在了解什么是浮动之前,我们需要知道什么是标准流
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则
常见的标准流排版规则:
- 块级元素:从上到下,垂直分布,独占一行
- 行内元素或行内块元素:从左往右,水平布局,空间不够自动换行
标准流和浮动都是传统的网页布局方式,都是用来把盒子摆放到合适的位置
浮动的早期作用时图文环绕 现在则用于网页布局
浮动的特点
- 浮动元素会脱离标准流(简称:脱标),在标准流中不占位置(相当于从地面飘到了空中)
- 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
- 浮动找浮动。下一个浮动会在上一个浮动上面
- 浮动元素有特殊的显示设置
- 一行可以显示多个
- 可以设置宽高
注意:浮动的元素不能使用text-align:center或者margin: 0 auto
下面我们来体验一下浮动的用法:
浮动的语法:
float:属性值;
float: none; #无浮动
float: left; #元素向左浮动
float: right; #元素向右浮动我们只使用标准流是无法实现块级元素无缝隙排列的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 200px;
background-color: pink;
display: inline-block;
}
</style>
</head>
<body>
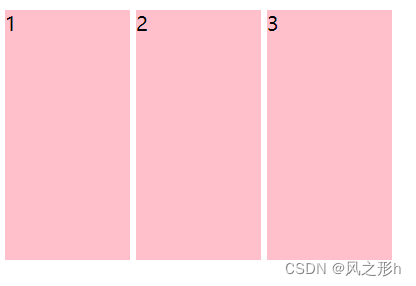
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>
此时的块级元素中间会有间隙
div {
float: left;
width: 100px;
height: 200px;
background-color: pink;
display: inline-block;
}
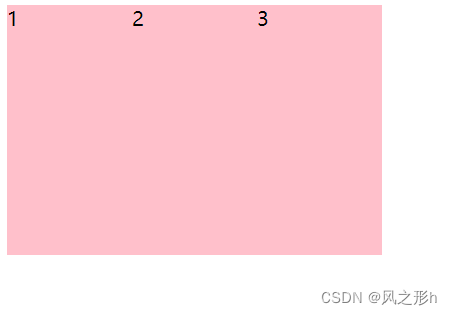
而当把盒子布局改为浮动时,此时的盒子排列形式是这样的

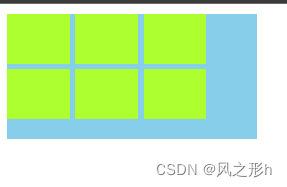
当我们在使用浮动时,如果父级宽度不够 时,子级会自动换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 100px;
background-color: skyblue;
}
li {
display: inline-block;
width: 50px;
height: 40px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="fu">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</div>
</body>
</html>
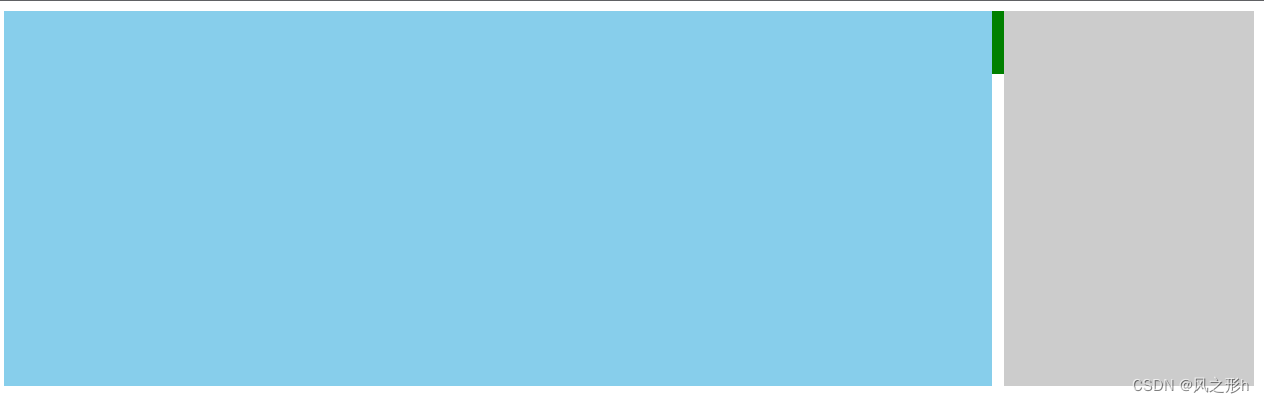
盒子布局受浮动的影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
width: 1000px;
background-color: pink;
}
.bottom {
width: 1000px;
height: 50px;
background-color: green;
}
.right {
float: right;
width: 200px;
height: 300px;
background-color: #ccc;
}
.left {
float: left;
width: 790px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- 父子级标签,子级浮动,父级没有高度 ,后面的标准流盒子会受到影响-->
<div class="top">
<div class="right"></div>
<div class="left"></div>
</div>
<div class="bottom"></div>
