微信小程序开发文档
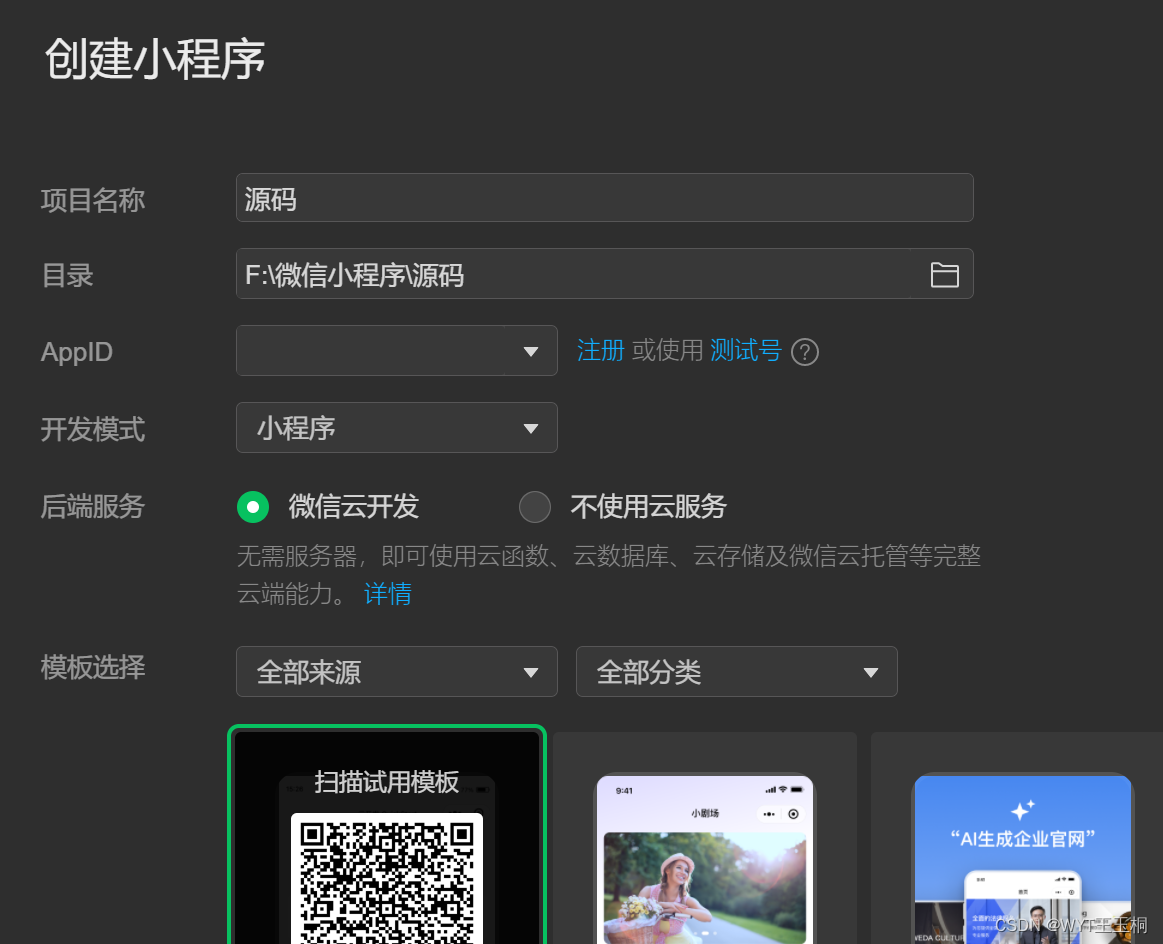
添加微信小程序

文件保存在自建的文件夹里,
测试号注册皆可以,这里选择js基础模式

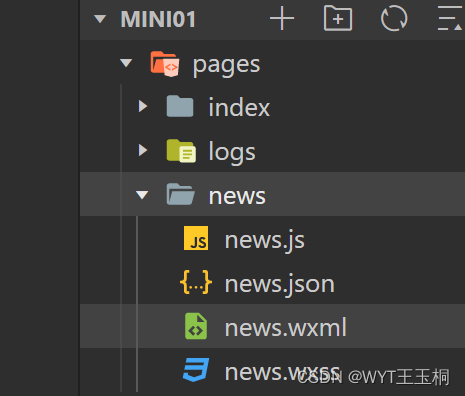
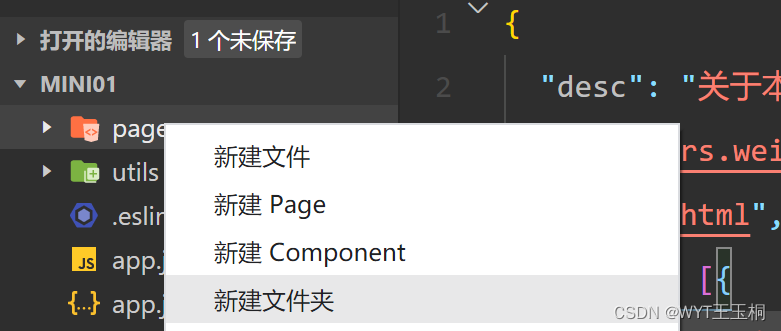
小程序添加页面
新建page后,会自动生成js、json、wxss的相关页面
此时在app.json上会显示新添加的页面,但是要注意当删除新文件时这里要手动删除

