1、新建utils目录下新建request.js文件

在request.js文件进行封装(要在微信开放平台进行配置合法域名)
// 小程序不存在跨域问题,但是接口必须是https的
// 需要配置合法域名
let baseURl = 'https://x.dscmall.cn/api'
function requestApi(url, method, data = {}) {
return new Promise((resolve, reject) => {
wx.request({
url: baseURl + url,
method: method,
data: data,
success: (result) => {
resolve(result)
},
fail: (err) => {
reject(err)
}
})
})
}
export default requestApi2、新建Api目录 下新建home,js文件

在home.js进行请求
import requestApi from "../utils/request.js"
// 秒杀
export const SeckillApi = (data) => {
return requestApi("/visual/seckill", 'post', data)
}
// 拼团专区/visual/visual_team_goods
export const TeamApi = (data) => {
return requestApi("/visual/visual_team_goods", 'get', data)
}
// https://x.dscmall.cn/api/goods/type_list?page=1&size=10&type=is_best
// 首页列表数据
export const HomeListApi = (data) => {
return requestApi("/goods/type_list", 'get', data)
}
// /goods/show
// 商品详情页面
export const goodsApi = (data) => {
return requestApi("/goods/show", 'post', data)
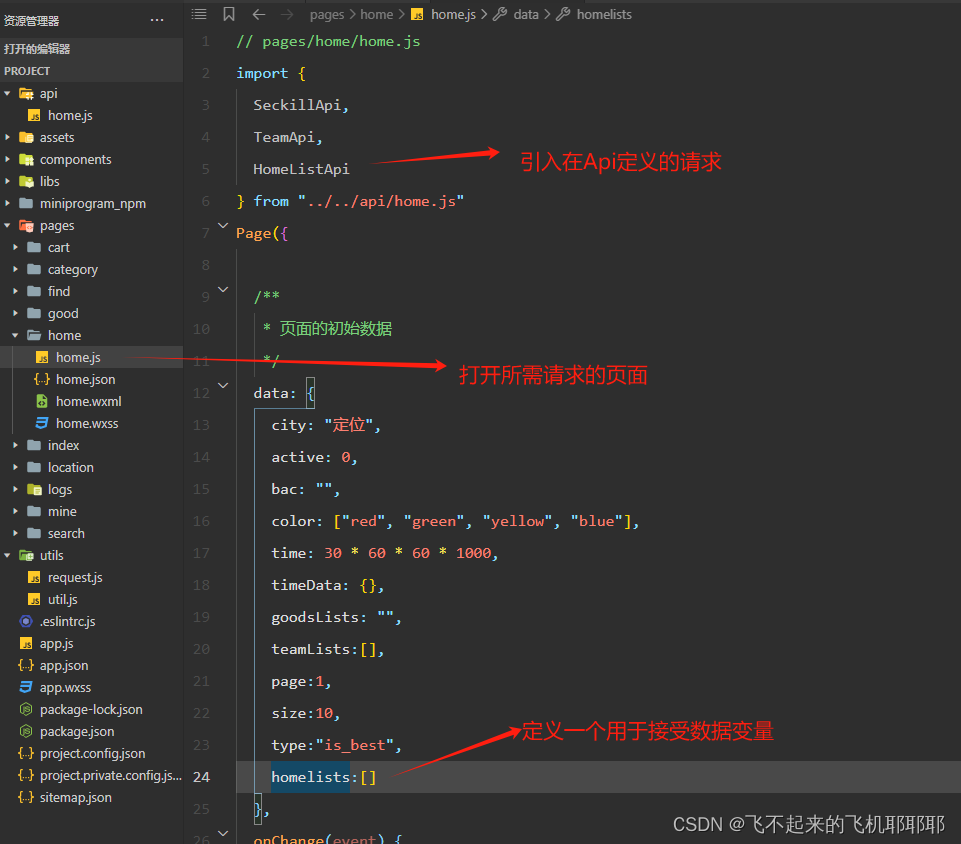
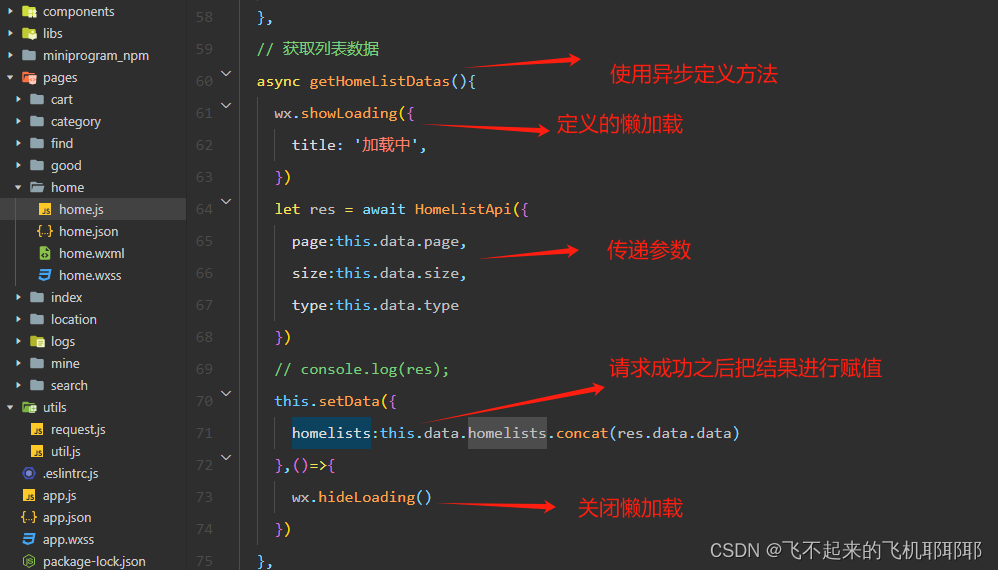
}3、在所需请求数据的页面进行定义方法

定义方法
4、进行数据渲染























 788
788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










