纯小白;第一次尝试写;一是方便自己整理;二是分享自己的理解
对于teleport传送门的作用;以及我们为什么要用到传送门,---teleport是一个vue组件,通过它我们可以把一个元素传送到我们想要的某一个地方 ;任意地点 ,这听起来就像暴风城和麦迪文的联系;我们通过teleport传送某个元素到指定的目标点 从而避免了某些问题;具体就是在于我们在vue开发时 组件层级嵌套,让我们在处理样式层级结构时变得很困难;所以我们需要一个东西来把它剥离出来 使我们的结构更加清晰简便; 我们不仅可以通过传送门传送元素 同时还可以使用vue组件的状态值控制它
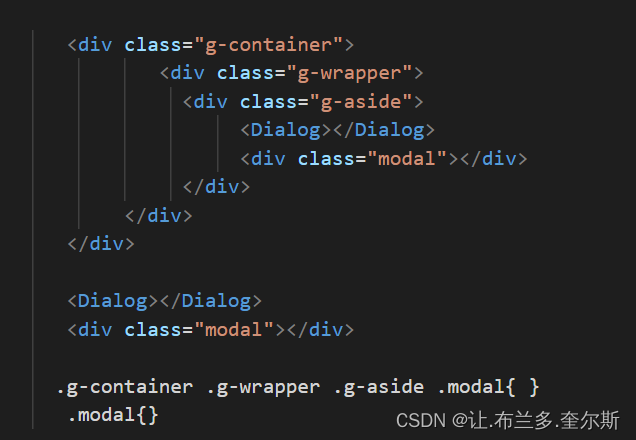
需要用到传送门的情况;如

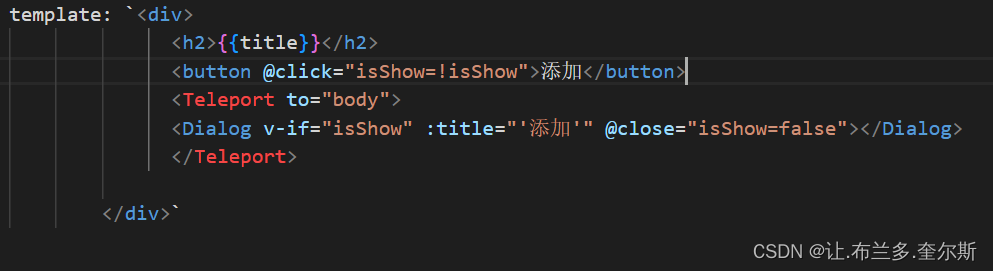
这里用到传送门 的示例;

把这个Dialog的结构部分传送到body那里去 与其同级;同时,这里我们需要在外面定义一个teleport 加上一个to 指定一个位置;指定body;传送过去使它与body同级;





















 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








