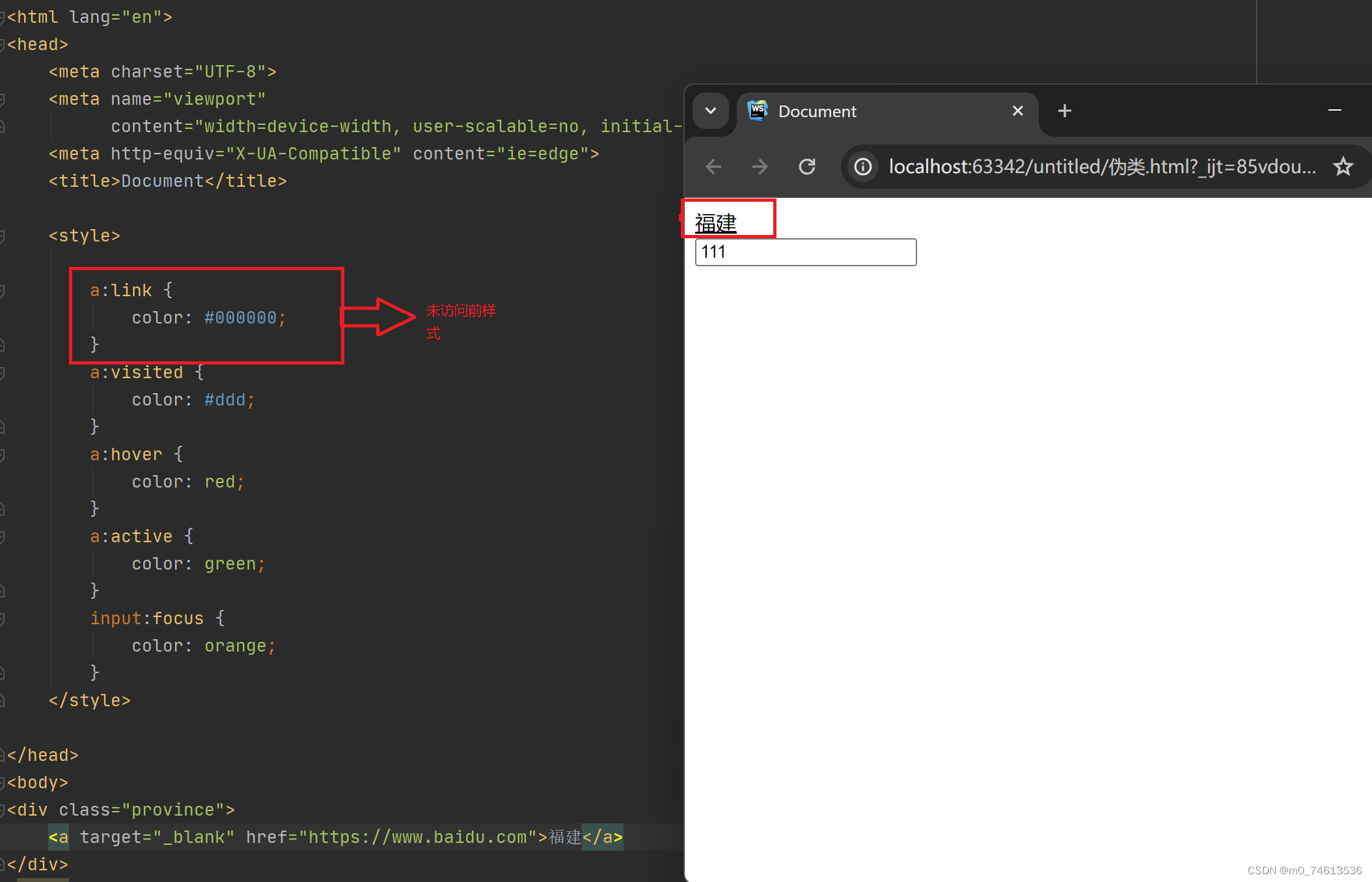
1.动态伪类
| 动态伪类 | 作用 |
|---|---|
| :link | 链接没有被访问前的样式效果 |
| :visited | 链接被访问后的样式效果 |
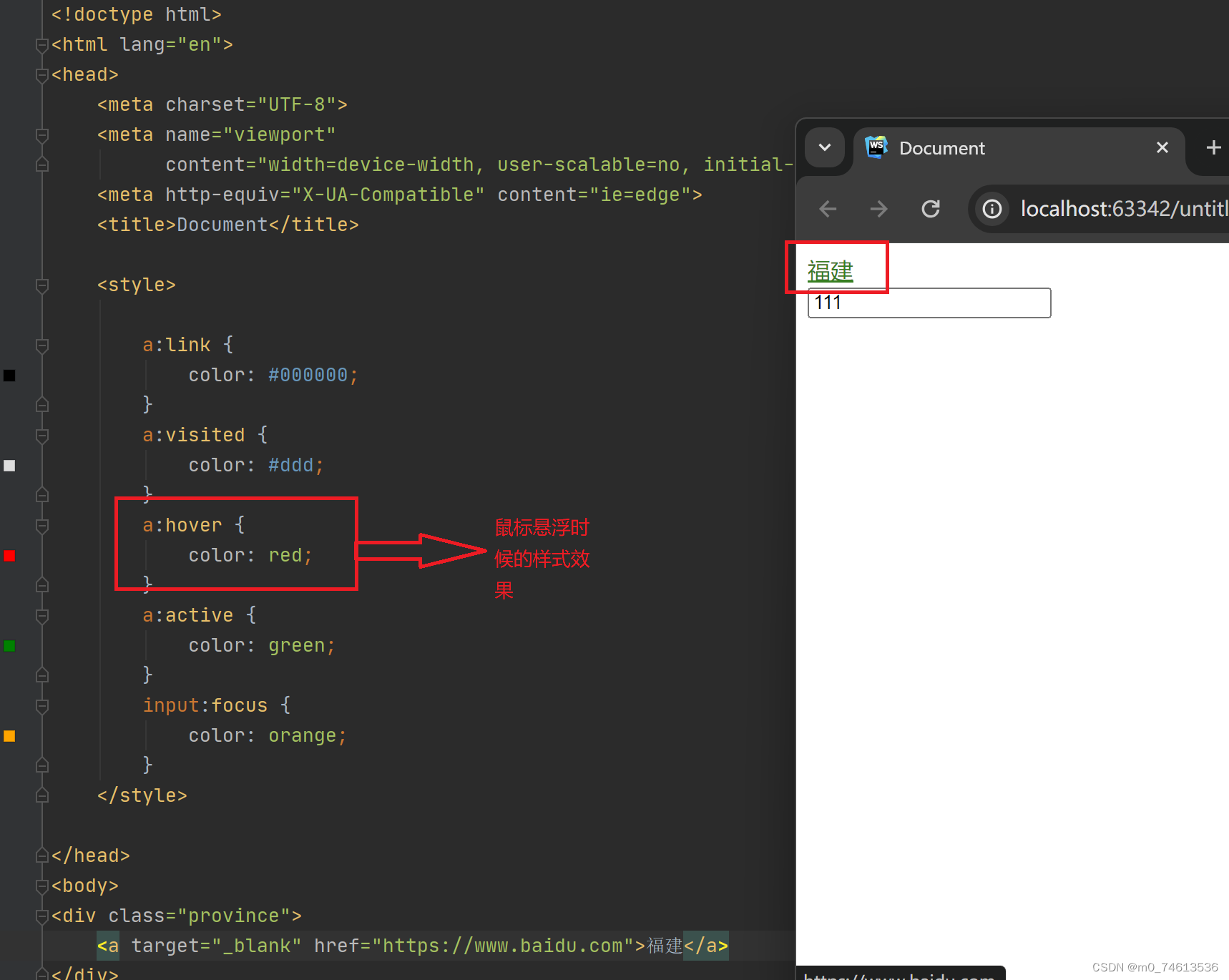
| :hover | 鼠标悬停在元素上面时的样式效果 |
