欢迎各路大神指点和挑错
具体是什么距离呢 是里面的盒模型的左边到这个盒模型的父级盒模型的左边 的距离.
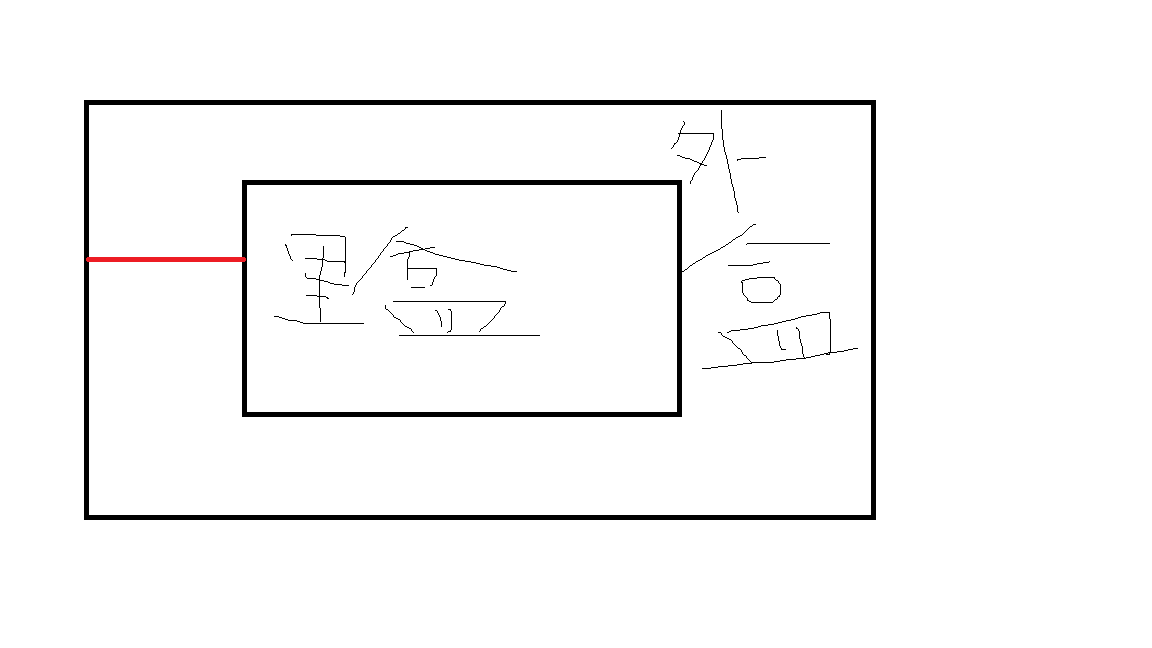
听着可能有些绕口 但是画个图明白了.里层的盒模型简称为 里盒 外层的盒模型 简称为 外盒.
ps:请原谅我再电脑上是一个灵魂画手;
正如上图所示:里层盒模型对于外层盒模型来说的左间距为红色线的距离;
此时红色线的距离就是offsetLeft 同理 还有offsetTop
但是!但是!但是! 没有!没有!没有! offsetRight和offsetBottom;
所以就引出了今天的问题:右端弹出层的问题;
先做一个左边弹出层的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>运动</title>
<style>
div#container{width:1002px;height:8000px;background:#ccc;margin:0 auto;}
div#share{width:100px;height:200px;background:#000;position:fixed;top:200px;left:-100px;}
div#share span{display:block;width:20px;height:64px;background:#0f0;left:100px;position:absolute;top:50px;color:#000;}
</style>
</head>
<body>
<div id="share">
<span>分享到</span>
</div>
<div id="container"></div>
<script>
var oDiv=document.getElementById('share');
var timer=null; //必须得定义 必须! 必须! 必须!(重要的事情说三遍)
oDiv.οnmοuseοver=function(){
startMove(0);
}
oDiv.οnmοuseοut=function(){
startMove(-100)
}
function startMove(iTarget){ //终点位置,速度
clearInterval(timer);
timer=setInterval(function(){
var iSpeed=0;
if(oDiv.offsetLeft>iTarget){ //回
iSpeed=-10;
}else{
iSpeed=10; //去
}
if(oDiv.offsetLeft==iTarget){ //到终点位置停
clearInterval(timer);
}else{ //没到终点继续动
oDiv.style.left = oDiv.offsetLeft+iSpeed+"px"
}
},100);
}
</script>
</body>
</html>挺丑的,运作起来也看起来卡卡的.但是不是真的卡 是因为iSpeed=10所以动一下都卡卡的.
这个代码有个bug 就是这个iTarget必须是iSpeed的整数倍,要不就会一直判断,导致元素在你要停下的地方一直抖.(只有我最摇摆).
