(开头声明:此篇文章借鉴和使用各位csdn大佬的文章,并糅合了个人的见解,在这里需要非常重要感谢的是《微信小程序+PHP实现登录注册(手把手教程)》这篇文章,可惜之前遇到了点问题私下请教大佬一直没有回复我,最后还是自己慢慢摸索解决了出来)
一:前记:
作为一名在读的大四学生(学校层级不高,北邮下属的一般院校)完成微信小程序的毕设真的抓破头了,(ps:学校根本什么都没教,全靠在csdn里面拜访各位大佬学习知识)为了搭建此次微信小程序,我从csdn大佬那里尝试过3种链接数据库的方法:
1.通过在微信小程序内搭建的node服务器来完成数据库的链接(灰海宽松大佬的文章:微信小程序通过 node 连接 mysql——方法,简要原理,及一些常见问题_微信小程序使用npm支持mysql-CSDN博客)奈何CSDN里面关于node服务端操作数据库的知识太少了,也找不到相应的案例,所以在中途做到一半(当然大佬文章里面的功能我是已经实现了)果断毙掉了。我在这里放出原文,如果有感兴趣的可以可以去原文章看看。
2、通过java的springboot框架来完成数据库的链接(微信小程序-JAVA Springboot项目-后端搭建-项目搭建02_微信小程序怎样和后端-CSDN博客)
这篇文章同样讲的很好,但是奈何本人对java学的知识过浅,且没有进行系统性的学习,(当然如果你对java的springboot框架有过相关理解,这篇文章值得一看)当然做是肯定能做的。最后还是没有选择。
3.通过php语言来完成数据库的链接(我在这里放出原文的启发:微信小程序+PHP实现登录注册(手把手教程)_php微信小程序开发教程-CSDN博客),至于我为什么选择php呢,因为在这里本身也有案例,其中的功能你稍微选择改改就能用了,再一个就是当时寒假期间在三大运营商的电信里面实习过一段时间的网络攻防(web的渗透)其中就是对php语言的使用,所以最后选择了PHP。
二:本次搭建微信小程序需要的软件:
phpstudypro、微信开发者平台、navicat for my sql(不一定非要用这个,只要是自己用得惯的数据库操作工具就行)
三:php运行环境
PHP版本号:PHP7(!!!!注意本文基于PHP7环境开发,PHP5与PHP7有很多语法不兼容,如果您的本地环境为PHP5,则需修改PHP代码中不兼容语法部分)MySQL版本号:5.7.26
这是原来博客里面需要的开发环境,我需要再三的强调,必须!必须!必须!是php7.X版本的!!!!不然你很有可能会报错,导致写的php语言用不了。
1.如何修改自己的php语言版本?

楼主这里使用的是php7.34nts,各位可以看着自己改。
四:创建数据库
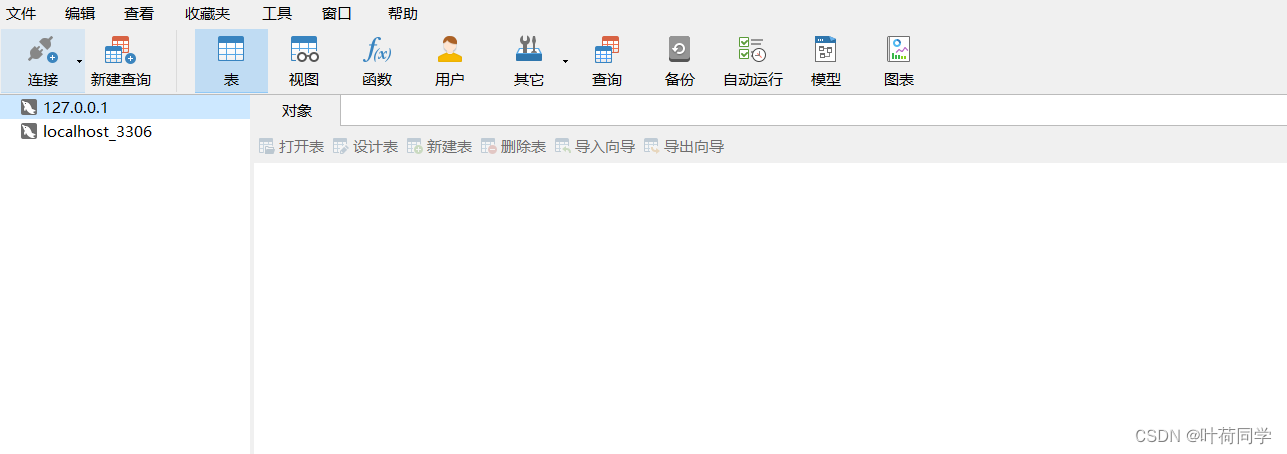
其实大部分都是按照(微信小程序+PHP实现登录注册(手把手教程)_php微信小程序开发教程-CSDN博客)这篇文章里所用的,首先与数据库进行链接,打开navicat for my sql

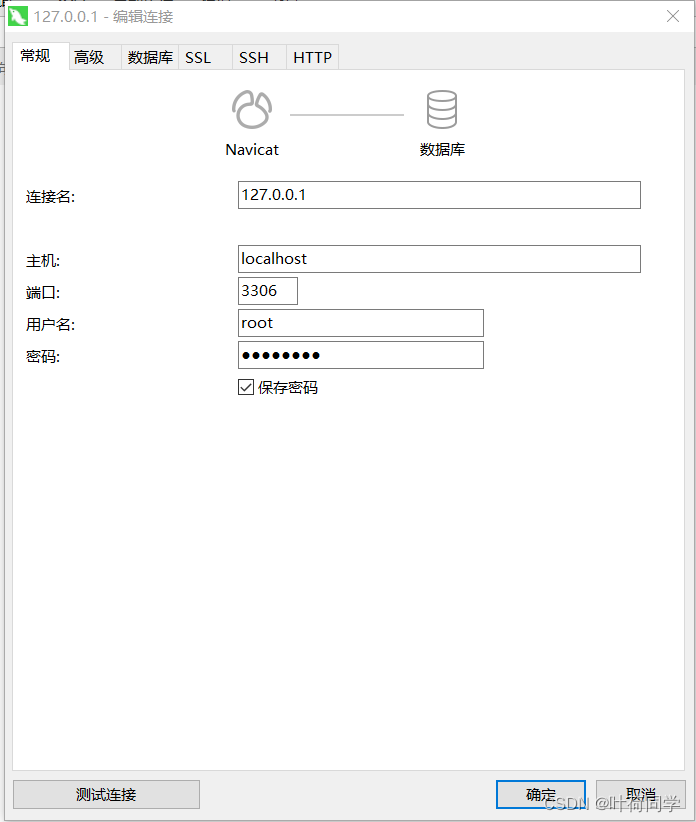
然后选择连接,下选第一个mysql,然后设置连接属性(楼主这里跟原贴设置的不一样,大概懂意思就得了)