| :active | 点击元素时的样式效果,即按下鼠标左键时发生的样式 |
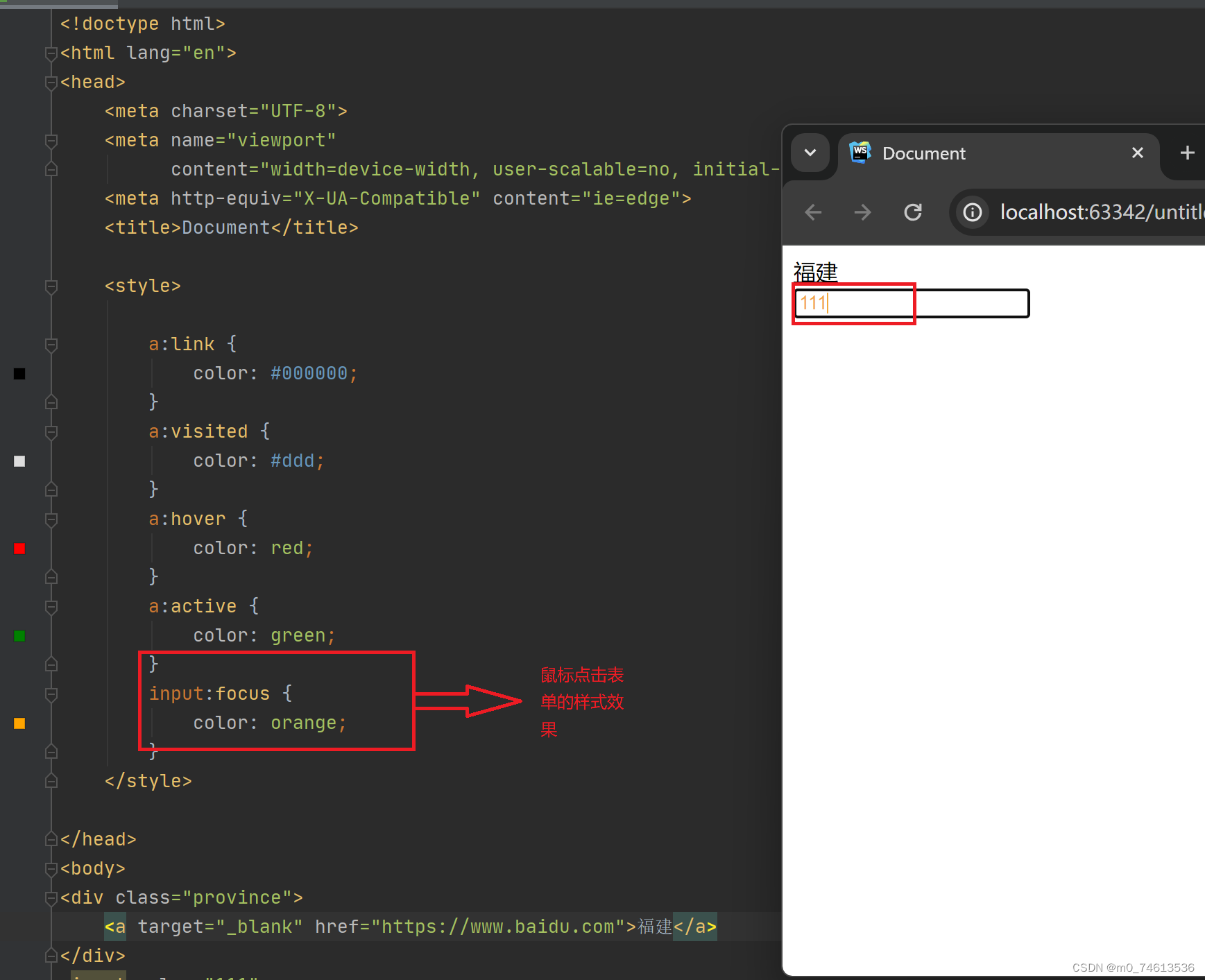
| :focus | 用于元素成为焦点时的样式效果,常用与表单元素 |



2.结构伪类
| 结构伪类 | 作用 |
|---|---|
| :first-child | 选择某个元素的第一个子元素 |
