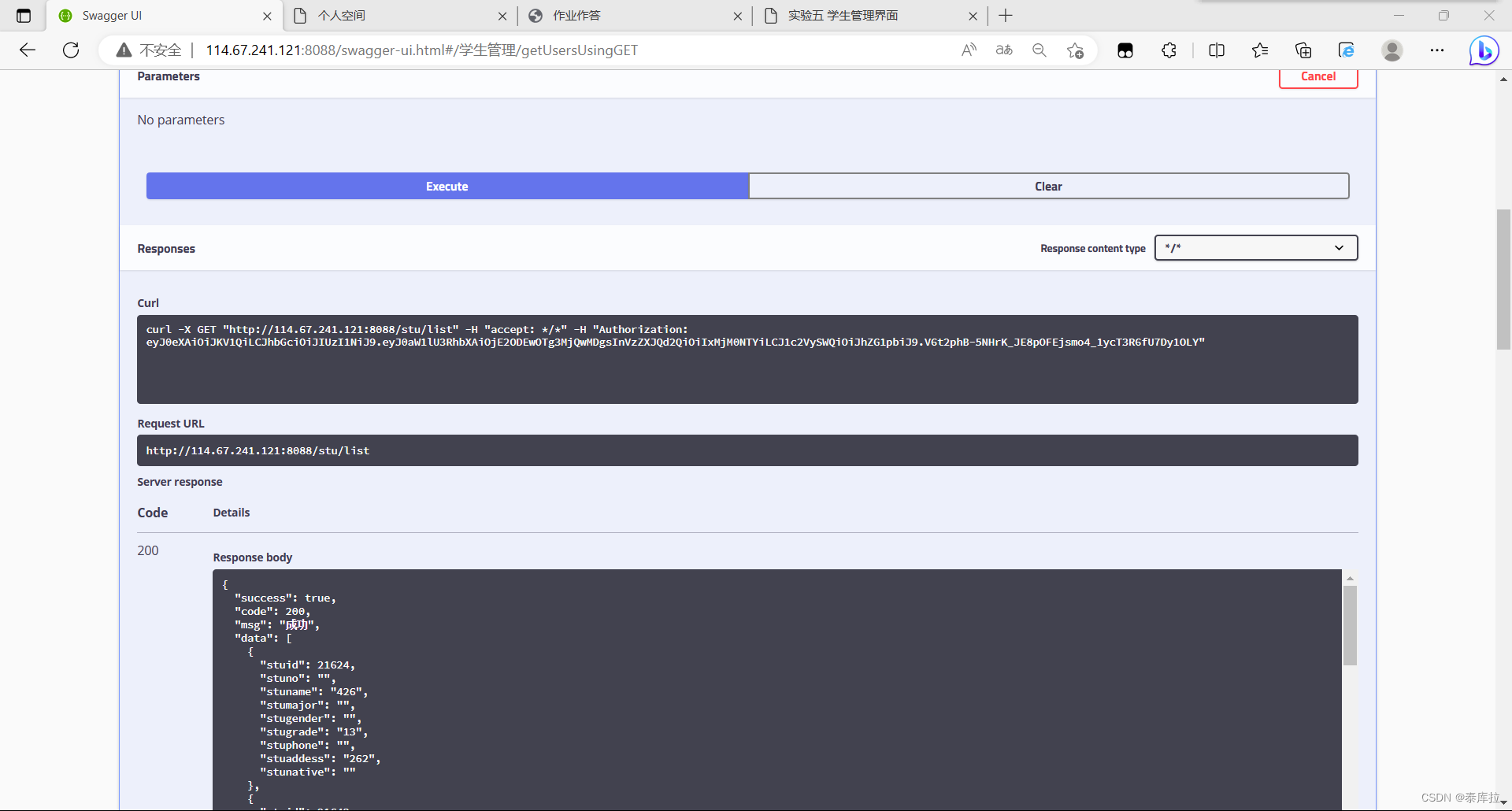
- 请求方式:get
- 请求头:
header请求头携带变量:Authorization
header请求头携带变量的值:登录成功所记录下的token身份令牌
- 接口参数:无
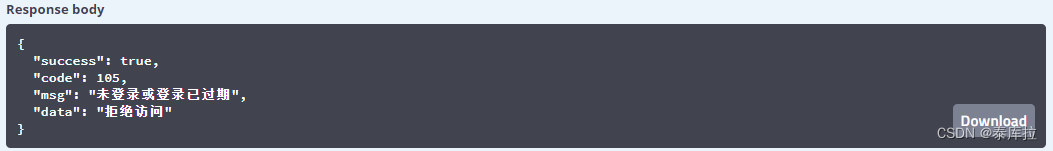
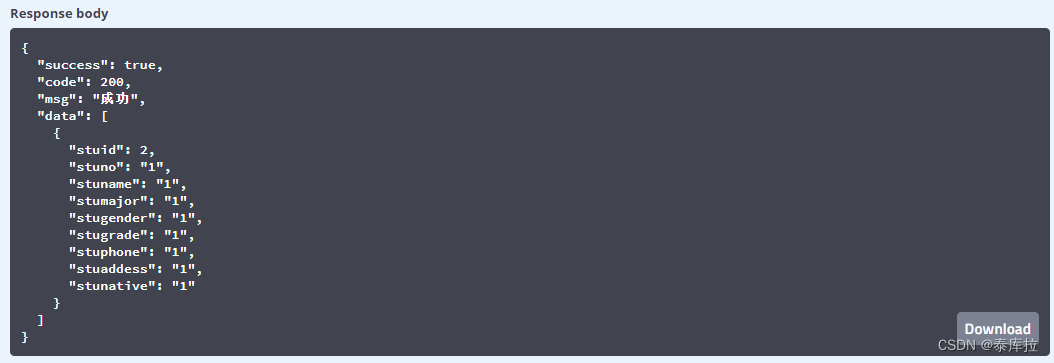
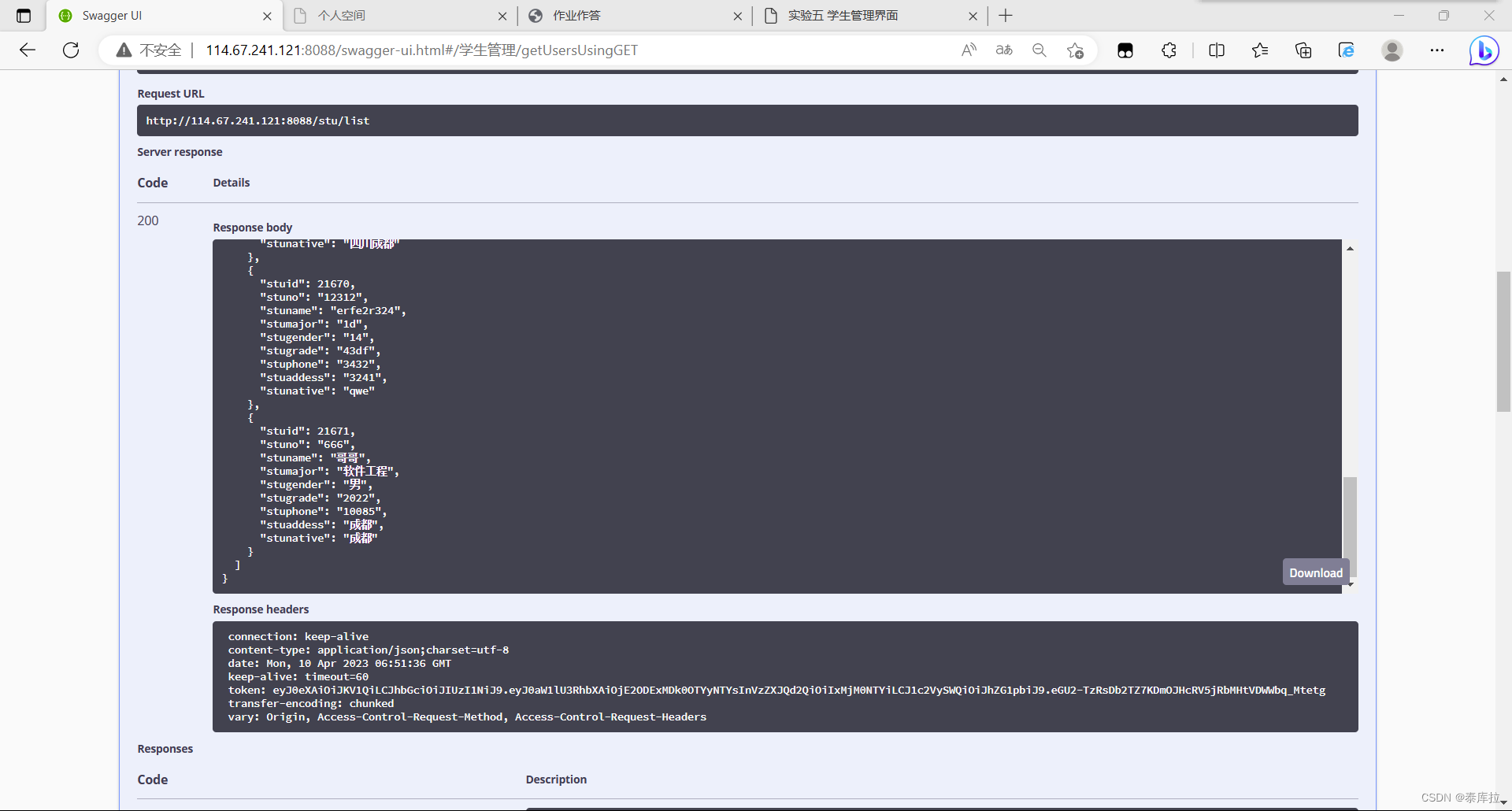
- 返回数据
请求头未携带登录成功所返回的token

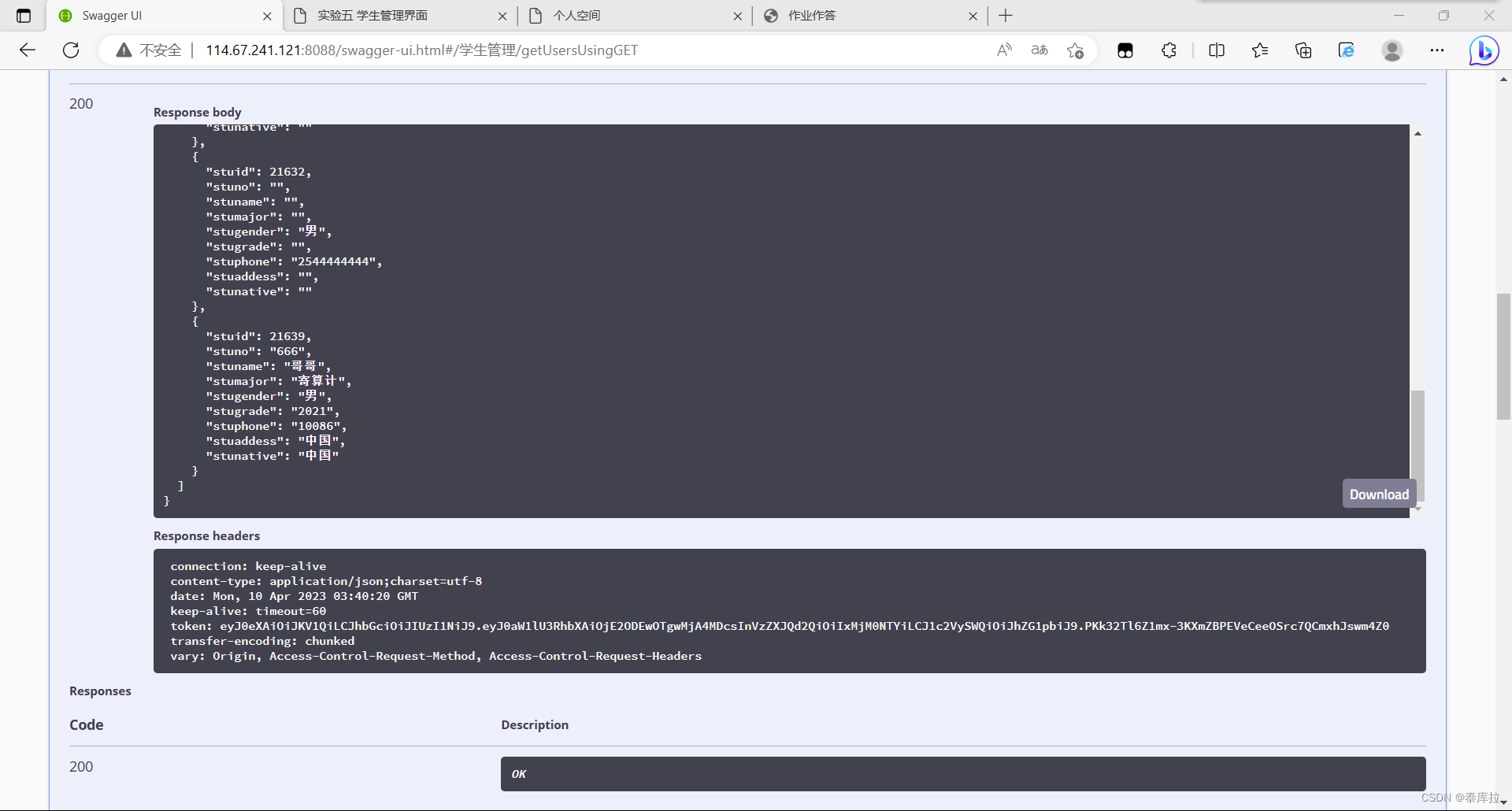
请求头中携带当前登录用户的token身份令牌

运行截图

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实验五 学生管理界面</title>
<style>
#stuInfo {
width: 900px;
height: auto;
}
#lable1 {
width: 900px;
height: 30px;
text-align: center;
font-size: 20px;
font-weight: bold;
border-bottom: 1px solid black;
margin-bottom: 20px;
}
#lable2 {
width: 900px;
height: 30px;
text-align: center;
padding-top: 5px;
font-size: 20px;
font-weight: bold;
}
table {
width: 900px;
border: 1px solid black;
border-collapse: collapse;
}
th {
border: 1px solid black;
}
td {
border: 1px solid black;
text-align: center;
}
#operation {
width: 900px;
height: 100px;
padding-top: 15px;
border: 1px solid black;
}
#addbtn,#update,#delete{
width: 100px;
height: 25px;
font-size: 18px;
text-align: center;
}
</style>
