前言:
ionic的路由是采用的vue的路由,但是在细节上有很多问题,我这里也统一记录一下,这个bug解决其实并不难,难得是你要去搞懂为什么这个问题会出现,这个bug其实早就修好了,但是我为了搞懂问题的原因又花了大把时间,这才是进步。
bug:
我的某个页面设置了背景颜色为rgba,也就是有透明度存在,我从主页面跳转到该页面时,发现居然会存在上一个页面残留的情况(就是两个页面好像是覆盖关系,新的页面覆盖老页面,但是新页面因为它不是百分百宽,所以会出现一小部分老页面的内容),这很显然是不对的,我都跳转页面了,上一个页面不能存在,哪怕是残留!

红色的是之前的页面,而蓝色部分是新页面,0.几秒后,红色消失完毕,只剩蓝色
解决问题:
第一步:
我们知道了这个bug就顺着去看看ionic的页面缓存知识,看能不能找到蛛丝马迹
文档地址:Angular Page Component Life Cycle - App Events Documentation

到这里我们知道了,这个老页面存在的原因是什么了,但是我们遇见的问题是,上一个页面存在,但是0.几秒后就消失了!,这个的只是无法告诉我们这个变化是什么造成的。
第二步:
直接看文档估计是够呛了,大海捞针,我们直接去社区搜这个问题(关键词)
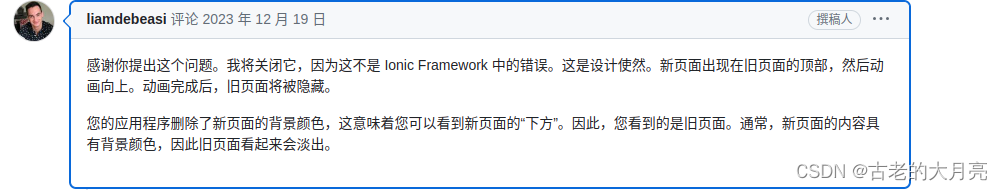
我找到了这样一个问题:https://github.com/ionic-team/ionic-framework/issues/28721#issuecomment-1861183887
这里的话比较抽象,但意思大概就是:当从一个页面导航到另一个页面时,新页面会先叠加在旧页面之上,然后向上执行动画效果。一旦动画完成,旧页面就会被隐藏,这里动画就应该是指的即将进入视图和已经进入视图(这里就对应两个ionic的生命周期ionViewWillEnter和ionViewDidEnter
那么我通过在两个生命周期中打印日志发现,正好上一个页面消失就是在ionViewDidEnter执行的时候就消失了,自此这个问题搞明白了。
总结:
在开发过程中始终保持一颗好奇心,会促使自己对框架不断的熟悉,也希望看我这篇文章的人可以收获到ionic页面的一小部分知识





















 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