| :last-child | 选择某个元素的最后一个子元素 |
| :nth-child() | 选择某个当前元素的兄弟节点下的一个或多个特定的子元素 |
| :nth-last-child() | 选择某个当前元素的兄弟节点的一个或多个特定的子元素,从后往前数 |
| :nth-of-type() | 当前元素的同类型兄弟节点的第n个当前元素 |
| :nth-last-of-type() | 当前元素的同类型兄弟节点的第n个当前元素,从后往前数 |
:first-child和last-child用法

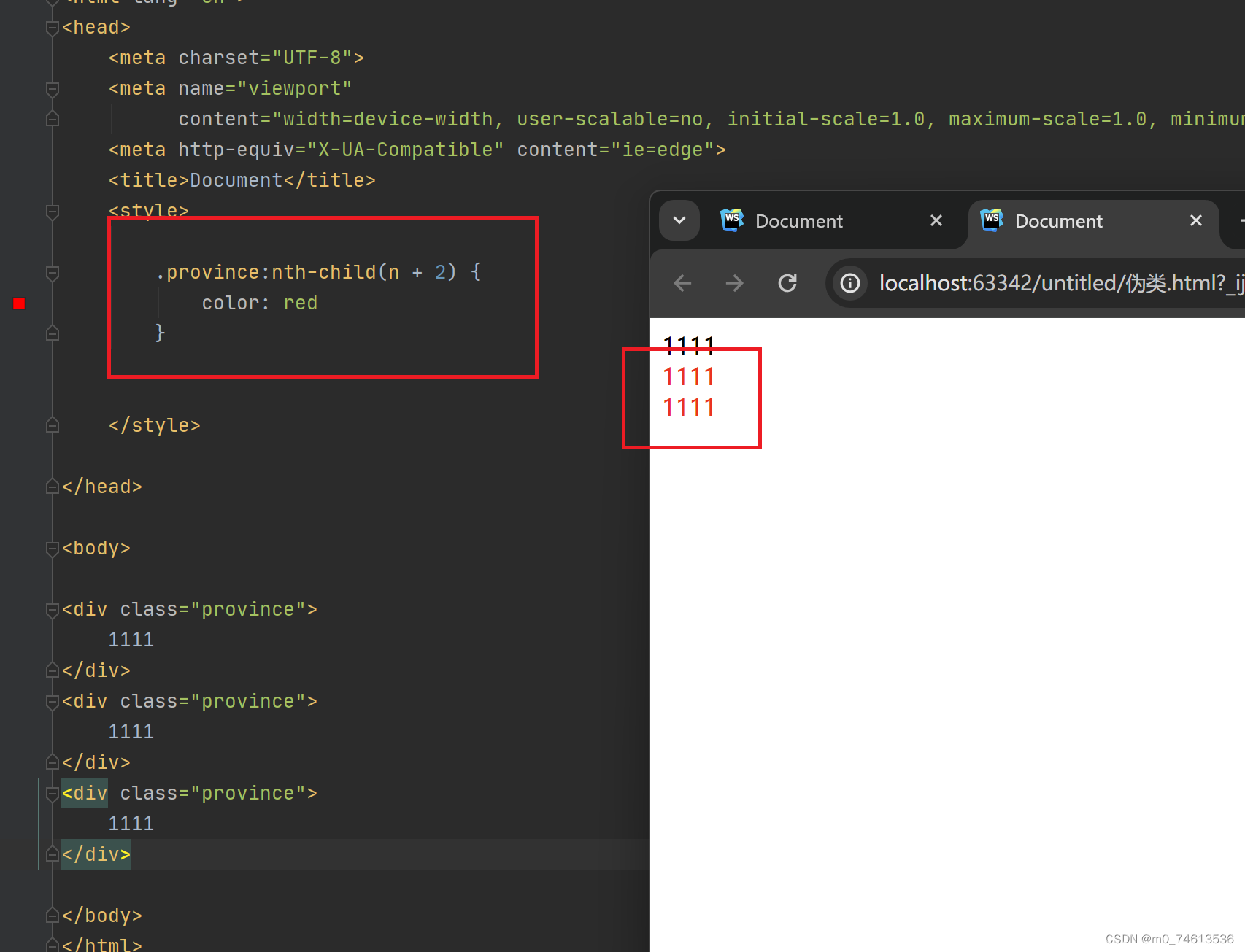
:nth-child()用法代码中的n表示一个从0开始的自然数,逐渐+1
下面代码作用:从第2个元素开始字体颜色都是红色

