一.alert的用法
1.alert 它会显示一条信息,弹出的这个带有信息的小窗口被称为模态窗。“modal” 意味着用户不能与页面的其他部分(例如点击其他按钮等)进行交互,直到他们处理完窗口。在上面示例这种情况下 —— 直到用户点击“确定”按钮。
例子:
<script>
let message = '你有一个报错!';
alert(message); //返回一个确定,弹出的窗叫做 模态窗
</script>
2 如图

二.prompt的用法
1.prompt 函数接收两个参数:
在这里插入代码片
result = prompt(title, [
default])
;
2.解释
浏览器会显示一个带有文本消息的模态窗口,还有 input 框和确定/取消按钮。
- title 显示给用户的文本
- default 可选的第二个参数,指定 input 框的初始值
3.访问者可以在提示输入栏中输入一些内容,然后按“确定”键。然后我们在 result 中获取该文本。或者他们可以按取消键或按 Esc 键取消输入,然后我们得到 null 作为 result。
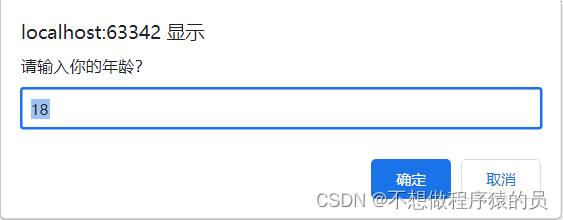
4 例子:
<script>
let age = prompt('请输入你的年龄?',18);
console.log('你的年龄为', age); //返回的含有确定和取消 ,后面的为可选择的项目
</script>

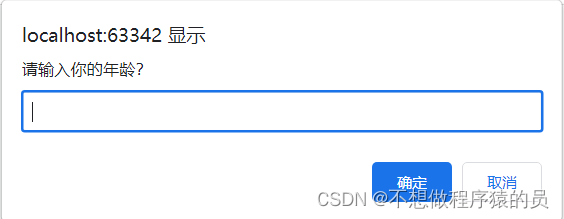
第二个参数为空的时候

三.confirm的用法
1.语法:
result = confirm(question);
confirm 函数显示一个带有 question 以及确定和取消两个按钮的模态窗口。
点击确定返回 true,点击取消返回 false
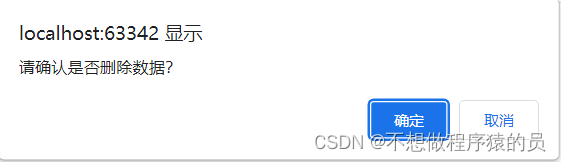
2.例子:
<script>
let is_del = confirm('请确认是否删除数据?');
console.log(is_del); //返回的含有确定和取消,确定就是true,取消就是false
</script>
3.如图:
四.总结:
1.我们学习了与用户交互的 3 个浏览器的特定函数:
-
alert
显示信息 -
prompt
显示信息要求用户输入文本。点击确定返回文本,点击取消或按下 Esc 键返回 null。 -
confirm
显示信息等待用户点击确定或取消。点击确定返回 true,点击取消或按下 Esc 键返回 false。
2.这些方法都是模态的:它们暂停脚本的执行,并且不允许用户与该页面的其余部分进行交互,直到窗口被解除。
3.上述所有方法共有两个限制:
- 模态窗口的确切位置由浏览器决定。通常在页面中心。
- 窗口的确切外观也取决于浏览器。我们不能修改它。
这就是简单的代价。还有其他一些方法可以显示更漂亮的窗口,并与用户进行更丰富的交互,但如果“花里胡哨”不是非常重要,那使用本节讲的这些方法也挺好。






















 5383
5383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










