最近在做项目,用到了SwipeAction 滑动单元格,可是我发现当点击按钮区域的时候无法将滑块恢复原样。
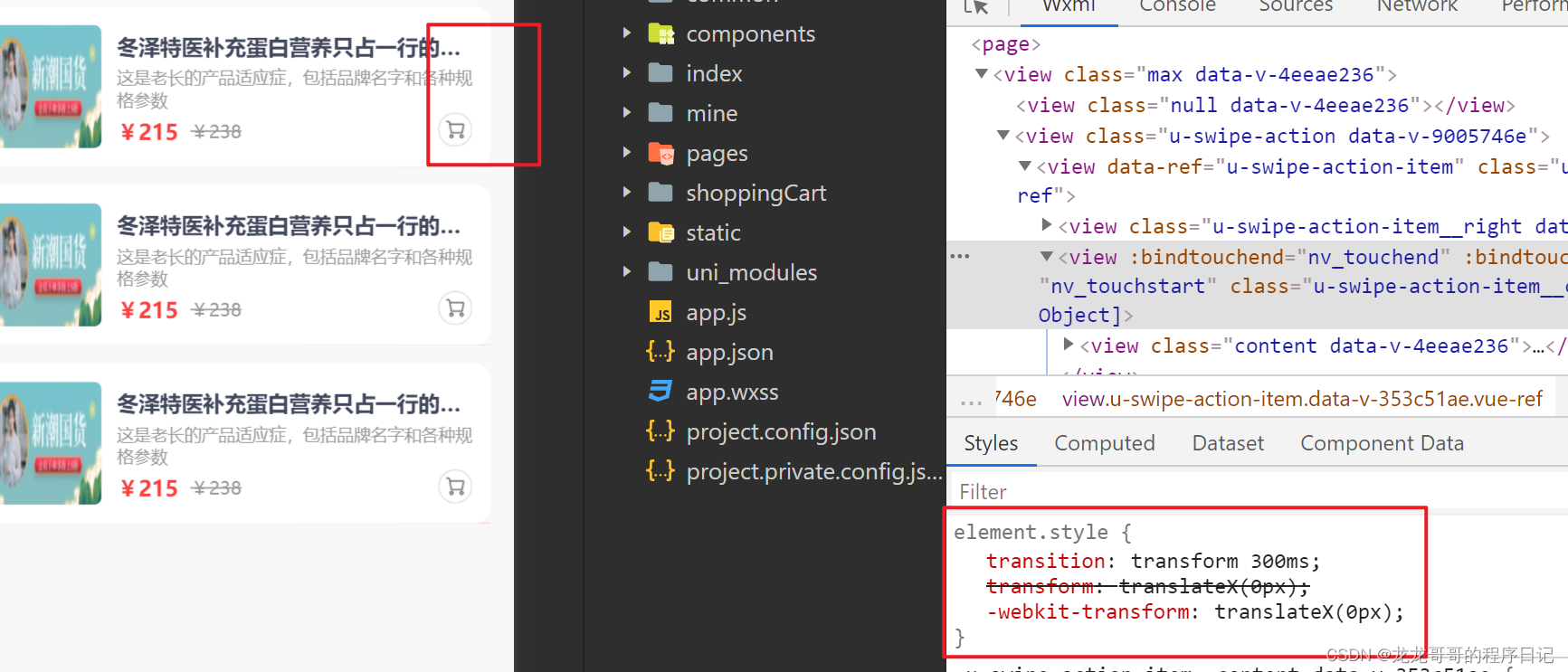
如下图1和图2:我在点击按钮区域之外的时候发现能够将滑块恢复到原样,也注意到是通过DOM操作让滑块恢复原样的。可是我尝试用ref想要拿到它的style来改动它的样式,结果style为undefinition。我寻思了许久,也尝试了各种办法,也翻遍了官方文档,最终我发现了一种比较优雅且实用的方法。干货在下文。


直接上干货(以Vue2为例)
1.直接给组件项添加一个ref。代码如下:
<u-swipe-action-item ref="item">
2.组件内部有一个closeHandler方法,咋们直接根据组件内部的方法封装一个优雅的方法,需要的时候直接调用即可。代码如下:
shut(){
this.$refs.item.forEach(item=>item.closeHandler(true))
}























 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