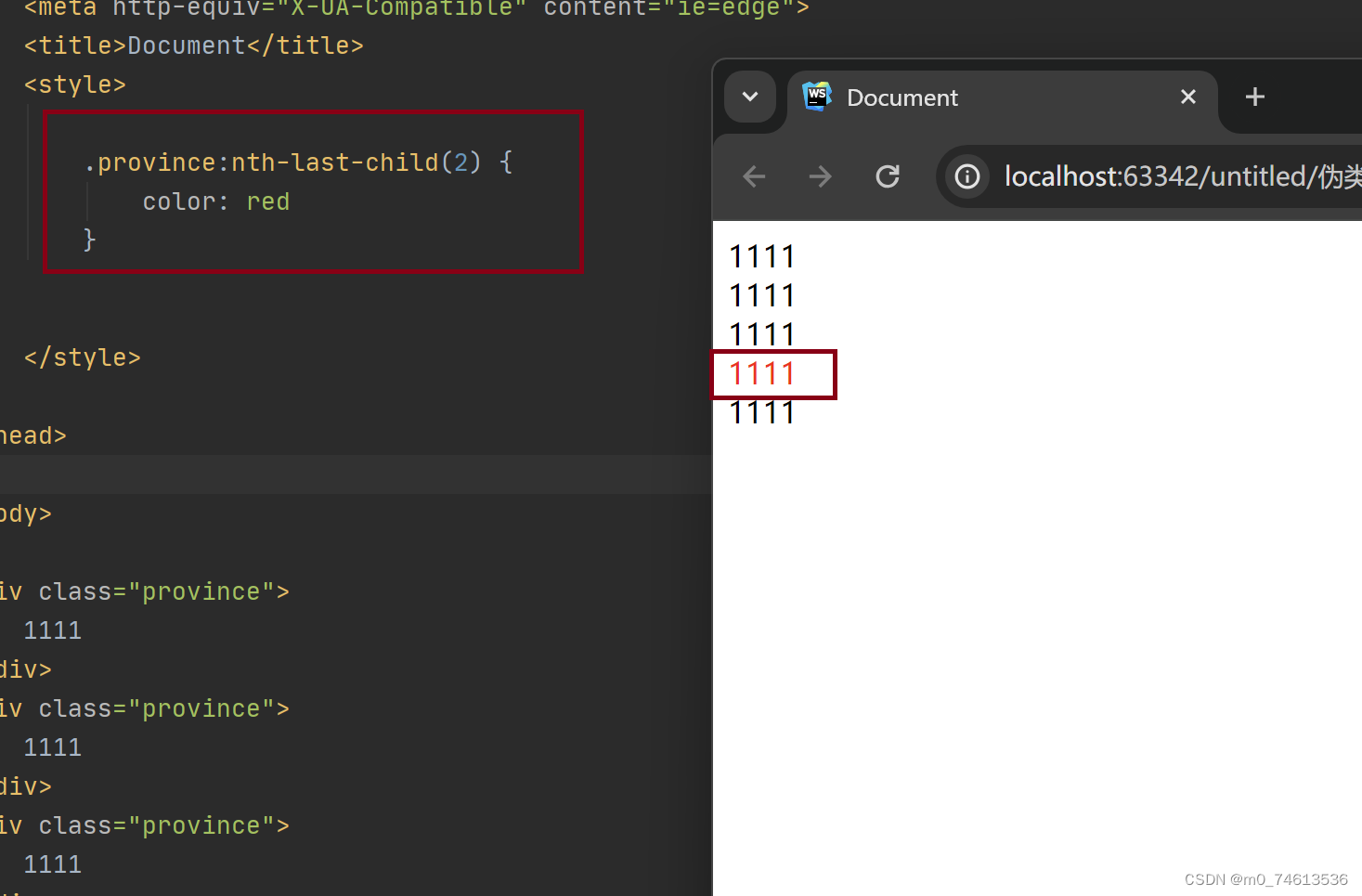
:nth-last-child()
用法和:nth-child()相似,只不过它是从下往上的顺序。
下面代码作用:倒数第2个元素字体变为红色。

:nth-of-type()nth-of-type是当前元素的同类型兄弟元素的第n个,而nth-child是当前元素的兄弟节点的第n个当前元素。

