11.3今天学习了基本标签的使用方法








知识点:
head、body、title、meta等标签的使用,HTML注释
11.4今天学习了基本标签的使用方法















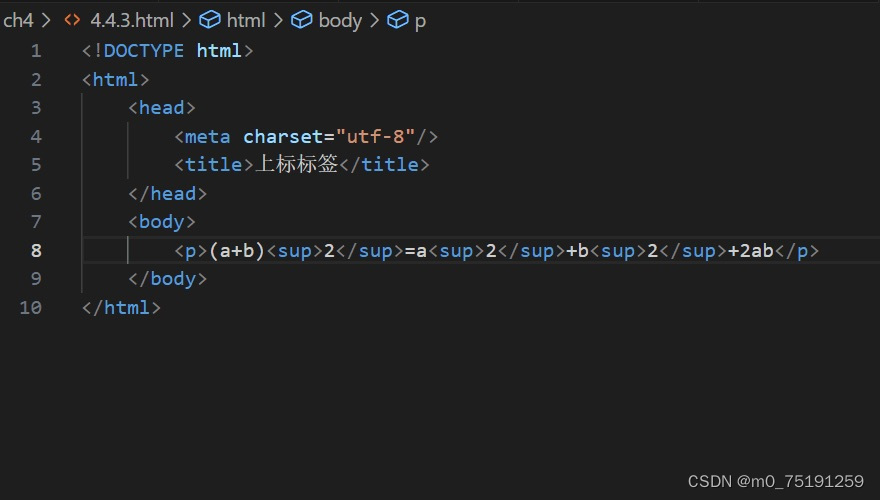
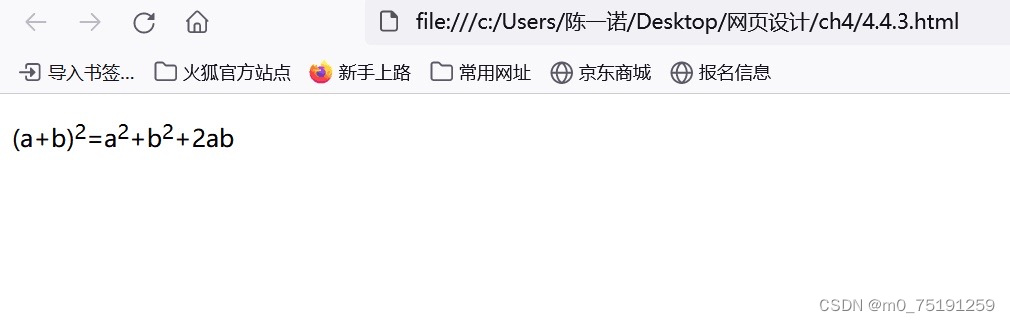
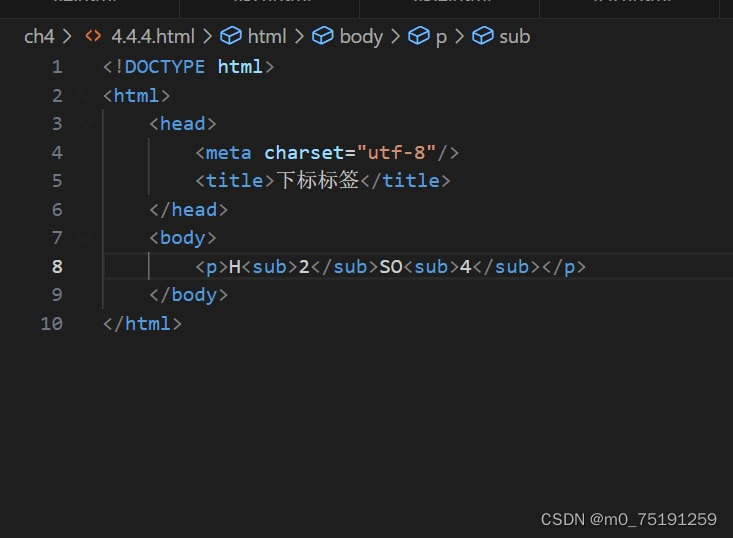
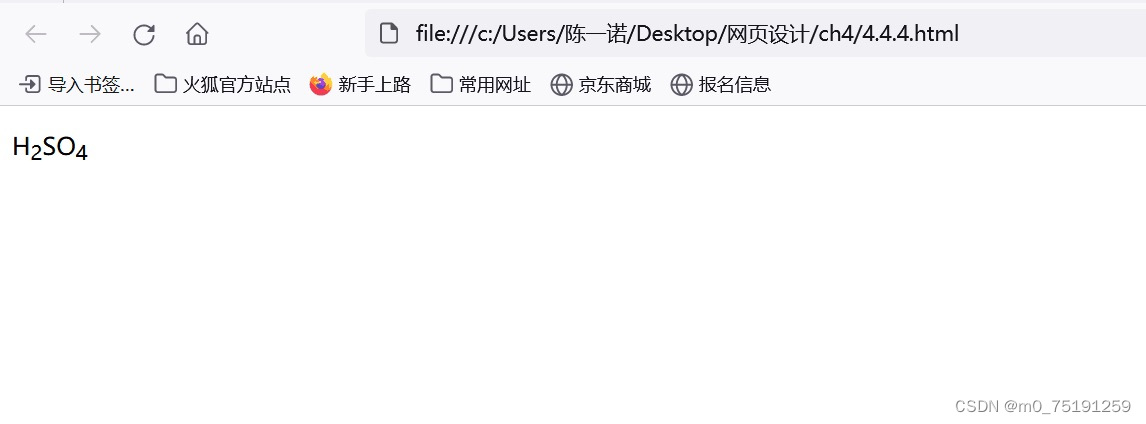
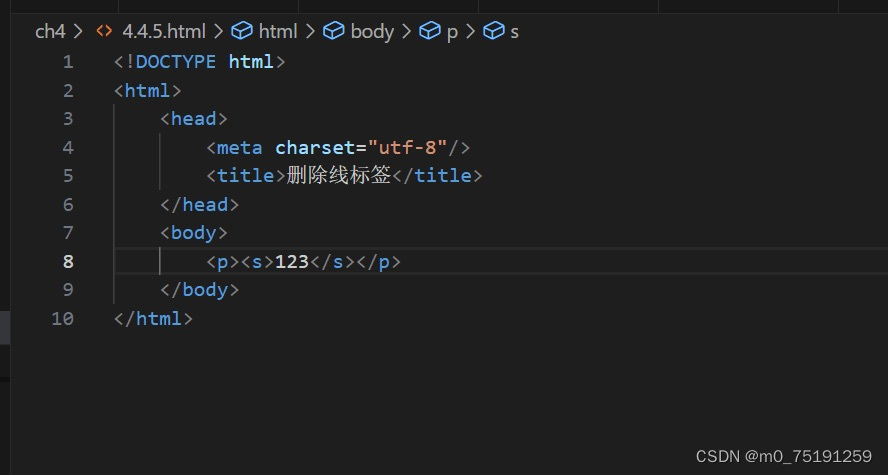
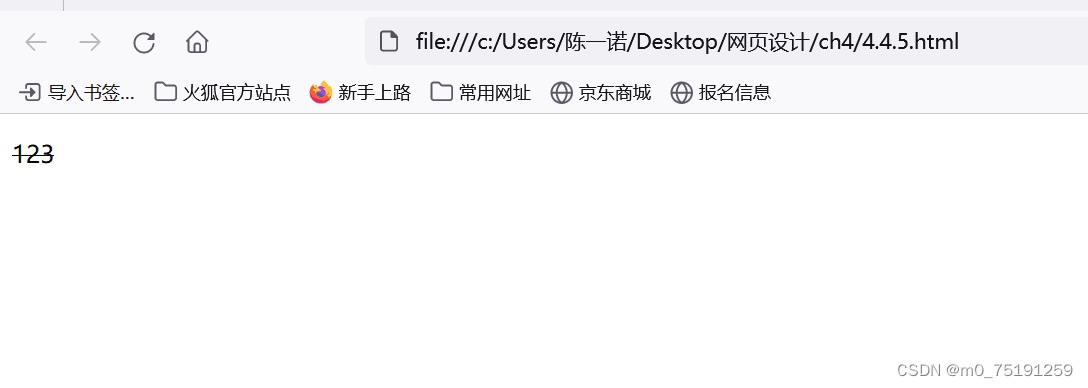
知识点:标题、段落、换行、粗体、斜体、上下标、删除线标签
