目录
9.字体样式:常见属性有哪些?如何设置文本水平和垂直方向居中?
14.transition和animation的区别是什么?
1.简述常见单标签和双标签有哪些?
双标记:<p></p>,<span></span>,<table></table>,<div></div>,<ul></ul>,<a></a>...
单标记:<hr>,<br>,<img>,<lable>,<link>,<input>...
2.常见块级元素和行级元素有哪些?
块级元素:<div></div>,<p></p>,<h1~h6></h1~h6>,<ul></ul>,<ol></ol>...
行级元素:<span></span>,<a></a>,<img>,<em></em>,<label>...
3.简述常见的列表有哪些?他们有什么区别?
有序列表<ol></ol>,无序列表<ul></ul>,定义列表<dl></dl>,菜单列表<menu></menu>。
有序列表有序号,可以使用数字、字母、罗马数字等对列表内容进行排序;
无序列表是没有序号的,可以使用实心圆、空心圆、实心方形对列表进行排序;
有序列表和无序列表列表项都是<li></li>;
菜单列表可以创建程序菜单、工具栏;
定义列表可以用于创建术语及其定义的列表,包含<dd></dd>,<dt></dt>。
4.简述超链接的href属性值如何设置?有什么区别
分为绝对路径和相对路径,根路径。
绝对路径一般是从盘符出发或者协议网页,包含协议、域名、完整路径;
相对路径是相对于当前文件或目录位置的路径,它依赖于文件的当前位置,因此在文件移动时,路径也随之改变。
根路径是始终相对于网站根目录的路径。它以斜杠(/)开始,指向从网站根目录开始的资源,不管当前文件在哪里。
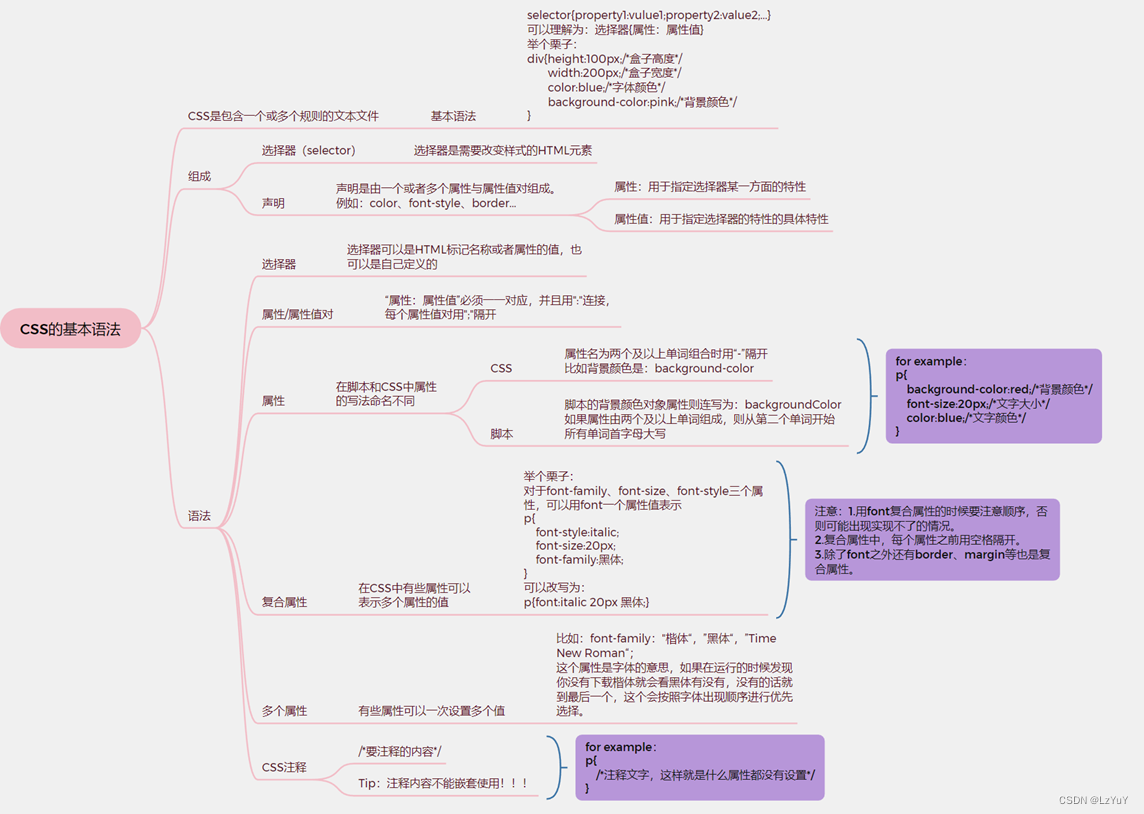
5.CSS基本语法
CSS样式表也称为级联样式表,用来进行网页风格设计。通过定义标记或者属性的外在表现对页面结构风格进行控制,是一个包含一个或多个规则的文本文件。
主要由选择器和声明两部分组成。

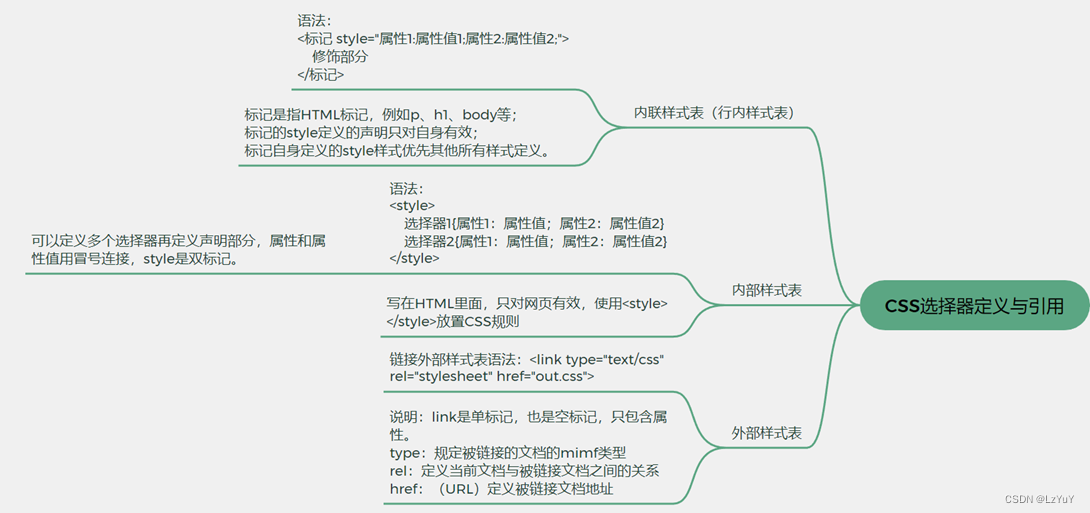
6. css中常见的引入方式有几种,分别是哪些?
