.container{
width: 750px;
}
}
@media screen and (min-width: 992px){
.container{
width:970px;
}
}
@media screen and (min-width: 1200px){
.container{
width: 1170px;
}
}
3.bootstrap里格式,定义都是事先定义好了的,必须使用正确才能正确调用。
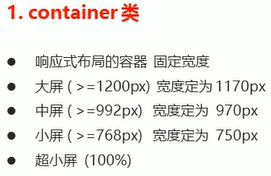
4…container容器。

.container-fluid是百分百宽度。

5.栅格系统。
5.1栅格系统英文为“grid systems”, 也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口( viewport )尺寸的增加系统会自动分为最多1 2列。Bootstrap里面container宽度是固定的,但是不同屏幕下, container的宽度不同,我们再把container划分为12等份。
5.2row//列,在栅格系统中常用。
5.3col-lg-3 col-md-4 col-sm-6 col-xs-12//定义在不同屏幕下的栅格使用量。
5.4列偏移 col-lg/md/sm/xs-offset-份数//实现分块的不同位置摆放。
例如:
5.4列排序 col-lg/md/sm/xs-push/pull-份数//实现栅格系统中盒子的排序问题。
例如:
6.响应式工具
6.1 hidden-lg/md/sm/xs //意为在某种屏幕下就进行隐藏。

例如:
将会在超小屏和中等屏下隐藏。6.2 visible-lg/md/sm/xs //意为在某种屏幕下就进行显示。
例如:我会显示//在大屏下才进行显示。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Java)

最后
在面试前我整理归纳了一些面试学习资料,文中结合我的朋友同学面试美团滴滴这类大厂的资料及案例


由于篇幅限制,文档的详解资料太全面,细节内容太多,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
大家看完有什么不懂的可以在下方留言讨论也可以关注。
觉得文章对你有帮助的话记得关注我点个赞支持一下!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
也可以关注。
觉得文章对你有帮助的话记得关注我点个赞支持一下!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