11.5今天学习了基本标签和表格标签用法
















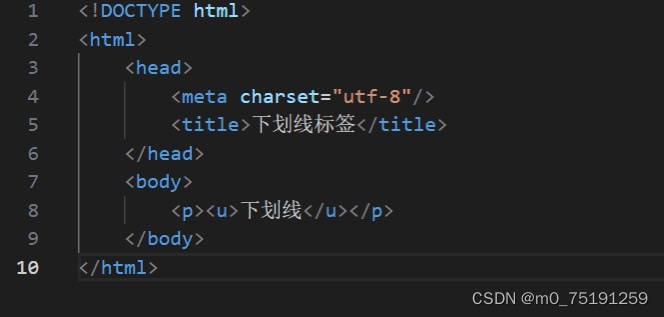
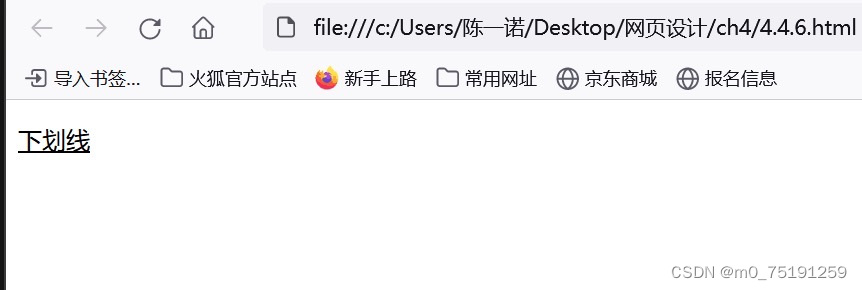
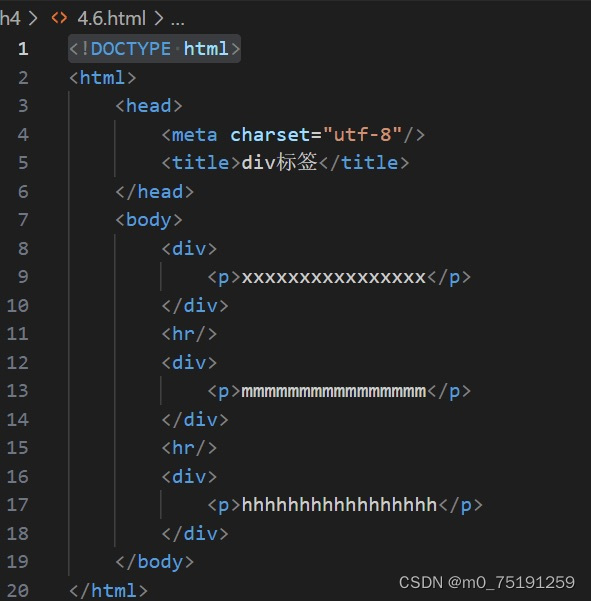
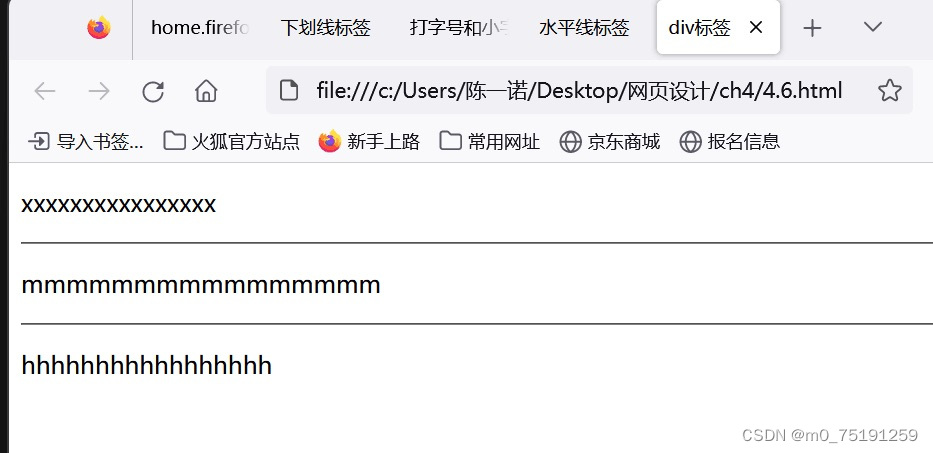
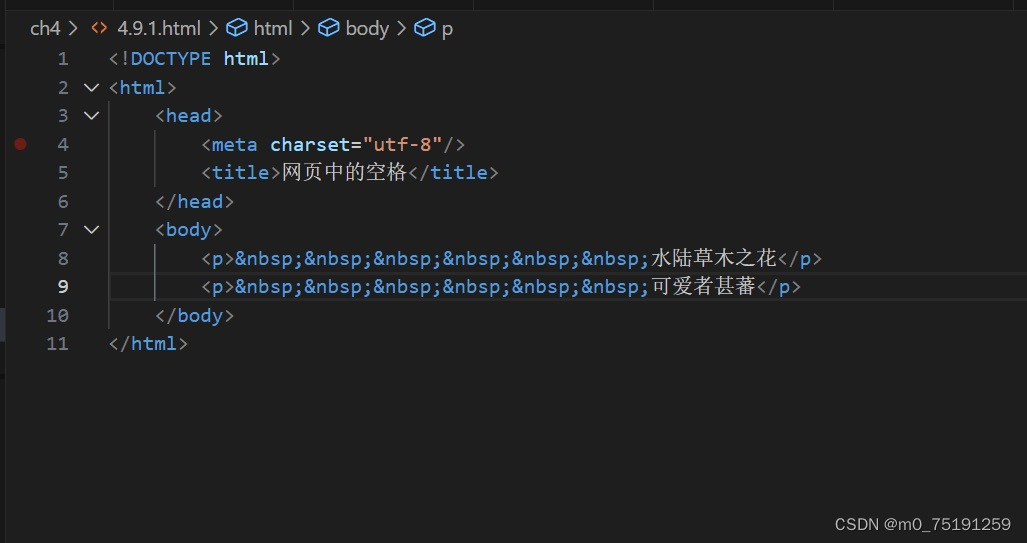
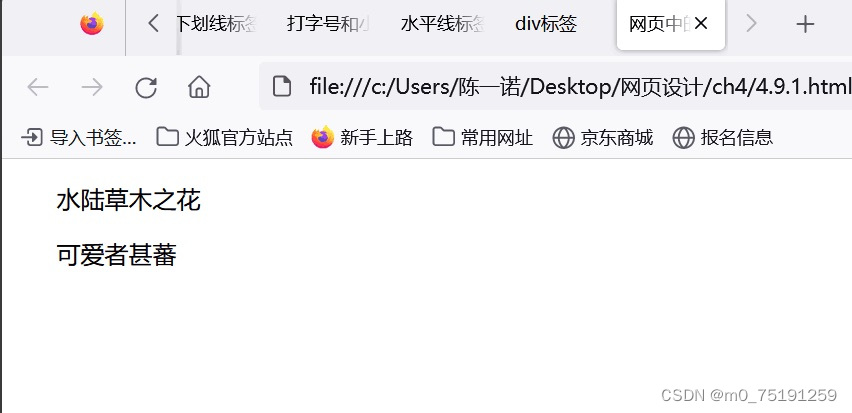
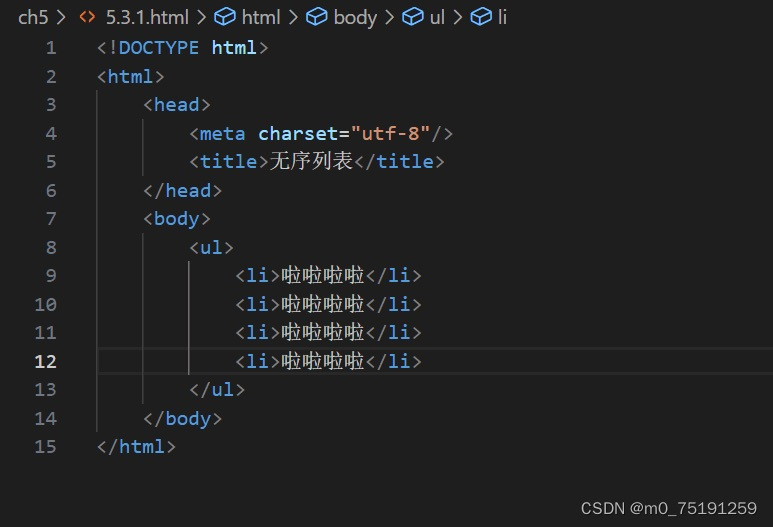
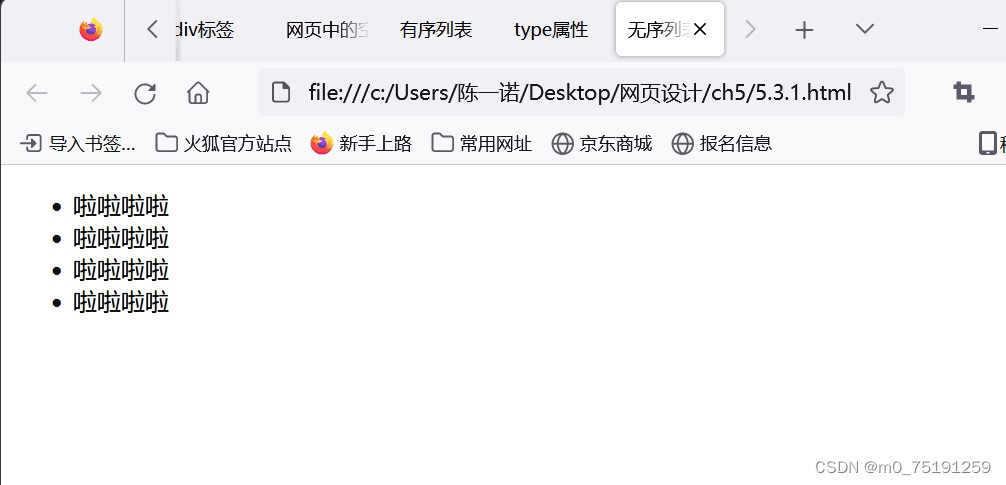