</body>
</html> 
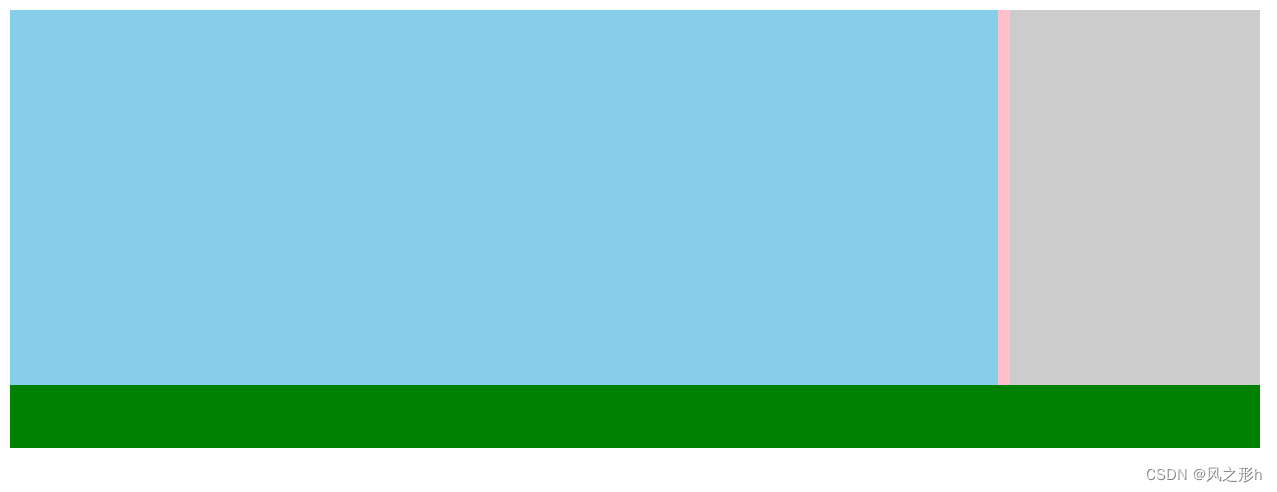
此时粉色盒子消失不见,给父级盒子加高会规避浮动带来的影响,但是有些情况下时不能加高的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
width: 1000px;
/* 加高会规避问题的出现,但有的时候不能加高 */
height: 300px;
background-color: pink;
}
.bottom {
width: 1000px;
height: 50px;
background-color: green;
}
.right {
float: right;
width: 200px;
height: 300px;
background-color: #ccc;
}
.left {
float: left;
width: 790px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- 父子级标签,子级浮动,父级没有高度 ,后面的标准流盒子会受到影响-->
<div class="top">
<div class="right"></div>
<div class="left"></div>
</div>
<div class="bottom"></div>
</body>
</html>
如此如果元素浮动了,此时子级元素不能撑开标准流的块级元素,之所以会出现这种状况是因为自己元素浮动后脱标(不占位置)
因此我们需要消除浮动的影响,即父级有高度,从而不影响其他网页元素的布局
清除浮动的方法
1.直接设置父级元素
优点:简单粗暴,方便
缺点:有些布局不能固定父级元素高度。如:新闻列表,京东推荐模块
2.额外标签法
操作:
- 在父级元素内容的最后添加一个块级元素
- 给添加的块级元素设置chear:both
缺点:会在页面添加额外的标签,会让页面的HTML结构变得复杂
.clearfix {
/* 清楚左右浮动的影响 */
clear: both;
}
/* 加clear后,父级的高会被撑回来 */3.单伪元素清除法
操作:基本写法
.clearfix::after{ content: ""; display:block; clear:both; }特点:
项目中使用,直接给标签加类即可消除浮动
/* 单位元素清除浮动 和 额外标签法的原理是一样的 */
.clearfix::after {
content: "";
/* 伪元素添加的标签是行内,需要改为块 */
display:block;
clear: both;
/* 为了兼容性 */
height: 0;
visibility: hidden;
}
4.双伪元素清除法
操作:
.clearfix::before, .clearfix::after { content: ""; display: table; }特点:
项目中使用,直接给标签加类即可清除浮动
/* 清除浮动 */
/* .clearfix::before,
.clearfix::after
解决外边距塌陷问题
外边距塌陷:父级级标签,都是块级,子级加margin会影响父级的位置*/
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
/* 真正清除标签 */
.clearfix::after {
clear: both;
}
5.给父级元素设置overflow:hidden
操作:
直接给父级标签设置overflow:hidden
.top {
width: 1000px;
/* 加高会规避问题的出现,但有的时候不能加高 */
/* height: 300px; */
background-color: pink;
/* 给父级添加overflow:hidde */
overflow: hidden;
}





















 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