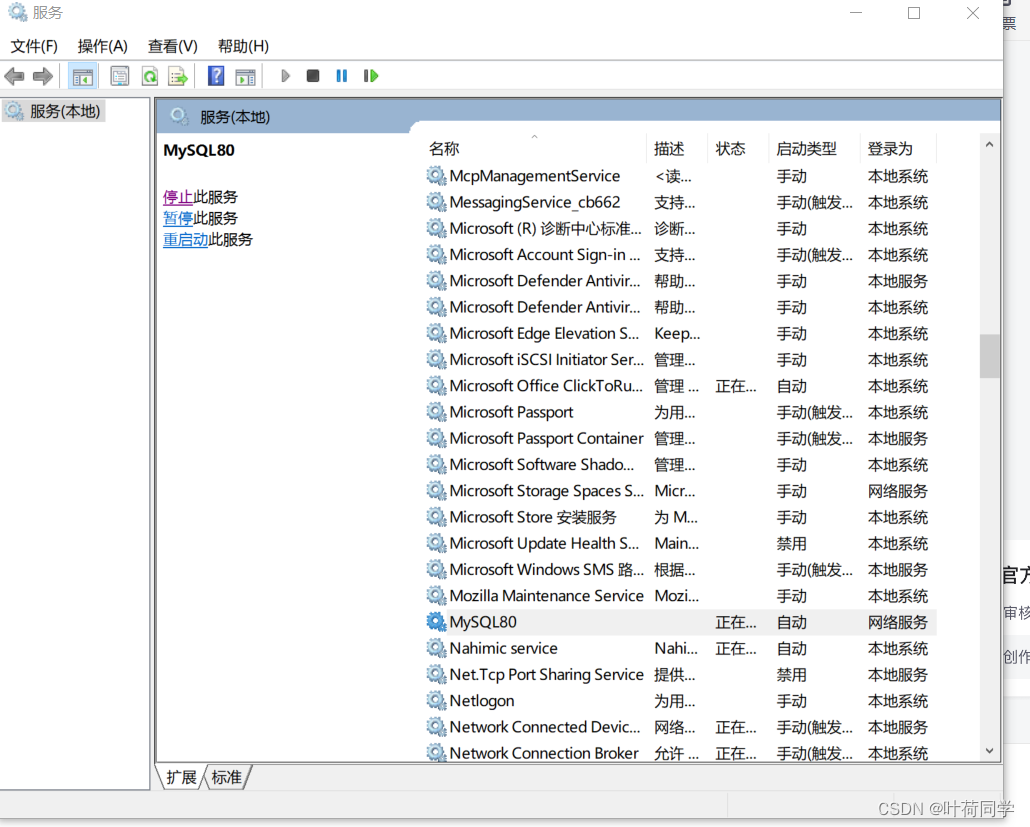
需要强调的是,phpstudypro也会自带一个数据库,在phpstudypro里需要强调的是要把他关闭掉的,这个数据库与我们电脑的数据库内容是不相通的,但是链接都共用的是一个80端口,如果只想使用phpstudypro的端口,需要关闭80端口,然后打开在phpstudypro里的mysql(这个你下载好了页面的第三个就是,直接启动就行)win+r 敲打cmd,在命令行内输入services.msc,找到mysql 80 然后禁用就可以了。(由于本人做的不是phpstudypro的数据库,所以后面的话也不会再详细讲解,可以为想要开拓这方面的人提供一个思路)

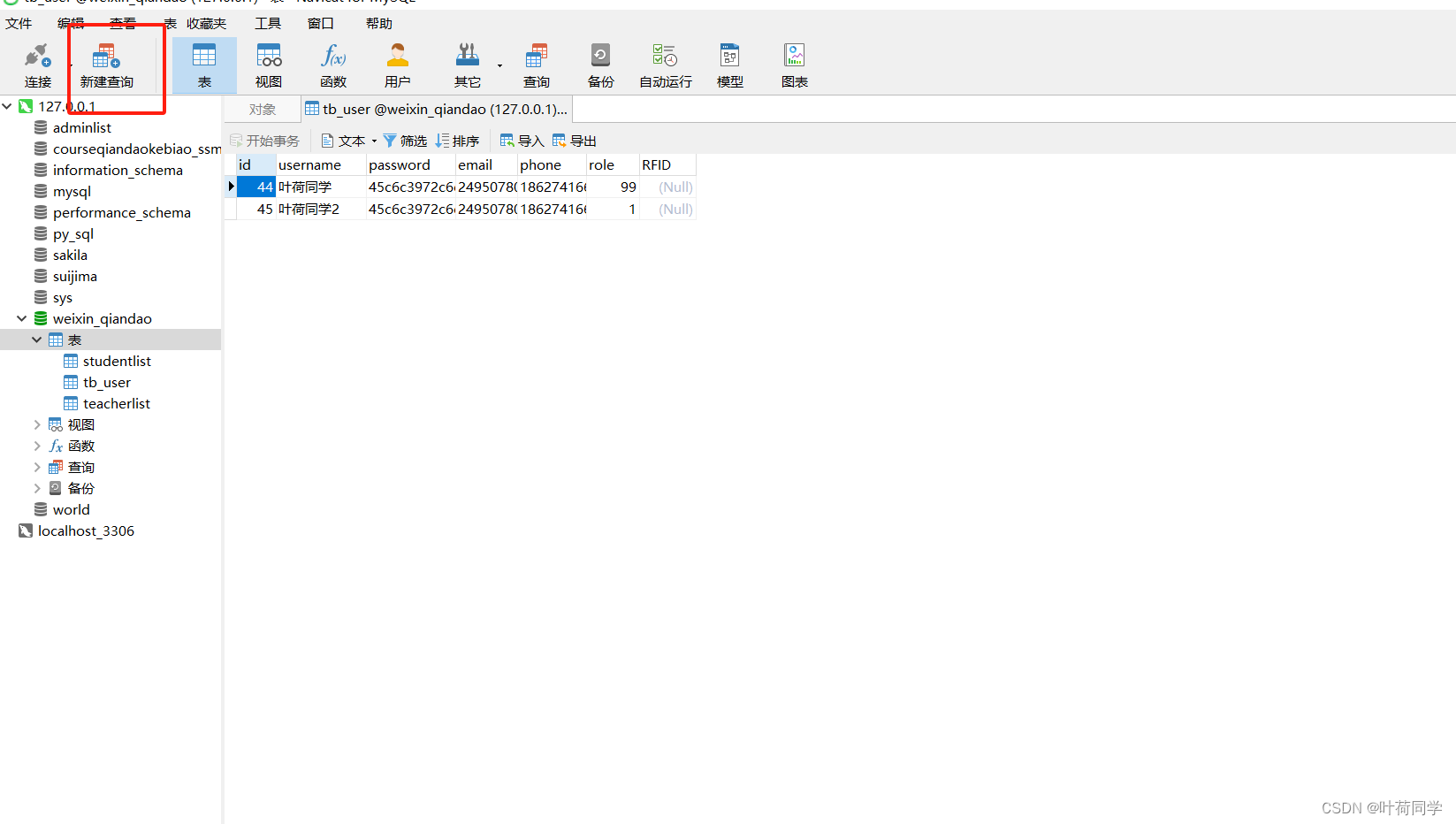
在mysql新建查询的页面中,输入以下建表的代码:(新建查询位置也标一下)