这里的顺序意味着图像显示的先后顺序,改变顺序则微信程序对应的界面也会更改(每一个后面都有逗号,最后一行没有逗号)
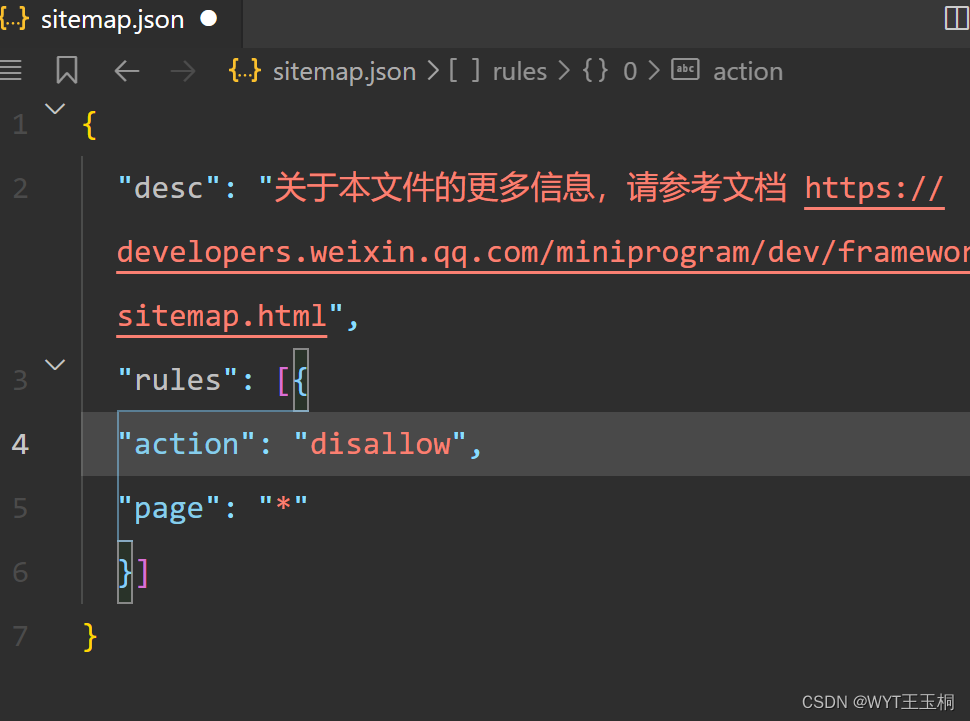
将页面索引改为disallow,确保页面不被索引

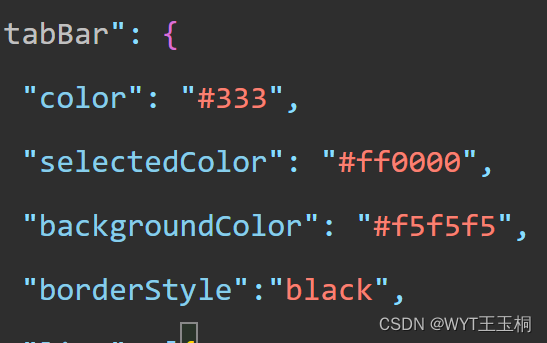
配置tabBar(底部导航条)
在app.json里window的下面:
接下来配置导航栏的底部图片,新建一个文件夹命名为icon

在资源管理器中打开icon文件,将需要的照片存储在文件夹中

"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/news/news",
"pages/mine/mine"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "丝饶山河",
"navigationBarBackgroundColor": "#ffffff"
},
"tabBar": {
"color": "#333",
"selectedColor": "#ff0000",
"backgroundColor": "#f5f5f5",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icon/index.png",
"selectedIconPath": "icon/_index.png"
},
{
"pagePath": "pages/news/news",
"text": "关于",
"iconPath": "icon/news.png",
"selectedIconPath": "icon/_news.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "icon/_people.png",
"selectedIconPath": "icon/people.png"
}
]
},







 本文介绍了微信小程序的开发过程,包括全局配置、页面新增、app.json的tabBar设置,重点讲解了如何配置底部导航条和页面索引。
本文介绍了微信小程序的开发过程,包括全局配置、页面新增、app.json的tabBar设置,重点讲解了如何配置底部导航条和页面索引。
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