<script src="jQuery.js"></script>
</head>
<body>
<center>
<div id="operation">
<div id="lable1"><label for="">操作</label></div>
<input type="button" value="添加学生" id="addbtn">
<input type="button" value="修改学生" id="update">
<input type="button" value="删除学生" id="delete">
</div>
<div id="stuInfo">
<div id="lable2"><label for="">学生信息</label></div>
<table id="stuTable">
<thead>
<tr>
<th>ID</th>
<th>学号</th>
<th>姓名</th>
<th>专业</th>
<th>性别</th>
<th>年级</th>
<th>电话</th>
<th>地址</th>
<th>出生地</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</center>
</body>
<script>
$(document).ready(function(){
$.ajax({
url:"http://114.67.241.121:8088/stu/list",
type:"GET",
dataType:"json",
headers: {
Authorization:localStorage.getItem("token"),
},
success: function(res) {
console.log(res);
var stuList = res.data;
var tableBody = $('#stuTable tbody');
for(var i = 0;i<stuList.length;i++) {
var student = stuList[i];
var tableRow = $('<tr>')
.append($('<td>').text(student.stuid))
.append($('<td>').text(student.stuno))
.append($('<td>').text(student.stuname))
.append($('<td>').text(student.stumajor))
.append($('<td>').text(student.stugender))
