盒模型的构成
内到外依次分为内容(content)、内边距(padding)、边框(border)、外边距(margin)4部分。使用外边距可以设置元素周围的边界宽度,内边距属性用于设置边框和元素内容之间的距离,它们的值都是一样的,都为数值,单位可以是长度单位,也可以是百分比单位。

查看元素的盒模型
打开浏览器,按快捷键F12,打开开发者模式,选中元素,单击选项卡,就可以在Styles选项卡底部或Computed中查看选中元素的盒模型
盒模型的组成
内容区content
内容区是盒模型的中心,它呈现了盒子的主要内容,这些内容可以是文本,图像等。内容区是盒模型的必备组成部分,其他部分都是可选的。
内容区有三个属性
| width | 使用width属性可以指定盒子内容区域的宽度 |
| heigth | 使用height属性可以指定盒子内容区域的高度 |
| overflow | 使用overflow属性可以规定当内容溢出元素框时的展现形式 |
语法
width:内容区的宽度;heigth:内容区的高度;overflow:属性值;
| overflow 值 | 描述 |
| visible | 默认值,内容不会被裁剪,会呈现在元素框之外 |
| hidden | 内容会被裁剪,并且其余内容内容时不可见的 |
| scroll | 内容会被裁剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被裁剪,则浏览器会显示滚动条以便查看其余的内容 |
边框border
边框的属性有 border-style、border-width 和 border-color,以及综合了以上3个属性的快捷键边框属性 border
| border-width | 用于设置边框的宽度 |
| border-color | 用于设置边框的颜色 |
| border-style | 用于设置边框的样式 |
语法
| border-style | 边框样式 |
| border-top-style | 上边框样式 |
| border-bottom-style | 下边框样式 |
| border-left-style | 左边框样式 |
| border-right-style | 右边框样式 |
说明
在不同的浏览器中,边框样式的显示效果可能会不一致。
border-style属性值
| 属性值 | 描述 |
| none | 定义无边框 |
| hidden | 与none相同,不过应用于表时除外,对于表,hidden用于解决边框的冲突问题 |
| dotted | 定义点状边框,在大多数的浏览器里面呈现的为实线 |
| dashed | 定义虚线 |
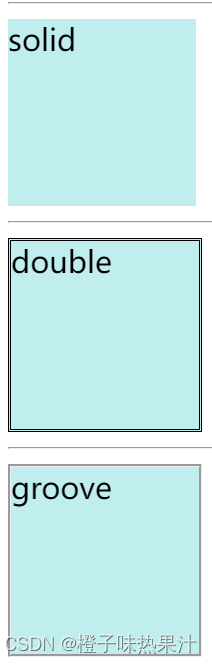
| solid | 定义实线 |
| double | 定义双线,双线的宽度等于border-width的值 |
| groove | 定义3D凹槽边框,其效果取决于border-color的值 |
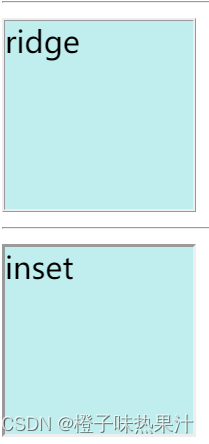
| ridge | 定义3D垄状边框,其效果取决于border-color的值 |
| inset | 定义3Dinset边框,其效果取决于border-color的值 |
| outset | 定义3Doutset边框,其效果取决于border-color的值 |



