我们在用geocoder库进行百度地理位置编码时会出现如下报错
<[APP 服务被禁用】Baidu - Geocode [empty]>
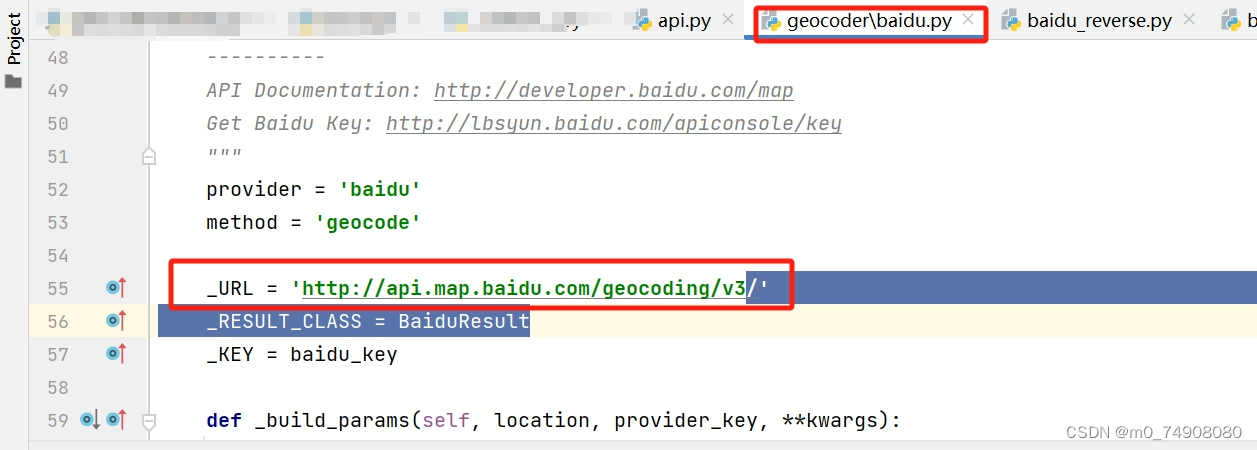
这是因为百度更新了新的URL(http://api.map.baidu.com/geocoding/v3/)在代码中跳转到geocoder\baidu.py进行更改,以下是更改后的正常情况

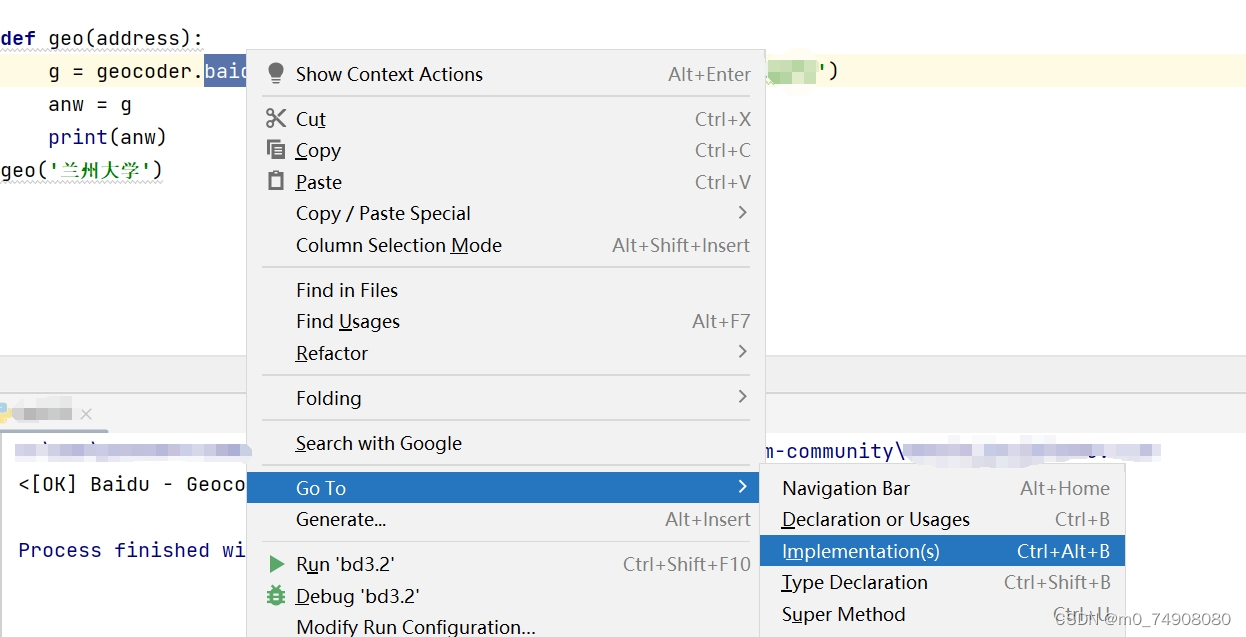
首先先对baidu模块进行跳转
如何跳转呢,先选中代码中的baidu模块单击右键,在菜单栏找到Go To单击后进入implementation(s)进行跳转(后面的跳转方法一样)