.append($('<td>').text(student.stugrade))
.append($('<td>').text(student.stuphone))
.append($('<td>').text(student.stuaddess))
.append($('<td>').text(student.stunative));
tableBody.append(tableRow);
}
},
error: function(jqXHR) {
console.log("发生错误:" + jqXHR.status + " " + jqXHR.statusText);
}
});
});
$("#addbtn").click(function() {
window.location.href = "add.html";
});
$("#update").click(function() {
window.location.href = "update.html";
});
$("#delete").click(function() {
window.location.href = "delete.html";
})
</script>
</html>3.点击“添加”按钮进入添加界面,完成相关信息输入后,调用Api接口保存数据信息。
- 接口地址:http:// 114.67.241.121:8088/stu/add
- 请求方式:post
- 请求头
header请求头携带变量:Authorization
header请求头携带变量的值:登录成功所记录下的token身份令牌
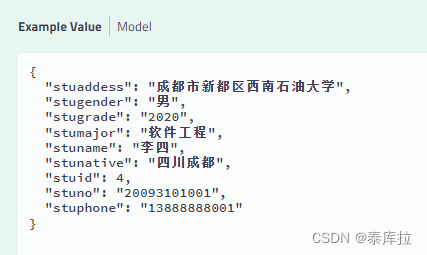
- 接口参数

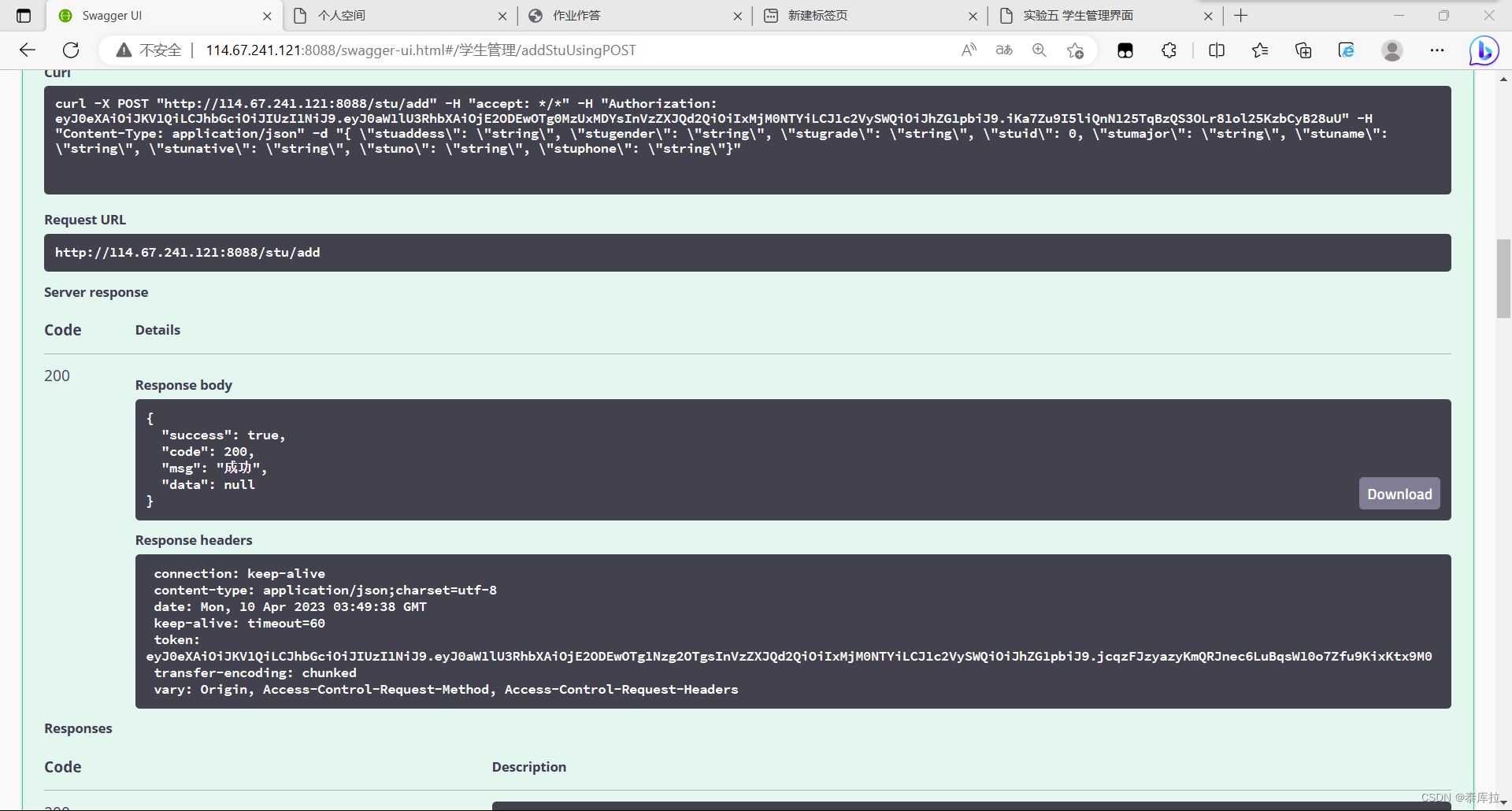
- 返回结果

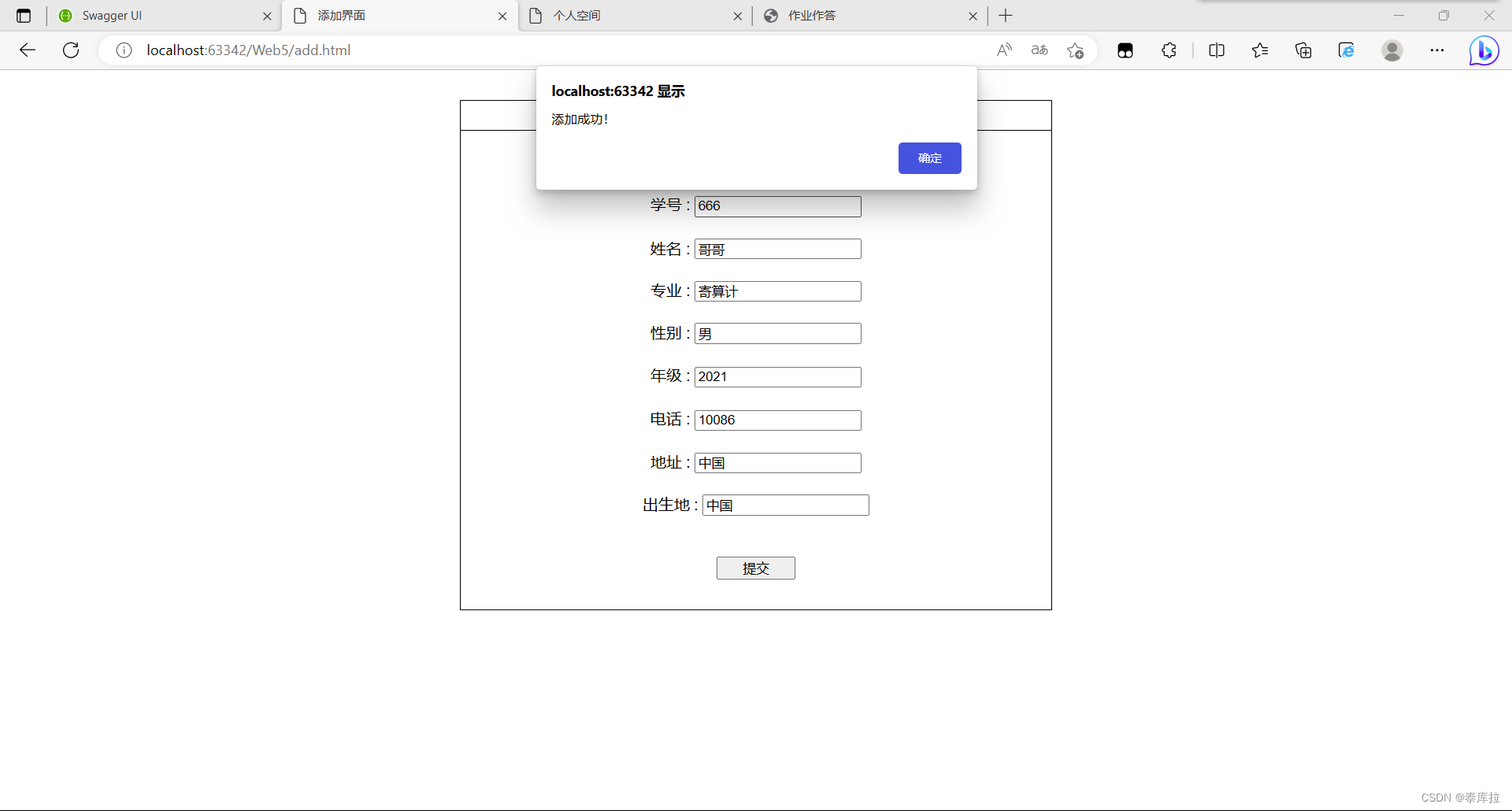
运行截图



代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>添加界面</title>
<script src="jQuery.js"></script>
<style>
#lable {
width: 600px;
height: 30px;
margin-top: 30px;
font-size: 20px;
font-weight: bold;
text-align: center;
