基于javaweb+jsp的家庭财务收支管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Bootstrap Ajax)
运行环境
Java≥8、MySQL≥5.7
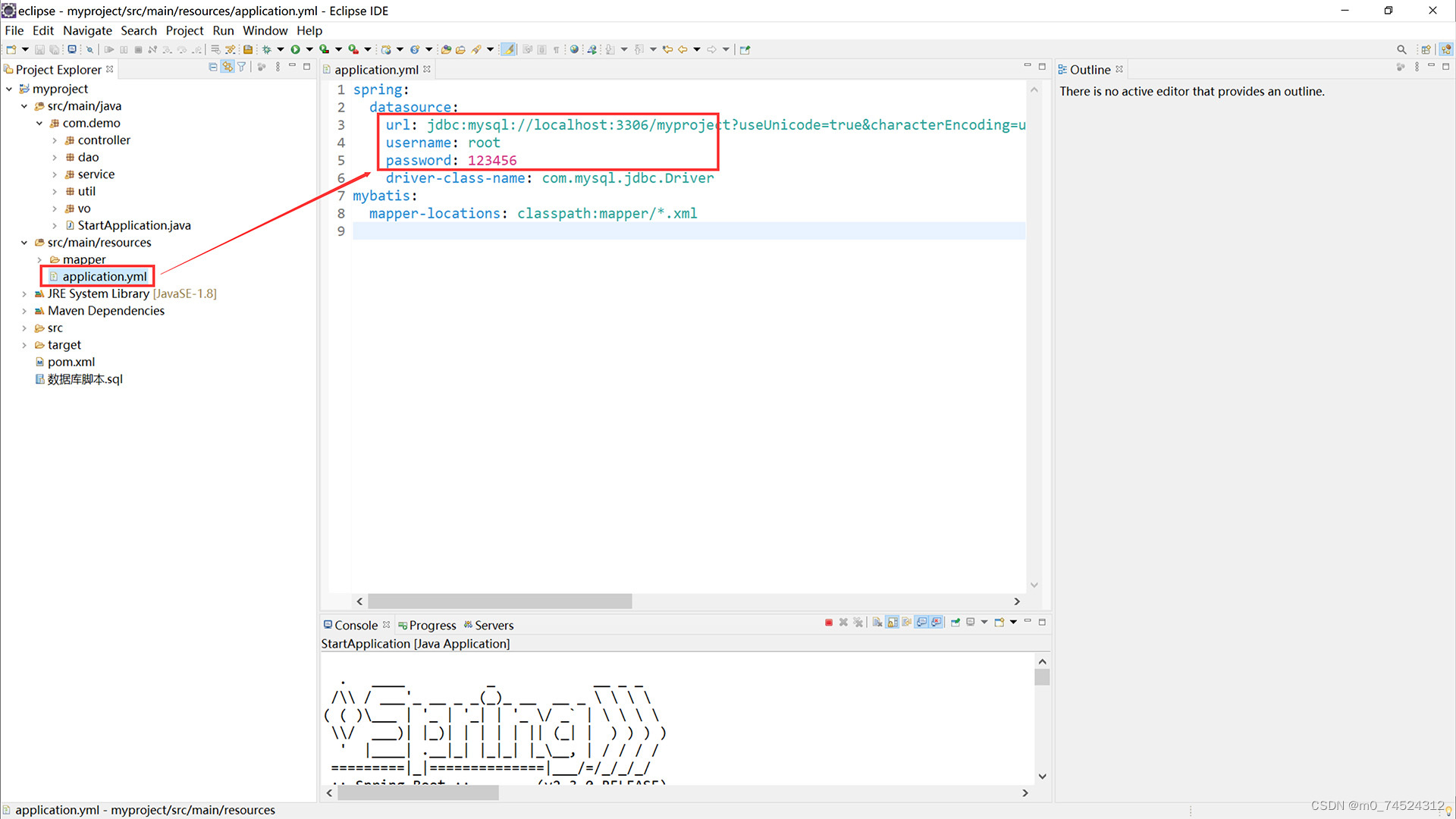
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
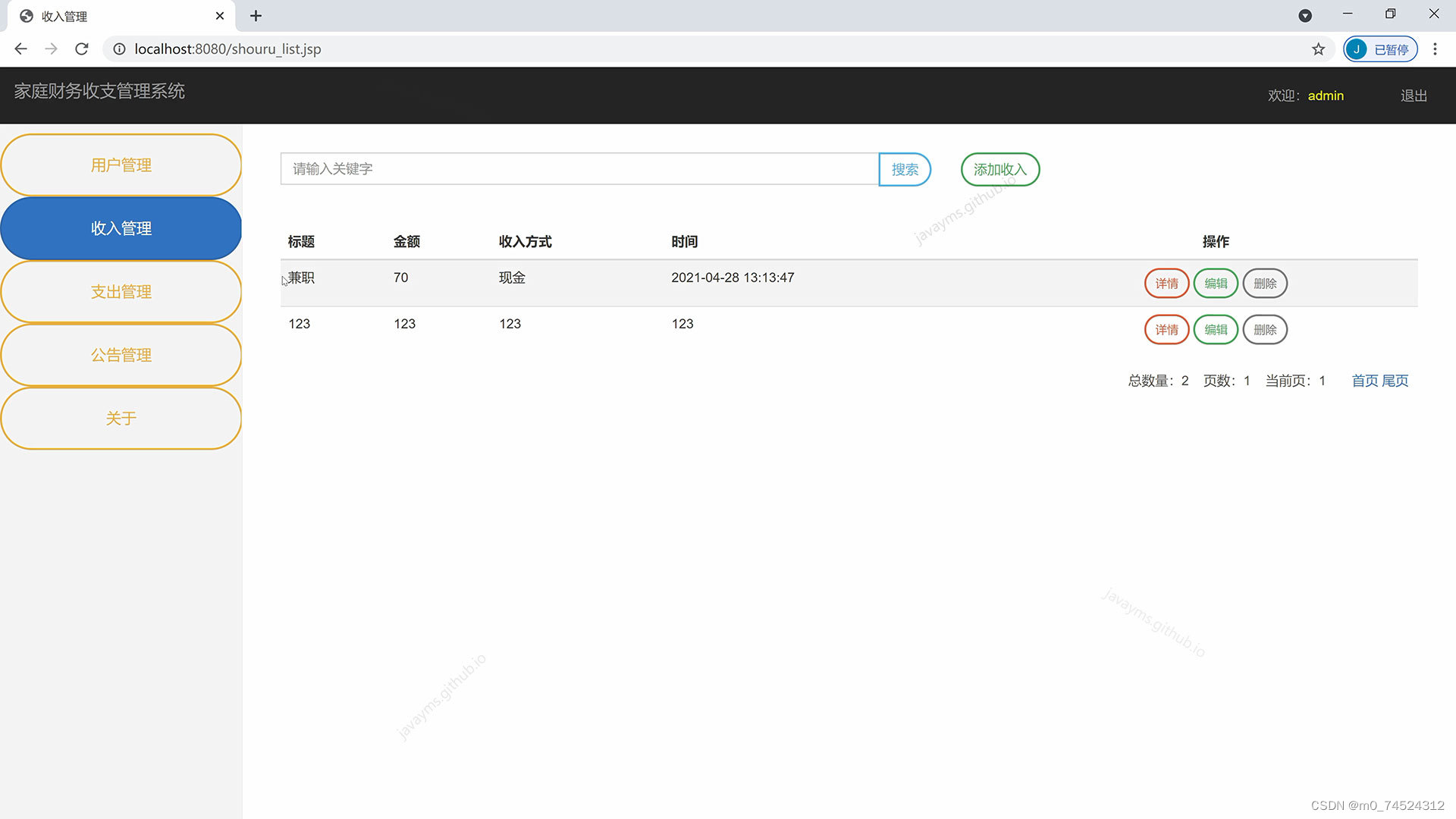
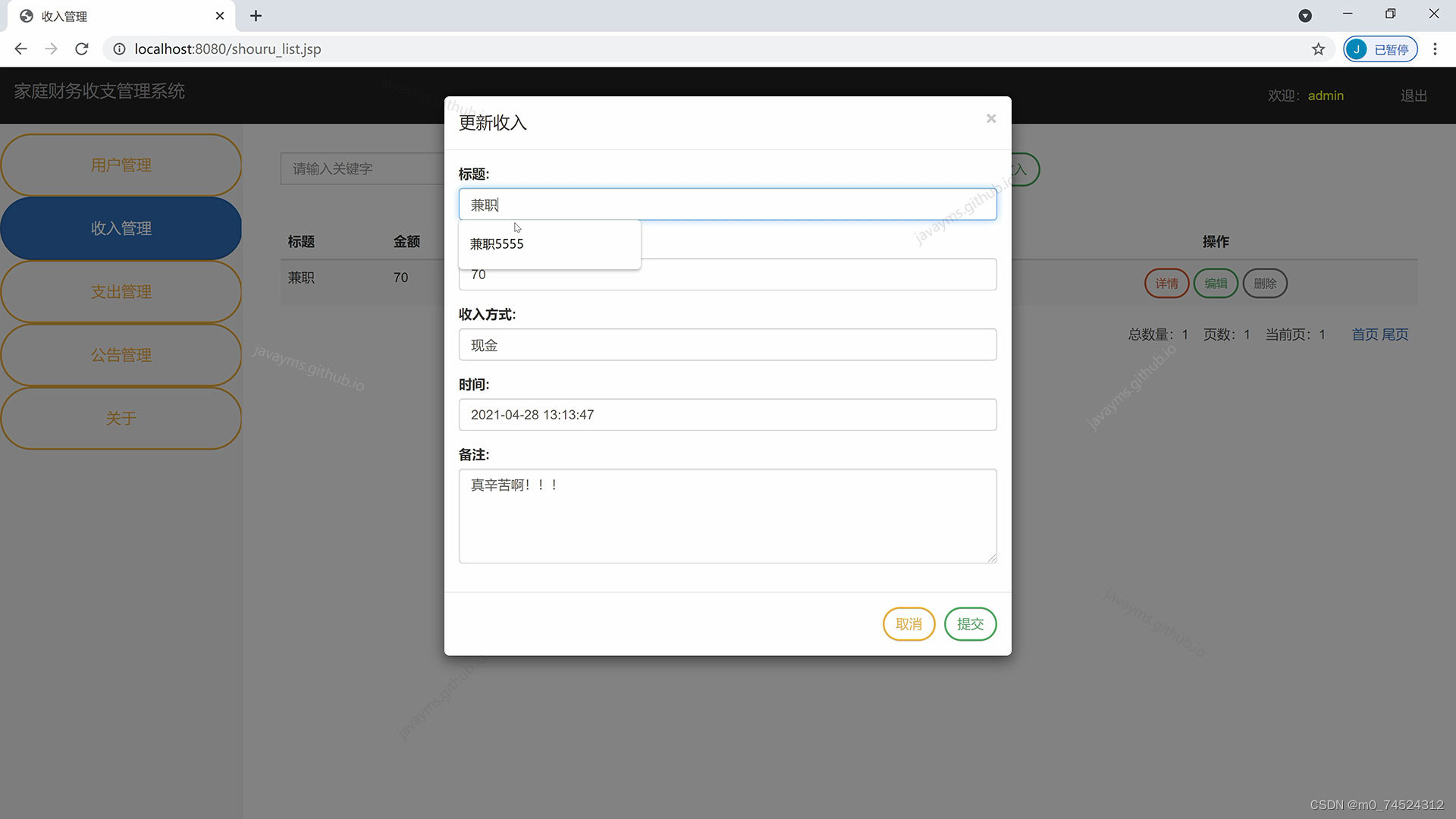
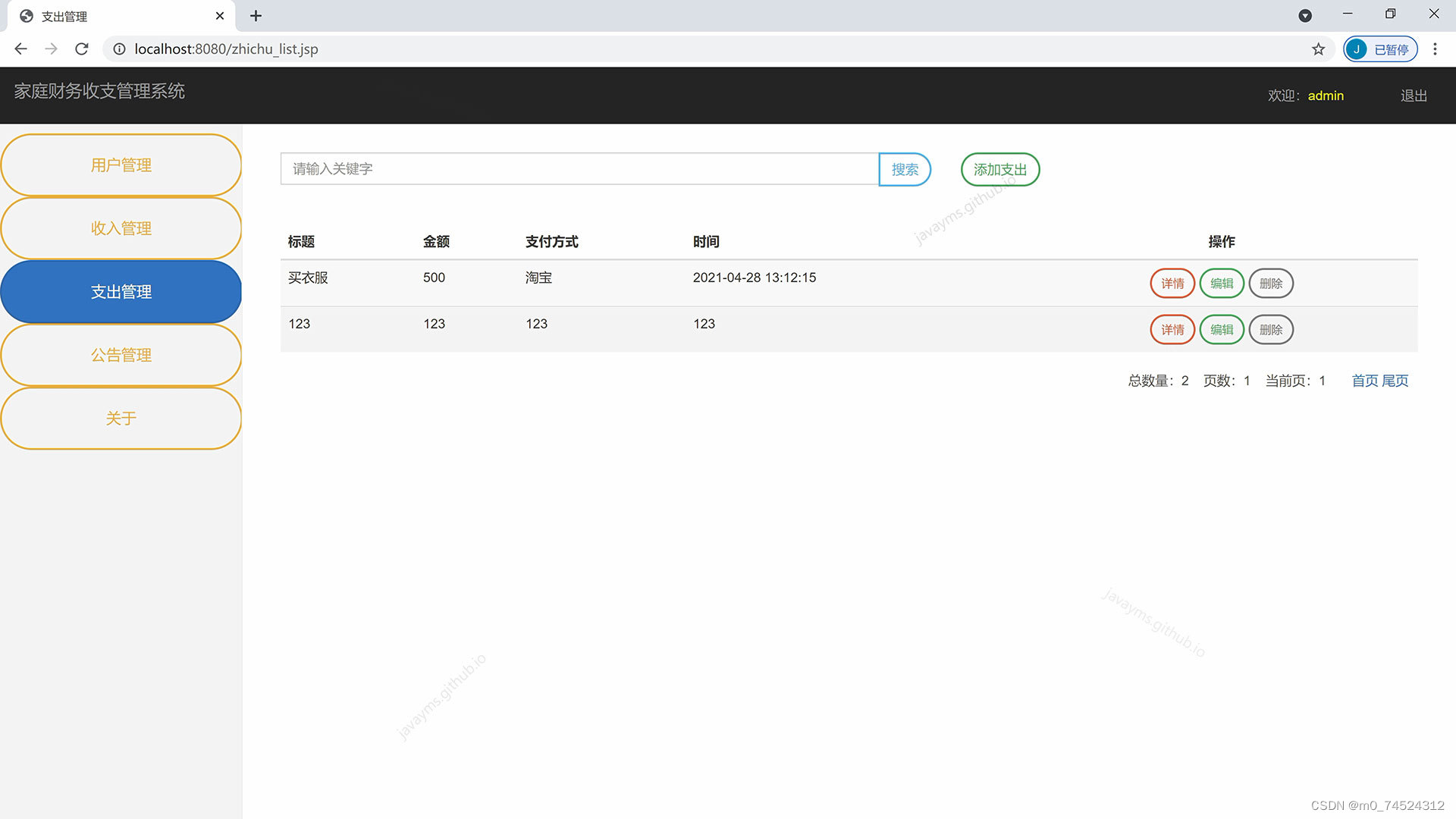
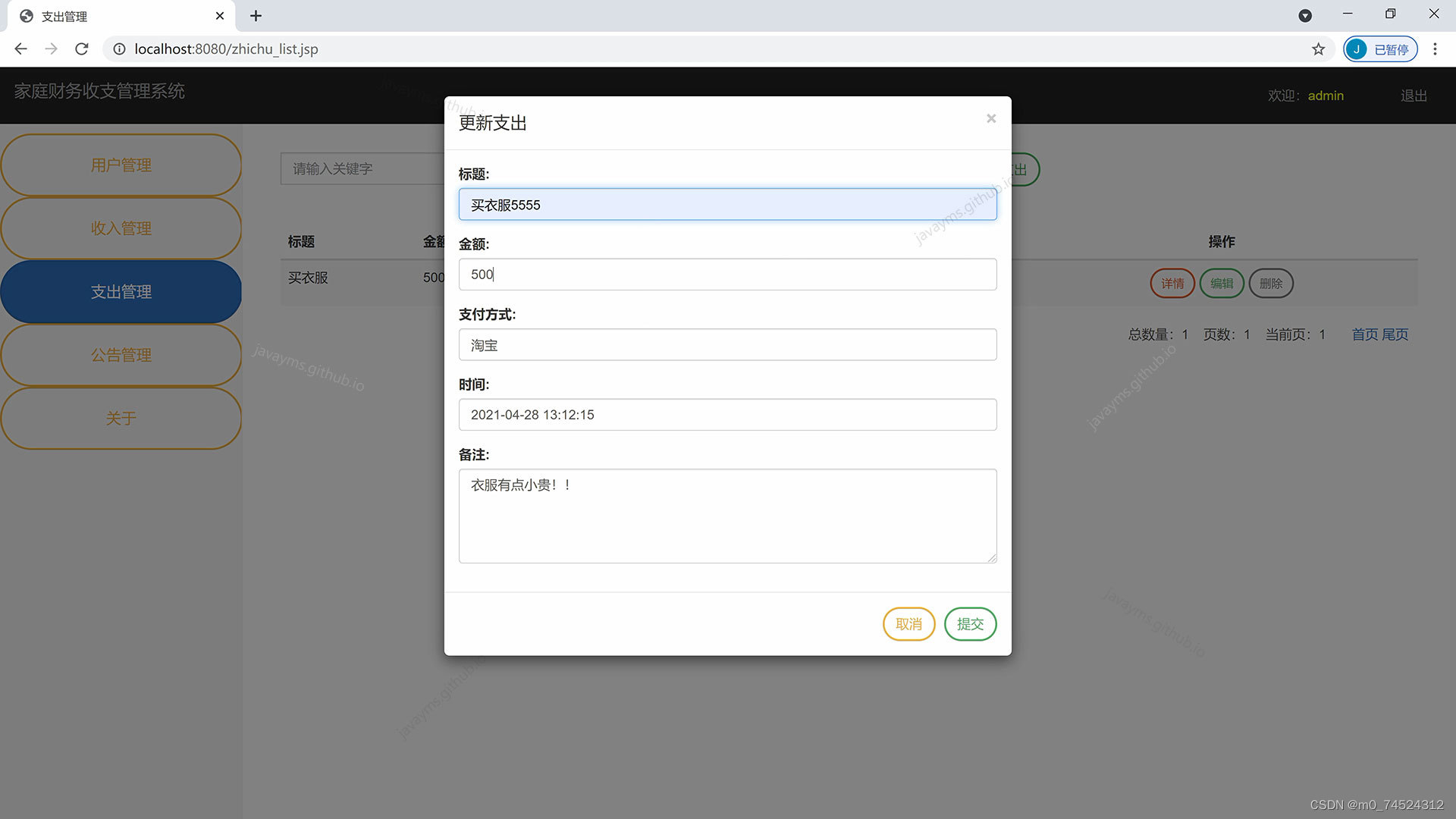
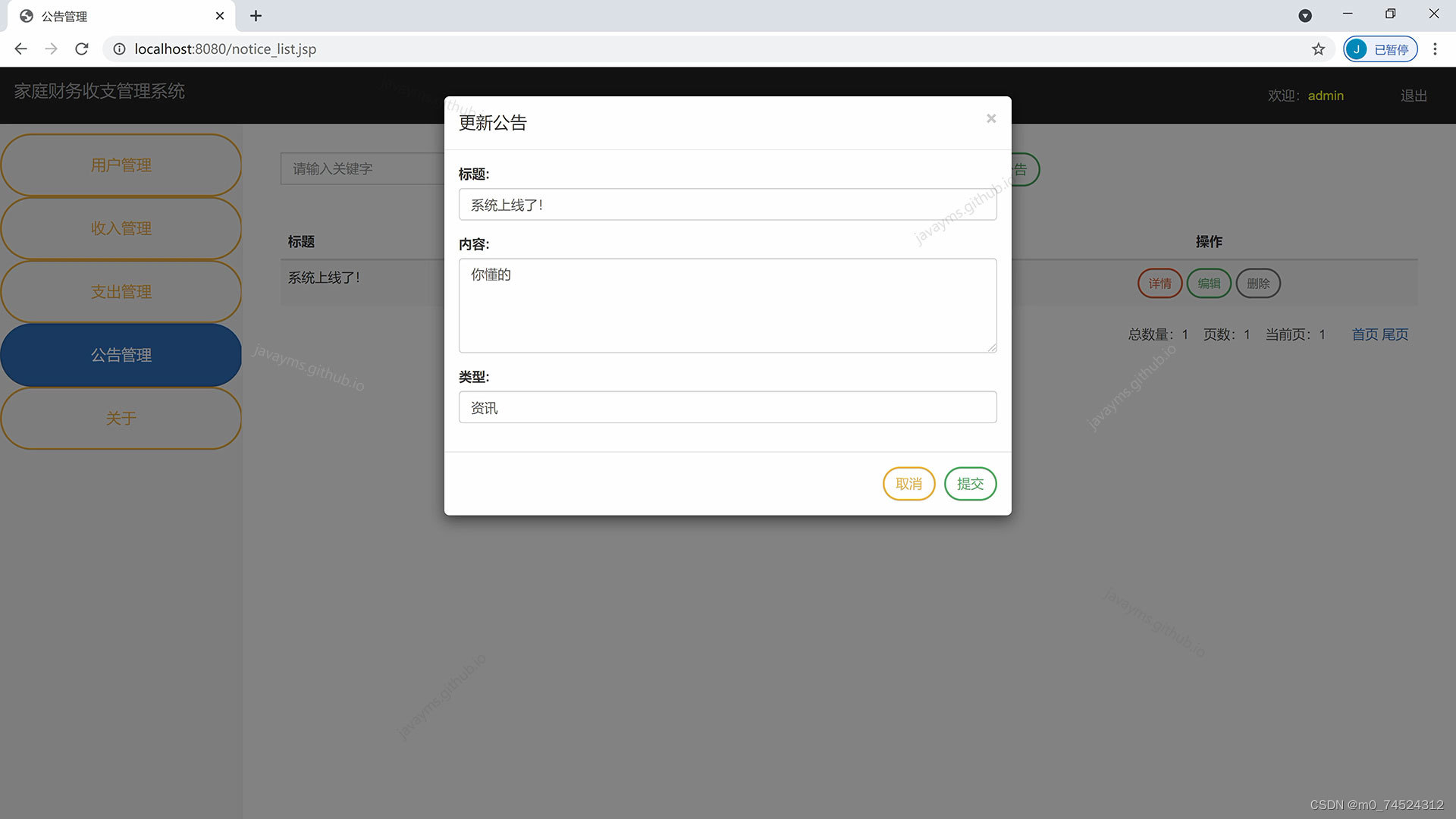
功能说明
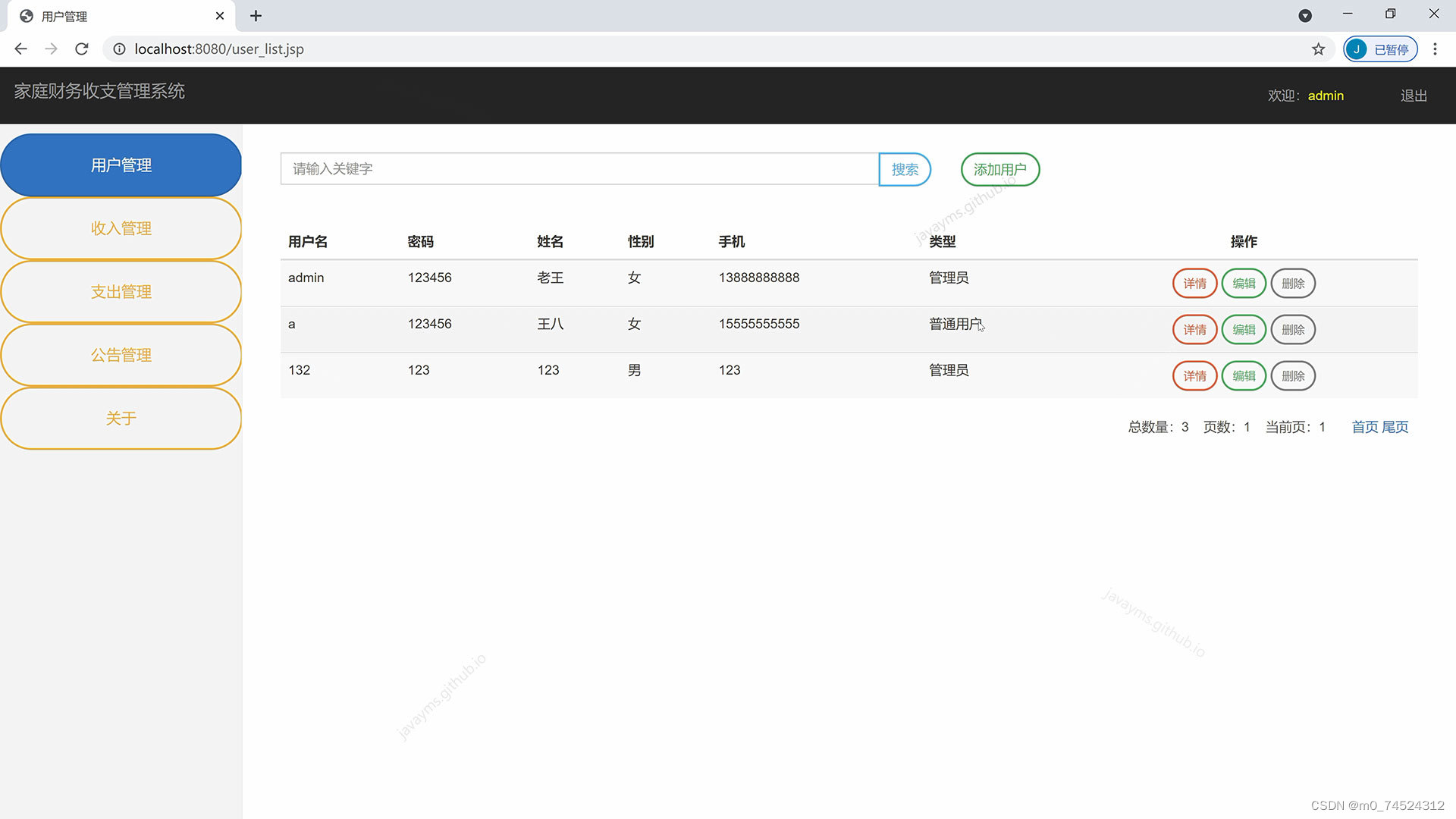
登录、注册、退出、用户模块、公告模块、收入模块、支出模块的增删改查管理

let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'noticeGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#info-noticeName').text(vo.noticeName);
modal.find('#info-noticeText').text(vo.noticeText);
modal.find('#info-noticeType').text(vo.noticeType);
modal.find('#info-createDate').text(vo.createDate);
}
})
})
function searchList() {