CSS常见引用方法有:内联样式表、内部样式表、外部样式表。

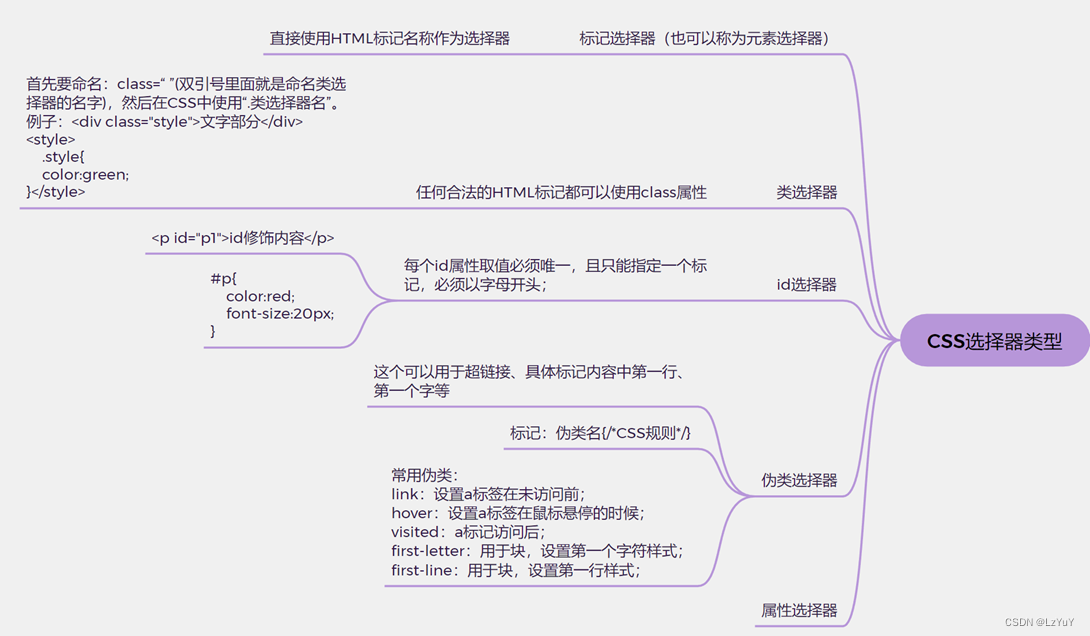
7.css中常见的选择器类型有哪些?
常见CSS选择器有标记选择器、类选择器、id选择器、伪类选择器。

8.CSS继承与层叠(优先级)
行内样式>id样式>class样式>标记样式>通配符
①<p style=”font-weight:700;”>
②<div id=”aa”>——#aa{}
③<div class=”dd”>——.dd{}
④<p></p>——p{}
