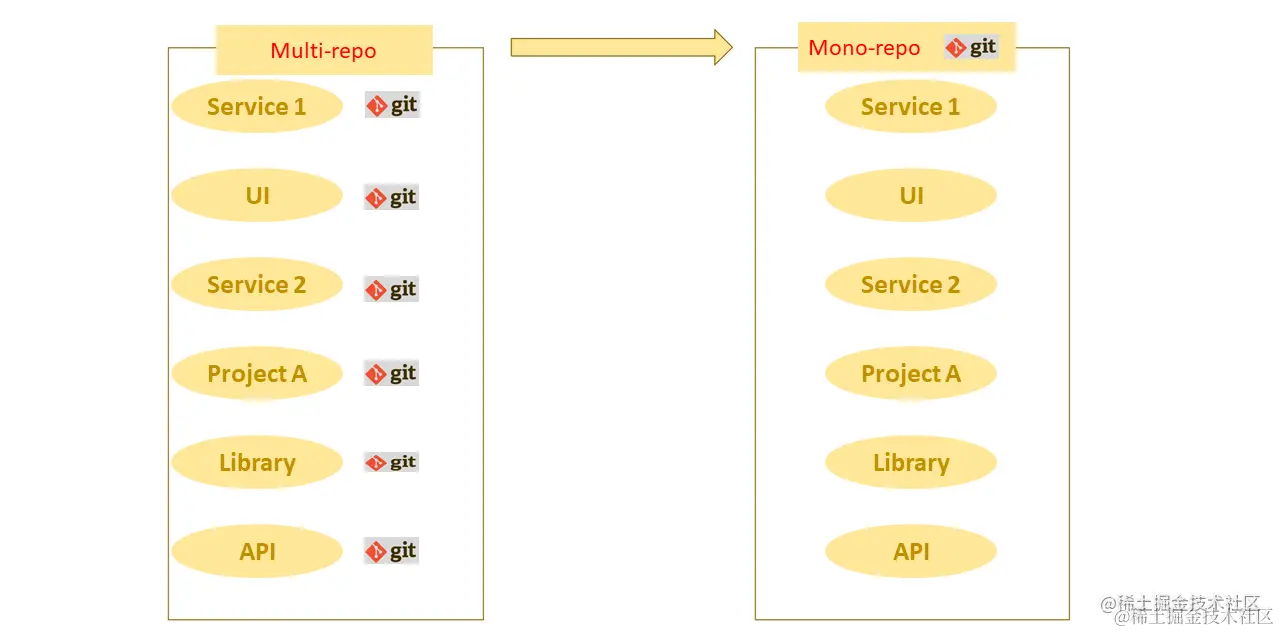
Multi-repo 和 Mono-repo


由于需要同时管理多个包,如React、React-dom等,所以选择**Mono-repo**
选择使用pnpm-workspace搭建Mono-repo环境的原因
- 依赖安装快
- 更规范
Pnpm初始化
npm install -g pnpm
pnpm init
pnpm-workspace.yaml 文件:
packages:
# all packages in direct subdirs of packages/
- 'packages/*'
定义开发规范
eslint安装配置
安装
pnpm i eslint -D -w
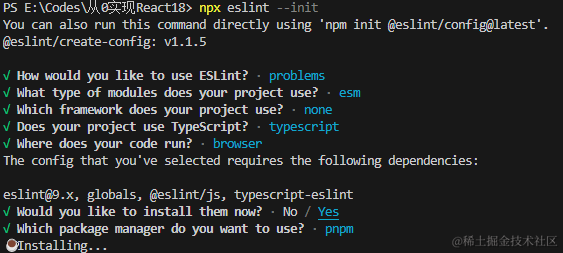
初始化
npx eslint --init

配置
pretiier 安装配置
安装
pnpm i prettier -D -w
prettier继承到eslint
pnpm i eslint-config-prettier eslint-plugin-prettier -D -w
为lint添加对应的执行脚本
"lint": "eslint --ext .ts,.jsx,.tsx --fix --quiet ./packages"
commit规范检查
husky
安装husky,用于拦截comiit命令
pnpm i husky -D -w
初始化husky
pnpm husky init
将刚才实现的lint命令纳入comiit时husky将执行的脚本
echo "pnpm lint" > .husky/pre-commit
commitlint
安装commitLint
pnpm i commitlint @commitlint/config-conventional @commitlint/cli -D -w
新建配置文件.commitlintrc.js
echo "export default { extends: ['@commitlint/config-conventional'] };" > commitlint.config.js
集成到husky
echo "pnpm dlx commitlint --edit $1" > .husky/commit-msg
打包工具
使用rollup打包
pnpm i -D -w rollup






















 571
571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








