- wxml
<view class="container">
<view class="head">
</view>
</view>- wxss
.container {
width: 100vw;
height: 100vh;
}
.head {
position: relative;
height: 400rpx;
background-color: rgb(118, 218, 255);
overflow: hidden;
}
.head::after {
content: "";
position: absolute;
left: 50%;
width: 1000rpx;
height: 1000rpx;
background-color: #fff;
animation-name: rotate;
animation-iteration-count: infinite;
animation-timing-function: linear;
bottom: 40rpx;
opacity: .5;
border-radius: 47%;
animation-duration: 10s;
}
.head::before {
content: "";
position: absolute;
left: 50%;
width: 1000rpx;
height: 1000rpx;
background-color: #fff;
animation-name: rotate;
animation-iteration-count: infinite;
animation-timing-function: linear;
bottom: 100rpx;
border-radius: 45%;
animation-duration: 10s;
}
@keyframes rotate {
0% {
transform: translate(-50%, 0) rotateZ(0deg);
}
50% {
transform: translate(-50%, -2%) rotateZ(180deg);
}
100% {
transform: translate(-50%, 0%) rotateZ(360deg);
}
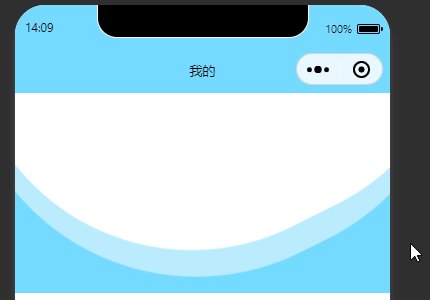
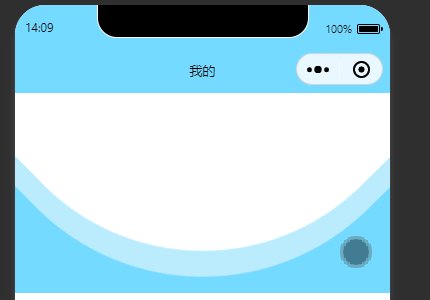
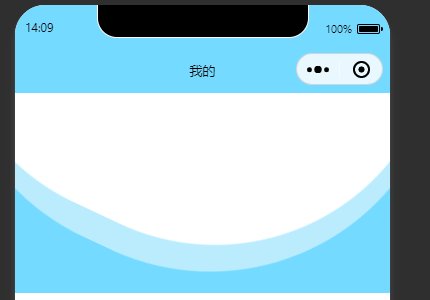
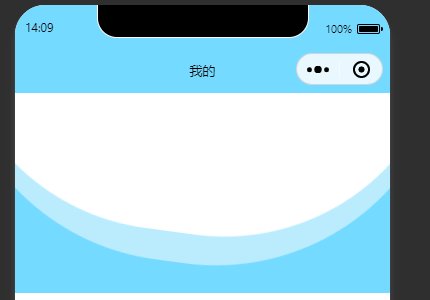
}效果























 3219
3219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








