目录
一.自定义组件
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
以下的代码都基于我博客中的 :
微信小程序的OA会议之首页搭建
https://blog.csdn.net/m0_74915426/article/details/133936420?spm=1001.2014.3001.5502
1.1.创建
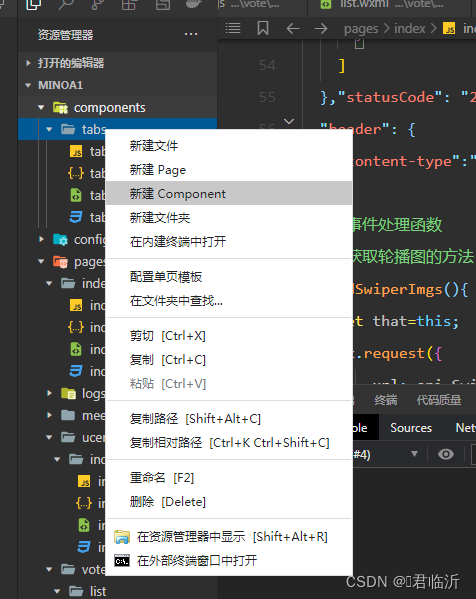
在项目中创建一个名为 : components 的文件,来存放组件
再在components文件夹中创建一个组件,名为 : tabs ,创建操作如图 :
1.2.定义
类似于页面,一个自定义组件由
jsonwxmlwxssjs4个文件组成。要编写一个自定义组件,首先需要在json文件中进行自定义组件声明(将component字段设为true可将这一组文件设为自定义组件):
在 tabs.json 中编写:
{
"component": true,
"usingComponents": {}
}同时,还要在
wxml文件中编写组件模板,在wxss文件中加入组件样式,它们的写法与页面的写法类似。具体细节和注意事项参见 组件模板和样式 。
1.3.编写
在 tabs.wxml 中进行编写模板:
<!--components/tabs/tabs.wxml-->
<!-- <text>components/tabs/tabs.wxml</text> -->
<!-- 这是自定义组件的内部WXML结构 -->
<view class="tabs">
<view class="tabs_title">
<view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}">
<view style="margin-bottom:5rpx">{{item}}</view>
<view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view>
</view>
</view>
<view class="tabs_content">
<slot></slot>
</view>
</view>在 tabs.js 中进行编写功能 :
// components/tabs/tabs.js
Component({
/**
* 组件的属性列表
*/
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
type: String,
value: 'default value'
},
tabList:Object
},
/**
* 组件的初始数据
*/
data: {
tabIndex:1
},
/**
* 组件的方法列表
*/
methods: {
handleItemTap(e){
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发 父组件的事件
this.triggerEvent("tabsItemChange",{index})
this.setData({
tabIndex:index
})
}
}
})在 tabs.wxss 中进行编写样式:
.tabs {
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
z-index: 99;
border-bottom: 1px solid #efefef;
padding-bottom: 20rpx;
}
.tabs_title {
/* width: 400rpx; */
width: 90%;
display: flex;
font-size: 9pt;
padding: 0 20rpx;
}
.title_item {
color: #999;
padding: 15rpx 0;
display: flex;
flex: 1;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.item_active {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
}
.item_active1 {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
border-bottom: 6rpx solid #333;
border-radius: 2px;
}1.4.使用
在项目的 project.config.json 文件中的setting属性中进行配置,增加以下两个配置 :
"ignoreDevUnusedFiles": false,
"ignoreUploadUnusedFiles": false,如图:

需要在哪个页面中进行使用,就需要在哪个页面中进行引用配置
比如说 : 需要在会议页面中进行使用,就要在 会议页面.json (meeting/list/list.json)
中增加以下设置
{
"usingComponents": {
"tabs": "../../../components/tabs/tabs"
}
}然后再 list.js 中进行初始化数据,在data属性中编写 :
data: {
tabs:['会议中','已完成','已取消','全部会议']
}在 list.wxml中使用
<!--pages/meeting/list/list.wxml-->
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>效果图后面一起
注意事项:
一些需要注意的细节:
- 因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符。
- 自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用 usingComponents 字段)。
- 自定义组件和页面所在项目根目录名不能以“wx-”为前缀,否则会报错。
注意,是否在页面文件中使用
usingComponents会使得页面的this对象的原型稍有差异,包括:
- 使用 usingComponents 页面的原型与不使用时不一致,即 Object.getPrototypeOf(this) 结果不同。
- 使用 usingComponents 时会多一些方法,如 selectComponent 。
- 出于性能考虑,使用 usingComponents 时, setData 内容不会被直接深复制,即 this.setData({ field: obj }) 后 this.data.field === obj 。(深复制会在这个值被组件间传递时发生。)
如果页面比较复杂,新增或删除
usingComponents定义段时建议重新测试一下。
二.会议
学会了自定义组件的使用,在后将会议的页面及效果编写搭建完成
2.1.数据
在会议的 list.js 中进行初始化数据进行页面显示效果 :
// pages/vote/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['全部','已发起','已参与'],
lists: [
{
'id': '1',
'image': '/static/persons/8.jpg',
'name' : '君总',
'title': '深圳·北京PM大会',
'vote' : '是否认同与京东进行产品合作',
'num' : '304',
'state':'未投票',
'time' : '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '2',
'image': '/static/persons/16.jpg',
'name' : '刘老板',
'title': 'AIWORLD人工智能大会',
'vote' : '是否投资AI发展',
'num' : '480',
'state':'已投票',
'time' : '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '3',
'image': '/static/persons/13.jpg',
'name' : '肖总',
'title': 'H100太空商业大会',
'vote' : '是否太空商业进行合作',
'num' : '500',
'state': '未参与',