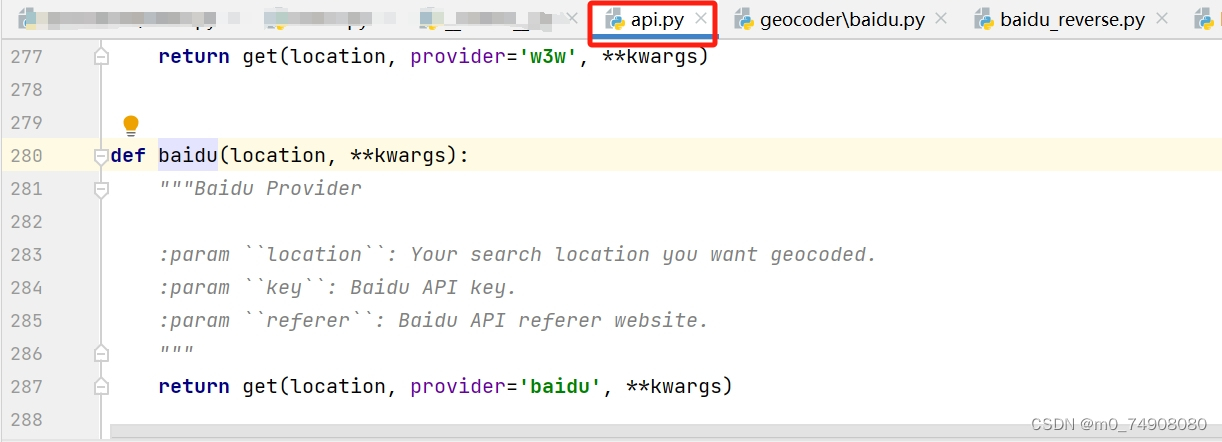
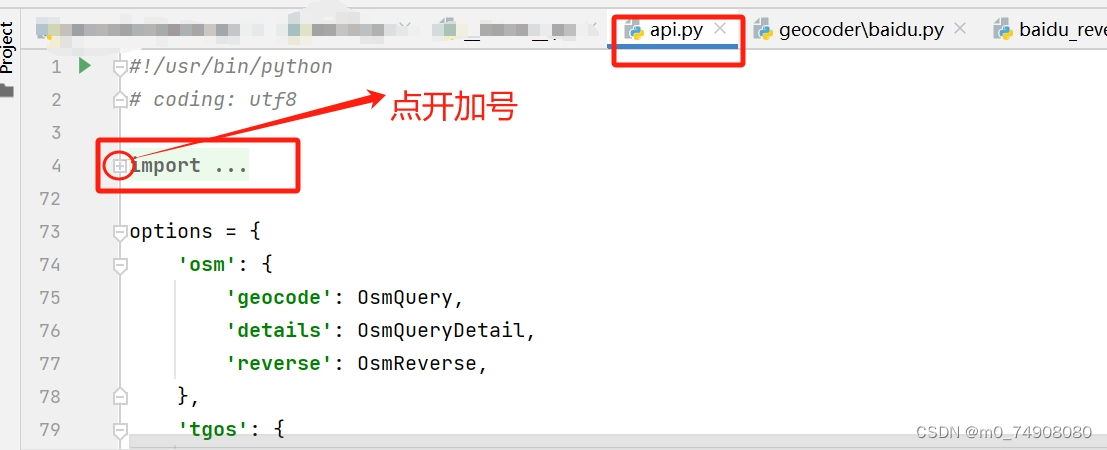
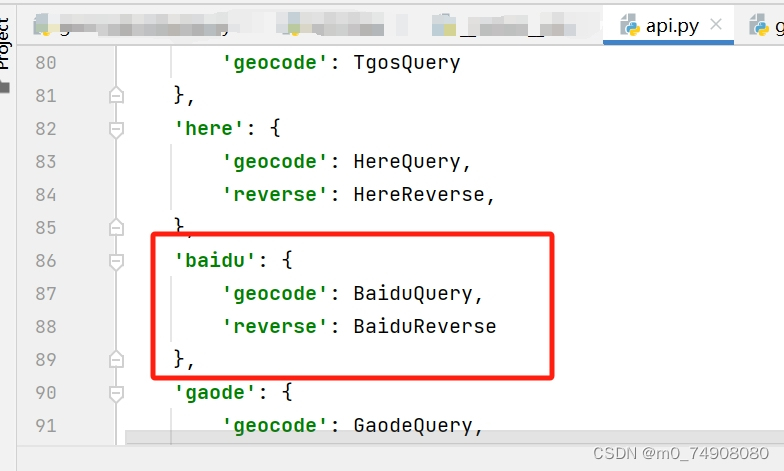
跳转后进入api.py然后滑到api.py文件的最开头处