边框宽度border-width
边框宽度用于设置元素边框的宽度
| border-width | 边框宽度值 |
| border-top-width | 上边框宽度值 |
| border-right-width | 右边框宽度值 |
| border-bottom-width | 下边框宽度值 |
| border-left-width | 左边框宽度值 |
使用border-width属性统一设置所有边框的宽度:
border-width的属性值
| 属性值 | 描述 |
| thin | 定义细的边框 |
| medium | 默认值。定义中等的边框 |
| thick | 定义粗的边框 |
| length | 自定义边框的宽度 |
边框颜色border-color
(也可以使用 border-color 属性统一设置所有边框的颜色)
| border-color | 边框颜色值 |
| border-top-color | 上边框颜色值 |
| border-right-color | 右边框颜色值 |
| border-bottom-color | 下边框颜色值 |
| border-left-color | 左边框颜色值 |
内边距padding
说明
内边距是内容区和边框之间的空间。可以使用padding直接设置内容区与各方向边框的距离,也可以通过padding-top、padding-bottom、padding-left、padding-right分别设置上、下、左、右的内边距。当给元素设置背景颜色时,内边距也在背景颜色的作用范围内。
语法
| padding-top | 上内边距值 |
| padding-bottom | 下内边距值 |
| padding-left | 左内边距值 |
| padding-right | 右内边距值 |
间隔值可以设置成为长度值或百分比
复合属性
padding属性可以在一个声明中设置所有方向的内边距,也就是把padding-top、padding-right、padding-bottom、padding-left 合并为一条 CSS 样式。padding属性可以有1~4个属性值
- 设置一个属性值时,代表4个方向的 padding 值
- 设置两个属性值时,第一个属性值设定padding-top、padding-bottom 两个方向,第二个属性值设定padding-right、padding-let 两个方向
- 设置3个属性值时,第一个属性值设定padding-top,第二个属性值设定padding-right和padding-left,第三个属性值设定 padding-bottom
- 设置4个属性值时,第一个属性值为 padding-top,第二个属性值为 padding-right,第三个属性值为 padding-bottom,第四个属性值为 padding-left
内边距复合写法的顺序是从padding-top开始,顺时针方向设置,到padding-left结束。当复合写法生的值不足4个时,其他值采用上下对称、左右对称的方式补全。
外边距margin
外边距位于盒子的最外围,它不是一条边线,而是添加在边框外面的空间。外边距使元素盒子之间不必紧凑地连接在一起,是 CSS布局的一个重要手段。
上侧和左侧的外边距使元素自身的位置发生改变,下侧和右侧的外边距使元素周围的其他元素发生移动。
语法
| margin-top | 上外边距值,使元素自身向下移动 |
| margin-right | 右外边距值,使元素右侧的其他元素向右移动 |
| margin-bottom | 下外边距值,使元素下侧的其他元素向下移动; |
| margin-left | 左外边距值,使元素自身向右移动 |
说明
间隔值可以设置为长度值或百分比值。百分比值是设置相对于上级元素宽度的百分比,允许使用负值
复合属性
外边距的复合属性为对 4个边距设置的略写。margin 属性可以有1~4个属性值
语法:margin : 长度值 | 百分比 | auto
margin 的值可以取1~4个。属性值规则和 padding 相同。
如果规定一个值:margin:10px,表示所有的外边距都是 10px
如果规定两个值:margin:10px 20px,表示上下外边距是10px,左右外边距是 20px
如果规定三个值:margin:50px 10px 20px,表示上外边距是50px,而左右外边距是10px,下外边距是 20px
如果规定四个值:margin:50px10px 20px 30px,表示上外边距是50px,右外边距是10px下外边距是 20px,左外边距是 30px
初始化页面样式
每一个HTML元素都是一个盒子。在CSS中,盒子的显示方式有3种,分别是块元素、内联元素和内块元素。不同的元素有不同的初始样式,如 ul元素有 list-style 默认样式,body 元素有默认的 margin。当使用CSS样式还原网页设计图时,这些默认样式会影响网页样式的准确性。因此,在制作网页之前,首先要清空素的默认样式,这种行为一般称为 CSS 初始化设置
常用的css初始化样式设置
html, body, div, ul,li,h1, h2,h3,h4, h5, h6,p,dl, dt, dd, ol, form, input,textarea, th, td, select:{margin: 0; padding: 0}
html,body: {min-height:100%}
h1,h2,h3, h4, h5, h6:{font-weight:normal)
ul,ol: {list-style: none}
input,img,select:{vertical-align:middle; border:none}
a :{text-decoration:none; color:#232323}
a:hover, a:active, a:focus:{color: #c00; text-decoration:underline}
input,textarea:{outline:none; border:none}
textarea :{resize:none; overflow: auto}






















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