window.location.href = "noticeList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-noticeName").value.trim().length == 0) {
<td style="width: 15%;">手机:</td>
<td><b id="info-userPhone"></b></td>
</tr>
<tr>
<td style="width: 15%;">备注:</td>
<td><b id="info-userText"></b></td>
</tr>
<tr>
<td style="width: 15%;">类型:</td>
<td><b id="info-userType"></b></td>
</tr>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-grad btn-danger" data-dismiss="modal">关闭</button>
</div>
<body>
<div class="container">
<div class="loginBox">
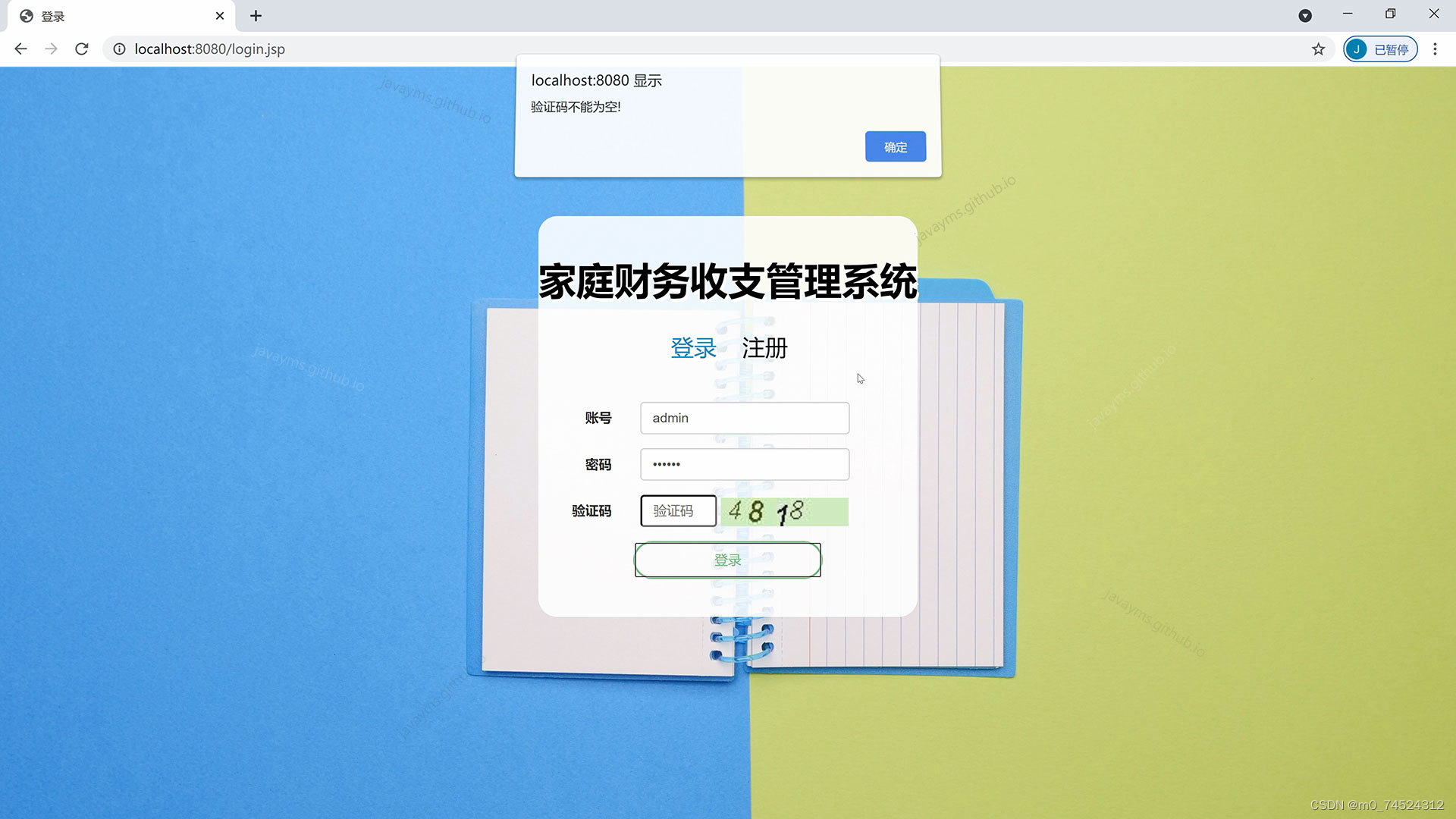
<form class="form-horizontal" action="authLogin" method="post" onsubmit="return check()" style="background-color: #ffffffe0;border-radius: 20px;">
<div class="loginLabel"><label style="text-align: center;font-size: 40px;padding-top:40px;font-weight: 700;color:#000000;text-shadow: 2px 3px #FFFFFF;">家庭财务收支管理系统</label></div>
<br>