border-top: 1px solid black;
border-left: 1px solid black;
border-right: 1px solid black;
}
#box {
padding-top: 20px;
padding-bottom: 30px;
width: 600px;
height: auto;
border: 1px solid black;
}
#submit {
width: 80px;
height: auto;
}
</style>
</head>
<body>
<center>
<div id="lable"><label for="">添加学生</label><br><br></div>
<div id="box">
<label for="">ID : </label><input type="text" id="stuid"><br><br>
<label for="">学号 : </label><input type="text" id="stuno"><br><br>
<label for="">姓名 : </label><input type="text" id="stuname"><br><br>
<label for="">专业 : </label><input type="text" id="stumajor"><br><br>
<label for="">性别 : </label><input type="text" id="stugender"><br><br>
<label for="">年级 : </label><input type="text" id="stugrade"><br><br>
<label for="">电话 : </label><input type="text" id="stuphone"><br><br>
<label for="">地址 : </label><input type="text" id="stuaddess"><br><br>
<label for="">出生地 : </label><input type="text" id="stunative"><br><br><br>
<input type="button" name="" id="submit" value="提交">
</div>
</center>
</body>
<script>
$("#submit").click(function() {
$.ajax({
url:"http://114.67.241.121:8088/stu/add",
type:"POST",
contentType: 'application/json',
headers:{
Authorization:localStorage.getItem("token"),
},
data:JSON.stringify({
"stuaddess":$("#stuaddess").val(),
"stugender": $("#stugender").val(),
"stugrade": $("#stugrade").val(),
"stuid": $("#stuid").val(),
"stumajor": $("#stumajor").val(),
"stuname": $("#stuname").val(),
"stunative":$("#stunative").val(),
"stuno": $("#stuno").val(),
"stuphone":$("#stuphone").val(),
}),
success:function(res){
console.log(res);
alert("添加成功!");
window.location.href = "main.html";
},
error:function(jqXHR, textStatus, errorThrown) {
}
});
});
</script>
</html>4.点击“修改”按钮进入修改界面,读取当前学生信息,输入修改后数据后保存完成数据信息更新。
- 接口地址:http:// 114.67.241.121:8088/stu/edit
- 请求方式:post
- 请求头
header请求头携带变量:Authorization
header请求头携带变量的值:登录成功所记录下的token身份令牌
- 接口参数

- 返回结果

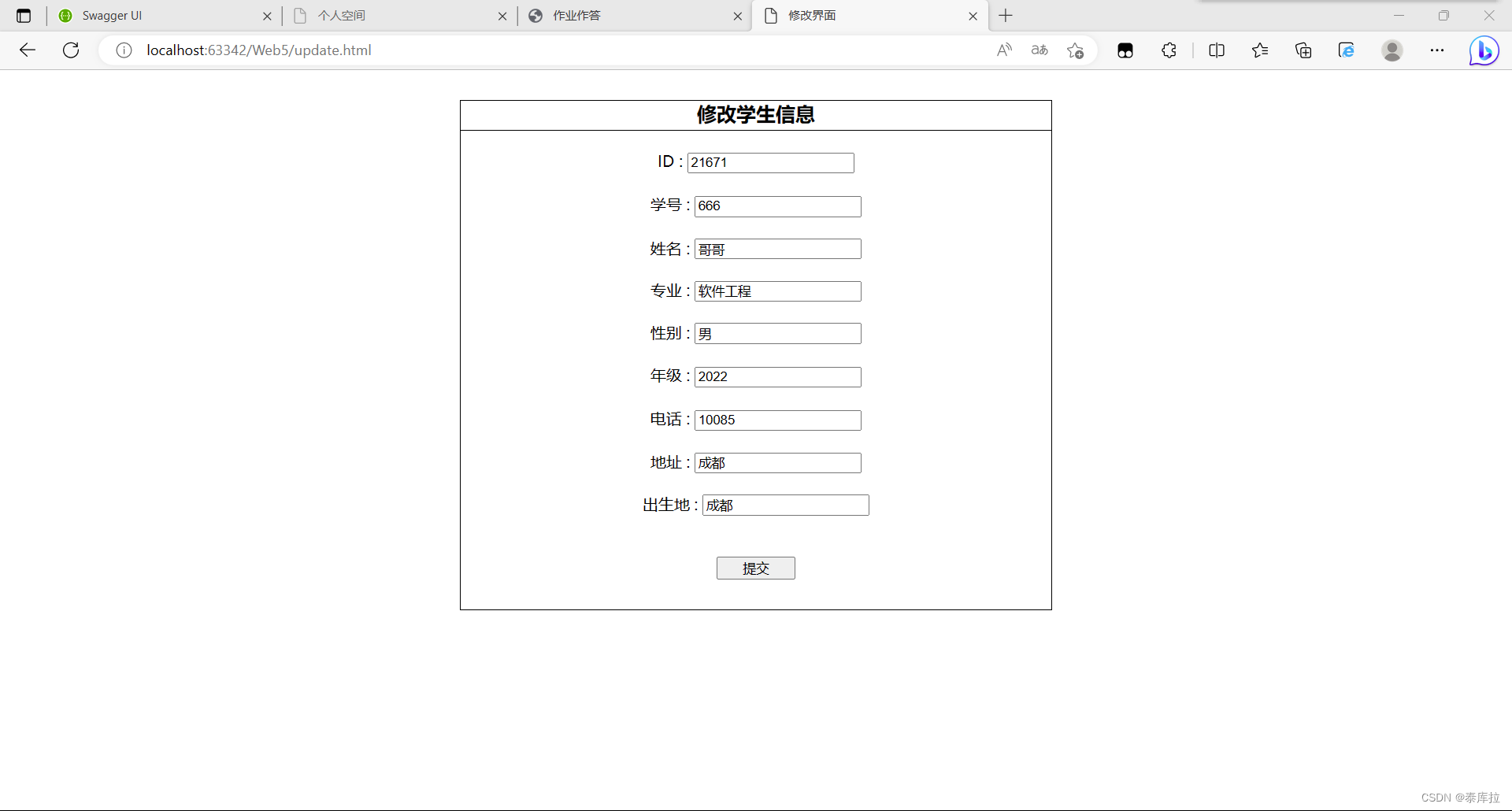
运行截图



代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改界面</title>
<style>
#lable {
width: 600px;
height: 30px;
margin-top: 30px;
font-size: 20px;
font-weight: bold;
text-align: center;
border-top: 1px solid black;
border-left: 1px solid black;