'time' : '10月09日 17:31',
'address': '大连市'
},
{
'id': '4',
'image': '/static/persons/15.jpg',
'name' : ' 文总',
'title': '2023消费升级创新大会',
'vote' : '是否对本次创新持续升级',
'num':'217',
'state':'已投票',
'time': '11月20日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/2.jpg',
'name' : '张总',
'title': '深圳·北京PM大会',
'vote' : '是否认同与京东进行产品合作',
'num' : '304',
'state':'未投票',
'time' : '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '2',
'image': '/static/persons/16.jpg',
'name' : '陈总',
'title': 'AIWORLD人工智能大会',
'vote' : '是否投资AI发展',
'num' : '480',
'state':'已投票',
'time' : '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '3',
'image': '/static/persons/13.jpg',
'name' : '杨总',
'title': 'H100太空商业大会',
'vote' : '是否太空商业进行合作',
'num' : '500',
'state': '未参与',
'time' : '10月09日 17:31',
'address': '大连市'
},
{
'id': '4',
'image': '/static/persons/20.jpg',
'name' : ' 冯总 ',
'title': '2023消费升级创新大会',
'vote' : '是否对本次创新持续升级',
'num':'217',
'state':'已投票',
'time': '11月20日 16:59',
'address': '北京市·朝阳区'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/11.jpg',
'name' : '徐总',
'title': '深圳·北京PM大会',
'vote' : '是否认同与京东进行产品合作',
'num' : '422',
'state':'未投票',
'time' : '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '2',
'image': '/static/persons/16.jpg',
'name' : '邓总',
'title': 'AIWORLD人工智能大会',
'vote' : '是否投资AI发展',
'num' : '377',
'state':'已投票',
'time' : '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '3',
'image': '/static/persons/17.jpg',
'name' : '廖总',
'title': 'H100太空商业大会',
'vote' : '是否太空商业进行合作',
'num' : '463',
'state': '未参与',
'time' : '10月09日 17:31',
'address': '大连市'
},
{
'id': '4',
'image': '/static/persons/19.jpg',
'name' : ' 李总 ',
'title': '2023消费升级创新大会',
'vote' : '是否对本次创新持续升级',
'num':'543',
'state':'已投票',
'time': '11月20日 16:59',
'address': '北京市·朝阳区'
}
]
},
tabsItemChange(e){
console.log(e.detail);
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists;
}
this.setData({
lists: tolists
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})2.2.显示
在会议的 list.wxml 中进行编写 :
<!--pages/meeting/list/list.wxml-->
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>
<view style="height: 100rpx;"></view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img al-center">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state al-center">{{item.state}}</view>
<view class="join al-center"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view>
</view>
</view>
</block>
<view class="section bottom-line">
<text>到底啦</text>
</view>2.3. 样式
在会议的 list.wxss 中进行编写样式,美化页面 :
/* pages/meeting/list/list.wxss */
.list {
display: flex;
flex-direction: row;
width: 100%;
padding: 0 20rpx 0 0;
border-top: 1px solid #eeeeee;
background-color: #fff;
margin-bottom: 5rpx;
/* border-radius: 20rpx;
box-shadow: 0px 0px 10px 6px rgba(0,0,0,0.1); */
}
.list-img {
display: flex;
margin: 10rpx 10rpx;
width: 150rpx;
height: 220rpx;
justify-content: center;
align-items: center;
}
.list-img .video-img {
width: 120rpx;
height: 120rpx;
}
.list-detail {
margin: 10rpx 10rpx;
display: flex;
flex-direction: column;
width: 600rpx;
height: 220rpx;
}
.list-title text {
font-size: 11pt;
color: #333;
font-weight: bold;
}
.list-detail .list-tag {
display: flex;
height: 70rpx;
}
.list-tag .state {
font-size: 9pt;
color: #81aaf7;
width: 120rpx;
border: 1px solid #93b9ff;
border-radius: 2px;
margin: 10rpx 0rpx;
display: flex;
justify-content: center;
align-items: center;
}
.list-tag .join {
font-size: 11pt;
color: #bbb;
margin-left: 20rpx;
display: flex;
justify-content: center;
align-items: center;
}
.list-tag .list-num {
font-size: 11pt;
color: #ff6666;
}
.list-info {
font-size: 9pt;
color: #bbb;
margin-top: 20rpx;
}
.bottom-line{
display: flex;
height: 60rpx;
justify-content: center;
align-items: center;