<a href="#" style="font-size: 24px;color: #269abc;text-decoration: none;padding-left: 140px;">登录</a>       <a href="register.jsp" style="font-size: 24px;color:black ;text-decoration: none;">注册</a>
<br>
<br>
<div class="form-group" style="margin-top: 20px;">
<label for="username" class="col-sm-3 control-label">账号</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="username" name="username" placeholder="请输入您的账号" >
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-3 control-label">密码</label>
<div class="col-sm-7">
<input type="password" class="form-control" id="password" name="password" placeholder="请输入您的密码" >
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-3 control-label">验证码</label>
<div class="col-sm-7 form-inline">
<input type="text" id="validationCode" name="validationCode"
style="width: 81px;height: 34px;padding: 6px 12px;font-size: 14px;border-radius: 4px;color: black;"
</div>
<div class="form-group">
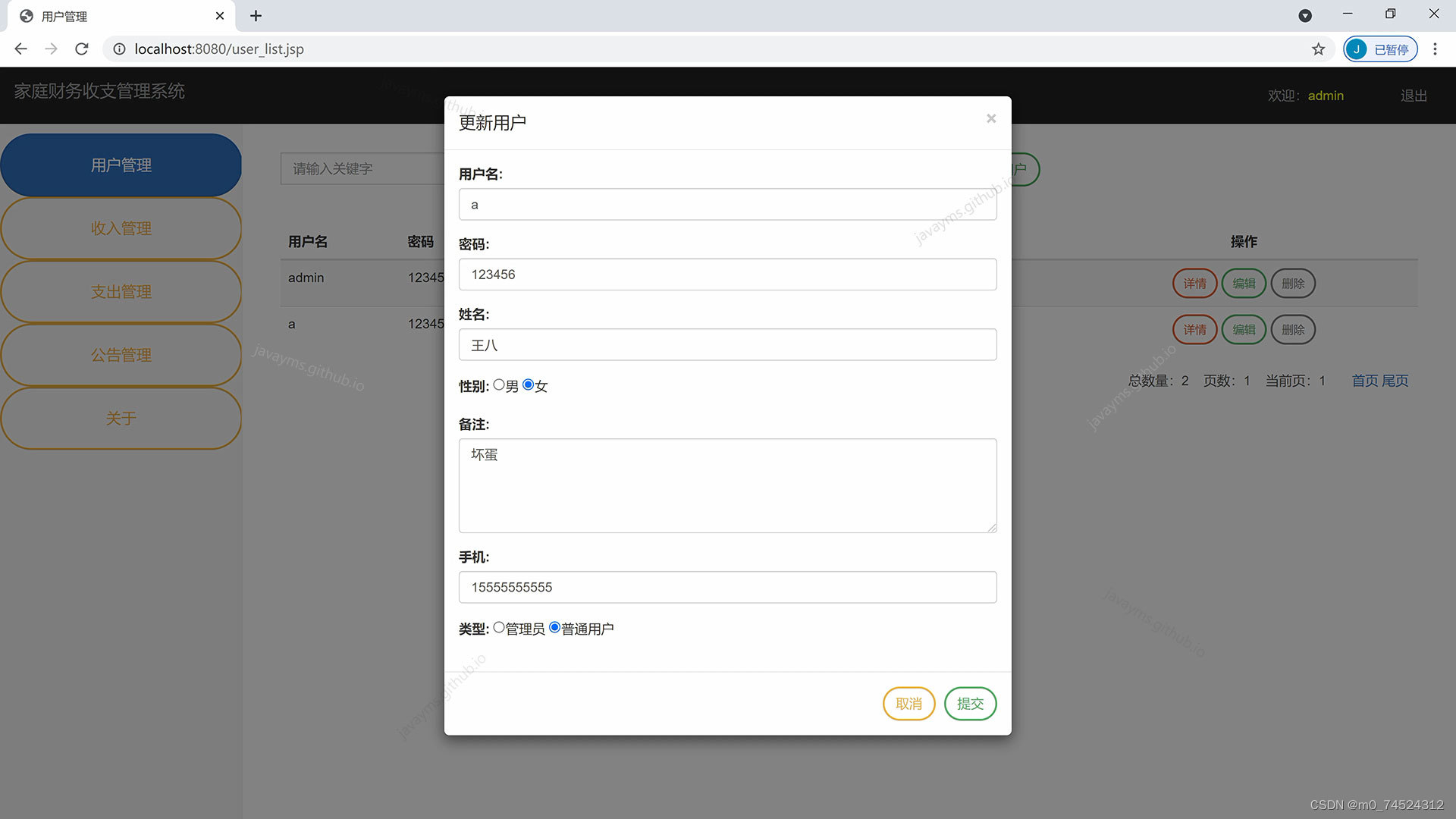
<label for="edit-username" class="control-label">用户名:</label>
<input type="text" class="form-control" name="username" id="edit-username">
</div>
<div class="form-group">
<label for="edit-password" class="control-label">密码:</label>
<input type="text" class="form-control" name="password" id="edit-password">
</div>
<div class="form-group">
<label for="edit-realName" class="control-label">姓名:</label>
<input type="text" class="form-control" name="realName" id="edit-realName">
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<input name="userSex" id="edit-userSex_男" type="radio" value="男"/>男
<input name="userSex" id="edit-userSex_女" type="radio" value="女"/>女
</div>
<div class="form-group">
<label for="edit-userPhone" class="control-label">手机:</label>
<input type="text" class="form-control" name="userPhone" id="edit-userPhone">
</div>