:nth-last-of-type()
用法和 :nth-of-type() 类似,只不过顺序是从下往上。
3.否定伪类
| 否定伪类 | 作用 |
|---|---|
| :not() | 排查或者过滤掉特定元素 |
:not()用法

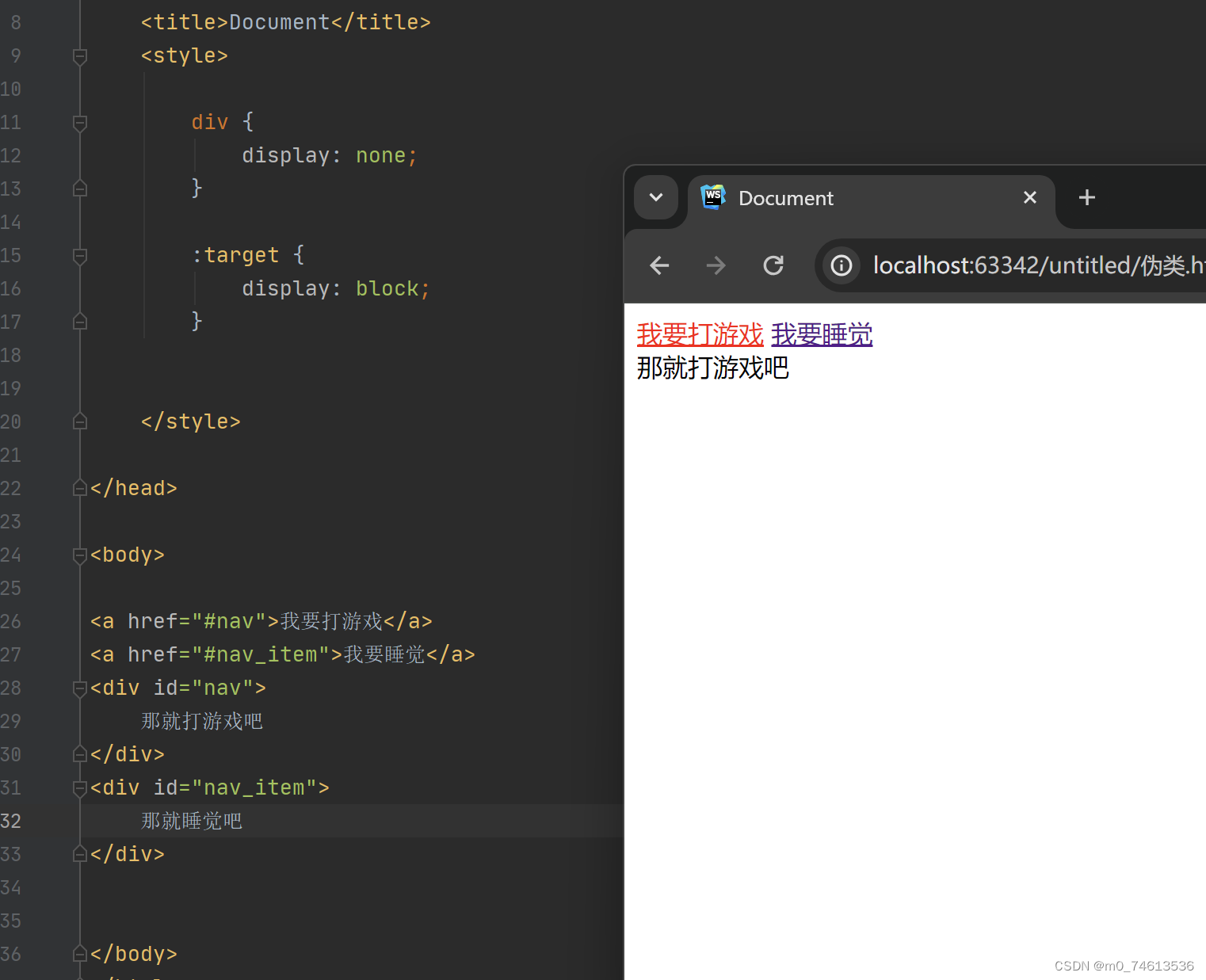
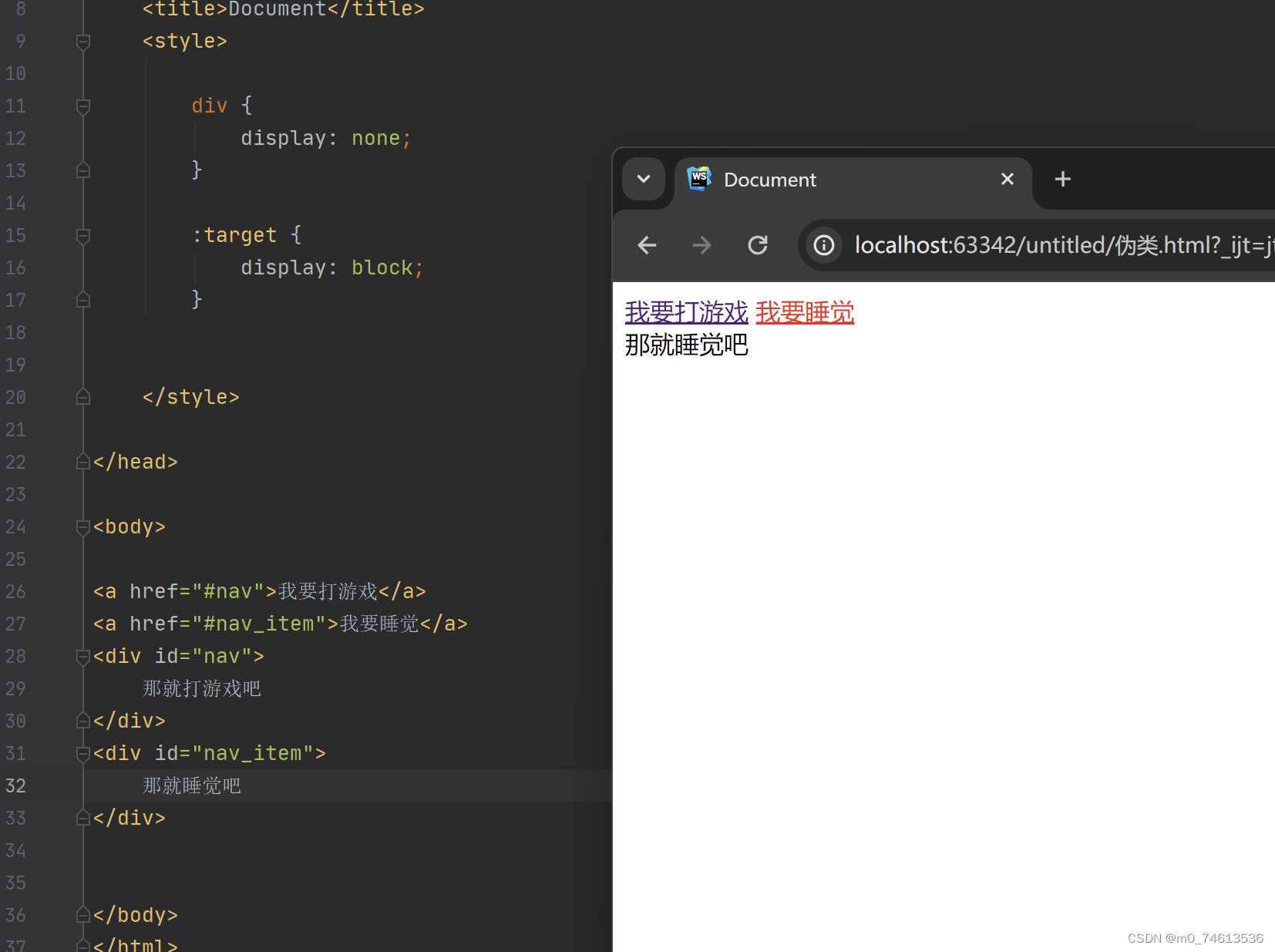