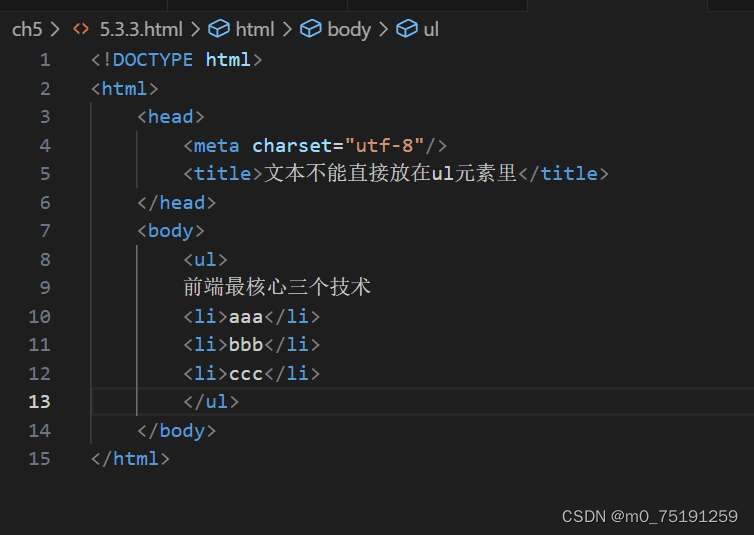
知识点:下划线,大小字号,水平线,div,空格 标签,有序,无序列表。
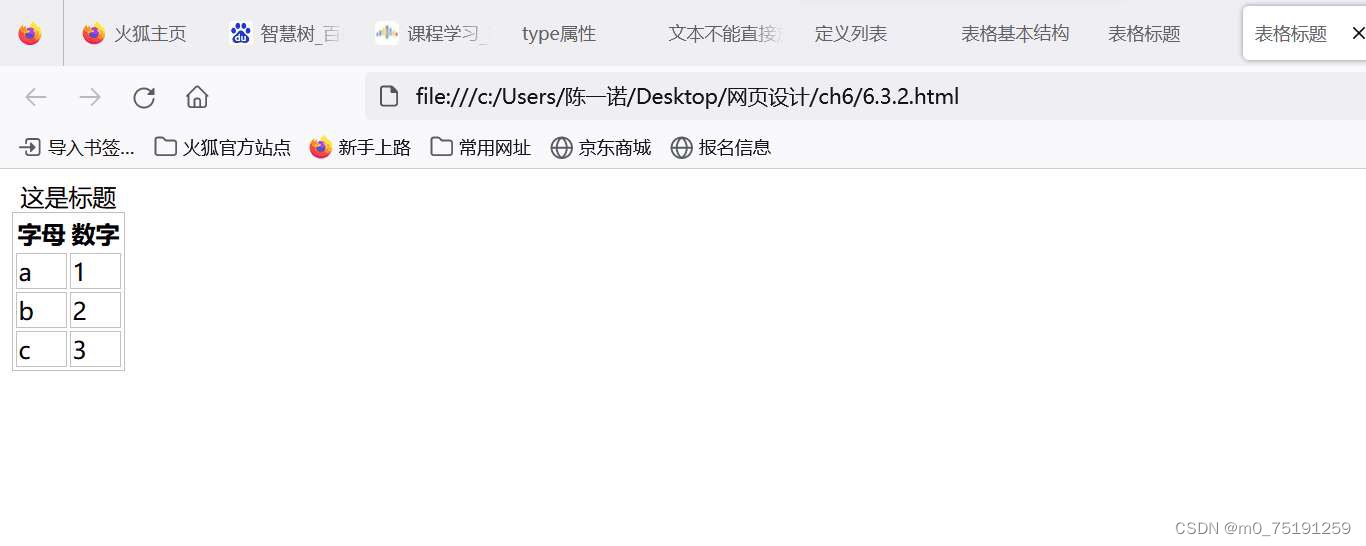
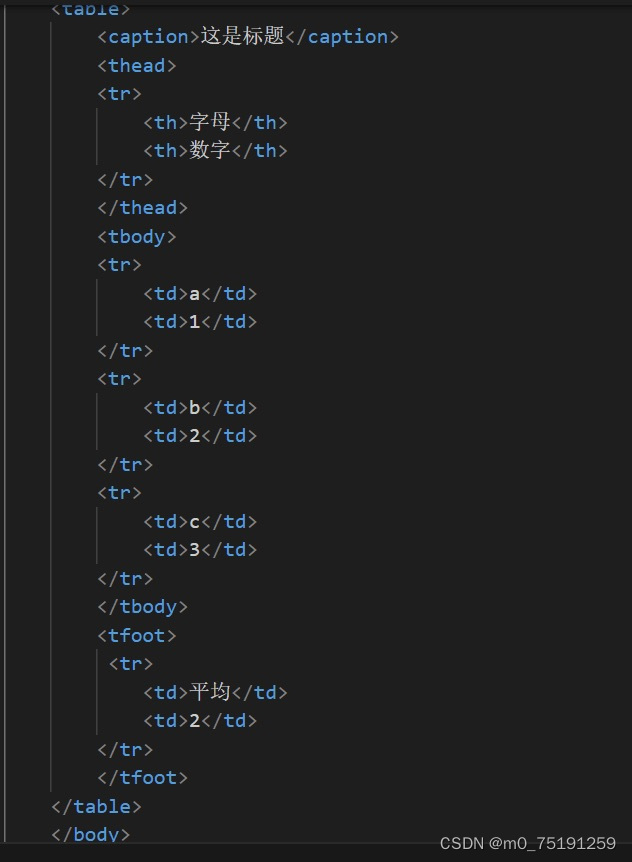
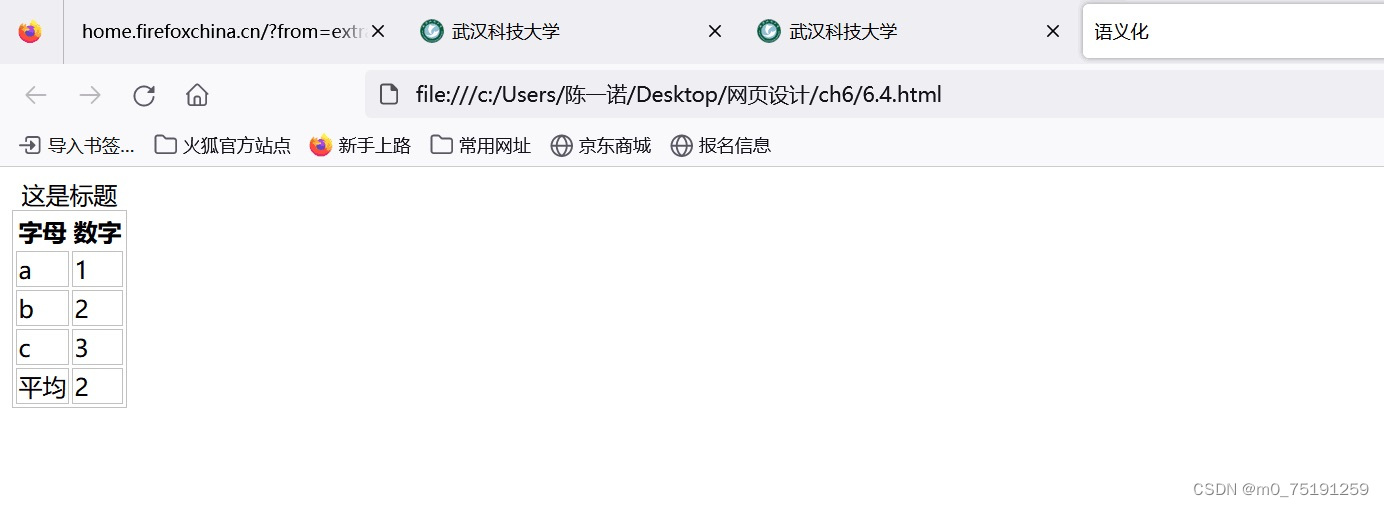
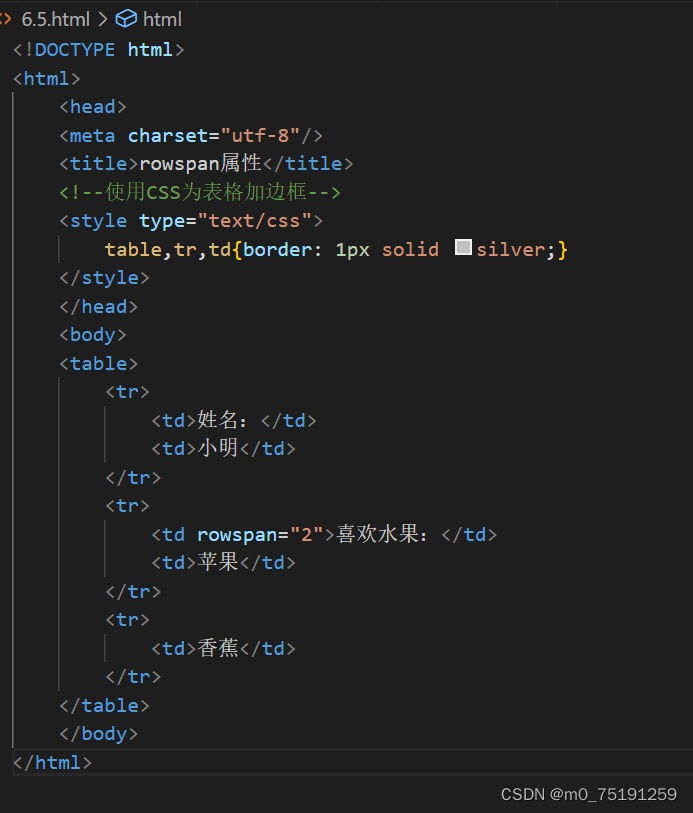
11.6今天学习了表格标签












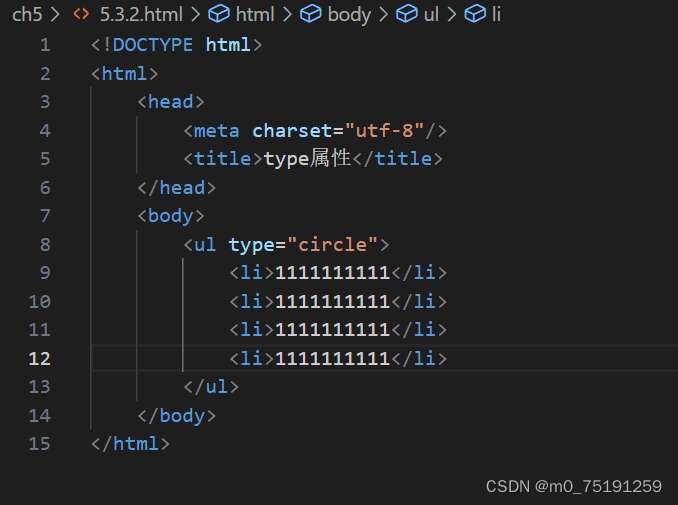
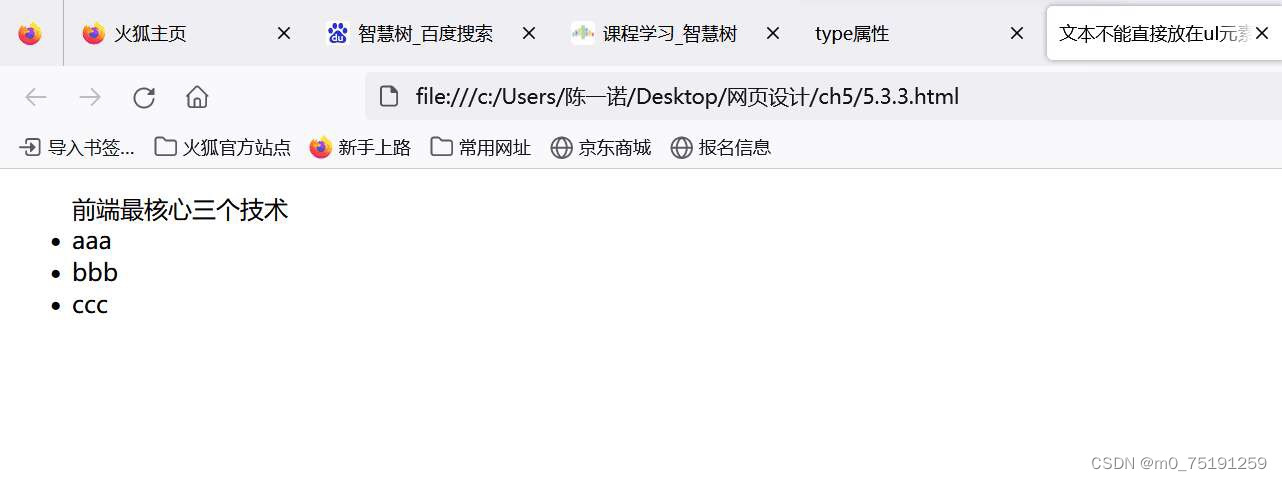