9.字体样式:常见属性有哪些?如何设置文本水平和垂直方向居中?
字体常见属性有font-style(样式)、font-size(大小)、font-weight(粗细)…可以通过text-align:center;设置水平居中,通过vertical-align:middle;设置垂直居中。

10.文本装饰线属性是什么,可以设置哪些样式?(文本样式)
文本装饰线是text-decoration,可以添加上划线(overline)、下划线(underline)、删除线(line-through)。

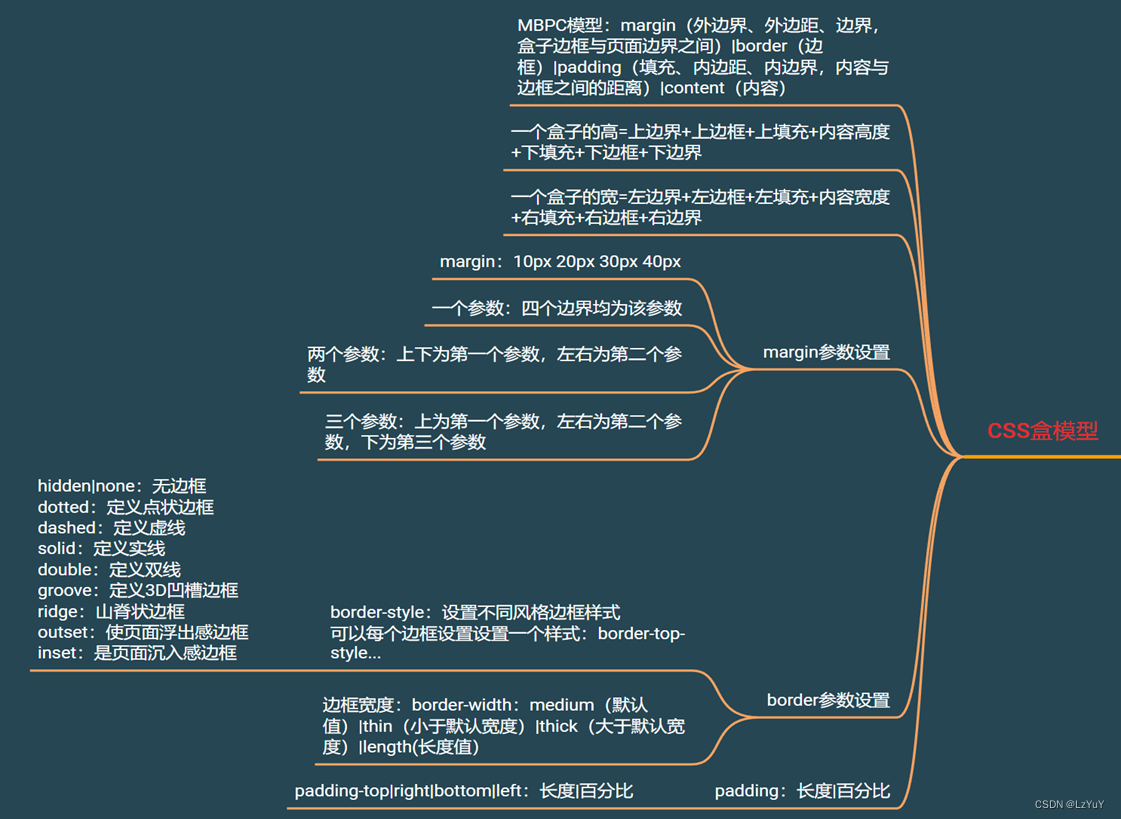
11.div盒子模型由几部分组成,分别有哪些?
盒模型由边界、边框、填充、内容组成。

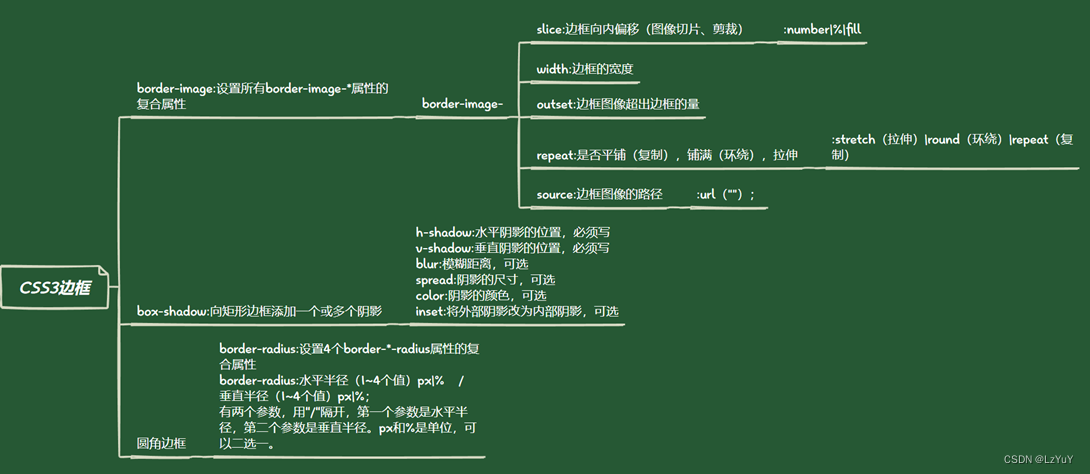
12.CSS3边框

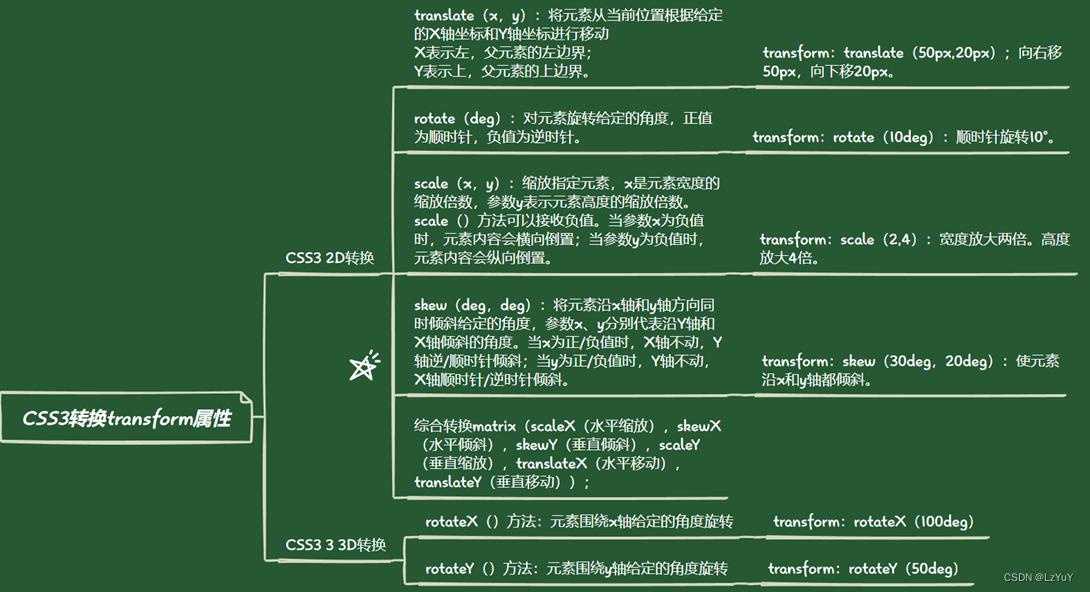
13.transform属性可以设置哪些子属性?

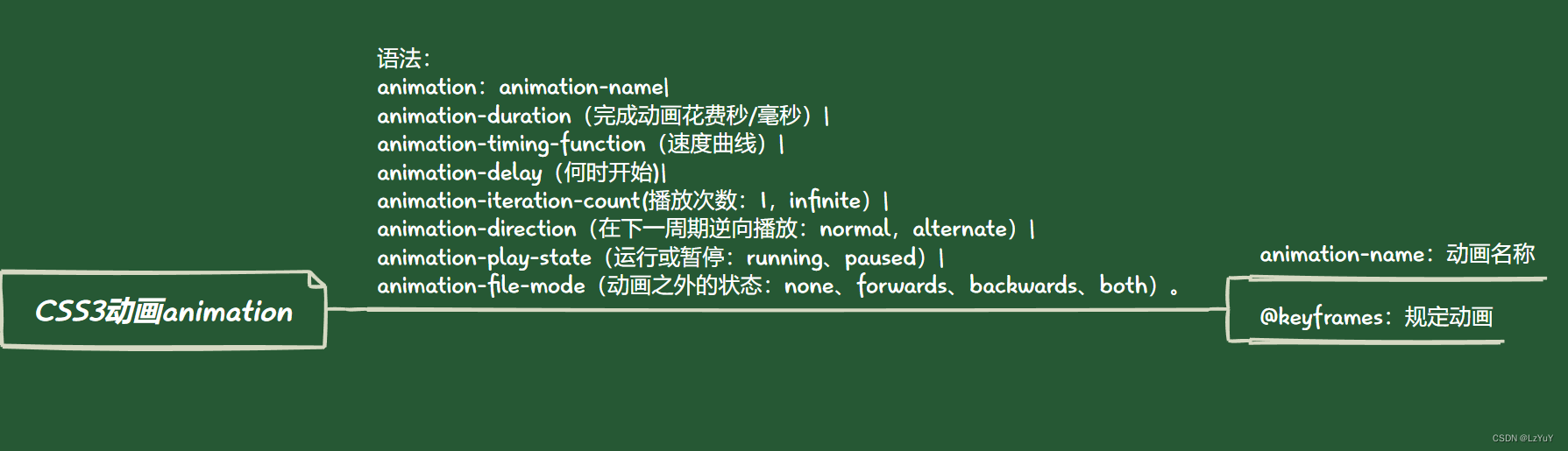
14.transition和animation的区别是什么?