border-right: 1px solid black;
}
#box {
padding-top: 20px;
padding-bottom: 30px;
width: 600px;
height: auto;
border: 1px solid black;
}
#submit {
width: 80px;
height: auto;
}
</style>
<script src="jQuery.js"></script>
</head>
<body>
<center>
<div id="lable"><label for="">修改学生信息</label></div>
<div id="box">
<label for="">ID : </label><input type="text" id="stuid"><br><br>
<label for="">学号 : </label><input type="text" id="stuno"><br><br>
<label for="">姓名 : </label><input type="text" id="stuname"><br><br>
<label for="">专业 : </label><input type="text" id="stumajor"><br><br>
<label for="">性别 : </label><input type="text" id="stugender"><br><br>
<label for="">年级 : </label><input type="text" id="stugrade"><br><br>
<label for="">电话 : </label><input type="text" id="stuphone"><br><br>
<label for="">地址 : </label><input type="text" id="stuaddess"><br><br>
<label for="">出生地 : </label><input type="text" id="stunative"><br><br><br>
<input type="button" name="" id="submit" value="提交">
</div>
</center>
</body>
<script>
$("#submit").click(function() {
$.ajax({
url:"http://114.67.241.121:8088/stu/edit",
type:"POST",
contentType: 'application/json',
headers:{
Authorization:localStorage.getItem("token"),
},
data:JSON.stringify({
"stuaddess":$("#stuaddess").val(),
"stugender": $("#stugender").val(),
"stugrade": $("#stugrade").val(),
"stuid": $("#stuid").val(),
"stumajor": $("#stumajor").val(),
"stuname": $("#stuname").val(),
"stunative":$("#stunative").val(),
"stuno": $("#stuno").val(),
"stuphone":$("#stuphone").val(),
}),
success:function(res){
console.log(res);
alert("修改成功!");
window.location.href = "main.html";
},
error:function(jqXHR, textStatus, errorThrown) {
}
});
});
</script>
</html>5.点击“删除”按钮请求服务端删除数据接口,在服务端数据成功删除后,移除表格中数据行。
- 接口地址:http:// 114.67.241.121:8088/stu/del
- 请求方式:Post
- 请求头
header请求头携带变量:Authorization
header请求头携带变量的值:登录成功所记录下的token身份令牌
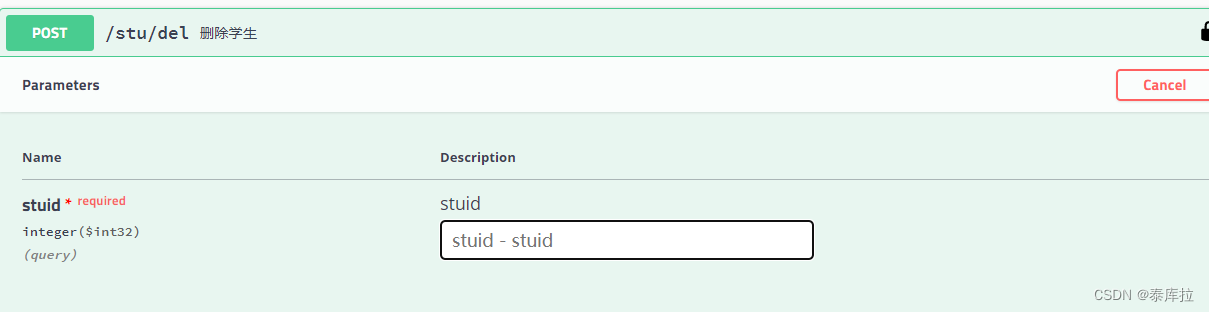
- 接口参数

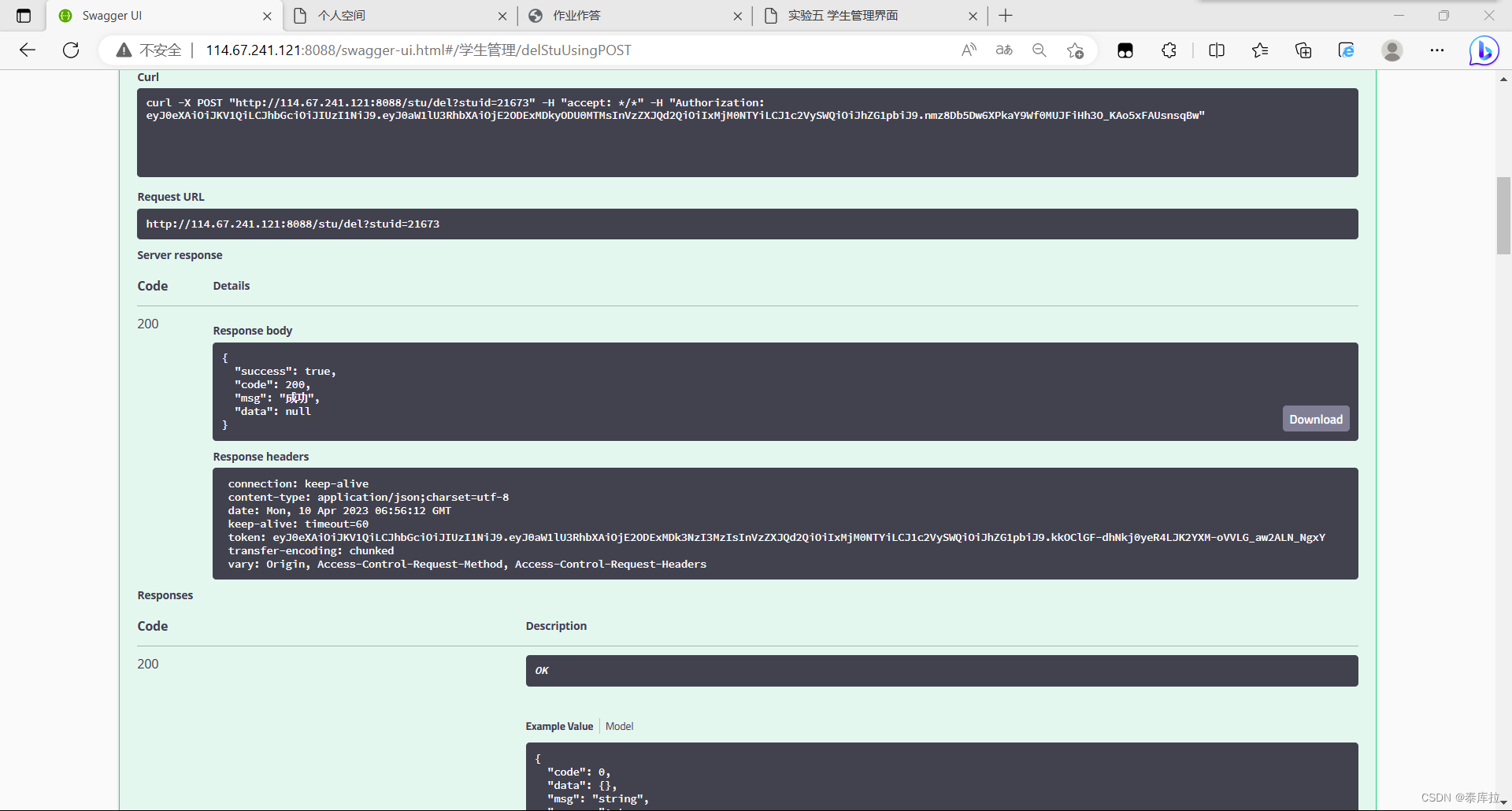
- 返回结果

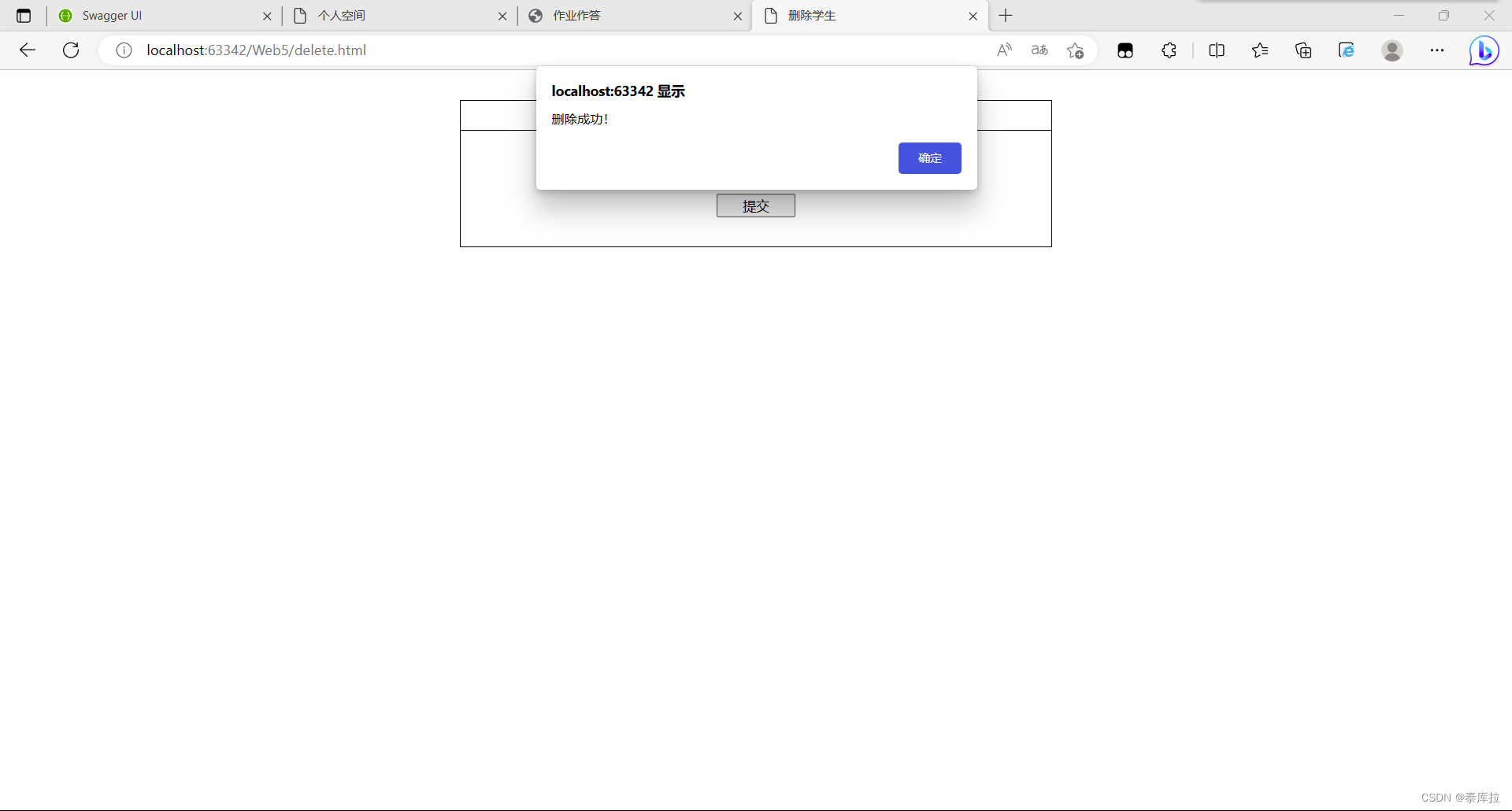
运行截图 


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除学生</title>
<style>
#lable {
width: 600px;
height: 30px;
margin-top: 30px;
font-size: 20px;
font-weight: bold;
text-align: center;
border-top: 1px solid black;
border-left: 1px solid black;
border-right: 1px solid black;
}
#box {
padding-top: 20px;
padding-bottom: 30px;
width: 600px;
height: auto;
border: 1px solid black;
}
#submit {
width: 80px;
height: auto;
}
</style>
<script src="jQuery.js"></script>
</head>
<body>
<center>
<div id="lable"><label for="lable" id="lable">删除学生信息</label></div>
<div id="box">
<label for="lable">ID : </label><input type="text" id="stuid"><br><br>
<input type="button" name="" id="submit" value="提交">
</div>
</div>
</center>
</body>
<script>
$("#submit").click(function(){
$.ajax({
url:"http://114.67.241.121:8088/stu/del?stuid="+Number($("#stuid").val()),
type:"POST",
contentType: 'application/json;charset=UTF-8',
headers:{
Authorization:localStorage.getItem("token"),
},
// data:JSON.stringify({
// "stuid": Number($("#stuid").val()),
// }),
success:function(res){
console.log(res);
alert("删除成功!");
window.location.href = "main.html";
},
error:function(jqXHR, textStatus, errorThrown) {
}
})
});
</script>
</html>




















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