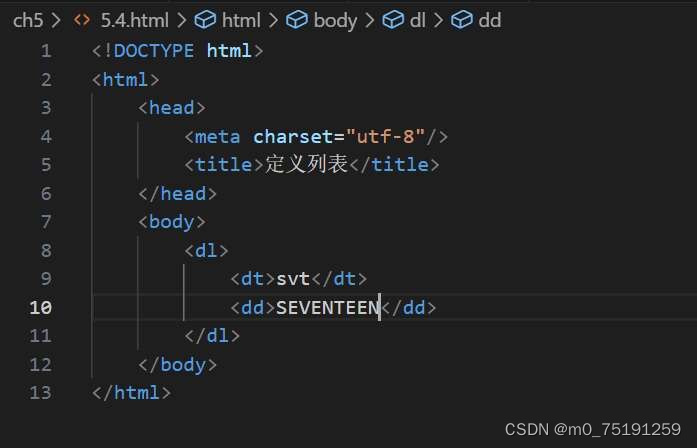
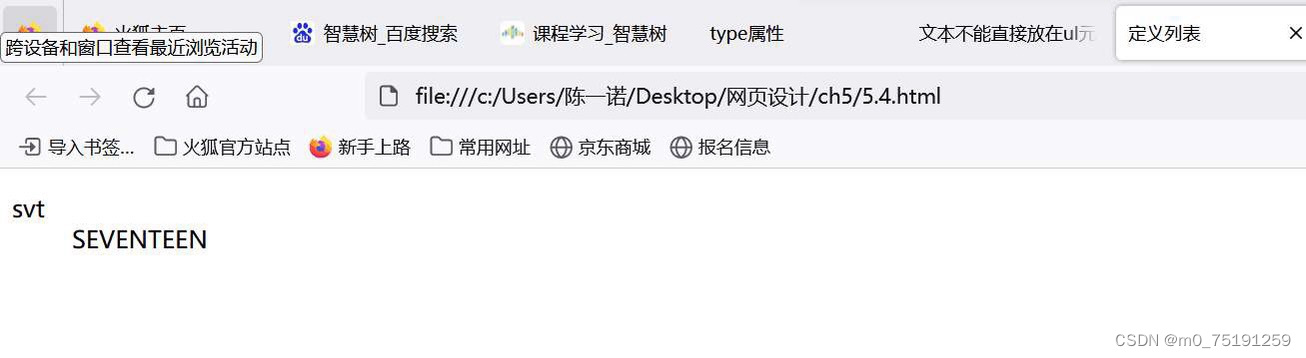
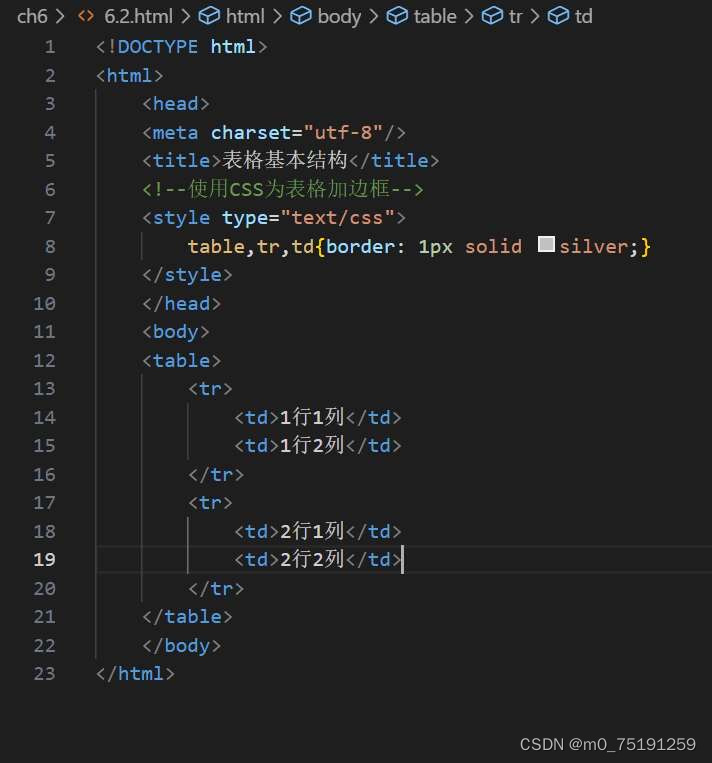
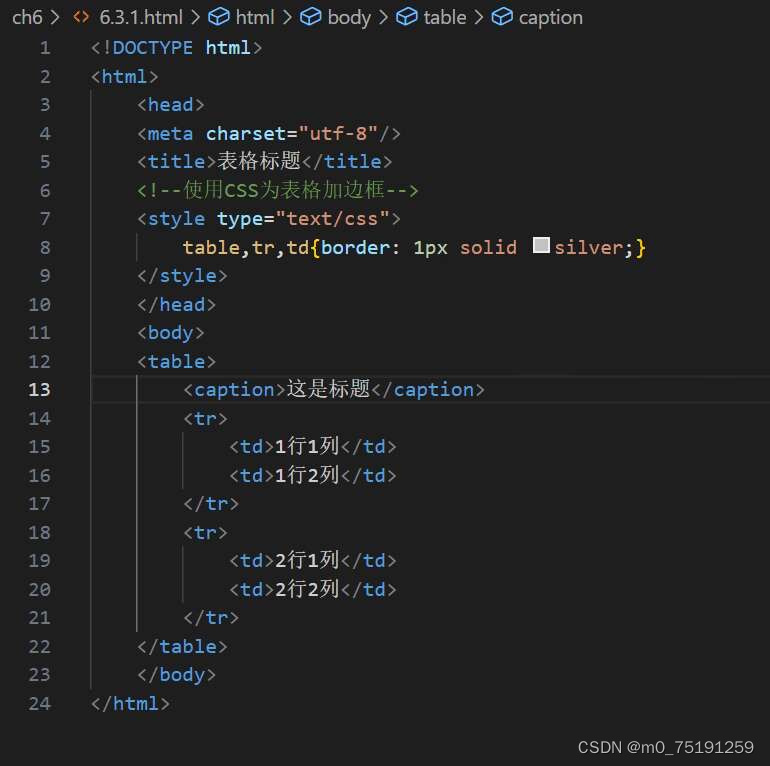
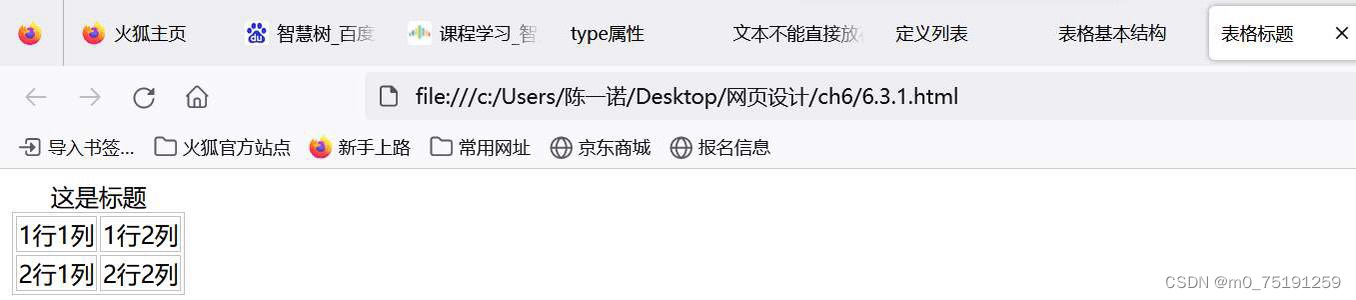
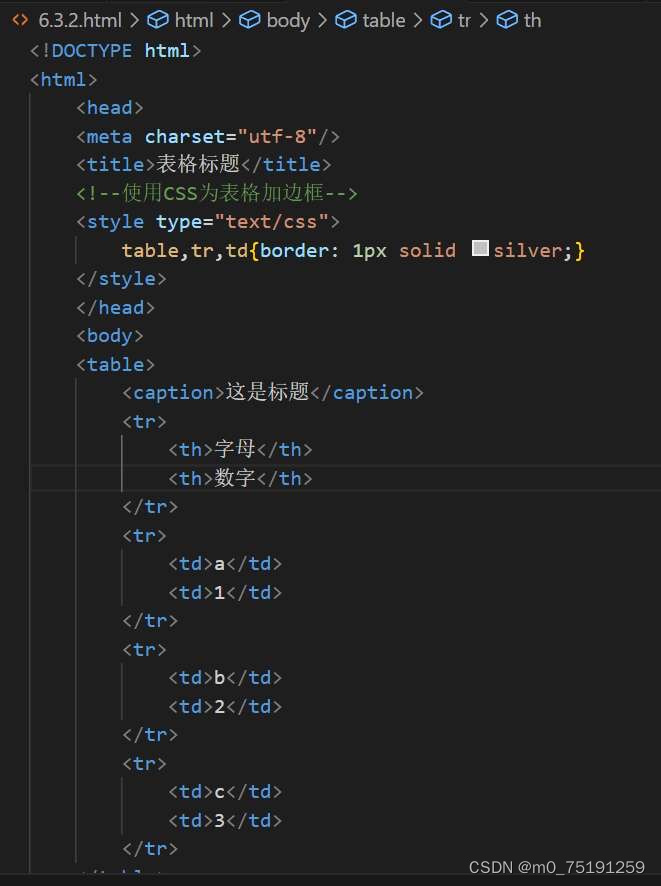
知识点:type属性、定义列表、表哥基本结构、表哥标题、
11.7






11.8



11.9





网页制作:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
</head>
<body>
