代码规范: 一套写代码的约定规则, 列如: 赋值符号的左右是否需要空格? 一句结束是否要加: ? ...
没有规矩不成方圆
EsLint : 是一个代码检查工具, 用来检查你的代码是否符合指定的规则(你和你的团队可以自行约定一套规则), 在创建项目时, 我们使用的是 JavaScript Standard Style 代码风格的规则
下面是这份规则中的一小部分 :
字符串使用单引号 – 需要转义的地方除外
关键字后加空格 if (condition) { ... }
函数名后加空格 function name (arg) { ... }
坚持使用全等 === 摒弃 == 一但在需要检查 null || undefined 时可以使用 obj == null
......
代码规范错误:
如果你的代码不符合standard的要求,ESLint会跳出来刀子嘴,豆腐心地提示你
接下来我们在main.js中随意做一些改动: 添加一些空行, 注释//后面没有按空格

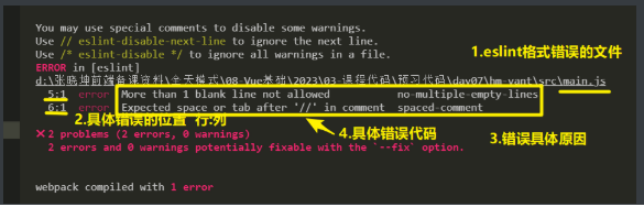
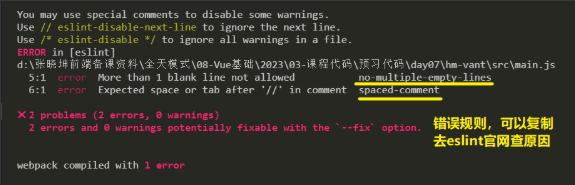
接下来保存代码之后: 你将会看到在控制台输出如下错误:

EsLint 是用来帮助你的. 心态要好, 有错, 就改
查询错误的原因:
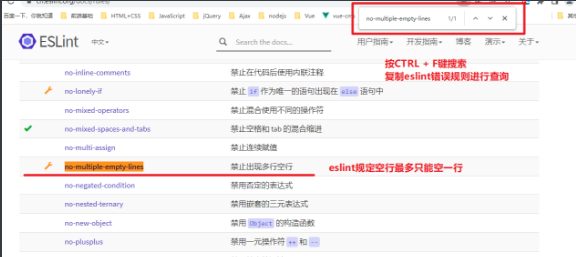
打开EsLint 规则表 : https://cn.ESLint.org/docs/rules/
把EsLint错误规则复制, 在规则表中找到原因



2 使用vscode插件自动修复EsLint
插件作用:
eslint会自动高亮错误显示
通过配置, eslint会自动帮助我们修复错误
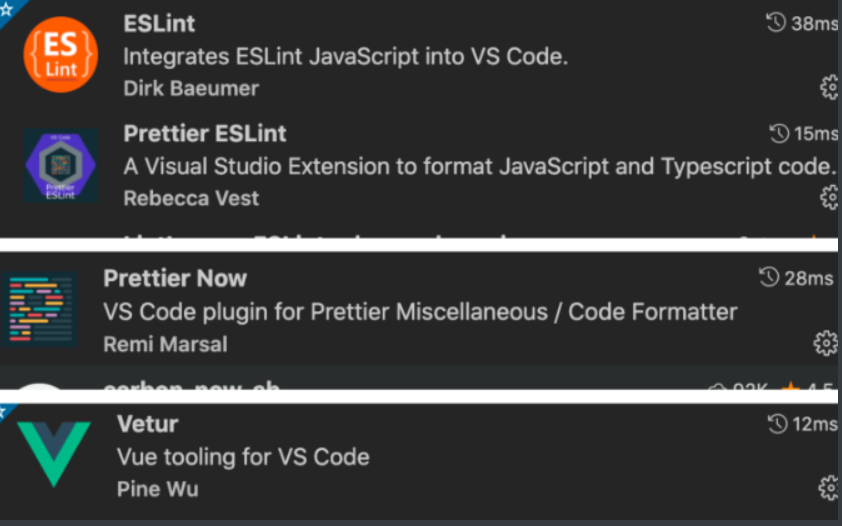
装四个插件:

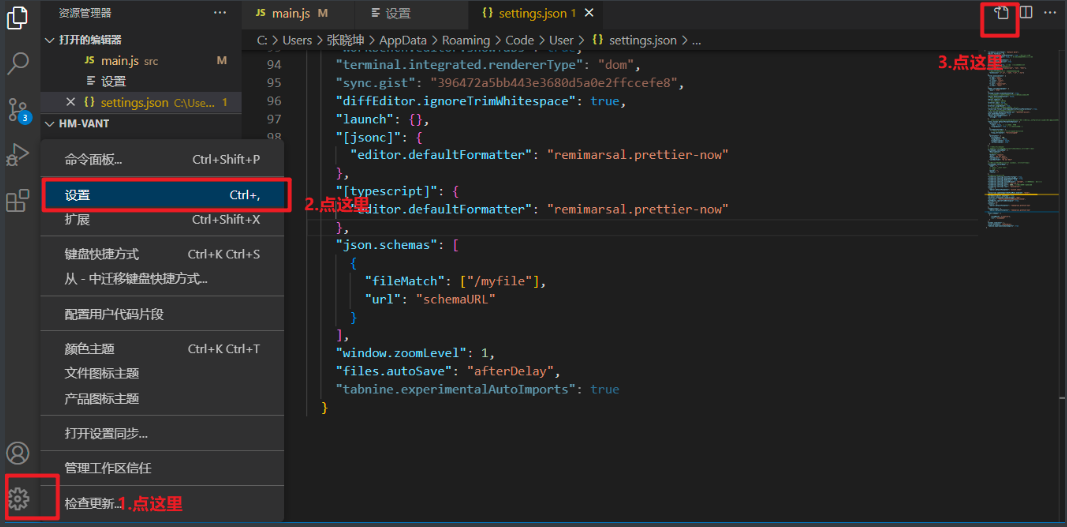
配置插件:

把下面的代码CV复制过去就可以了
{
"workbench.colorTheme": "Default Dark+",
"editor.fontSize": 14,
"workbench.editor.enablePreview": true, //预览模式关闭
"editor.formatOnSave": true, // #每次保存的时候自动格式化
// 自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.enable": true, //是否开启vscode的eslint
// 配置 ESLint 检查的文件类型
"eslint.validate": ["javascript", "vue", "html"],
"eslint.options": {
//指定vscode的eslint所处理的文件的后缀
"extensions": [".js", ".vue", ".ts", ".tsx"]
},
"files.associations": {
"*.wpy": "vue",
"*.wxml": "wxml",








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