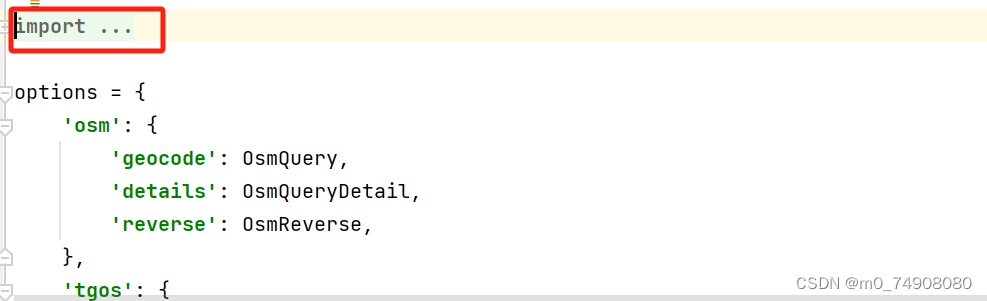
点开最开始地方的import模块

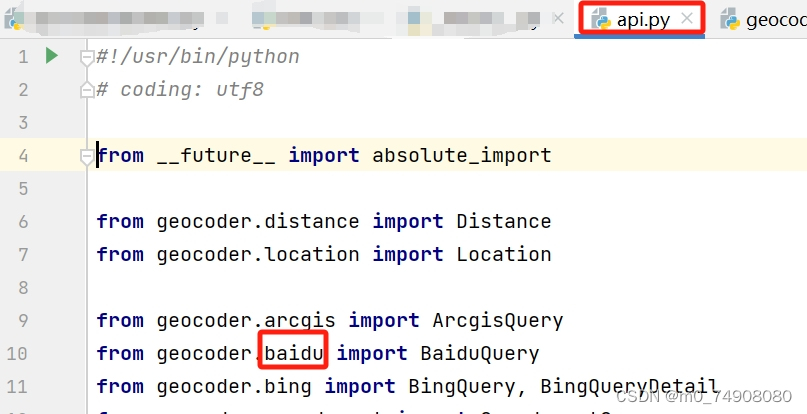
找到baidu,选中并跳转到geocoder\baidu.py,

在geocoder\baidu.py文件中找到_URL_更改URL(http://api.map.baidu.com/geocoding/v3/)改完以后回到原来的代码发现运行成功

注意:1.该库的不能直接定位到什么什么路,如果输入了'什么什么路'’会发生报错。
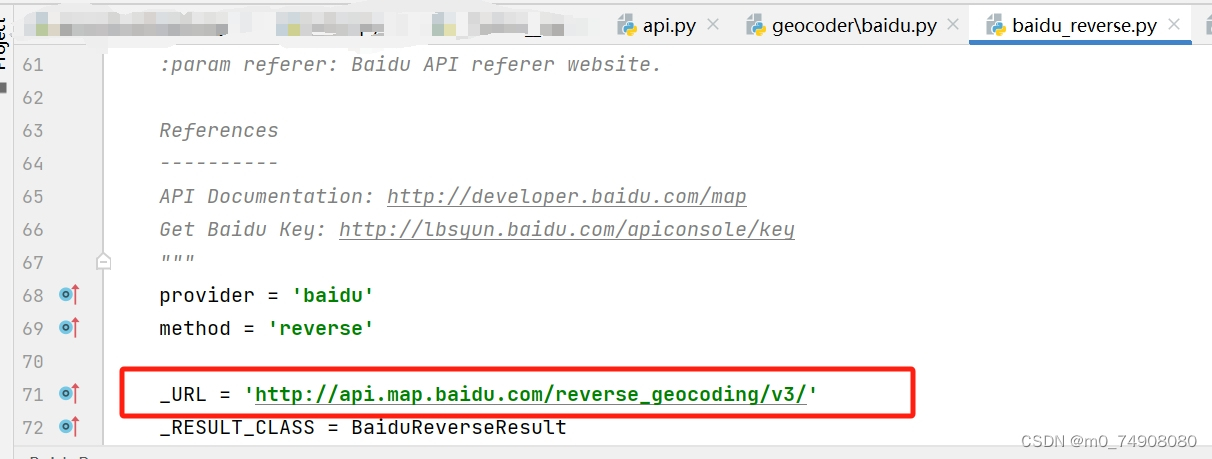
2.一开始跳转时容易进入options中的baidu模块进行跳转,且也可以更改URL,这个是使用geocoder库进行逆地里编码时需要更改,且更改的URL为(http://api.map.baidu.com/reverse_geocoding/v3/)如果需要进行逆地里编码应该更改这里。



geocoder库是一个用于地理编码和逆地理编码的库。它可以将地址转换为地理坐标,也可以将地理坐标转换为地址。 在学习时发现这个报错就顺手写了下来,网上有许多解释代码的文章,这里就不在赘述。因为是刚接触,所以文章有许多错误的地方,请见谅。





















 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