<a href="https://www.sina.com.cn/"></a> <a href="https://news.sina.com.cn/"></a> <a href="http://sports.sina.com.cn/">体育</a> <a href="https://finance.sina.com.cn/"></a> <a href="https://ent.sina.com.cn/">娱乐</a> <a href="https://tech.sina.com.cn/">科技</a> <a href="https://blog.sina.com.cn/">博客</a> <a href="http://photo.sina.com.cn/">图片</a> <a href="http://zhuanlan.sina.com.cn/">专栏</a>
<hr>
<img src="./imgjdft/news_logo.png" alt=""><h5></h5>
<h1></h1>
<hr>
<p>2023年03月02日 21:5</p>
<hr>
<iframe height="600" width="800" src="./imgjdft/video/1.mp4"></iframe>
<p> <strong></strong>?</p>
<p> 。</p>
<img src="./imgjdft/1.jpg" alt="1">
<p> 。</p>
<img src="./imgjdft/2.jpg" alt="">
<p> ”</p>
<p> 。</p>
<img src="./imgjdft/3.jpg" alt="">
<p> 。”</p>
<p> 2。</p>
<p> 北。”</p>
<img src="./imgjdft/4.jpg" alt="">
<p> ”。</p>
<p> 叶。”</p>
<img src="./imgjdft/5.jpg" alt="">
<p> 。</p>
<img src="./imgjdft/6.jpg" alt="">
<p> 斤。</p>
<p> 叶。”</p>
<p> 案。</p>
<p> 。</p>
<img src="./imgjdft/7.jpg" alt="">
<p> 张”</p>
<img src="./imgjdft/8.jpg" alt="">
<p> 粮实。</p>
<p> 近。</p>
<img src="./imgjdft/9.jpg" alt="">
<p> 叶。”</p>
<p> 去”。</p>
<img src="./imgjdft/10.jpg" alt="">
<p> 25%。</p>
<img src="./imgjdft/11.jpg" alt="">
<p> 张粮。”</p>
<p> 着。</p>
<img src="./imgjdft/12.jpg" alt="">
<p> 在。</p>
<p> 足。</p>
<img src="./imgjdft/13.jpg" alt="">
<p> 叶用。”</p>
<p> 张础。”</p>
<p> 。</p>
<p> 42</p>
</body>
</html>

























 2665
2665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