这是表的代码(直接复制到新建查询然后点击上面的运行就可以了):
/*
Navicat Premium Data Transfer
Source Server : phpstudy
Source Server Type : MySQL
Source Server Version : 50726
Source Host : localhost:3306
Source Schema : tea_work
Target Server Type : MySQL
Target Server Version : 50726
File Encoding : 65001
Date: 07/06/2020 13:19:49
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for tb_user
-- ----------------------------
DROP TABLE IF EXISTS `tb_user`;
CREATE TABLE `tb_user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL,
`password` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL,
`email` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL,
`phone` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL,
`role` int(2) NULL DEFAULT 0,
`RFID` int(8) NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = MyISAM AUTO_INCREMENT = 36 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of tb_user
-- ----------------------------
INSERT INTO `tb_user` VALUES (1, 'bbb', '08f8e0260c64418510cefb2b06eee5cd', 'bbb@163.com', '12222222222', 0, NULL);当然你也可以自己逐个创建表的id username password email phone role 和RFID只是要注意一下格式,比如id用的int类型,usename用的vachar类型等等。这里照搬的使用原文章代码(因为确实很好用)只是如果我修改一些数据就会出现mysql数据库版本不同,不知道是为什么。
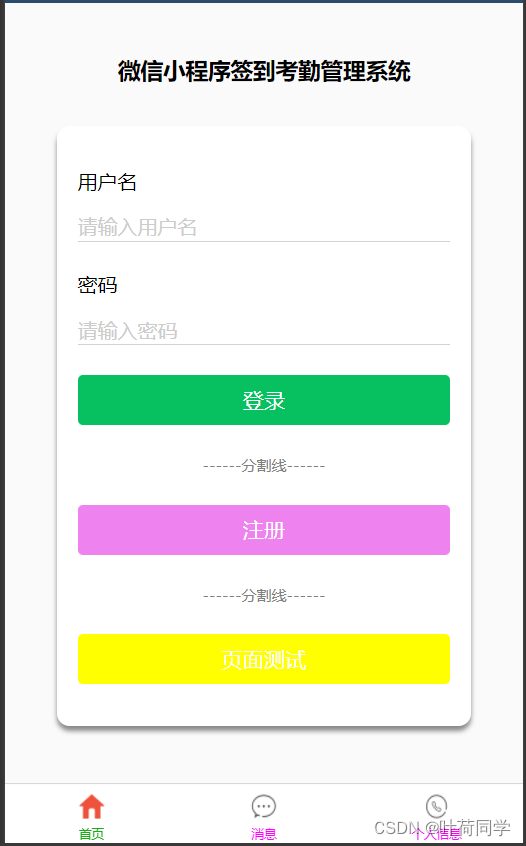
五:微信小程序前端页面:
登录页面:

下面的首页 消息和个人信息是在app.json页面上加入tabbar,这个内容和本次做的微信小程序登录签到无关,有想了解的可以自己在csdn中搜索tabbar或者在b站看黑马程序员(14.全局配置 - tabBar_哔哩哔哩_bilibili)深层次学习一下。
现附上相关代码:
wxml页面
<view class="title">微信小程序签到考勤管理系统</view>
<view class="login-container">
<form bindsubmit='login'>
<view class="login-box">
<label>用户名</label>
<input id="username" placeholder="请输入用户名" placeholder-class="plas" class="inputs" type="text" name="username"></input>
<label>密码</label>
<input id="password" placeholder="请输入密码" placeholder-class="plas" class="inputs" type="password" name="password"></input>
<!--按钮-->
<view>
<button class="login-btn" type="primary" form-type='submit'>登录</button>
</view>
<view class="three-line">------分割线------</view>
<button class="login-btn" style="background-color:violet" bind:tap="register">注册</button>
<view class="three-line">------分割线------</view>
<button class="login-btn" style="background-color:yellow" bind:tap="student">页面测试</button>
</view>
</form>
</view>其中,可以把页面测试按钮删除,只需把倒数第四行全部删除就行,这里楼主只是在做页面测试完善微信小程序所以临时加的一个按钮。
登录wxss页面代码:
page{
height: 100%; /* 使用page的height可以使页面占全屏 */
background-color: #fafafa;
}
.login-container{
padding: 0 10%;
height: 100%;
}
.title{
font-size: large;
text-align: center;
padding-top: 10%;
font-weight: bold;
}
.login-box{
margin-top: 10%;
padding: 10% 5%;
background-color: white;
border-radius: 10px;
box-shadow: 0 4px 4px #888888;
}
.login-box>input{
margin: 5% 0 8% 0;
border-bottom: 1rpx solid lightgray;
}
.login-btn{
width: 100%!important;
background-color: #2f6afd;
color: white;
font-weight: normal;
}
.three-line{
margin: 8% 0;
text-align: center;
font-size: 12px;
color: gray;
}
.plas{
font-size: 30rpx;
color: #ccc;
}
.inputs{
/* 行高 */
line-height: 100rpx;
font-size: 30rpx;
color: #000;
margin:auto;
margin-left: 20rpx;
width: 100%;
}
登录页面的js代码(画重点!!!!!):
其中const util这一串代码是重中之重!!!!用来链接数据库的代码!!这串代码的主要功能就是utils里面引用util.basePath,可以为我们调用php代码省很多的时间!!
const app = getApp();
const util = require('../../utils/util');
Page({
/**
* 页面的初始数据
*/
data: {
},
loginApp:function(){
wx.navigateTo({
url:'../personinfo/personinfo'
})
},
student:function(){
wx.navigateTo({
url:'../student/student'
})
},
teacher:function(){
wx.navigateTo({
url:"../teacher/teacher"
})
},
register:function(){
wx.navigateTo({
url:"../register/register"
})
},
// 点击登录按钮后,触发此login方法
login: function (e) {
var that = this;
// 获取前台form表单传递过来的信息,
// e.detail.value.xxx:xxx为name属性的值
var formObject = e.detail.value;
console.log(e.detail);
var username = formObject.username;
var password = formObject.password;
console.log("username..." + username);
console.log("password....." + password);
wx.setStorage({
key:'username',
data:username,
success(res){
console.log("remove key 成功");
},
fail(res){
console.log("remove key 失败")
}
})
//发起网络请求
wx.request({
url: util.basePath + '/login.php',
// 声明请求方式为 POST 请求
method: 'POST',
// 向后台传递的数据:用户名、密码(通过e.detail.value.xxx获取input输入框输入的值)
data: {
'username': e.detail.value.username,
'password': e.detail.value.password
},
// POST请求,则header声明为如下:
// 若为 GET请求,则header内声明为'content-type': 'application/json'
header: {
'content-type': 'application/x-www-form-urlencoded'
},
// 接口请求成功的返回数据
success(res) {
console.log(res.data);
// 如果后台返回的数据为 "普通用户登录成功",则跳转到用户首页
if ("学生用户登录成功" == res.data) {
wx.navigateTo({
url: '../student/student'
})
} else if ("老师用户登录成功" == res.data) {
// 如果后台返回的数据为 "普通用户登录成功",则跳转到管理员首页
wx.navigateTo({
url: '../teacher/teacher'
})
} else if ("用户名或密码错误" == res.data) {
// 如果后台返回的数据为 "用户名或密码错误",则模态弹框,然后跳转到登录界面
wx.showModal({
title: '提示',
content: '用户名或密码错误',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
wx.redirectTo({
url: '../loginpage/loginpage'
})
}
}
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})小程序的页面搭建其实和html搭建都有异曲同工之妙,同样都是html(页面布局)、css(页面样式)和js(页面跳转功能设置)三步走战略。
(js的login功能里详细的把一般用户和普通用户分别区分开来,并根据程序跳转到不同的页面)
这里引用原文对wxml前端页面进行介绍:
form 标签的 bindsubmit='login' 表示提交此表单后触发 login 方法。
input 的 name="xxx" 属性要与 js 中的 e.detail.value.xxx 相对应。
一定要有一个 <button form-type='submit'> 按钮,点击此按钮后会提交表单,触发 login 方法。
所有标签的 class 属性均是为了调节样式使用,如不追求页面美观,可不添加 class="xxx"。
六.util.js的相关配置:
function formatTime(date) {
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
/**
* 封封微信的的request
*/
function request(url, data = {}, method = "POST", header = "application/x-www-form-urlencoded") {
wx.showLoading({
title: '加载中...',
});
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': header,
'X-Nideshop-Token': wx.getStorageSync('token'),
},
success: function (res) {
wx.hideLoading();
if (res.statusCode == 200) {
if (res.data.errno == 401) {
wx.navigateTo({
url: '/pages/auth/btnAuth/btnAuth',
})
} else {
resolve(res.data);
}
} else {
reject(res.errMsg);
}
},
fail: function (err) {
reject(err)
}
})
});
}
// 时间戳转换成刚刚、几分钟前、几小时前、几天前
//刚刚
var just = new Date().getTime();
//几分钟前
var afewminutesago = new Date("Nov 29, 2016 00:50:00").getTime();
//几周前
var afewweekago = new Date("Nov 29, 2016 00:50:00").getTime();
//几年前
var someday = new Date("Nov 21, 2012 01:15:00").getTime();
var helloData = {
time: afewweekago
}
function getDateDiff(date) {
date = date.substring(0, 19);
date = date.replace(/-/g, '/');
var dateTimeStamp = new Date(date).getTime();
var result;
var minute = 1000 * 60;
var hour = minute * 60;
var day = hour * 24;
var halfamonth = day * 15;
var month = day * 30;
var now = new Date().getTime();
var diffValue = now - dateTimeStamp;
if (diffValue < 0) {
return;
}
var monthC = diffValue / month;
var weekC = diffValue / (7 * day);
var dayC = diffValue / day;
var hourC = diffValue / hour;
var minC = diffValue / minute;
if (monthC >= 1) {
if (monthC <= 12)
result = "" + parseInt(monthC) + "月前";
else {
result = "" + parseInt(monthC / 12) + "年前";
}
}
else if (weekC >= 1) {
result = "" + parseInt(weekC) + "周前";
}
else if (dayC >= 1) {
result = "" + parseInt(dayC) + "天前";
}
else if (hourC >= 1) {
result = "" + parseInt(hourC) + "小时前";
}
else if (minC >= 1) {
result = "" + parseInt(minC) + "分钟前";
} else {
result = "刚刚";
}
return result;
};
module.exports = {
formatTime,
basePath,
getDateDiff
}
这串代码里少了一个最重要的代码也就是const basePath = 'xxx';这里我拎出来单独讲解,之后把它加到util.js的最前面即可,剩下的代码是用来做点缀的(愿意加就加,反正最主要就是调用const basePath,楼主是加了的)后面我会细讲,现在先把注册页面解决再说。
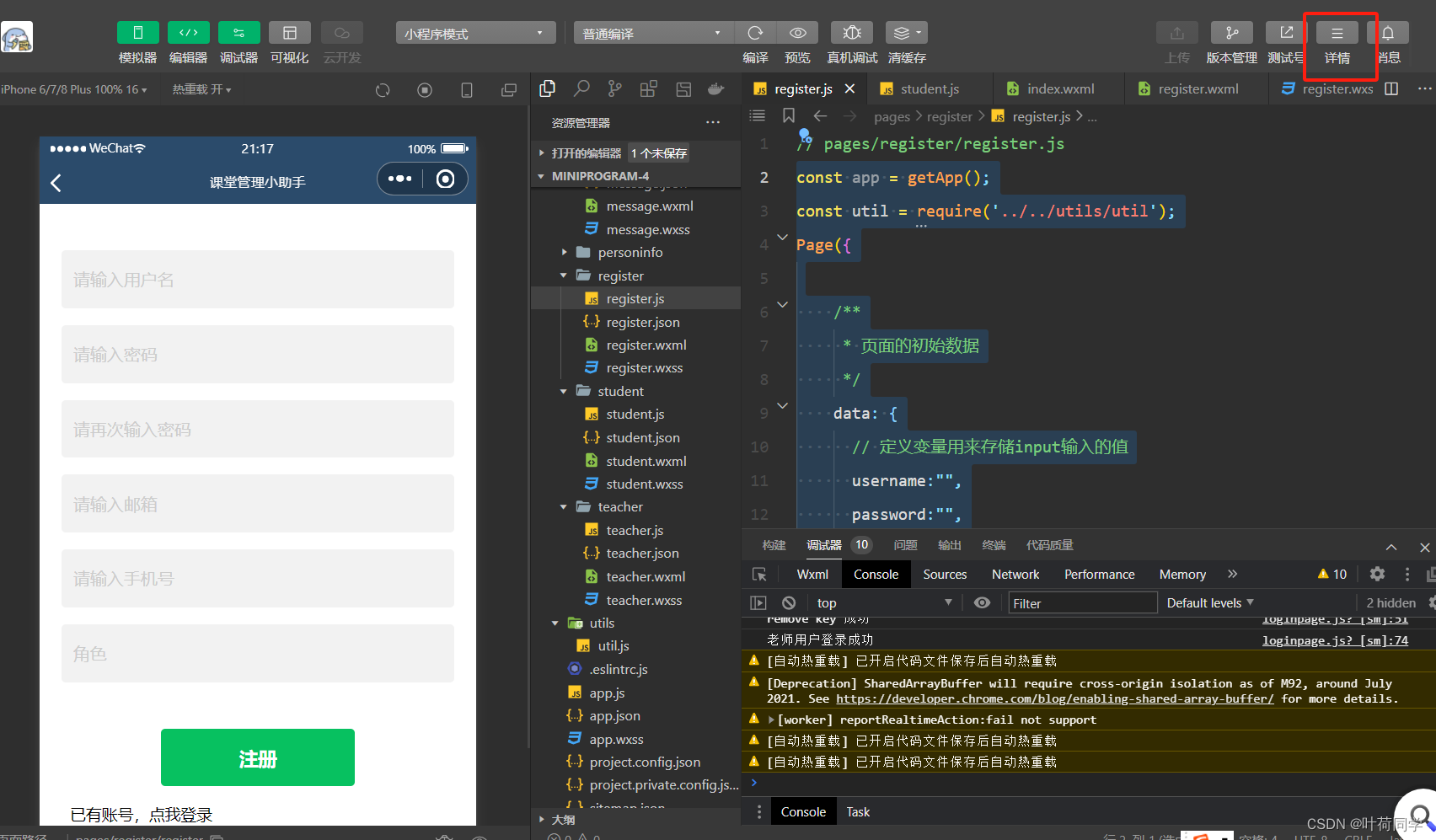
七:注册页面的页面展示

