LUX UI: 引领现代化管理后台开发潮流
在当今快速发展的Web开发领域,一个功能强大、易于使用且高度可定制的管理后台模板对于提高开发效率至关重要。LUX UI应运而生,它是一个基于Vue3、Vite5、TypeScript和Vuetify3构建的先进管理后台模板,旨在为开发者提供最佳的管理系统开发体验。
项目概览
LUX UI项目的目标是创建最优秀的基于Vuetify 3的开源管理后台模板。它建立在Vuetify优雅的主题之上,构建了一个清晰高效的项目结构,集成了最新的技术框架。该项目不仅涵盖了广泛的常见技术需求和功能,还融入了AI助手,为用户提供更智能化的体验。此外,所有页面都针对多种设备进行了自适应设计,实现了无缝的跨平台兼容性。

核心特性
-
先进的技术栈:
- Vue 3.2:最新的Vue.js版本,提供更好的性能和开发体验
- Vite 4.x:快速的前端构建工具,显著提升开发效率
- TypeScript:增强代码的可维护性和可靠性
- Vuetify 3:功能丰富的UI组件库,无需设计技能即可创建精美的界面
-
丰富的功能集成:
- Pinia状态管理:轻量级且功能强大的状态管理解决方案
- 自动导入组件:提高开发效率
- 支持多种图标集:通过Iconify轻松使用各种图标
- Firebase身份认证:安全可靠的用户认证系统
- 数据可视化:集成Echarts和ApexChart,轻松创建丰富的图表
- AI集成:OpenAI和ChatGPT功能,为应用添加智能交互
-
国际化支持:
- 内置vue-i18n,轻松实现多语言支持
-
增强的用户体验:
- 虚拟滚动:高效处理大量数据
- 拖拽功能:通过vuedraggable实现灵活的界面交互
- 完美滚动条:提供流畅的滚动体验
- 富文本编辑器:满足复杂的内容编辑需求
-
响应式设计:
- 多平台自适应:确保在各种设备上都能提供出色的用户体验
快速上手
要开始使用LUX UI,只需几个简单的步骤:
-
克隆项目仓库:
git clone https://github.com/yangjiakai/lux-admin-vuetify3.git -
进入项目目录:
cd lux-admin-vuetify3 -
安装依赖:
yarn install -
启动开发服务器:
yarn dev
Docker支持
LUX UI还提供了Docker支持,方便在容器化环境中运行和部署:
- 构建开发环境镜像
- 启动开发环境
- 构建生产环境镜像
- 启动生产环境
这种方式使得项目的部署和环境管理变得更加简单和一致。
API密钥配置
为了充分利用LUX UI的所有功能,需要配置一些第三方服务的API密钥。在项目根目录找到.env.template文件,移除.template后缀,并替换以下键值:
VITE_OPENAI_API_KEY:OpenAI API密钥VITE_UNSPLASH_ACCESS_KEY:Unsplash访问密钥VITE_GITHUB_CLIENT_ID:GitHub客户端IDVITE_TTS_KEY和VITE_TTS_REGION:Azure文本转语音服务的密钥和区域
丰富的UI组件和功能
LUX UI提供了大量精心设计的UI组件和功能,包括但不限于:
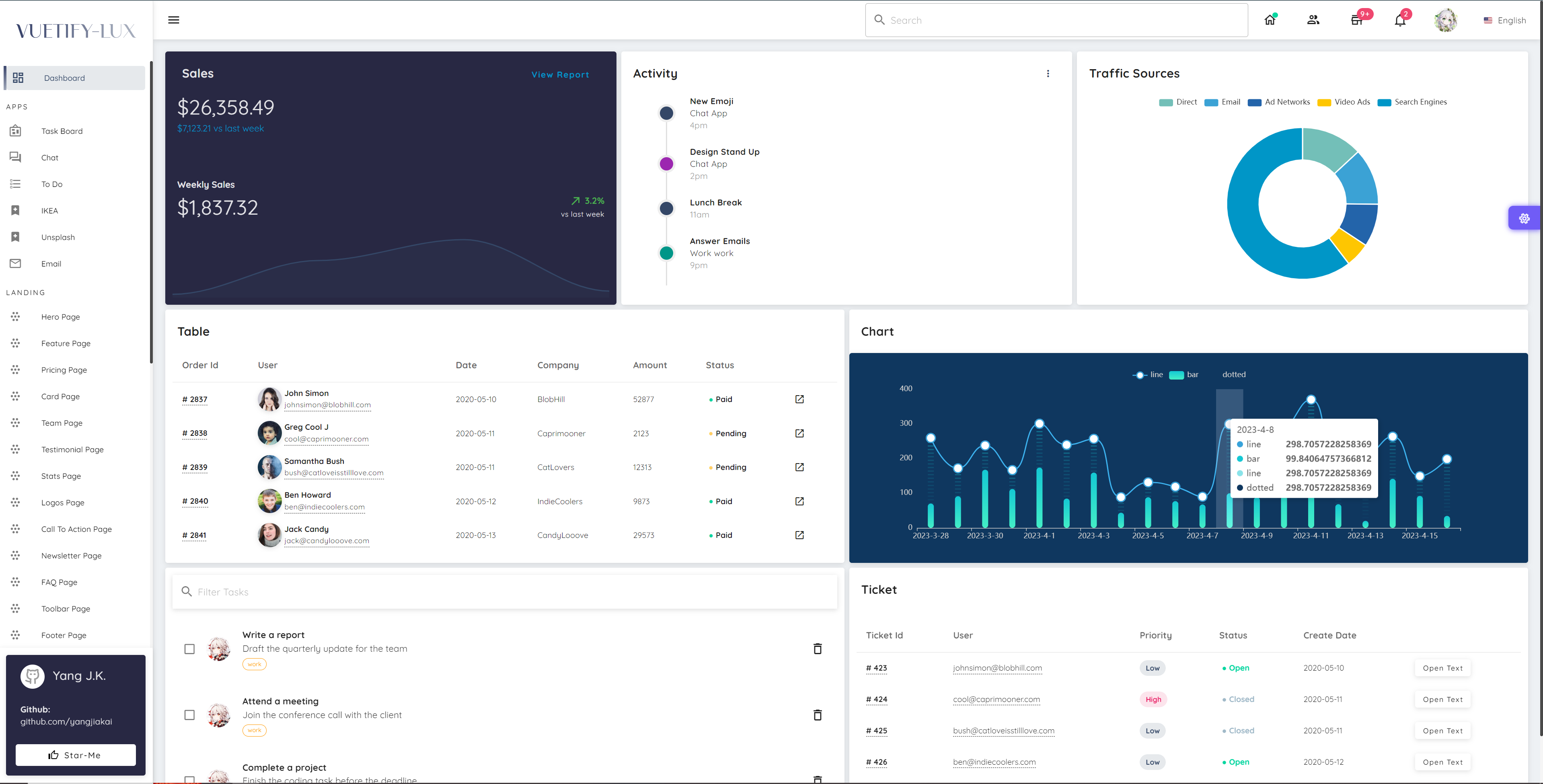
- 仪表盘:展示关键数据和指标
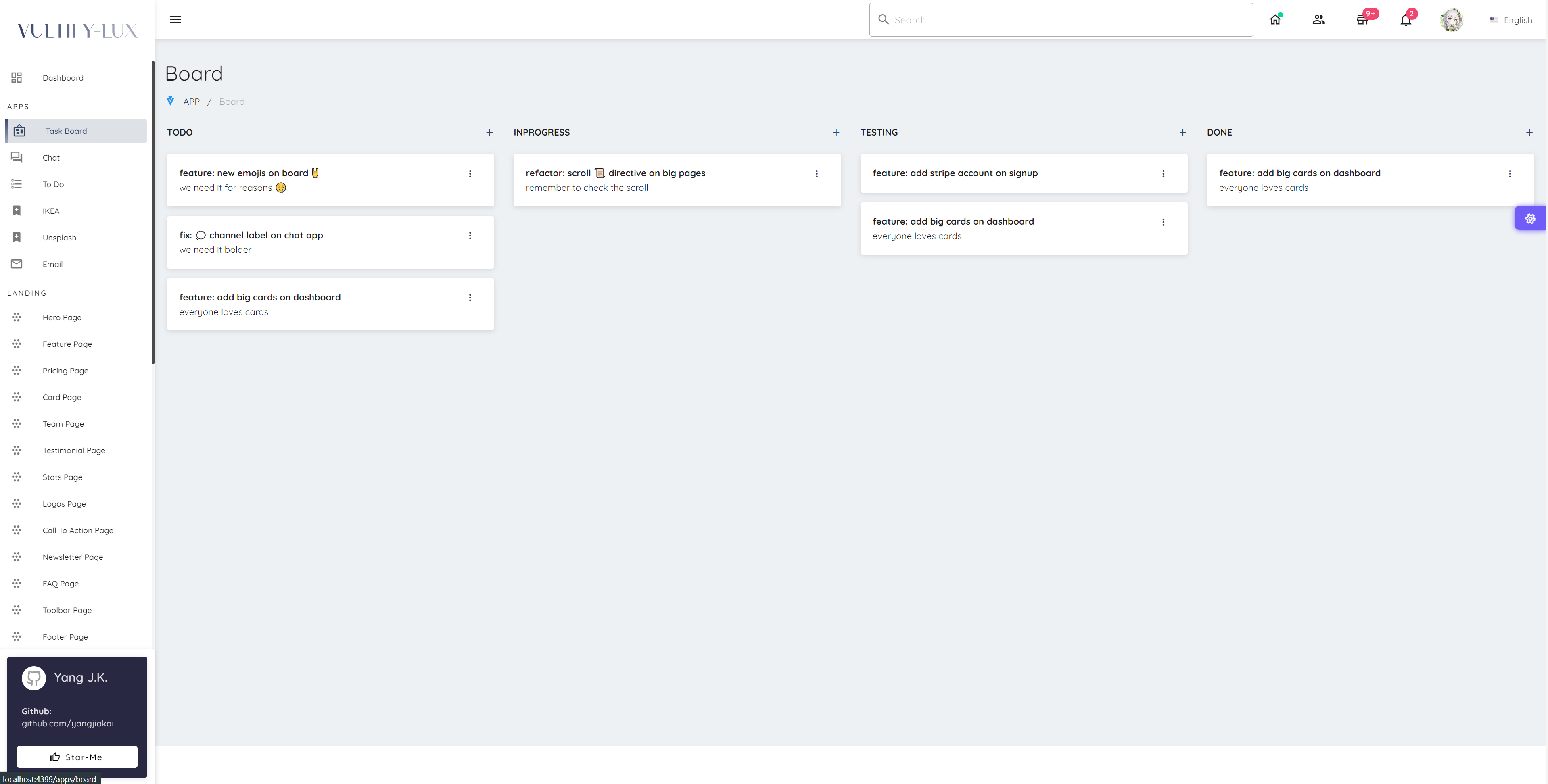
- 任务板:高效的任务管理工具
- 数据表格:灵活处理和展示大量数据
- 待办事项:简洁的任务列表管理
- ChatGPT集成:智能对话和辅助功能
- 卡片组件:多样化的信息展示方式
- 颜色和渐变工具:丰富的视觉定制选项

开源社区和支持
LUX UI是一个开源项目,欢迎社区贡献和参与。项目维护者积极响应问题和建议,确保用户能够获得及时的支持和帮助。
结语
LUX UI代表了现代Web应用开发的前沿,它不仅提供了丰富的功能和组件,还融合了最新的技术趋势。无论是构建企业级管理系统,还是开发个人项目,LUX UI都能为开发者提供强大的工具和灵活的解决方案。通过持续的更新和社区贡献,LUX UI正在成为Vue.js生态系统中最受欢迎的管理后台模板之一。
对于寻求高效、现代化开发体验的开发者来说,LUX UI无疑是一个值得尝试的选择。它不仅能够加速开发过程,还能确保最终产品具有出色的用户体验和视觉吸引力。随着项目的不断发展和完善,我们可以期待LUX UI在未来为更多的Web应用开发带来革新和便利。
www.dongaigc.com/a/lux-ui-top-admin-template-vue3
htpps://www.dongaigc.com/a/lux-ui-top-admin-template-vue3
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