Transition是CSS3过渡属性,是一种元素逐渐转变为另外一种样式的效果,用于某个属性的某个状态发生改变时过渡属性值。

Animation是CSS3动画属性,是元素逐渐变化为另一种样式的效果,相较于transition含有更复杂的关键帧动画,可以定义多个序列。

15.Array数组对象方法。
- join(分隔符):将数组所有元素放在一个字符串中,用分隔符隔开。
- pop():删除并返回最后一个元素。
- push(新元素):将新元素加在数组的最后,返回新的长度。
- shift():删除并返回数组的第一个元素。
- unshift(新元素):添加元素在数组的第一个位置,并返回新长度。
- sort():对数组进行排序。
- reverse():对数组顺序进行颠倒
- splice(index,n,item1,item2,…):删除数组中index位置连续的n个元素,并添加新的元素item1,item2…前两个属性必须写,后面添加的元素可以不写。
- slice(start,end):返回一个从start到end-1的范围的新数组。
- toString():把数组转为字符串,并返回结果
- toLocaleString():把数组转为本地元素并返回结果
- concat():连接两个或更多数组,并返回结果
16.WebStorage缓存方式有多少种,有哪些操作?
两种缓存方法:localStorage持久化数据存储,sessionStorage会话式数据存储。
localStorage方法:
- localStorage.setItem(key,value):保存数据
- localStorage.getItem(key):获取数据
- localStorage.removeItem(key):删除单个数据
- localStorage.clear():删除所有数据
- localStorage.key(index):得到某个索引的key
sessionStorage方法:
- sessionStorage.setItem(key,value):保存数据
- sessionStorage.getItem(key):获取数据
- sessionStorage.removeItem(key):删除单个数据
- sessionStorage.clear():删除所有数据
- sessionStorage.key(index):得到某个索引的key
附加:
JavaScript邮箱验证判断编程题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>判断邮箱地址的合法性</title>
<script type="text/javascript">
function emailCheck(){
var emailString=document.form1.email.value;
var emailLength=emailString.length;
var index1=emailString.indexOf("@");
var index2=emailString.lastIndexOf(".");
var msg="验证邮箱地址实例:\n\n";
msg+="邮箱地址:"+emailString+"\n";
msg+="验证信息:";
var emailFlag=false;
if(index1!=-1&&index2!=-1&&index2-index1>0)
{
if(index1>0&&index2<emailLength-1)
{
emailFlag=(index2>=index1+3)?true:false;
}else{
emailFlag=false;
}
}
if(!emailFlag)
{
msg+="邮箱地址不合法!\n\n"
msg+="不能同时满足如下条件:\n";
msg+="1.邮件地址中同时包含'@'和'.'字符;\n";
msg+="2.'@'后必须有'.',且中间至少间隔两个字符;\n"
msg+="3.'@'不为第一个字符,'.'不为最后一个字符。\n"
}else{
msg+="邮箱地址合法!\n\n"
msg+="能同时满足如下条件:\n";
msg+="1.邮件地址中同时包含'@'和'.'字符;\n";
msg+="2.'@'后必须有'.',且中间至少间隔两个字符;\n"
msg+="3.'@'不为第一个字符,'.'不为最后一个字符。\n"
}
alert(msg);
}
</script>
</head>
<body>
<form name="form1">
邮箱地址:<input type="text" name="email" value="@">
<input type="button" value="验证邮箱地址" onclick="emailCheck()">
</form>
</body>
</html>localStorage对象的运用编程:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>localStorage对象的运用</title>
<style>
div{
text-align: center;
padding: 20px;
margin:0 auto;
border:10px right #005A9C;width:350px;
height: 250px;
}
</style>
</head>
<body>
<div><h3>评选</h3>
<img src="01.jpg" width="80" height="80" ><br>
<p id="result"></p>
<p>刷新页面票数会增加</p>
<p>关闭浏览器后重试仍会增加</p>
</div>
<script type="text/javascript">
if(localStorage.tickets){
localStorage.tickets=parseInt(localStorage.tickets)+1;
}else{
localStorage.tickets=1;
}
document.getElementById("result").innerHTML="已投:"+localStorage.tickets+"票";
</script>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