4.目标伪类
| 目标伪类 | 作用 |
|---|---|
| :target | 选择匹配父元素的所有元素,且匹配元素被相关URL指向 |
:target用法


5.伪元素
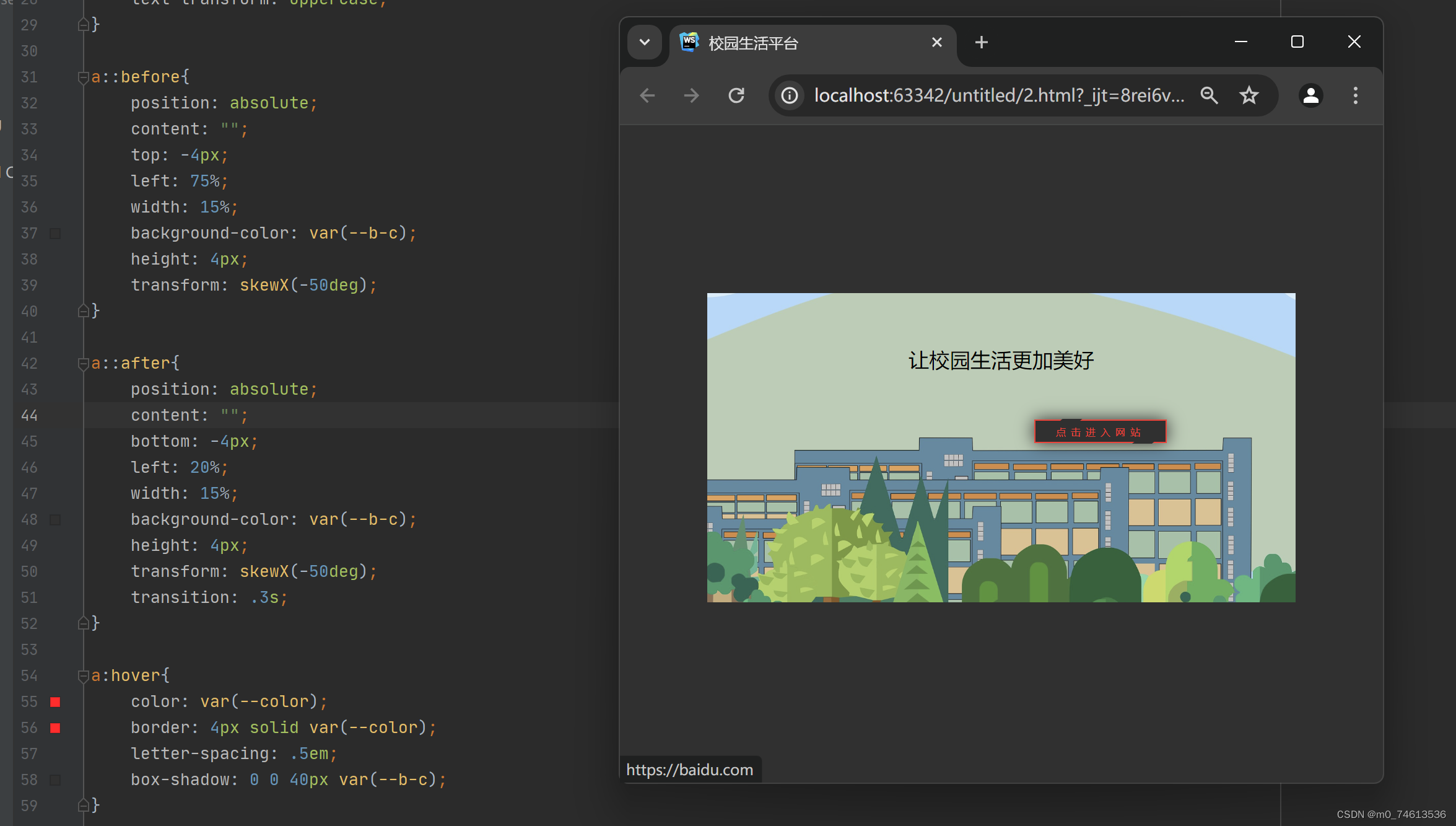
::before 伪元素可以用来创建一个内部元素,它的内容会覆盖在父元素的内容之前。
::after 伪元素可以用来创建一个外部元素,它的内容会覆盖在父元素的内容之后。
这里有个注意点,content是必须的,如果不写content,伪元素会失效。

实操项目按钮动画:























 5335
5335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