(这里细节我也懒得再处理了,原文挺好用的,直接copy大法)
register前端wxml代码:
<form bindsubmit="regist">
<view>
<view class="first">
<input id="username" placeholder="请输入用户名" placeholder-class="plas" class="inputs" type="text" bindinput="usernameInput" name="username"></input>
</view>
<view class="second">
<input id="password" placeholder="请输入密码" placeholder-class="plas" class="inputs" type="password" bindinput="passwordInput" name="password"></input>
</view>
<view class="second">
<input id="passwordAck" placeholder="请再次输入密码" placeholder-class="plas" class="inputs" type="password" bindinput="passwordInputAck"></input>
</view>
<view class="second">
<input id="email" placeholder="请输入邮箱" placeholder-class="plas" class="inputs" type="email" bindinput="emailInput" name="email"></input>
</view>
<view class="second">
<input id="phoneNumber" placeholder="请输入手机号" placeholder-class="plas" class="inputs" type="number" bindinput="phoneNumberInput" name="phone"></input>
</view>
<view class="second">
<input id="role" placeholder="角色" placeholder-class="plas" class="inputs" type="number" bindinput="roleInput" name="role"></input>
</view>
<!-- <view id="btn" class="click" bindtap="regist"><input type="submit">注册</input></view> -->
<view>
<button class="click" type="primary" form-type='submit'>注册</button>
</view>
<view class="cha" bindtap="signin"><text class="no">已有账号,点我登录</text></view>
</view>
</form>
register中wxss代码展示:
page{
left:10rpx;
right:10rpx;
background-color: white;
}
.first{
width: 90%;
height: 100rpx;
margin-top: 80rpx;
margin-left: 5%;
margin-right: 5%;
/* 排列方式 */
display: flex;
/* 纵向排列 */
flex-direction: row;
align-items: center;
background-color: #f2f2f2;
border-radius: 8rpx;
}
.plas{
font-size: 30rpx;
color: #ccc;
}
.inputs{
/* 行高 */
line-height: 100rpx;
font-size: 30rpx;
color: #000;
margin:auto;
margin-left: 20rpx;
width: 100%;
}
.second{
width: 90%;
height: 100rpx;
margin-top: 30rpx;
margin-left: 5%;
margin-right: 5%;
/* 排列方式 */
display: flex;
/* 纵向排列 */
flex-direction: row;
align-items: center;
background-color: #f2f2f2;
border-radius: 8rpx;
}
.click{
width: 90%;
height: 100rpx;
line-height: 75rpx;
margin:auto;
margin-top: 80rpx;
background-color: #43CD80;
border-radius: 8rpx;
text-align: center;
color: white;
font-size: 33rpx;
}
.cha{
width: 90%;
height: 50rpx;
margin: auto;
margin-top: 30rpx;
margin-left: 5%;
margin-right: 5%;
}
.no{
color: black;
font-size: 28rpx;
margin-left: 15rpx;
font-family: PingFangSC-regular;
}
register的js代码展示:
const app = getApp();
const util = require('../../utils/util');
Page({
/**
* 页面的初始数据
*/
data: {
// 定义变量用来存储input输入的值
username:"",
password:"",
passwordAck:"",
email:"",
phoneNumber:"",
role:""
},
signin:function(e){
//关闭当前页面,返回上一页面或多级页面。
wx.navigateBack({
// 返回上 1 页
delta: 1
})
},
// 注册
regist:function(e){
var that = this;
if(that.data.username == ''){
wx.showModal({
title: '提示',
content: '请输入用户名',
showCancel:false,
success (res) {
}
})
}else if(that.data.password == ''){
wx.showModal({
title: '提示',
content: '请输入密码',
showCancel:false,
success (res) {
}
})
}else if(that.data.passwordAck == ''){
wx.showModal({
title: '提示',
content: '请再次输入密码',
showCancel:false,
success (res) {
}
})
}else if(that.data.passwordAck != that.data.password){
wx.showModal({
title: '提示',
content: '两次密码输入不一致',
showCancel:false,
success (res) {
}
})
}else if(that.data.email == ''){
wx.showModal({
title: '提示',
content: '请输入邮箱',
showCancel:false,
success (res) {
}
})
}else if(that.data.phoneNumber == ''){
wx.showModal({
title: '提示',
content: '请输入手机号',
showCancel:false,
success (res) {
}
})
}else if(that.data.phoneNumber.length != 11){
wx.showModal({
title: '提示',
content: '手机号位数不正确,请重新输入',
showCancel:false,
success (res) {
}
})
}else if(that.data.phoneNumber.length != 11){
wx.showModal({
title: '提示',
content: '手机号不合法',
showCancel:false,
success (res) {
}
})
}else if(that.data.role == ''){
wx.showModal({
title: '提示',
content: '请输入角色',
showCancel:false,
success (res) {
}
})
}else{
wx.request({
url: util.basePath + '/register.php',
method:"POST",
data: {
'username':e.detail.value.username,
'password':e.detail.value.password,
'email':e.detail.value.email,
'phone':e.detail.value.phone,
'role':e.detail.value.role,
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success (res) {
wx.showModal({
title: '提示',
content: '注册成功',
showCancel:false,
})
console.log(res.data);
wx.navigateBack({
delta: 1
}
)
},
fail(res){
console.log(res)
}
})
}
},
// 每当 input 发生改变,触发这个方法
usernameInput:function(e){
// 获取 input 输入框的值
this.data.username = e.detail.value;
},
passwordInput:function(e){
// 获取 input 输入框的值
this.data.password = e.detail.value;
},
passwordInputAck:function(e){
// 获取 input 输入框的值
this.data.passwordAck = e.detail.value;
},
emailInput:function(e){
// 获取 input 输入框的值
this.data.email = e.detail.value;
},
phoneNumberInput:function(e){
// 获取 input 输入框的值
this.data.phoneNumber = e.detail.value;
},
roleInput:function(e){
// 获取 input 输入框的值
this.data.role = e.detail.value;
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
八:const basePath=‘xxx’的填写(这串代码是要加到util.js文件里面的!!!再三强调上面的util.js代码直接拿来用是不行的!!!)
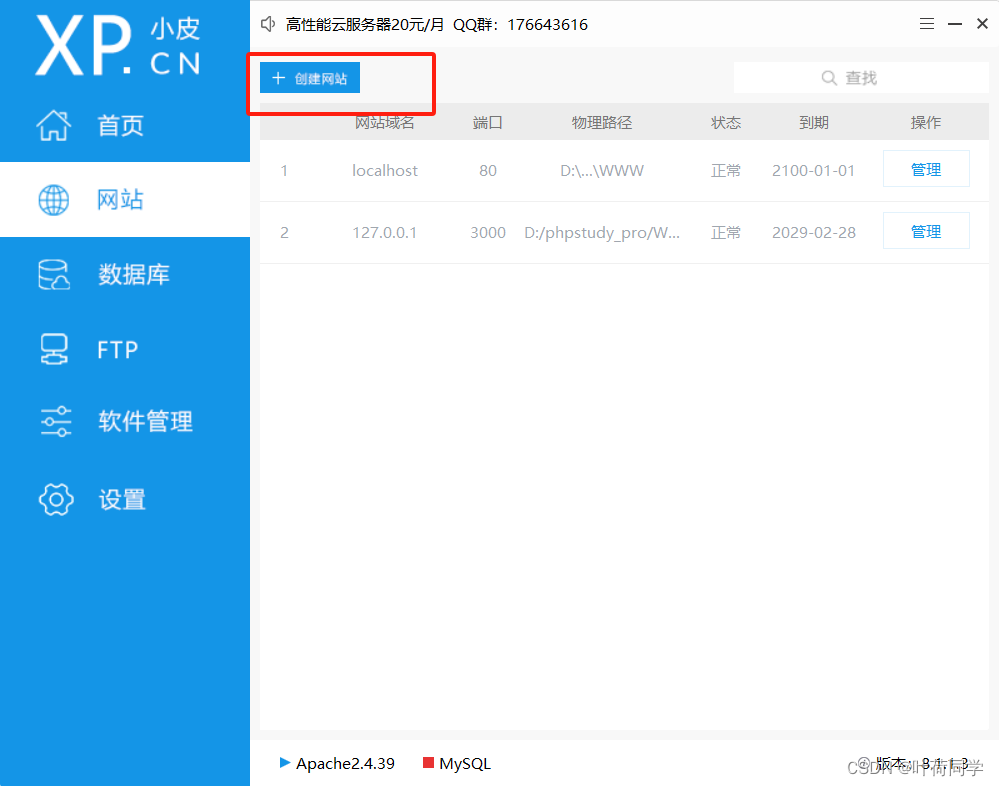
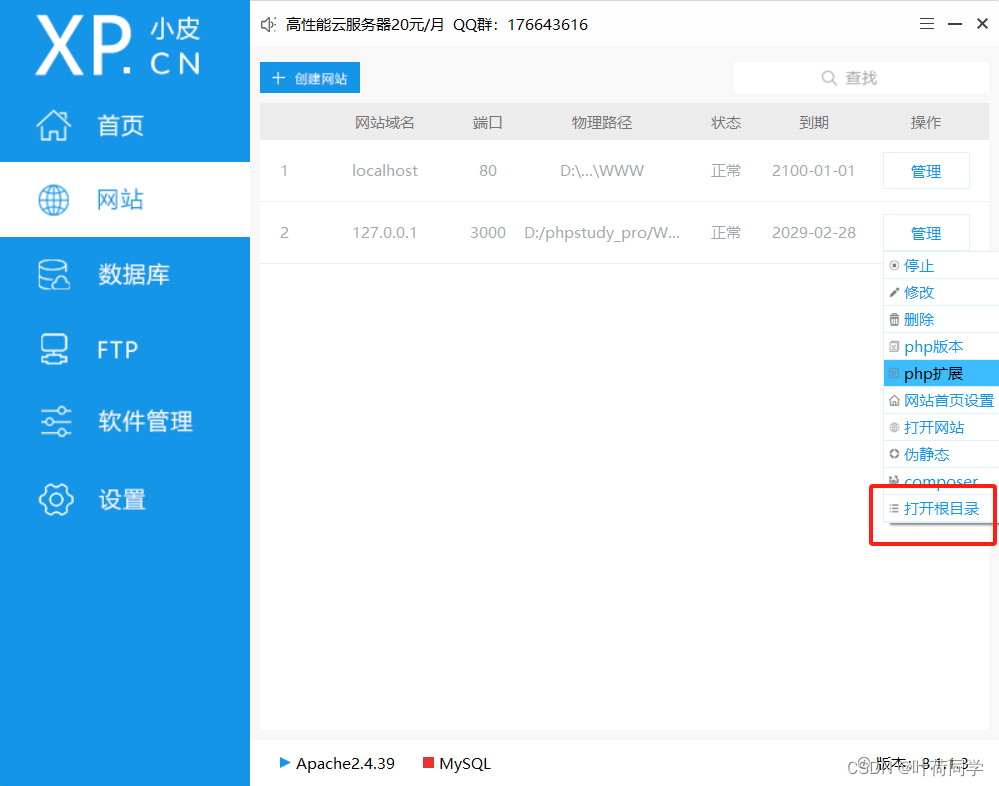
要完成const basePath=‘xxx’,首先是在phpstudypro里创建一个网站,像这样

