…
}
void initRenderView() {
…
//RenderView extends RenderObject with RenderObjectWithChildMixin
//7、渲染树的根节点对象
renderView = RenderView(configuration: createViewConfiguration(), window: window);
renderView.prepareInitialFrame();
}
//定义renderView的get方法,获取自_pipelineOwner.rootNode
RenderView get renderView => _pipelineOwner.rootNode! as RenderView;
//定义renderView的set方法,上面initRenderView()中实例化赋值就等于给_pipelineOwner.rootNode也进行了赋值操作。
set renderView(RenderView value) {
assert(value != null);
_pipelineOwner.rootNode = value;
}
}
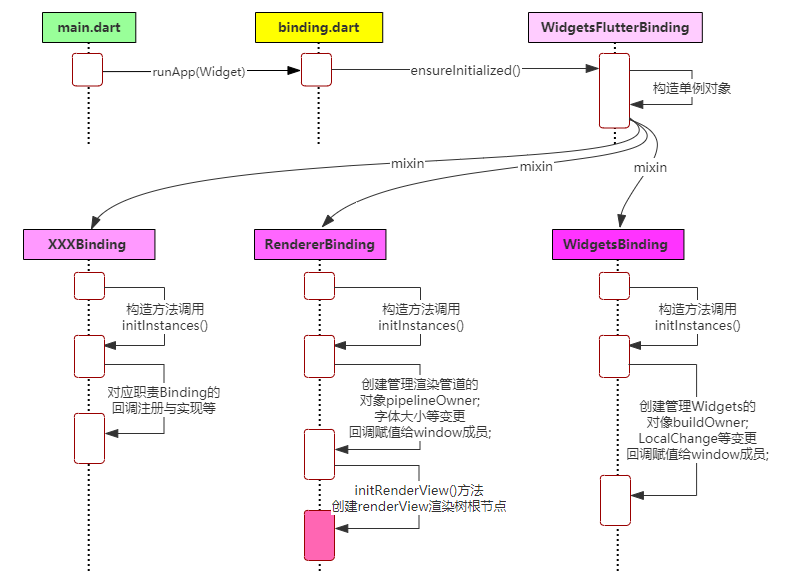
到此基于初始化过程我们已经得到了一些重要信息,请记住 RendererBinding 中的 RenderView 就是 RenderObject 渲染树的根节点。上面这部分代码的时序图大致如下:

通过 scheduleAttachRootWidget 创建关联三棵核心树
=================================================================================================
WidgetsFlutterBinding 实例化单例初始化之后先调用了scheduleAttachRootWidget(app)方法,这个方法位于 mixin 的 WidgetsBinding 类中,本质是异步执行了attachRootWidget(rootWidget)方法,这个方法完成了 Flutter Widget 到 Element 到 RenderObject 的整个关联过程。源码如下:
mixin WidgetsBinding on BindingBase, ServicesBinding, SchedulerBinding, GestureBinding, RendererBinding, SemanticsBinding {
@protected
void scheduleAttachRootWidget(Widget rootWidget) {
//简单的异步快速执行,将attachRootWidget异步化
Timer.run(() {
attachRootWidget(rootWidget);
});
}
void attachRootWidget(Widget rootWidget) {
//1、是不是启动帧,即看renderViewElement是否有赋值,赋值时机为步骤2
final bool isBootstrapFrame = renderViewElement == null;
_readyToProduceFrames = true;
//2、桥梁创建RenderObject、Element、Widget关系树,_renderViewElement值为attachToRenderTree方法返回值
_renderViewElement = RenderObjectToWidgetAdapter(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2152
2152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








