HTML5 CSS3 经典案例:无插件拖拽上传图片 (支持预览与批量) (一)
=====================================================================================================
这篇博客直接在上篇的基础上完成,最终效果:
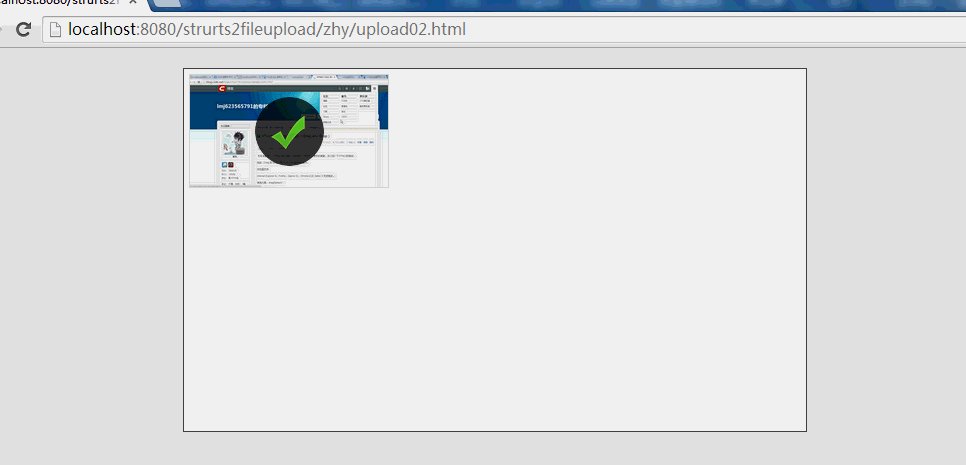
效果图1:

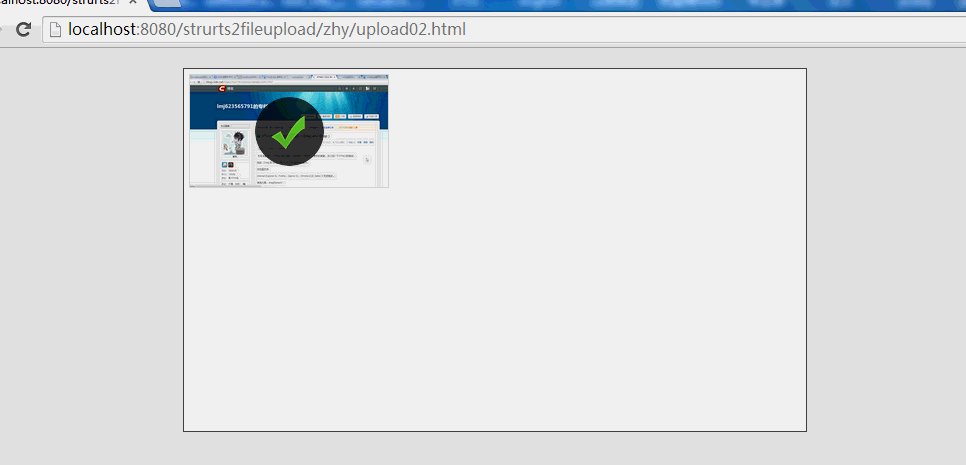
效果图2:
好了,请允许我把图片贴了两遍,方便大家看效果了~
可以看出我们的图片的li的html其实还是挺复杂的,于是我把html文档做了一些修改:
可以看到我把li的显示,独立写到了一个div#template,默认是hidden的,这样做的好处是什么呢?避免我们每上传一个文件,在js中出现大量的创建元素与赋属性的代码,一般设计比较复杂的html元素的生成,建议使用这种方式,可以简化代码,也利于我们代码的后期维护。
Js代码:
/**
-
User: zhy
-
Date: 14-6-16
-
Time: 下午11:06
*/
var ZhangHongyang = {};
ZhangHongyang.html5upload = (function ()
{
var _ID_UPLOA
-









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