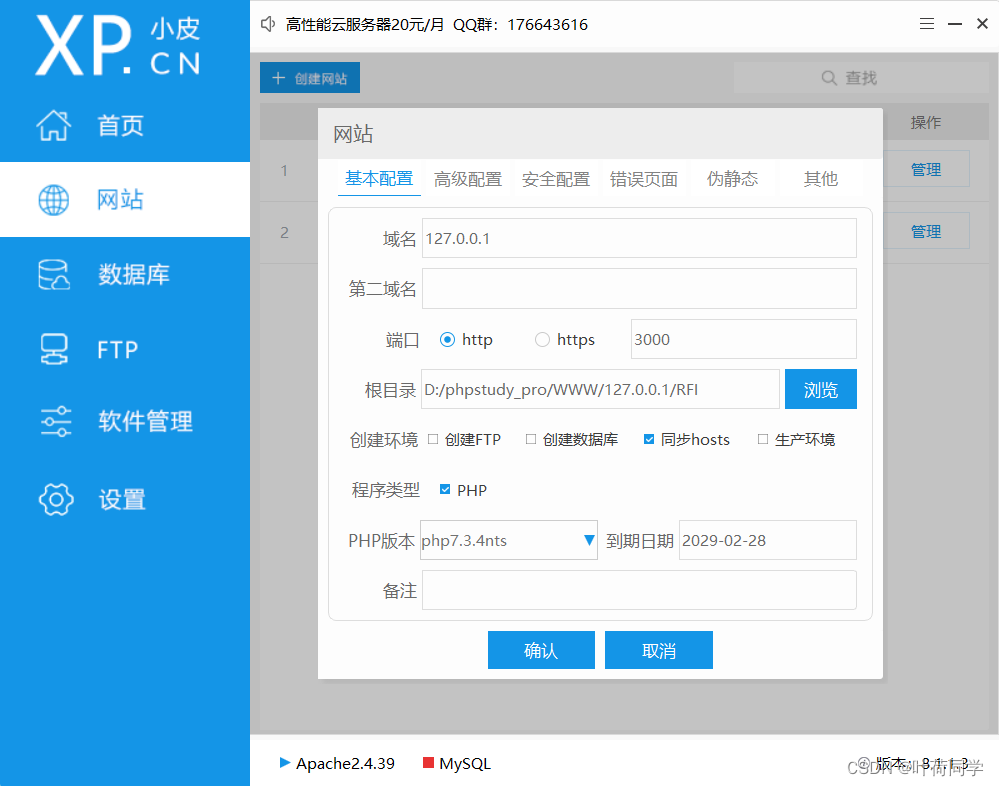
这里我配置了一个127.0.0.1的网站,(众所周知127.0.0.1指向的是计算机本地)其中相关配置如图所示:

