详细见官方文档:scss中文网
1、&的使用
①、&代表直系父选择器
&在scss的嵌套写法中,即代表父选择器
②、在多类选择器中的写法
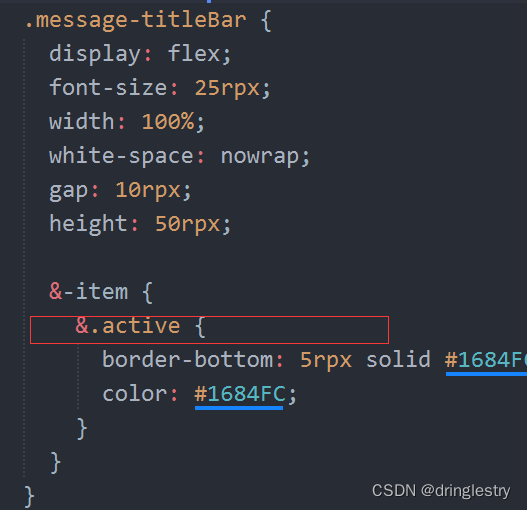
(如:p.className.className)中,写法为:&.className,注意&于后一个类名不能有空格,否则变成后代选择器
常用场景:


配合:class为点击的元素添加类名,进而添加样式
可实现一个点击选中的样式变化,如下图
![]()
③、&-xx的写法
同上代码中,&-item的写法,等同于.message-titleBar-item
这使得在结构中设置类名时,用xx-xx-xx-xx,即以—连接的形式命名,使得结构更清晰





















 1170
1170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