然后就出现了在右边的情况
先把我的残废代码拿出来吧 仅供大家娱乐;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>运动</title>
<style>
div#container{width:1002px;height:8000px;background:#ccc;margin:0 auto;}
div#share{width:100px;height:200px;background:#000;position:fixed;top:200px;
right:-100px;}
div#share span{display:block;width:20px;height:64px;background:#0f0;left:-20px;position:absolute;top:50px;color:#000;}
</style>
</head>
<body>
<div id="share">
<span>分享到</span>
</div>
<div id="container"></div>
<script>
var oDiv=document.getElementById('share');
var timer=null; //必须得定义 必须! 必须! 必须!(重要的事情说三遍)
var iSpeed=0;
oDiv.οnmοuseοver=function(){
startMove(1100);
}
oDiv.οnmοuseοut=function(){
startMove(1200);
}
function startMove(iTarget){ //终点位置,速度
clearInterval(timer);
timer = setInterval(function () {
if(oDiv.offsetLeft>iTarget){ //回
iSpeed=-1;
}else{
iSpeed=1;
}
if(oDiv.offsetLeft==iTarget){ //到终点位置停
clearInterval(timer);
}else{ //没到终点继续动
oDiv.style.left = oDiv.offsetLeft+iSpeed+"px"
}
},10);
}
</script>
</body>
</html>
屏幕小的看客老爷们,对不住啦;直接使用offsetLeft无法解决响应式问题,只能设个固定值,但是也总不能每次都拿着自己电脑给客户用吧,即尴了个尬又显得咱没技术.
所以,下面就奉上一段大神的"完美"代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>222</title>
<style>
#div1 {width:100px; height:200px; background:red; top:300px; right:-100px; position:fixed;}
#div1 span{width:20px; height:60px; line-height:20px; top:70px; right:100px; background:yellow; text-align:center; position:absolute;}
</style>
</head>
<body>
<div id="div1">
<span>111</span>
</div>
<script>
var oDiv = document.getElementById('div1');
var timer = null;
var speed = 1;
oDiv.style.right = '-100px';
oDiv.onmouseover = function () {
startMove(1);
};
oDiv.onmouseout = function () {
startMove(0);
}
function startMove(iTarget) {
clearInterval(timer);
timer = setInterval(function () {
if(iTarget){
oDiv.style.right = parseFloat(oDiv.style.right) + speed + 'px';
if(parseFloat(oDiv.style.right) >= 0){
oDiv.style.right = '0';
clearInterval(timer);
}
}else {
oDiv.style.right = parseFloat(oDiv.style.right) - speed + 'px';
if(parseFloat(oDiv.style.right) <= -100){
oDiv.style.right = '-100px';
clearInterval(timer);
}
}
}, 10);
}
</script>
</body>
</html>
真的是响应式的,童叟无欺 而且不一定说offsetLeft就非要用 ,我觉得有时候跳出固定思维的框框,会看到更好的世界.
最后还有个小彩蛋,是一个朋友写的,我先拿出来
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Document</title> | |
| <style> | |
| div#container{width:86%; margin: 0 auto; background: #ccc;height: 800px;} | |
| div#share{ width: 100px; height: 400px; background: #00f; position: fixed; top: 100px; right:-100px;} | |
| div#share span{ display: block; width: 20px; height: 65px; background: #f00; position: absolute; right: 100px; top: 170px; } | |
| </style> | |
| </head> | |
| <body> | |
| <div id="share"><span>分享到</span></div> | |
| <div id="container"></div> | |
| <script> | |
| /*offsetLeft:读取当前位移量 | |
| 解决问题:运行一段距离后停止 | |
| 解决问题:点摁纽会再次位移 | |
| 解决问题:再返回 | |
| */ | |
| var oDiv=document.getElementById('share'); | |
| var timer=null; | |
| var ofLeft = oDiv.offsetLeft; | |
| oDiv.offsetRight = function(){ | |
| return ofLeft-oDiv.offsetLeft; | |
| } | |
| oDiv.οnmοuseοver=function(){ | |
| startMove(100); | |
| } | |
| oDiv.οnmοuseοut=function(){ | |
| startMove(0); | |
| } | |
| function startMove(iTarget){//中点位置,速度 | |
| clearInterval(timer); | |
| timer=setInterval(function(){ | |
| var iSpeed=0; | |
| //定义速度 | |
| if(oDiv.offsetRight()>iTarget){//回去 | |
| iSpeed=-10; | |
| }else{//去 | |
| iSpeed=10; | |
| } | |
| if(oDiv.offsetRight()==iTarget){//到终点位置,停! | |
| clearInterval(timer) | |
| }else{//没到终点位置 | |
| oDiv.style.right=oDiv.offsetRight()+iSpeed-100+"px"; | |
| } | |
| },10); | |
| } | |
| </script> | |
| </body> | |
| </html> |
我觉得挺巧妙的,自己创建了一个offsetRight的方法 为offsetRight(); 取刚打开浏览器的offsetLeft为一个定值 然后再来怎么怎么样的做这个元素;
但是也有个缺点,看起来是响应式的,但是却是个某种情况下的"一次性的"响应式, 再窗口不变时 响应式 没问题 ,打开的窗口再大再小也可以,
但是窗口在打开之后不能再次放大缩小,放大缩小后就都会滑过的时候 元素飞出窗口外.
但是我不是来说缺点来的 , 而是没事儿的时候看看这种代码, 活跃一下脑子.毕竟好想法也要提出表扬和学习的嘛(只针对我自己,大神请跳过)























 1661
1661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








