1.创建百度地图密钥

2.react项目中引入百度地图
你可以在public/index.html文件中添加以下代码:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=申请的密钥"></script>3.给容器设置宽度和高度
html,body,#root,#element,#container{
width: 100%;
height: 100%;
}4.创建百度地图实例
componentDidMount() {
// 创建地图实例
const map = new window.BMap.Map("mapContainer");
// 设置地图中心点和缩放级别
const point = new window.BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
// 添加控件(如缩放控件、平移控件等)
map.addControl(new window.BMap.NavigationControl());
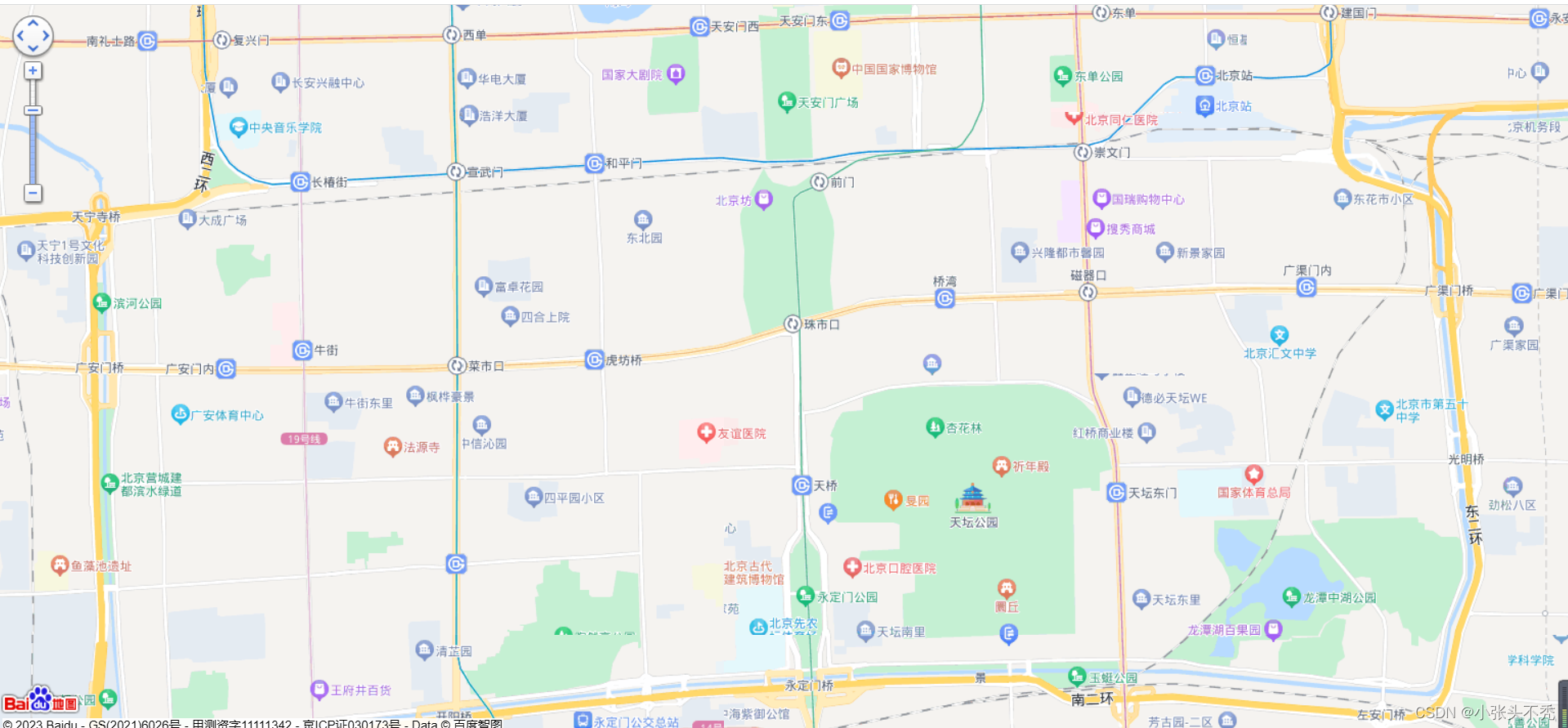
}5.效果展示






















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