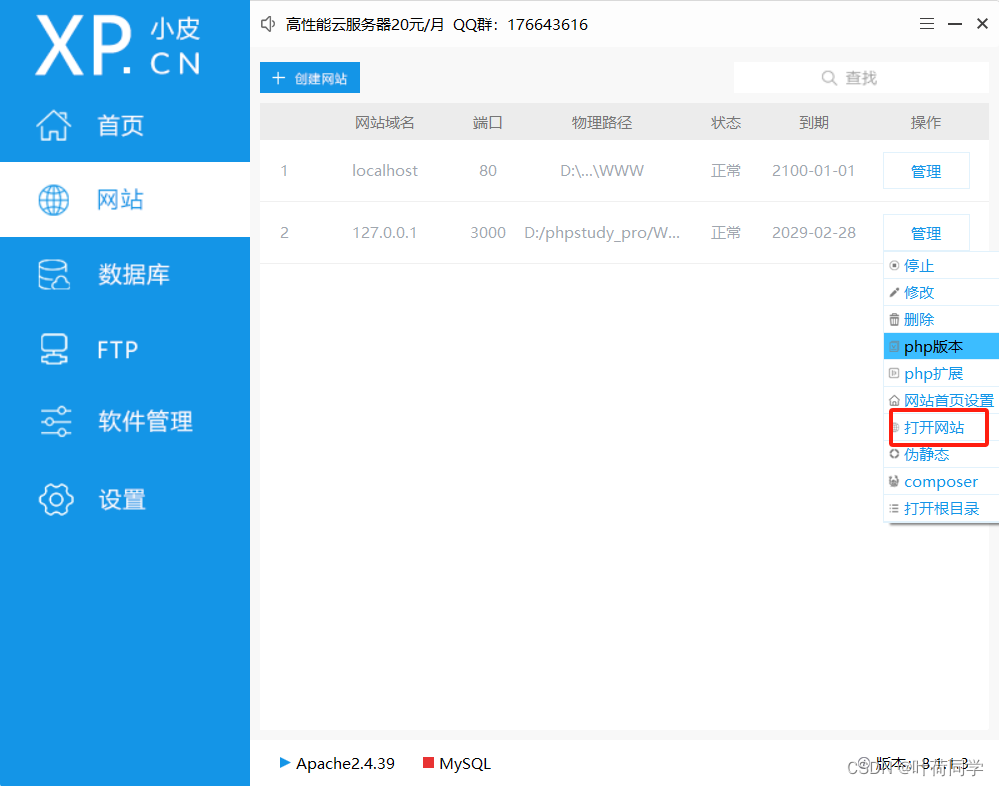
然后打开相应页面网站:

接下来就会进入到一个这样的页面,(其中const basePath=‘xxx’,网址指向,就是这里的http://127.0.0.1:3000),

这里我们不管它,在页面搜索栏中敲入以下代码(我这里标注了红圈):

如果发现什么都没有,那么恭喜你,你的php运行成功了(页面如下)

