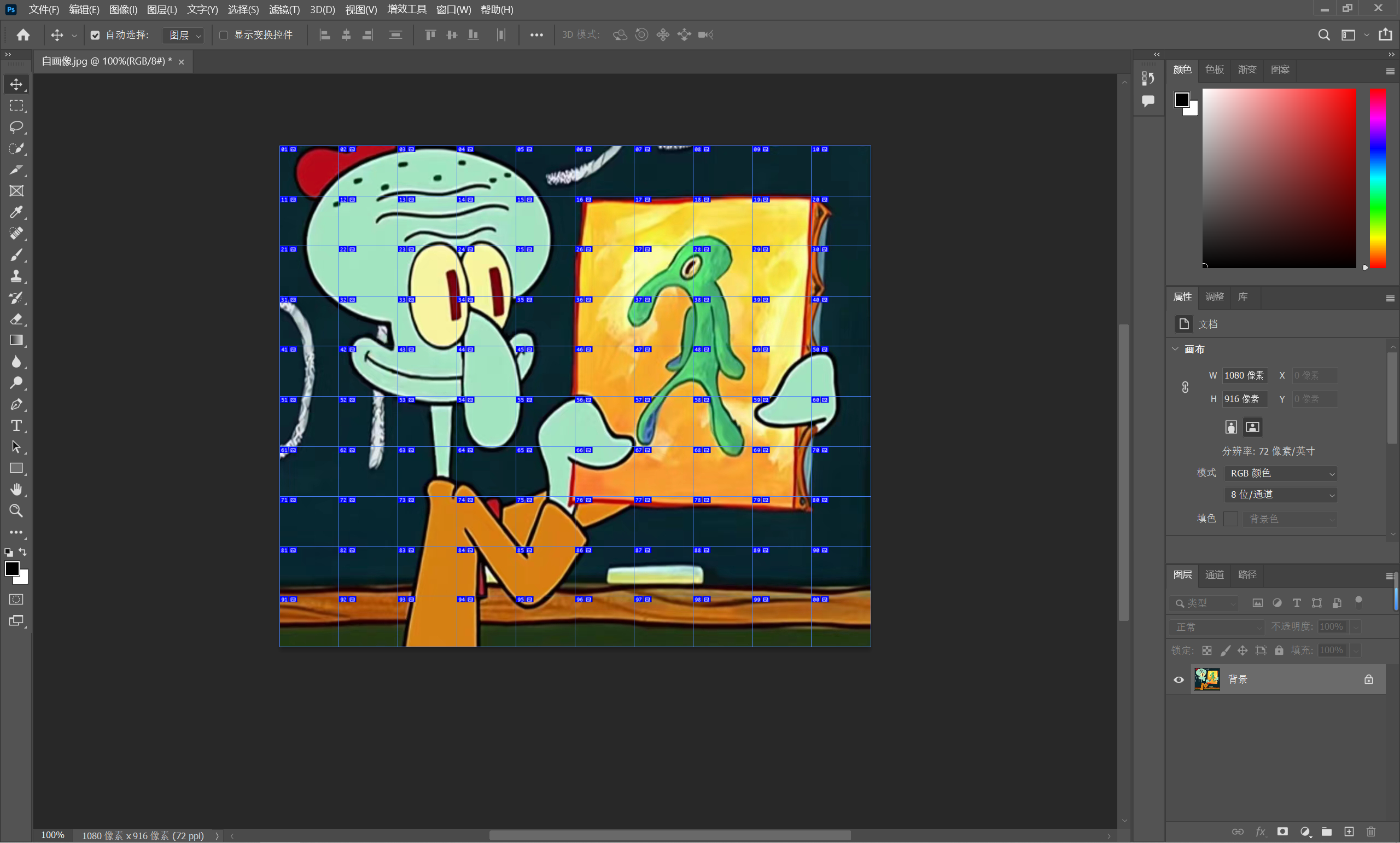
使用ps将图片分成10×10

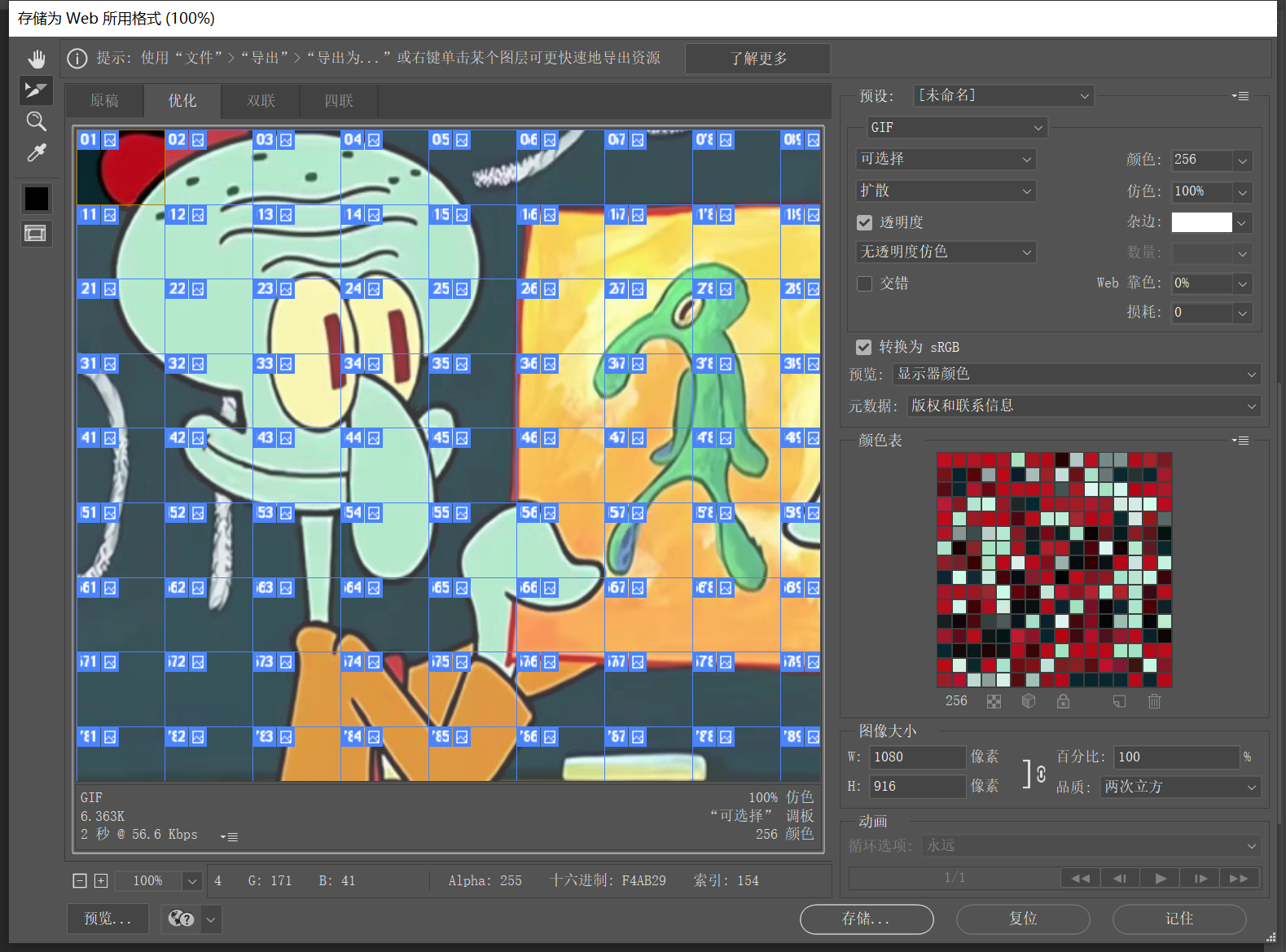
2.将图片转换为wed所适用类型

3.代码实现如下:先创建一个盒子,及盒子样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cheems</title>
<script src="js/vue.js"></script><!-- 必须要引入vue.js文件否则以下操作都是徒劳 -->
<style>
.content {
width: 580px;/* 这里建议设置为切片前图片大小加30px左右 */
border: 1px solid blue;/* 设置边框 */
margin: 0 auto;/* 设置整个盒子居中显示 */
display: flex;/* 弹性布局 */
flex-wrap: wrap;/* 换行 */
justify-content: space-around;/* 对齐方式 */
}
img {/* 设置图片宽高,防止变形 */
width: 55px;
height: 54px;
}
.item {/* 设置每个图片所在盒子的宽高和背景色 */
width: 55px;
height: 54px;
margin: 2px 0;
background-color: #ccc;
}
</style>
</head>
<body>
<div id="app">
<div class="content">
<!-- 为了简化代码,这里使用了循环v-for和属性单向数据绑定v-bind -->
<l-img v-for="i in imgs" v-bind:im="i"></l-img>
<!-- 上面这行代码的执行流程为:依次循环取出imgs数组中的每个元素,将其放到下面v-bind:src中 -->
</div>
</div>4.j








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1187
1187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