background-color: #f3f3f3;
}
.bottom-line text{
font-size: 9pt;
color: #666;
}效果:

注 : 其中的图片名称及路径,需要根据自己的图片名称及路径进行修改
三.个人中心
3.1.页面
在个人中心页面中编写 .wxml 文件(如 : ucenter/index/index.wxml) 进行页面显示
<!--pages/ucenter/index/index.wxml-->
<!-- <text>pages/ucenter/index/index.wxml</text> -->
<view class="user">
<image class="user-img" src="/static/persons/2.jpg"></image>
<view class="user-name">ಥ慧瑶ಥ</view>
<text class="user-up">修改</text>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我主持的会议</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">👉</text>
</view>
<view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我参与的会议</text>
<text class="cell-items-num">10</text>
<text class="cell-items-detail">👉</text>
</view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我发布的投票</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">👉</text>
</view>
<view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我参与的投票</text>
<text class="cell-items-num">10</text>
<text class="cell-items-detail">👉</text>
</view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/template.png" class="cell-items-icon"></image>
<text class="cell-items-title">信息</text>
<text class="cell-items-ion">👉</text>
</view>
<view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cell-items">
<image src="/static/tabBar/component.png" class="cell-items-icon"></image>
<text class="cell-items-title">设置</text>
<text class="cell-items-ion">👉</text>
</view>
</view>3.2.样式
在个人中心的 .wxss 样式文件 中进行编写样式,来美化布局的页面效果
(如 : ucenter/index/index.wxss)
/* pages/ucenter/index/index.wxss */ Page{ background-color: rgba(135, 206, 250, 0.075); } .user{ display: flex; width: 100%; align-items:center; background-color: white; margin-bottom: 28rpx; } .user-img{ height: 170rpx; width: 170rpx; margin: 30rpx; border: 1px solid #cdd7ee; border-radius: 6px; } .user-name{ width: 380rpx; margin-left: 20rpx; font-weight: 550; } .user-up{ color: rgb(136, 133, 133); } .cells{ background-color: white; } .cell-items{ display: flex; align-items:center; height: 110rpx; } .cell-items-title{ width: 290rpx; } .cell-items-icon{ width: 50rpx; height: 50rpx; margin: 20rpx; } .cell-items-num{ padding-left: 30rpx; margin-left: 200rpx; width: 70rpx; } .cell-items-ion{ margin-left: 295rpx; }
效果图:

四.投票
4.1.引用
在 投票页面的 .json 文件( 如: vote/list/list.json )中进行编写 :
{
"usingComponents": {
"tabs": "../../../components/tabs/tabs"
}
}4.2.数据
在 投票页面的 .js 文件( 如: vote/list/list.js )中进行编写初始化数据及方法功能 :
// pages/vote/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['全部','已发起','已参与'],
lists: [
{
'id': '1',
'image': '/static/persons/8.jpg',
'name' : '君总',
'title': '深圳·北京PM大会',
'vote' : '是否认同与京东进行产品合作',
'num' : '304',
'state':'未投票',
'time' : '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '2',
'image': '/static/persons/16.jpg',
'name' : '刘老板',
'title': 'AIWORLD人工智能大会',
'vote' : '是否投资AI发展',
'num' : '480',
'state':'已投票',
'time' : '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '3',
'image': '/static/persons/13.jpg',
'name' : '肖总',
'title': 'H100太空商业大会',
'vote' : '是否太空商业进行合作',
'num' : '500',
'state': '未参与',
'time' : '10月09日 17:31',
'address': '大连市'
},
{
'id': '4',
'image': '/static/persons/15.jpg',
'name' : ' 文总',
'title': '2023消费升级创新大会',
'vote' : '是否对本次创新持续升级',
'num':'217',
'state':'已投票',
'time': '11月20日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/2.jpg',
'name' : '张总',
'title': '深圳·北京PM大会',
'vote' : '是否认同与京东进行产品合作',
'num' : '304',
'state':'未投票',
'time' : '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '2',
'image': '/static/persons/16.jpg',
'name' : '陈总',
'title': 'AIWORLD人工智能大会',
'vote' : '是否投资AI发展',
'num' : '480',
'state':'已投票',
'time' : '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '3',
'image': '/static/persons/13.jpg',
