字体图标:展示的是图标,本质是字体
作用:在网页中添加简单的、颜色单一的小图标
优点:
- 灵活性:灵活地修改样式,例如尺寸颜色等
- 轻量级:体积小,渲染快,降低服务器请求次数
- 兼容性:几乎兼容所有主流浏览器
- 使用方便:先下载再使用
字体图标-下载字体
- iconfont图标库:https://www.iconfont.cn/
- 登陆→素材库→官方图标库→选图标→加入购物车→添加至项目→下载至本地
这里下载了四个图标,解压缩之后

其中html是示例文件,后续需要的复制粘贴就是在这里完成。ttf,woff,woff2都是字体文件
字体图标-使用图标
- 引用字体样式表(iconfont.css)
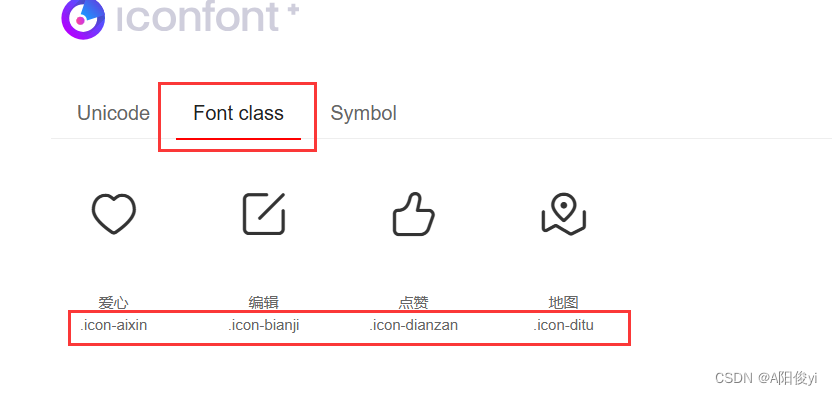
- 标签使用字体图标类名:iconfont:字体图标基本样式。icon-xxx:图标对应的类名
类名就是下载的html文件里Font class下图标名称下面

<head>
<link rel="stylesheet" href="./iconfont/iconfont.css">
</head>
<body>
<span class="iconfont icon-dianzan"></span>
</body>
打开网页后即可看到图标

接下来测试它的字体属性
<style>
.iconfont {
font-size: 130px;
color: darkorange;
}
</style> 
注意:添加CSS属性时最好使用类选择器,原因是引用的iconfont.css也是类选择器,如果在引用时使用标签选择器会因为优先级低而导致设置的CSS样式不生效
字体图标-上传矢量图
有时找不到想要的字体图标,可以自己将后缀名为.svg的小图上传至iconfont图标库,可以生成对应的字体。






















 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