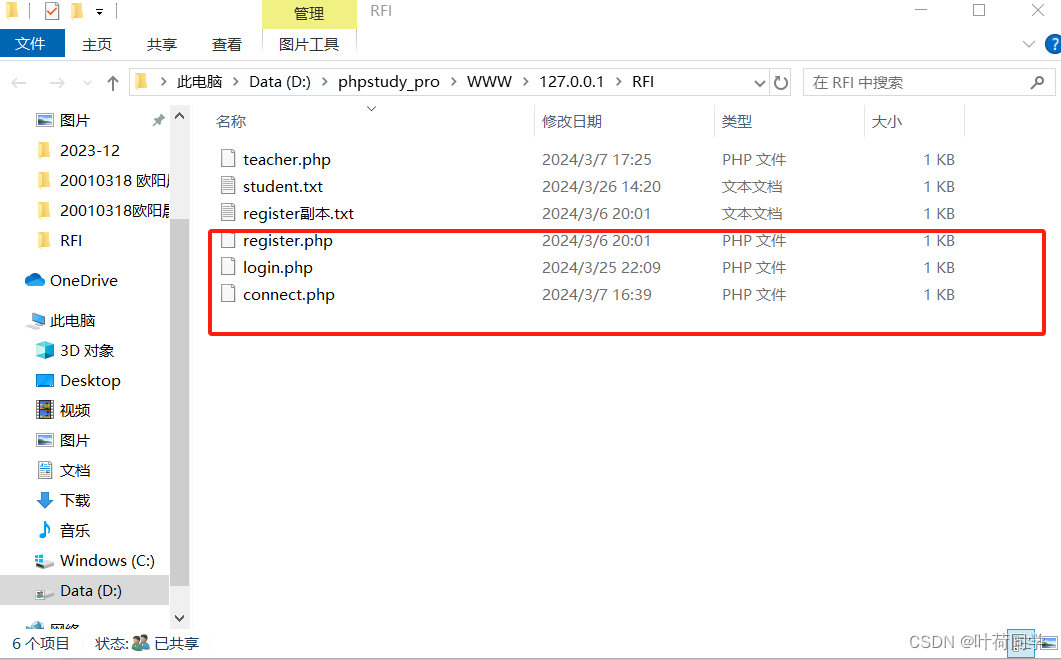
这里附上3串主要的php代码 1.connect.php 2.register.php 3.login.php
需要注意的是都必须放在根目录下(放下原文)


这里的php文件可以先把后缀名改成txt文件,然后复制粘贴到文本中再把后缀名改成php文件即可。
1.connect.php
<?php
$server = "localhost";//主机
$db_username = "root";// MySQL 数据库用户名
$db_password = "123456";// MySQL 数据库密码
$db_name = "weixin_qiandao";//你的数据库名字
$con = new mysqli($server, $db_username, $db_password,$db_name);//链接数据库
// 检测连接
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}
//echo "连接成功";
?>
这里数据库名字,数据库密码应该不用我多说了吧 你自己设置的是什么改成什么就可以了 。
2.login.php
<?php
header("Content-Type: text/html; charset=utf8");
$name=$_POST['username'];//post获取表单里的name
$password=md5($_POST['password']);//post获取表单里的password
include('connect.php');//链接数据库
$q="select * from `tb_user` where `username` = '$name' and `password` = '$password'";//向数据库查询表单传来的值的sql
$con->query('SET NAMES UTF8');
$result = $con->query($q);// 执行 sql
// 获取执行 sql 后的返回对象
$obj=$result->fetch_assoc();
if (mysqli_num_rows($result) > 0){
// 管理员
if($obj["role"] == '99'){
echo"老师用户登录成功";
}else{
echo"学生用户登录成功";
}
}else{
echo "用户名或密码错误";
}
$con->close();//关闭数据库
?>
3.register.php
<?php
header("Content-Type: text/html; charset=utf8");
$username=$_POST['username'];//post获取表单里的name
$password=md5($_POST['password']);//post获取表单里的password
$email=$_POST['email'];//post获取表单里的email
$phone=$_POST['phone'];//post获取表单里的phone
$role=$_POST['role'] ;//post获取表单里的role
include('connect.php');//链接数据库
$q="insert into tb_user(id,username,password,email,phone,role) values (null,'$username','$password','$email','$phone','$role')";//向数据库插入表单传来的值的sql
$reslut=$con->query($q);//执行sql
echo $q;
if (!$reslut){
echo "注册失败";
}else{
echo "注册成功";
}
$con->close()//关闭数据库
?>
文章大体到这也就结束了,还有需要强调的是页面的跳转,本文用了许多navigateto实现页面跳转,如果你直接复制的话也是用不了的,需要navigateto到你自己有的页面,这里楼主是用了我自己有的,一定一定一定要记得改!!!!
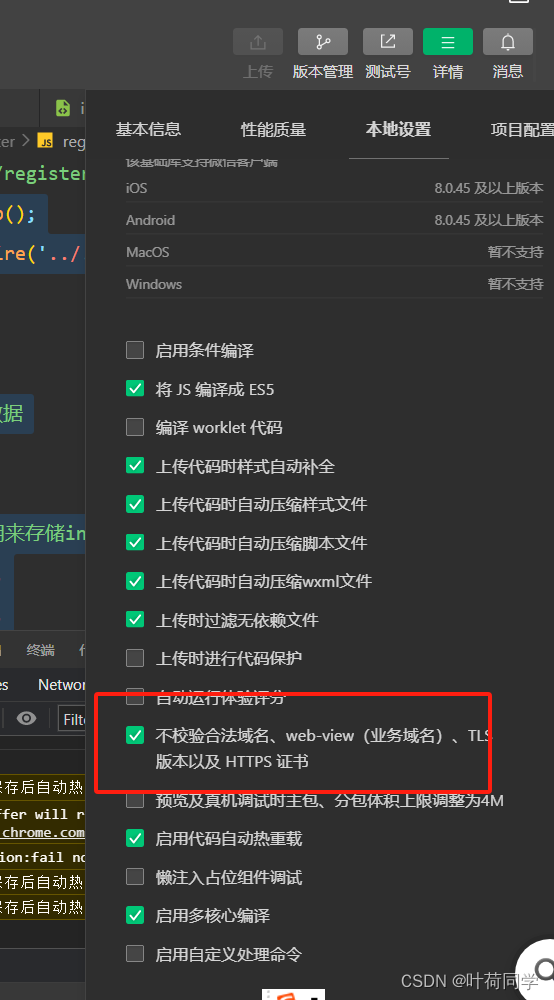
然后最后注意的是在使用微信小程序时,由于我们是本地使用,所以需要在详情里

在本地设置里把不校验合法域名勾选上,不然会报错,如图所示

(补充:新手小白可以多加一点理解的成分在里面,想真正理解的在评论区或者私信我哈,不保证都能解决......不是什么非常重要的问题就不要加我了哈 加我请附上xxx(csdn),再一次感谢CSDN各位大佬的文章!!!)






















 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