'name' : '杨总',
'title': 'H100太空商业大会',
'vote' : '是否太空商业进行合作',
'num' : '500',
'state': '未参与',
'time' : '10月09日 17:31',
'address': '大连市'
},
{
'id': '4',
'image': '/static/persons/20.jpg',
'name' : ' 冯总 ',
'title': '2023消费升级创新大会',
'vote' : '是否对本次创新持续升级',
'num':'217',
'state':'已投票',
'time': '11月20日 16:59',
'address': '北京市·朝阳区'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/11.jpg',
'name' : '徐总',
'title': '深圳·北京PM大会',
'vote' : '是否认同与京东进行产品合作',
'num' : '422',
'state':'未投票',
'time' : '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '2',
'image': '/static/persons/16.jpg',
'name' : '邓总',
'title': 'AIWORLD人工智能大会',
'vote' : '是否投资AI发展',
'num' : '377',
'state':'已投票',
'time' : '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '3',
'image': '/static/persons/17.jpg',
'name' : '廖总',
'title': 'H100太空商业大会',
'vote' : '是否太空商业进行合作',
'num' : '463',
'state': '未参与',
'time' : '10月09日 17:31',
'address': '大连市'
},
{
'id': '4',
'image': '/static/persons/19.jpg',
'name' : ' 李总 ',
'title': '2023消费升级创新大会',
'vote' : '是否对本次创新持续升级',
'num':'543',
'state':'已投票',
'time': '11月20日 16:59',
'address': '北京市·朝阳区'
}
]
},
tabsItemChange(e){
console.log(e.detail);
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists;
}
this.setData({
lists: tolists
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})4.3.页面
在投票页面的 wxml 文件( 如: vote/list/list.wxml )中进行编写页面标签显示数据及效果 :
<!--pages/vote/list/list.wxml-->
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>
<view style="height: 100rpx;"></view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img al-center">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text><text style="margin-right: 13rpx;"> 发 起 人</text> : {{item.name}}</text></view>
<view class="list-title"><text>会议名称 : {{item.title}}</text></view>
<view class="list-title"><text>投票标题 : [ {{item.vote}} ]</text></view>
<view class="list-tag">
<view class="state al-center">{{item.state}}</view>
<view class="join al-center"><text class="list-num" >{{item.num}}</text>人参与投票</view>
</view>
<view class="list-info"><text>{{item.address}}</text> | <text>{{item.time}}</text></view>
</view>
</view>
</block>
<view class="section bottom-line">
<text>到底啦</text>
</view>4.4.样式
在投票页面的 .wxss 文件( 如: vote/list/list.wxss)中进行编写页面样式进行美化效果 :
/* pages/vote/list/list.wxss */
.list {
display: flex;
flex-direction: row;
width: 100%;
padding: 0 20rpx 0 0;
border-top: 1px solid #eeeeee;
background-color: #fff;
margin-bottom: 5rpx;
height: 270rpx;
/* border-radius: 20rpx;
box-shadow: 0px 0px 10px 6px rgba(0,0,0,0.1); */
}
.list-img {
display: flex;
margin: 10rpx 10rpx;
width: 160rpx;
height: 250rpx;
justify-content: center;
align-items: center;
flex-direction:column;
}
.list-img .video-img {
width: 140rpx;
height: 160rpx;
border-radius: 6px;
}
.list-detail {
margin: 10rpx 10rpx;
display: flex;
flex-direction: column;
width: 600rpx;
height: 300rpx;
}
.list-title text {
font-size: 9pt;
color: #333;
font-weight: bold;
}
.list-detail {
display: flex;
height: 100rpx;
}
.list-tag{
display: flex;
}
.state {
font-size: 9pt;
color: #81aaf7;
width: 120rpx;
height: 40rpx;
border: 1px solid #93b9ff;
border-radius: 2px;
margin: 10rpx 0rpx;
display: flex;
justify-content: center;
align-items: center;
}
.join {
font-size: 11pt;
color: #bbb;
margin-left: 20rpx;
display: flex;
justify-content: center;
align-items: center;
}
.list-num {
margin-right: 10rpx;
font-size: 11pt;
color: #ff6666;
}
.list-info {
font-size: 9pt;
color: #bbb;
}
.bottom-line{
display: flex;
height: 60rpx;
justify-content: center;
align-items: center;
background-color: #f3f3f3;
}
.bottom-line text{
font-size: 9pt;
color: #666;
}效果图:






















 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