<div class="form-group">
<label for="edit-userText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="userText" id="edit-userText"></textarea>
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping
public class ZhichuController {
@Autowired
private ZhichuService zhichuService;
/**
* 增加支出
*
* @param response
* @param request
* @throws IOException
*/
</div>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">用户</h4>
</div>
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="User_active"/>
</jsp:include>
</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
<div class="input-group">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="real_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-pill btn-grad btn-primary" type="button" onclick="searchList()">搜索</button></span>
</div>
</div>
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-grad btn-primary" data-toggle="modal" data-target="#modal-add">添加用户
</button>
</div>
<td style="width: 15%;">备注:</td>
<td><b id="info-shouruText"></b></td>
</tr>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-grad btn-danger" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-grad btn-danger" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
* @param response
* @param request
* @throws IOException
*/
@RequestMapping({"noticeGet", "noticeEditPre"})
public void get(HttpServletResponse response, HttpServletRequest request) throws IOException {
Serializable id = Util.decode(request, "id");//取出主键id
Notice vo = noticeService.get(id);
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(vo));
}
/**
* 根据条件查询公告的列表并跳转回页面
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("noticeList")
public void list(HttpServletResponse response, HttpServletRequest request) throws IOException {
this.redirectList(request, response);
}
/**
* 跳转到列表页面
*
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>公告管理</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-zhichuName").value.trim().length == 0) {
alert("标题不能为空");
return false;
}
if (document.getElementById("edit-zhichuJine").value.trim().length == 0) {
alert("金额不能为空");
return false;
}
if (document.getElementById("edit-zhichuFangshi").value.trim().length == 0) {
alert("支出方式不能为空");
return false;
}
if (document.getElementById("edit-zhichuTime").value.trim().length == 0) {
alert("时间不能为空");
return false;
}
this.redirectList(request, response);
}
/**
* 编辑收入
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("shouruEdit")
public void edit(HttpServletResponse response, HttpServletRequest request) throws IOException {
Shouru vo = new Shouru();
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="noticeEdit" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">更新公告</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="edit">
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<div class="form-group">
<label for="edit-noticeName" class="control-label">标题:</label>
<input type="text" class="form-control" name="noticeName" id="edit-noticeName">
</div>
<div class="form-group">
<label for="edit-noticeText" class="control-label">内容:</label>
<textarea style="height: 100px;" class="form-control" name="noticeText" id="edit-noticeText"></textarea>
</div>
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-grad btn-danger" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-grad btn-primary">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="zhichuDelete">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">删除支出</h4>



































 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








